Contact Form 7のメールフォームで画像やドキュメントファイルなどをアップロードできるようにして、そのファイルをメールに添付して送信する方法を解説します。
目次
Contact Form 7のファイルアップロードとメール添付機能について
Contact Form 7には [file]というアップロード用のフォームタグが標準で用意されているので、これを使ってメールフォームで画像などのファイルがアップできるようになります。
また、アップロードされたファイルをメールに添付して送信したい場合も、 ファイル添付用の専用フィールドが用意されているので、そこにフォームタグを追加すればOK。
ファイルアップロード機能というと、ややこしいイメージがありますが、Contact Form 7だと設定は簡単に終わるため、心配はいりません★
アップロードファイルの扱いについて
ちなみに、メールフォームからアップロードされたファイルはどうなるのか?ですが、一時的にサーバーのwp-content/uploads/wpcf7_uploads/フォルダ内にアップされます。
で、送信者宛にメール送信処理が完了した段階で、wpcf7_uploadsフォルダ内のファイルは削除される、という仕組みになっているようです。
Contact Form 7でファイルをアップロードしてメールに添付する方法
では、以下で具体的なやり方について見ていくことにします。
❶メールフォームにファイルアップロード機能を追加
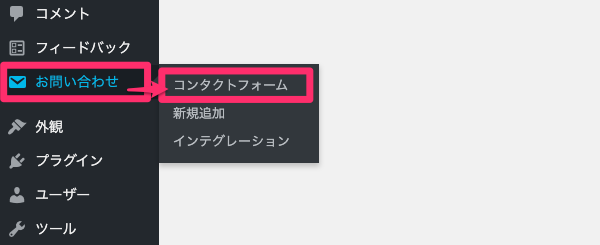
管理画面左メニューの「お問い合わせ」>「コンタクトフォーム」へ進んで、

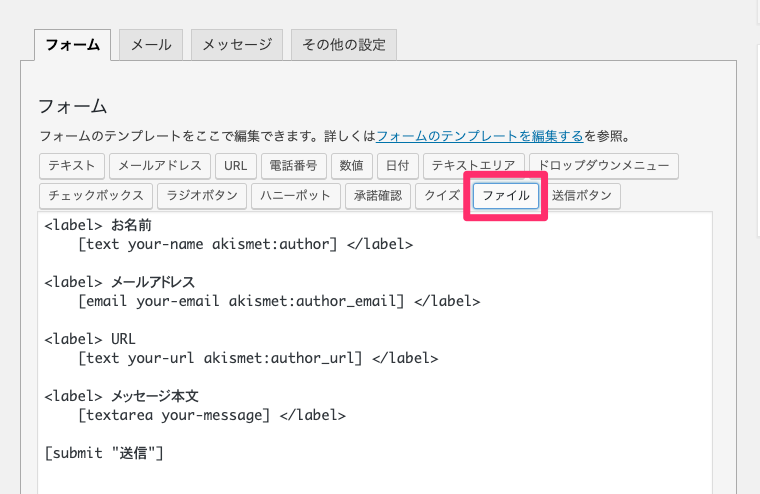
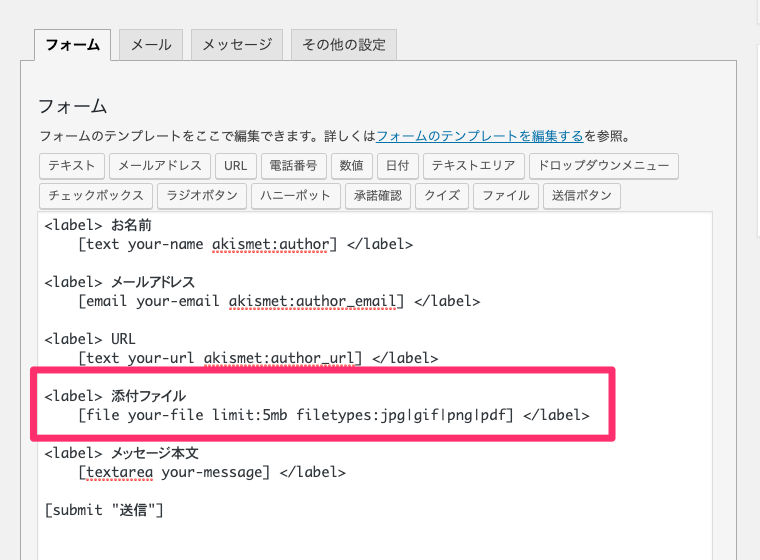
対象のメールフォームのフォームタブより、「ファイル」ボタンをクリックします。

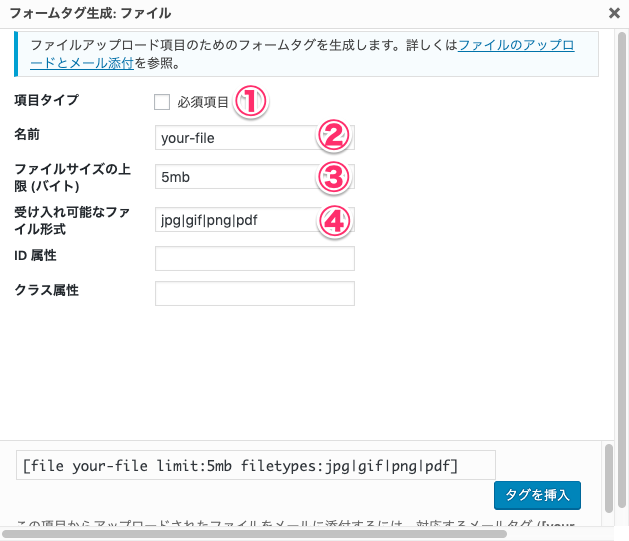
フォームタグ生成: ファイル画面内で、以下の4点の設定をしておきましょう。

①項目タイプ
ファイルアップロードが必須かどうかチェックを入れます。
②名前
<input type=file>の「name」に該当する値です。
③ファイルサイズの上限 (バイト)
アップロードファイルの上限を決めます。
仮に、5MBまでの容量のファイルを許可するのであれば、5mbと入力します。
④受け入れ可能なファイル形式
jpg、gif、pngなどの画像ファイルのほか、pdfなどのドキュメントの指定も可能です。
複数のファイル形式を指定する場合は「|(パイプ)」でつなげるようにします。
なお、ファイルサイズの上限 (バイト)も受け入れ可能なファイル形式も、どちらも任意(必須ではない)ため、入力をスキップした場合はそれぞれ以下のデフォルト設定が適用されます。
| オプション | デフォルト設定 |
|---|---|
| ファイルサイズの上限(filetypes) | jpg、jpeg、png、gif、pdf、doc、docx、ppt、pptx、odt、avi、ogg、m4a、mov、mp3、mp4、mpg、wav, wmv |
| 受け入れ可能なファイル形式(limit) | 1MB (1048576 バイト) |
・・・
設定が終われば「タグを挿入」ボタンをクリックして、メール本文にファイルアップローダーを設置します。

❷メール本文に添付ファイルを追加
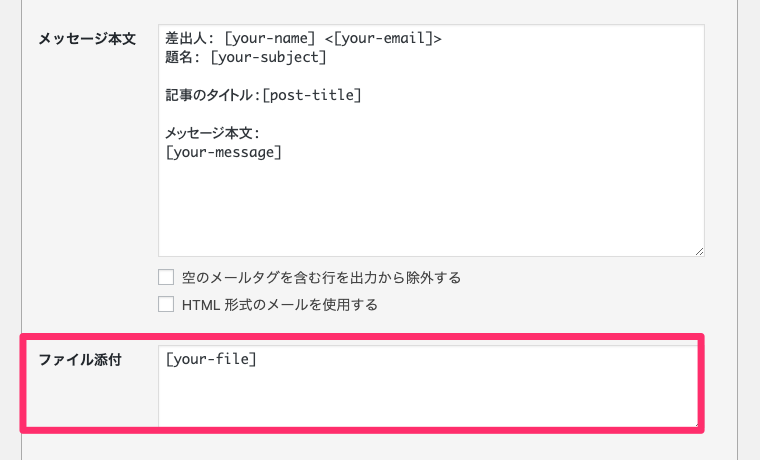
続いてメールタブをクリックし、ページ下部のファイル添付フィールドに、❶のフォームタグ生成: ファイル内で設定した②名前の値を追加します。
例えば、値がyour-fileのときは、以下のようなタグを入力します。

・・・
これで、メールフォームからファイルをアップロードして、メールに添付するまでの準備ができました。
メールフォームから画像をアップして送信してみる
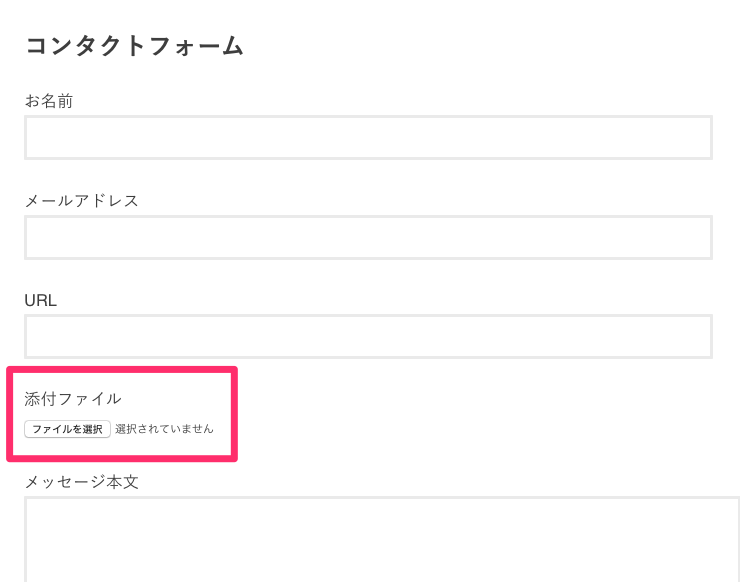
コンタクトフォームページへ進み、画像を添付して送ってみることにします。

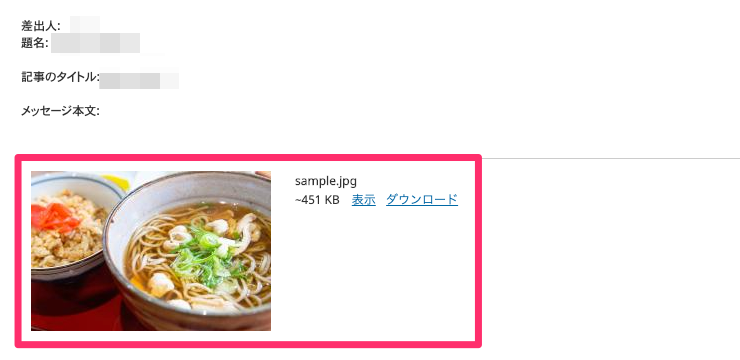
メールの送信が完了したら、↓このような感じでメールに画像が添付されていることを確認しましょう。

最後まで読んでいただき、ありがとうございました★