この記事では、Crayon Syntax Highlighterプラグインのインストールから基本的な使い方、これだけはやっておいた方が良いという設定を中心にまとめております。
プラグインの特徴やメリットなどについては、前回の記事で紹介していますので、以下の関連記事と合わせて見てていただけると幸いです。
目次
Crayon Syntax Highlighterのインストール方法
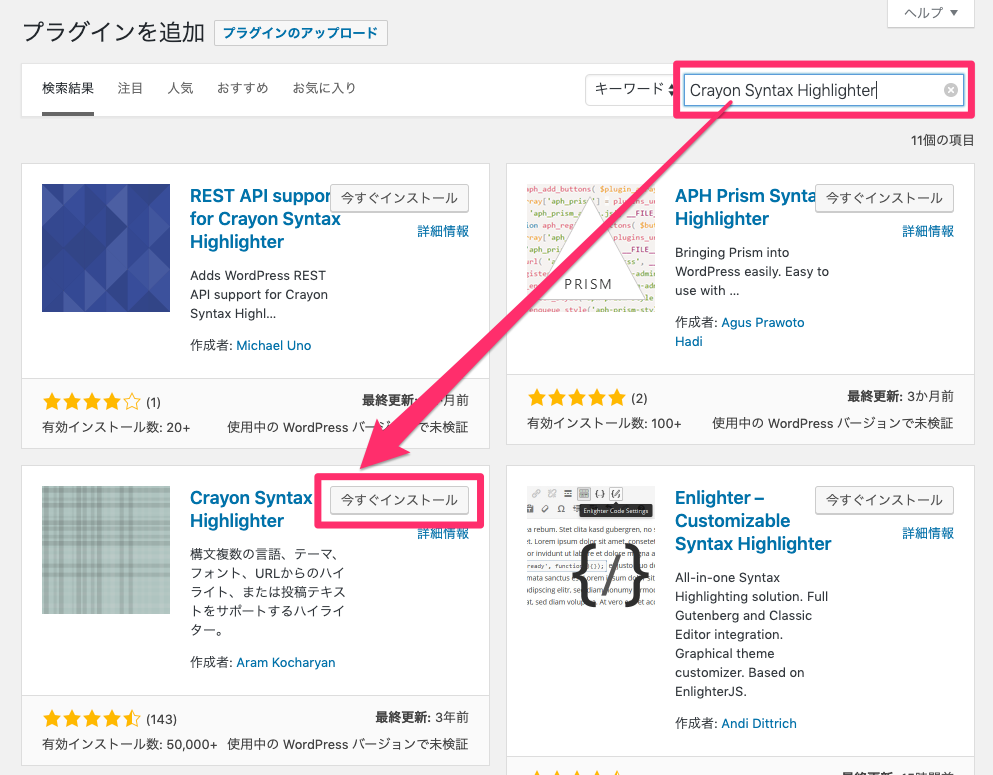
WordPress管理画面の「プラグイン」から「新規追加」に進み、「Crayon Syntax Highlighter」を検索します。

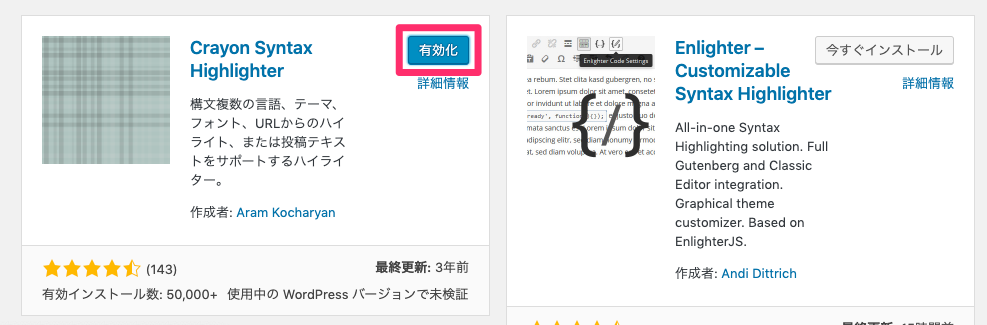
Crayon Syntax Highlighterプラグインをインストールして有効化します。

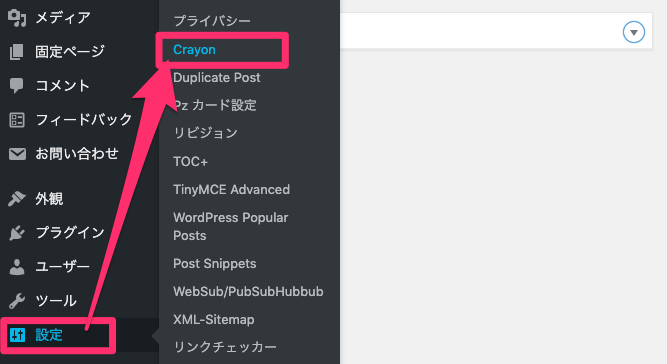
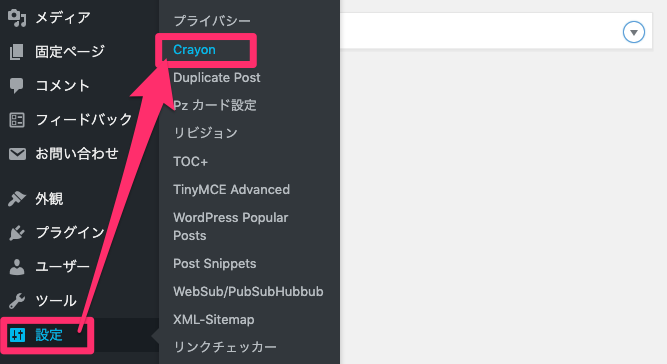
有効化したら、管理画面の「設定」から「Crayon」をクリックします。

Crayon Syntax Highlighterの基本設定
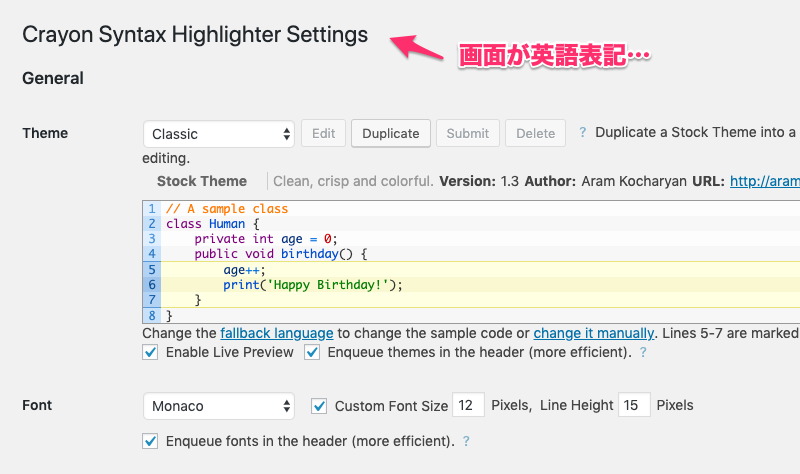
Crayon Syntax Highlighterの設定画面に進むと分かりますが、設定項目は非常に多いです。
でも、以下の最低限の設定だけチェックしておけば大きな問題はありません。
- 管理画面の日本語化
- テーマの変更
- ツールバーの表示設定
- 行の折り返し表示
- その他チェックしておくポイント
それでは1つずつ見ていきます。
Crayon Syntax Highlighterで管理画面の日本語化
Crayon Syntax Highlighterの管理画面は、初期状態では英語表記になっています。

この画面を日本語に翻訳することができるのですが、日本語化するにはFTPが必要があります。
サーバーとパソコンの間でファイルを転送したり、サーバー上のファイルを編集するにはFTPというソフトが必要です。Macの話になりますが、オススメのFTPソフトはFileZillaです。
FileZillaの使い方は別のコンテンツで紹介しますが、この記事ではFileZillaでサーバーに接続したという前提で進めます。
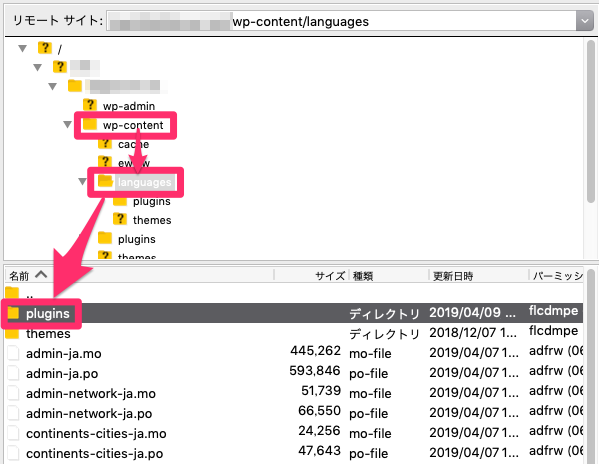
FTPでサーバーに接続し、wp-content/language/plugins/フォルダにアクセスします。

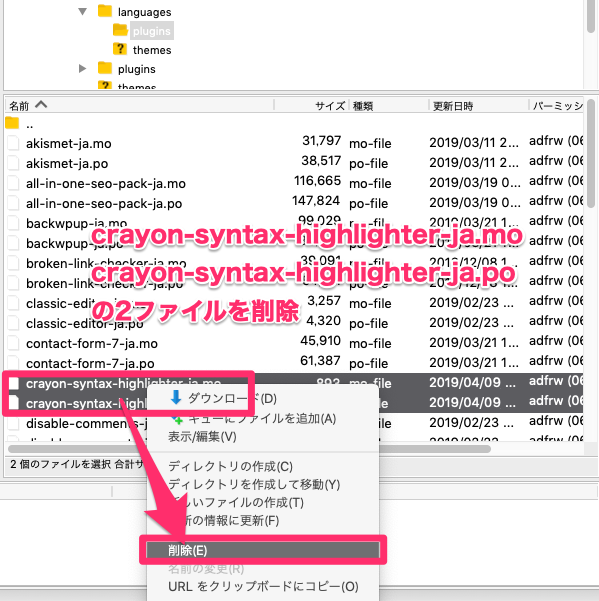
フォルダ内に以下の2つのファイルがあるので、
crayon-syntax-highlighter-ja.po

削除したら、再び管理画面の「設定」から「Crayon」メニューをクリックして、

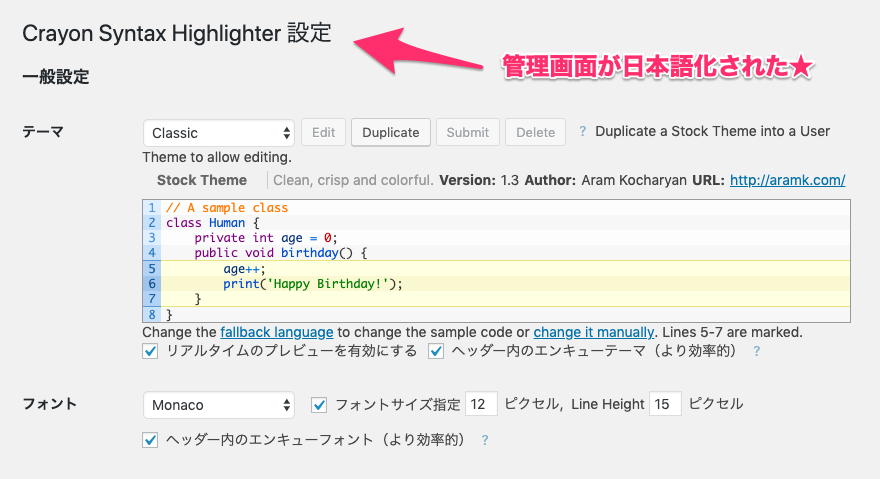
画面が日本語化されていることを確認します。

プラグインをバージョンアップするたびに、サーバー上で言語ファイルが自動で生成されます。なので、バージョンアップ後は一旦、画面が英語表示に戻ってしまいますが、上記手順で2つの言語ファイルを消去すれば日本語化されます。
テーマの変更
プラグインバージョン2.8.4で使えるテーマは100種類以上あります。

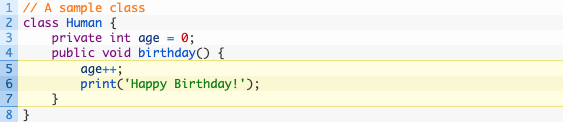
具体的にはこんなテーマや、

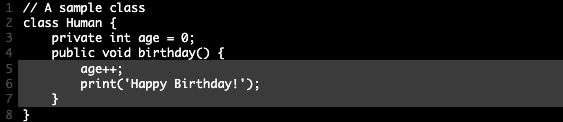
こんな感じのテーマ、

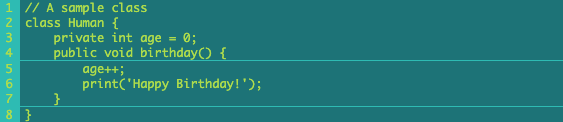
他にも、GithubやSublime Text、Xcodeなんかもありますので、好みのテーマを選んでみてください。



ツールバーの表示設定
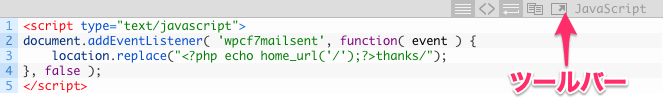
ソースを選択してコピーできるようにしたり、拡大表示するためのツールバー。

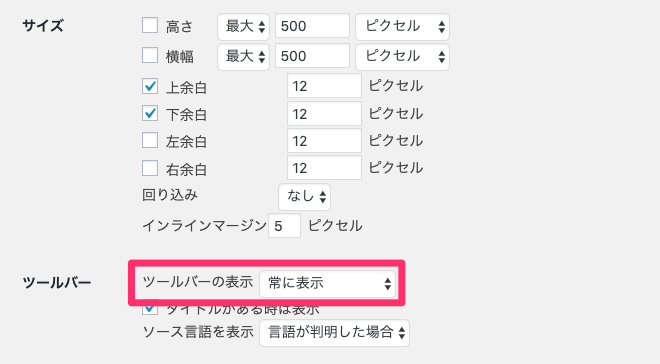
初期設定は「マウスオーバー時」になっていますが、ソースコード部分にマウスが乗るたびにピコピコ動くのが嫌だなという人は「常に表示」か「表示しない」にしておくことをオススメします。(個人的には「常に表示」が良いかなと思います。)

コードの折り返し表示
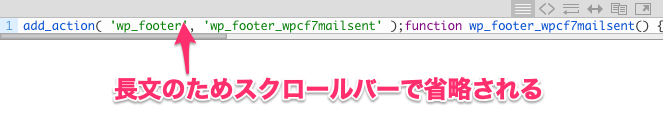
長いソースコードを<pre>で囲むと、下図のようにスクロールバーによって省略して表示されます。

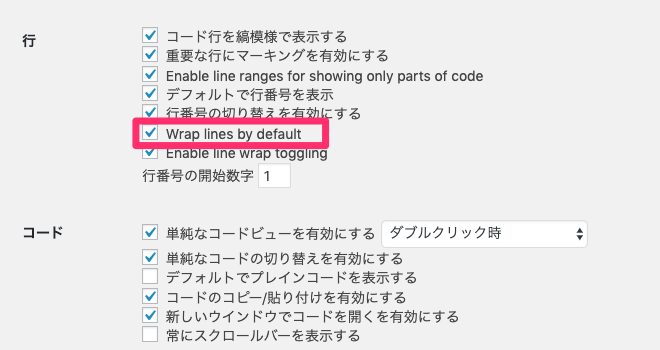
ツールバーを使って折り返し表示にすることもできますが、最初から折り返しさせておいた方が可読性が良いので、行設定の「Wrap lines by default」にチェックを入れておくと良いです。

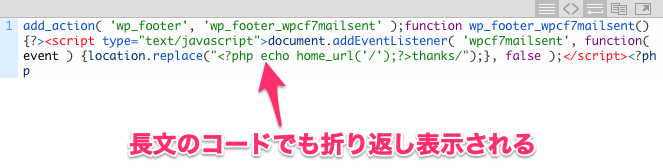
こんな感じでわかりやすくなりますね。

その他チェックしておくポイント
あとは基本的には初期設定のままでいいですが、以下の3箇所を最後に確認しておきましょう。
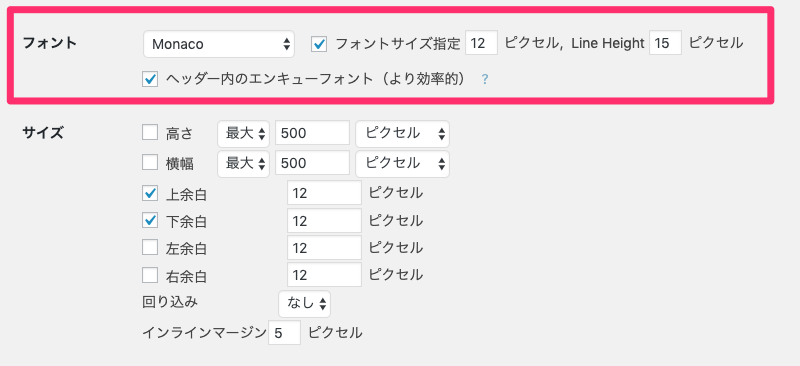
フィント
ハイライト表示させる際のフォントの種類や文字サイズを変更することができます。この辺はお好みで設定値を変更すると良いです。

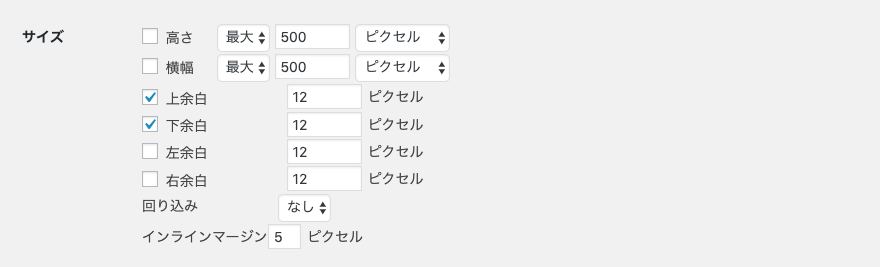
サイズ
ハイライト表示させる要素のサイズ(横幅x高さ)や余白の調整を行います。

高さ、横幅のチェックを外しておくことでブラウザの幅に応じたサイズで表示され、レスポンシブ対応のブログでも適切に表示してくれますが、自由にサイズを指定することもできます。
このブログではSTORKのテーマを使っていますが、STORKだと最初からレスポンシブ対応のテーマなので、サイズは特に変更する必要はないです。
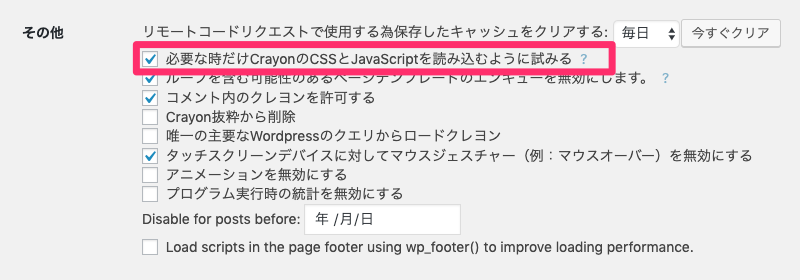
その他
ページ下部のその他の欄ですが、ここは主に読み込みの最適化を行うなどパフォーマンス関連の設定です。
1点だけ「必要な時だけCrayonのCSSとJavaScriptを読み込むように試みる」にチェックをしておきましょう。他は、基本このままでOKです。

Crayon Syntax Highlighterの使い方
それでは実際にCrayon Syntax Highlighterでどのようにソースコードをハイライト表示させるかについて紹介します。
◎特定の行を強調する
◎特定の行数のコードのみ表示する
◎言語(CSSやJavacript、PHPなど)を指定する
preタグで囲む
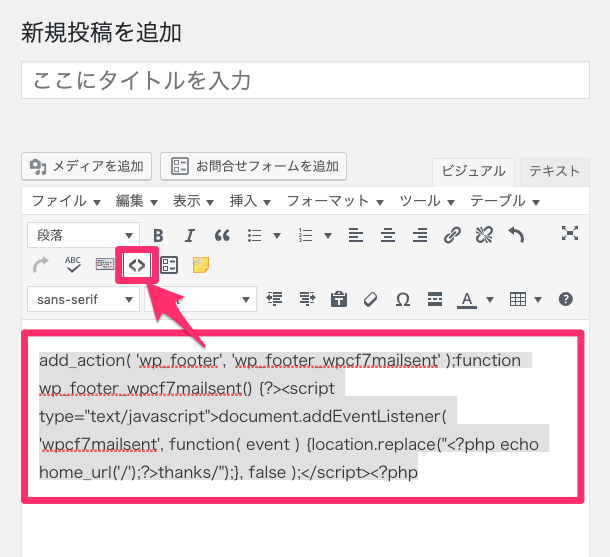
まずは基本的な使い方して、本文中のハイライト表示したいソースコードをマウスで選択して、「< >」ボタンをクリックします。
(テキストエディタの場合、 ハイライトしたいコードの前後を<pre>で囲みます。)

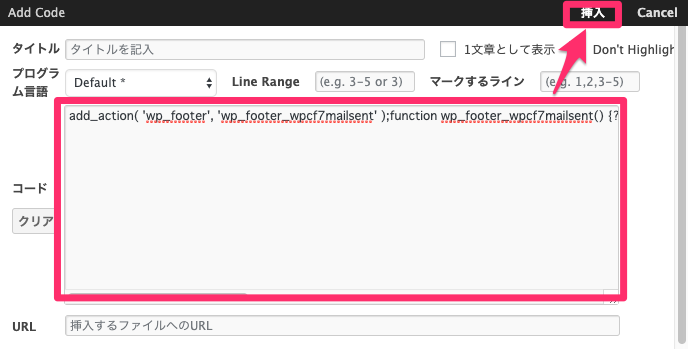
そうすると、Add Codeという画面が起動するので、コード内の記述を確認してから画面右上の「挿入」リンクをクリックします。

こんな感じで本文にコードが挿入されました。(実際のデザインは、設定ページの「テーマ」で選んだものが表示されます。)

特定の行を強調する
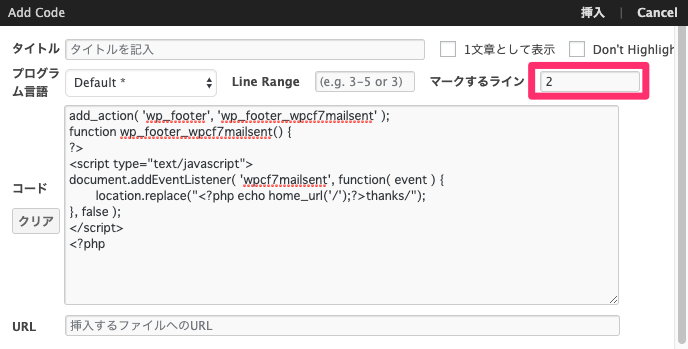
続いて、ソースコードの中の特定の行だけを強調表示したい場合ですが、Add Codeの画面でマークするラインに強調したい行番号を入れるだけでOKです。
(テキストエディタだと<pre class=”mark:2″>のようにmarkのclassを使います。)

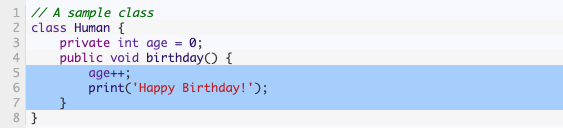
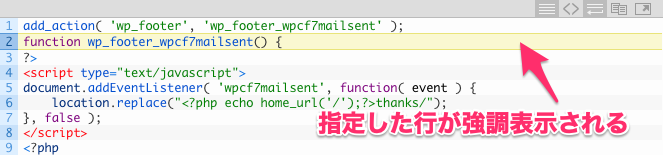
すると、こんな感じで強調表示されます。(テーマにより強調色は異なります。)

また、複数行を強調表示させることもできるようになっていますが、設定方法は以下の関連記事の方にまとめていますので、合わせて参考にしてもらえればと思います。
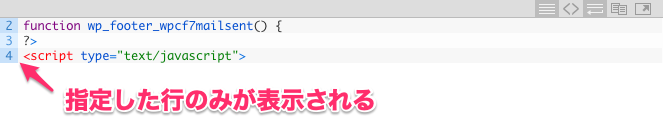
特定の行数のコードのみ表示する
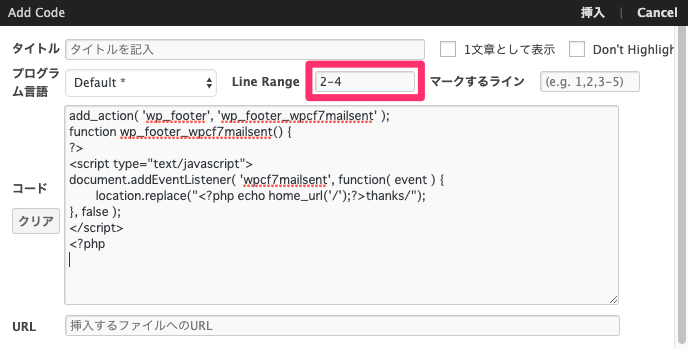
ソースコードの中で特定の範囲(例えば2行目から5行目まで)だけをハイライト表示させることもできます。これもAdd Codeの画面でLine Rangeに表示したい行番号を入れます。例えば、2行目から4行目までを表示させる場合は2-4となります。

下図のように、指定された行だけが表示されるようになります。

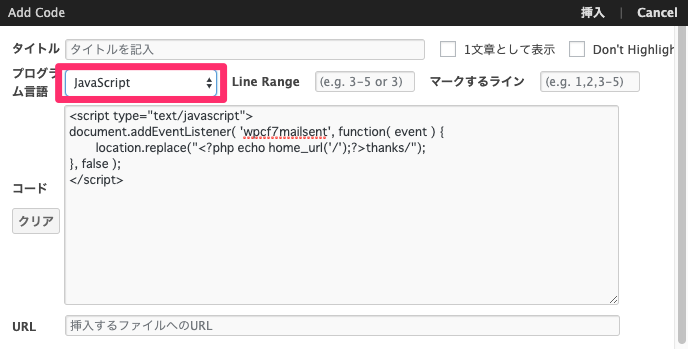
言語(CSSやJavacript、PHPなど)を指定する
ソースの言語を指定することもできます。
例えばコードがjavascriptの場合、プログラム言語から「javascript」を選択します。

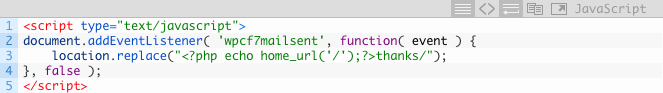
すると、このように表示されます。

言語は指定しなくても適切なカラーで見やすく表示してくれるので、必須ではありません。
また、言語別にどのように表示が変わって見えるかについては、詳しいやり方を以下の関連記事でまとめていますので参考にしてみてくださいね。
Crayon Syntax Highlighterプラグインの設定方法と使い方のまとめ
最後に、Crayon Syntax Highlighterの設定や使い方をまとめるとこんな感じです。
- プラグインは管理画面からインストールできる
- やっておく基本設定は画面の日本語化、テーマの変更、ツールバーや行設定、必要な時だけCSSとJSを読み込むようにする設定あたりを中心に。あとは初期設定のままでもOK
- 使い方は、ソースコードコードを選択して「< >」ボタンでハイライト表示するだけ
- 特定の行だけ強調して表示させることもできので、見せ方を工夫すると良いでしょう
Crayon Syntax Highlighterは、他にも固定ページや投稿ごとにテーマや設定を自由に変更することもできます。この辺の設定についても関連記事で紹介していますので、参考にしてみてください。







































コメントを残す