WordPressの投稿本文にURLを貼るだけで「ブログカード」(リンク先サイトのサムネイル画像や記事タイトル、記事本文の一部が載ったもの)が表示できるようになっていますが、
今回はこのブログカードの横幅を、100%表示に変更する方法を紹介します。
WordPresの埋め込みリンク(ブログカード)を100%表示にする
ブログカードは通常、↓こんな感じで表示されます。

ブログのテーマにもよりますが、記事本文エリアの横幅に対して、少し足りない感じで表示されますので、これを100%表示にしたい場合はCSSの編集をします。
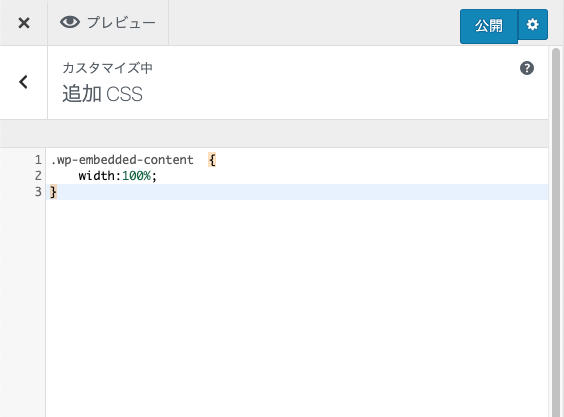
STORKのテーマであれば、管理画面左メニューの「外観」>「CSSの編集」へ進み、以下のスタイルを追加してみてください。
width:100%;
}

これで再度、先ほどのブログカードを見ると、横幅が変更されたのが分かると思います。

WordPresのブログカードについて
最後に、ちょっとだけWordPresのブログカードについて解説を入れておくと、
これはWordPressのバージョン4.4から使えるようなった「Embed機能」と呼ばれるもので、URLを本文に貼るだけでリンクをブログカードに変換して表示してくれます。
- リンク先の情報が画像付きで表示されるのでわかりやすい
- ただ、すべてのリンクがブログカードで表示されるわけではない
また、Embed機能の実装当時は、このブログカードはiframeで表示していたはずですが、今ではblockquoteタグになっています。
つまり、ブログカードに表示された内容というのは、あくまで「引用」扱いになるということですね。
ブログカードが正常に表示されない場合
繰り返しになりますが、すべてのURLがブログカードとして表示されるわけではありません。
ブログカードが表示されないリンクの場合は別途プラグインを使うことで、似たようなカード表示ができることもあるので、併用してみるのも良いんじゃないかと思います。
詳細は以下の関連記事でまとめますね★
最後まで読んでいただき、ありがとうございました★






































コメントを残す