reCAPTCHAとは、スパムボットなどによる不正なフォーム送信をブロックしてくれる機能のことです。
メールフォームからお問い合わせしたり、サイトのエントリーフォームから登録しようとする時、みなさんも過去に一度くらいは「わたしはロボットではありません」にチェックを入れさせられたり、「車を探してください」みたいな画像認証クイズをやらされたという経験はないでしょうか?
あれがreCAPTCHAです。
今回はそんなreCAPTCHAをブログで使うメリットとContact Form 7で使う際にやらなければならない設定やその手順などをまとめましたので、是非参考にしてみてくださいね★
目次
Contact Form 7でreCAPTCHAを使うメリット

繰り返しになりますが、reCAPTCHAはフォームから送信される情報が正常なユーザーからのものなのか?それともスパムボットによるものなのかを判定します。
そのため、以前のバージョンのreCAPTCHAだと、ぐにゃぐにゃに表示された文字を読み取って入力させられたり、「車を探してください」のような画像認証をしないといけなったのですが…
2018年から始まったv3という新しいバージョンのreCAPTCHAは、バックグラウンドで動いてスパムボットかどうかのチェックしてくれるので、煩わしいクイズをすることなく、勝手にスパムブロックのために動いてくれるという、大変便利なものに進化しました。
つまり、reCAPTCHAは入れたら鬱陶しいスパムメールを減らすのに効果的ですし、ブログの読者にもクイズの手間や負担はかけませんし、なによりContact Form 7を使っていればreCAPTCHA v3との連携がとても簡単なので、利用するメリットは大きいということです。
Contact Form 7でreCAPTCHAを使う方法
Contact Form 7でreCAPTCHAを使うにはGoogleのアカウントが必要です。
Googleにログインした状態でreCAPTCHAのページからサイトキーとシークレットキーの2つのキーを取得し、それらのキーをWordPress管理画面のContact Form 7のページに登録する流れです。

・・・
と言うと、初心者さんの中にはちょっとややこしいと思う人もいるかもですが、このページで紹介する手順でやっていけばOKですので、順にチェックしていきましょう!
※なお、Contact Form 7のインストールがまだの方は、以下の関連ページを参考にインストールしておいてください。
Contact Form 7でreCAPTCHAを連携する手順
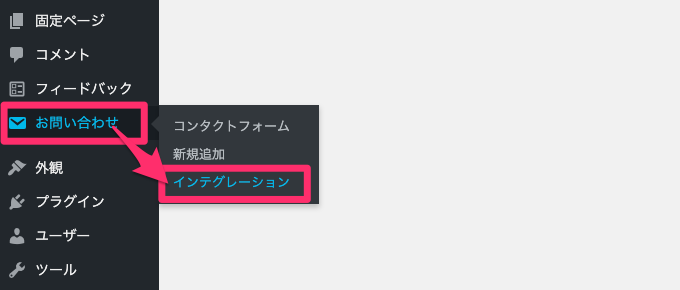
WordPress管理画面の「お問い合わせ」から「インテグレーション」をクリックします。

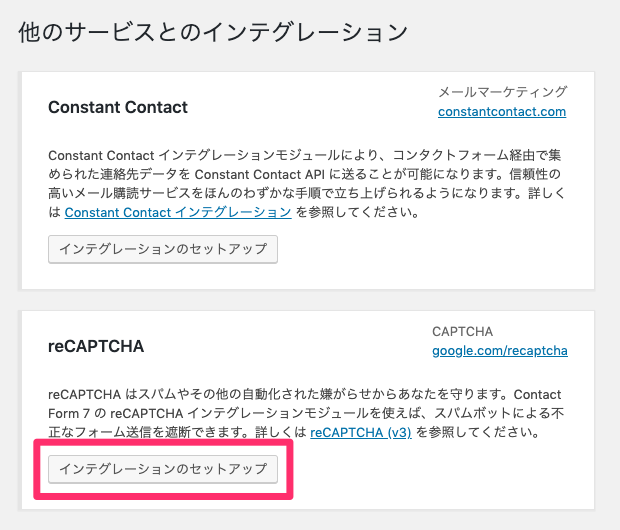
他のサービスとのインテグレーション画面で、reCAPTCHAの中の「インテグレーションのセットアップ」ボタンをクリックして、

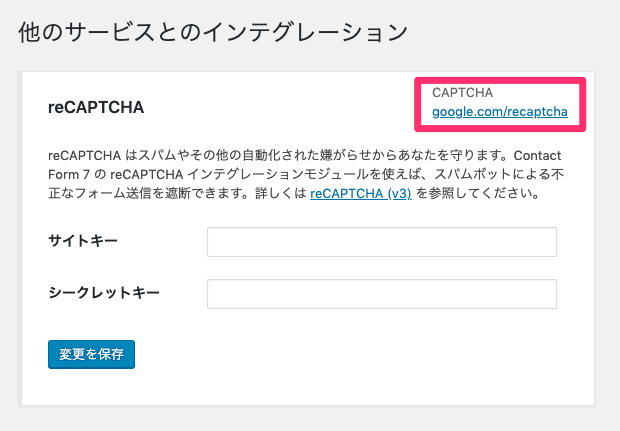
google.com/recaptchaのリンクをクリックします。

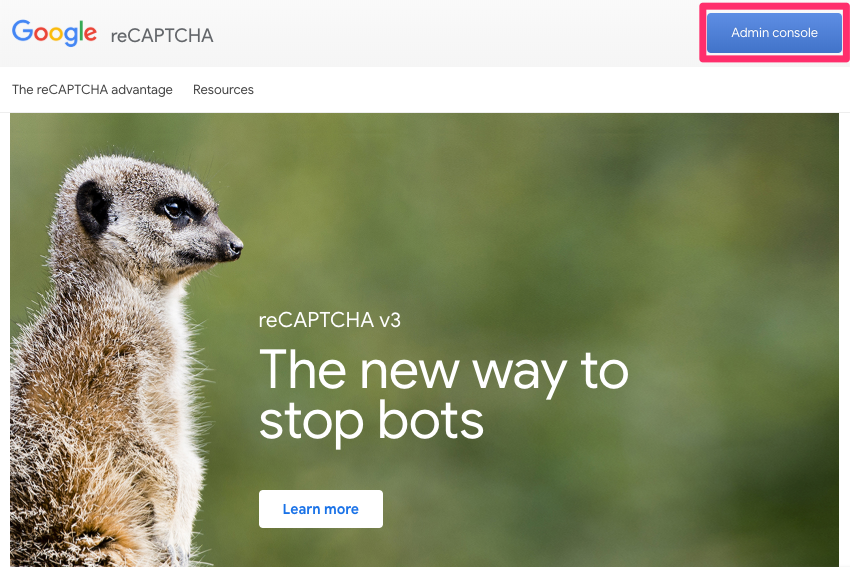
reCAPTCHA: Easy on Humans, Hard on Bots というページにきますので、画面右上の「Admin console」をクリックします。
(Googleアカウントでログインしておく必要があります。)

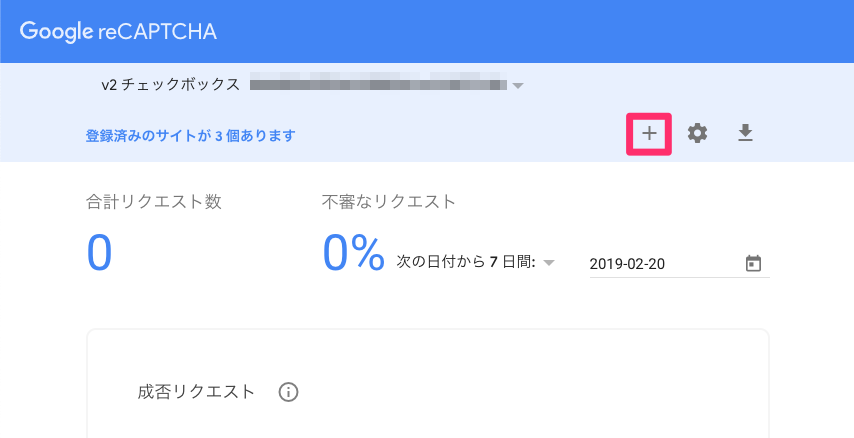
コンソール画面が表示されますので、下図の「+」ボタンをクリックします。

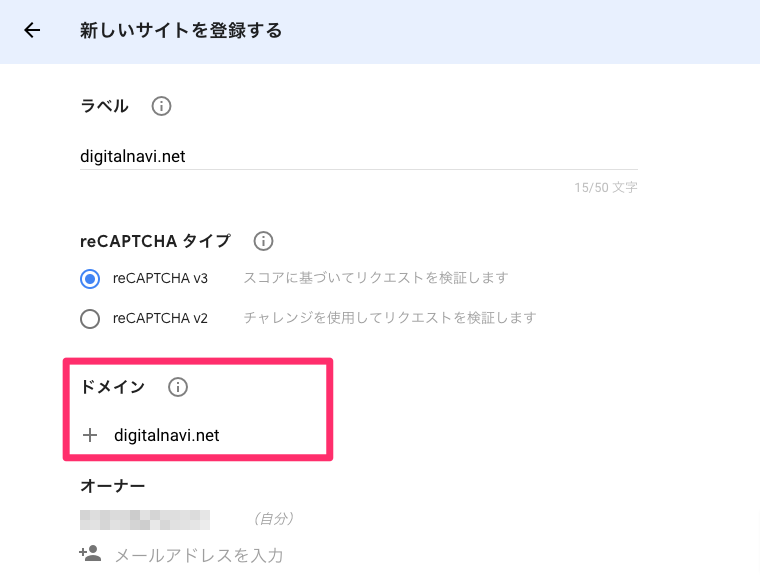
サイト情報を入力するのですが、ポイントは以下の3つだけ。
●reCAPTCHA タイプの選択
●ドメインの登録
まずラベルですが、これは何でも良いので、ブログのドメイン名やブログ名を入れておくと分かりやすいと思います。

次にreCAPTCHA タイプはreCAPTCHA v3にチェックを入れます。

ドメインの部分は、「+」ボタンをクリックしてからブログのドメインを登録します。

あと、オーナーはGoogleのアカウントでログインしていると自動で表示されますので、そのままでOK。

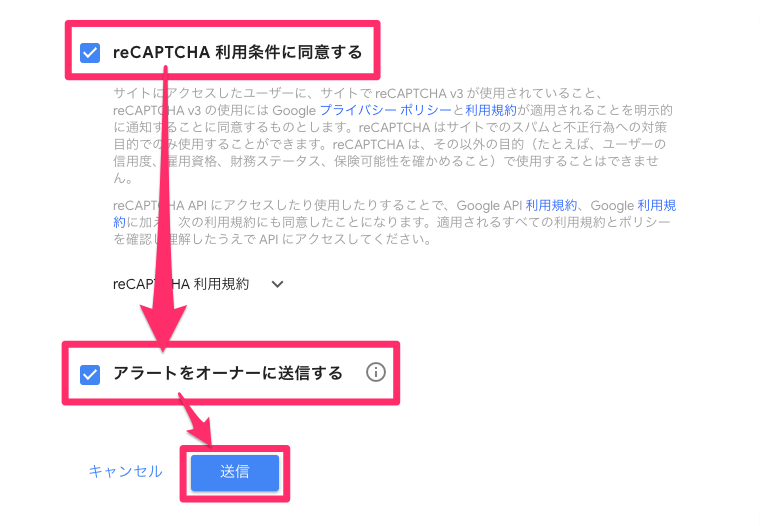
「reCAPTCHA 利用条件に同意する」と「アラートをオーナーに送信する」はチェックを入れて、最後に「送信」ボタンをクリックしましょう。

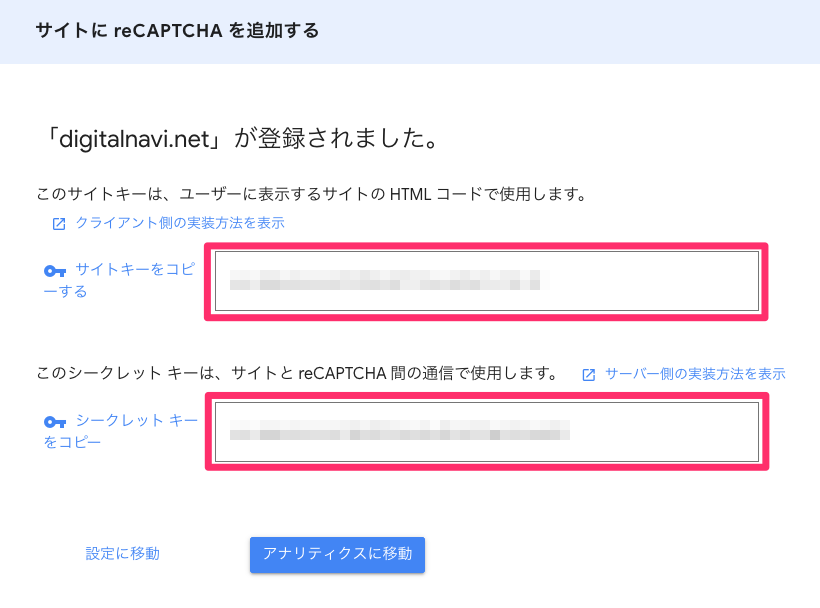
「digitalnavi.net」が登録されました。
のように表示されたら、その下にサイトキーとシークレットキーが表示されますのでコピーして、

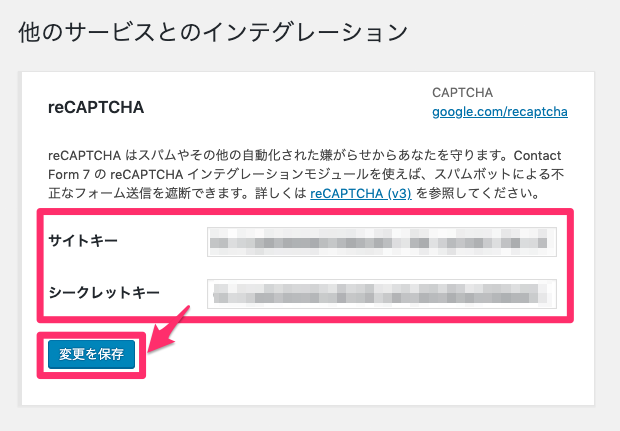
WordPress管理画面の「他のサービスとのインテグレーション」ページにあった、サイトキーとシークレットキーのフィールドにそれぞれペーストし、「変更を保存」ボタンをクリックして連携は完了です。

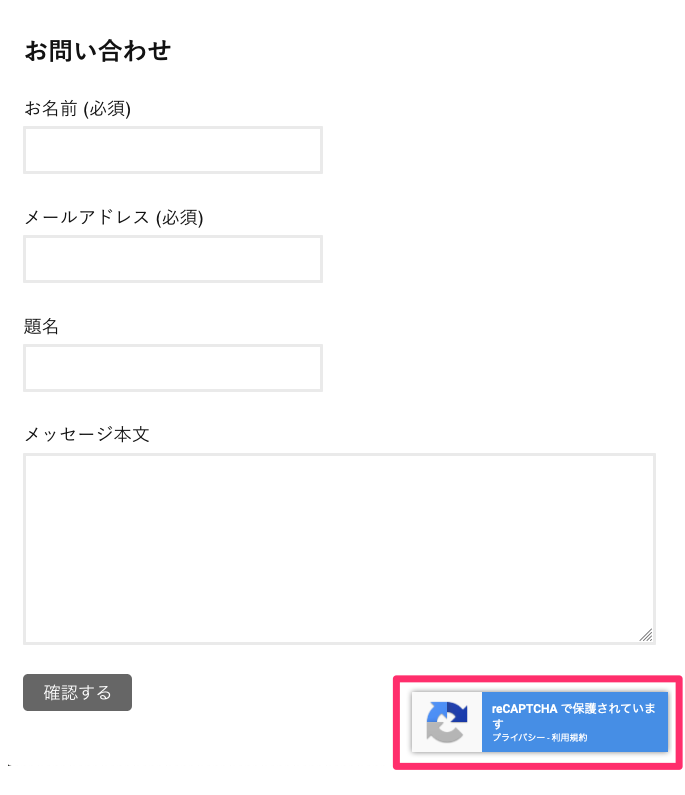
reCAPTCHAが設定されたメールフォーム
最後にメールフォームを見てみましょう。
下図のように、画面の右下にreCAPTCHAのマークが表示されると思いますので、これでOKです。バックグラウンドで動いているので、ユーザーが何かしないといけないということはないです。

これでContact Form 7とreCAPTCHAの連携は終了です★おつかれさまでしたー★
今回のreCAPTCHA以外にも、いろいろConctact Form 7のカスタマイズを紹介していますので、下の関連記事も参考に見ていただければと思います★
Contact Form 7でreCAPTCHAを使うメリットと設置方法まとめ
最後に、WordPressのContact Form 7でreCAPTCHAを使うメリットと設置方法のまとめを以下に挙げておきます。
- reCAPTCHAの利用にはGoogleアカウントが必要
- reCAPTCHAは鬱陶しいスパムメールを減らすのに効果的
- reCAPTCHA v3から画像認証クイズの手間がなくなったので、読者側への負担もなく利用できる
- Contact Form 7プラグインを使っていれば、reCAPTCHA v3との連携がとても簡単 (APIキーを発行して登録するだけ)






































コメントを残す