Contact Form 7のスパムメール対策ができるContact Form 7 Honeypotプラグインの特徴や使い方をまとめた記事です。
このブログでは、AkismetやreCAPTCHAによるスパム対策の記事を紹介させてもらっていますが、Contact Form 7 Honeypotは、”ちょっと変わった仕掛け”でスパム判定するプラグインです。
2019年現在、インストール数は200,000以上で、しかも5点満点中4.4となかなか評価が高いので、一度使ってみる価値はあるんじゃないかと思います。
目次
Contact Form 7 Honeypotの特徴と仕組みについて
Honeypotは直訳すると「蜂蜜のツボ」。あま〜ーい香りで敵をふらふら〜と誘惑する「おとり捜査」のようなプラグインです。

Contact Form 7 Honeypotの仕組みを簡単に説明すると、フォームのフィールドを埋めるというスパム攻撃の手法を逆手に取って、Honeypotが用意した「隠しフィールド」にも入力を誘導し、そのフィールドに値が入っているメールはスパム判定する、といったはたらきをします。
「本来は入力できないフィールドに値が入っている=スパムだ!」ということになります。スパムメールは手入力とは違って機械的に送られくるので、その特性を利用したハメ技と言うわけですね。
Contact Form 7 Honeypotの使い方
さて、そんなContact Form 7 Honeypotの使い方を以下で解説していきますが、
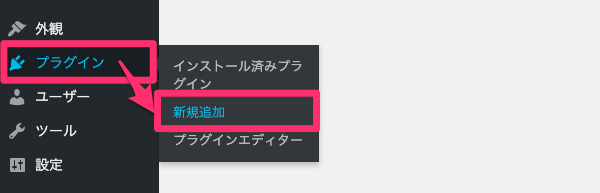
sまずは管理画面左メニューの「プラグイン」>「新規追加」へ進み、

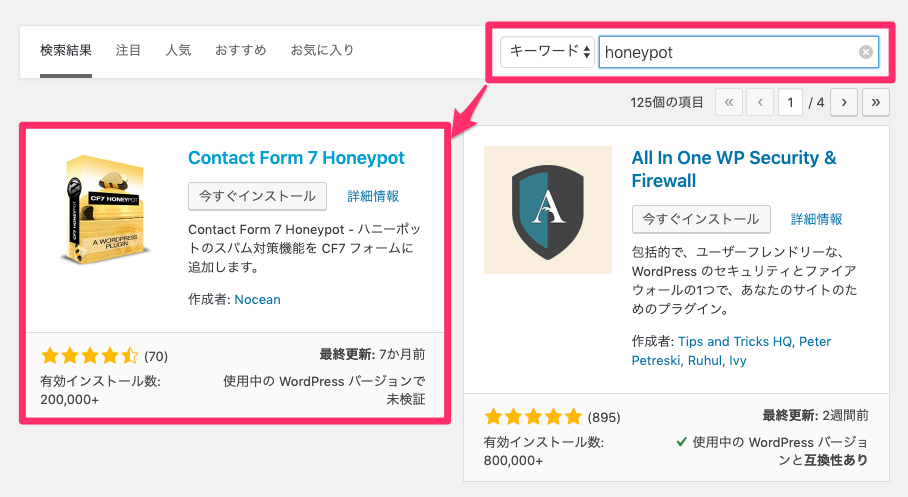
Contact Form 7 Honeypotを検索してインストールします。

プラグインを有効化したら、コンタクトフォームの編集画面へ進んでいきましょう★
Contact Form 7 Honeypotの設定
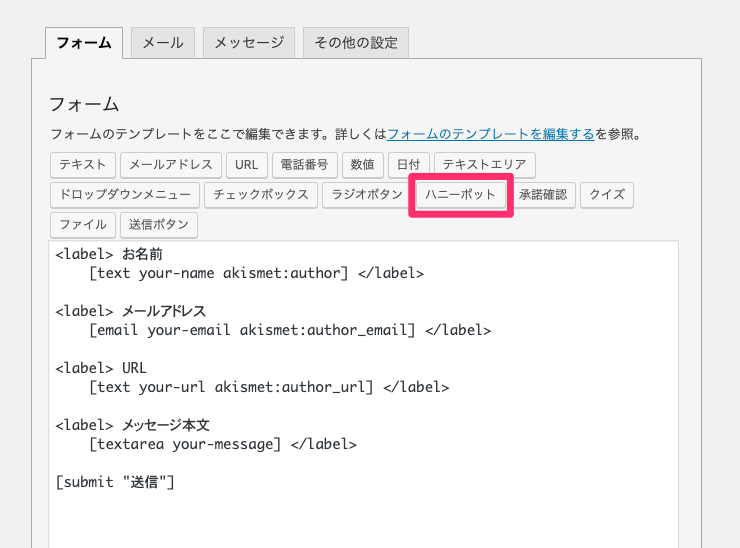
フォーム編集画面のフォームタグに「ハニーポット」ボタンが追加されるのでクリックします。

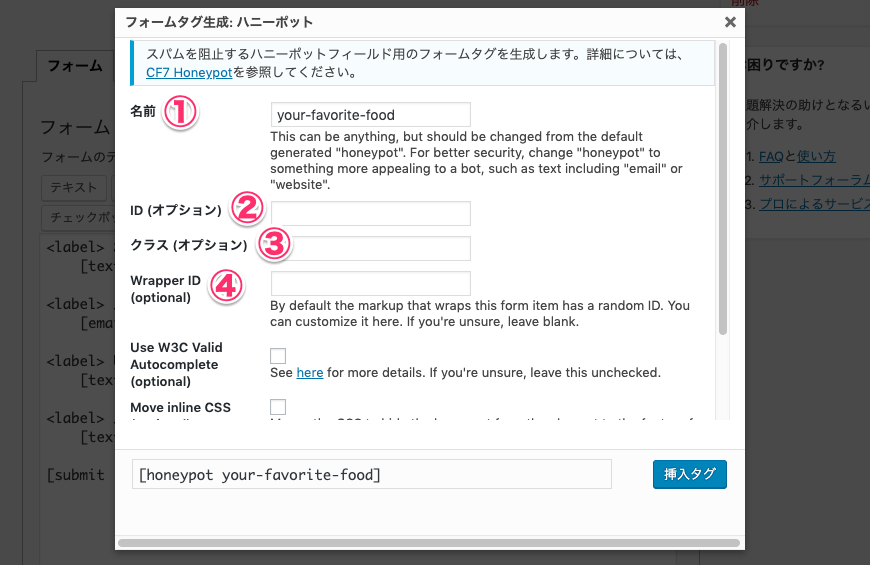
フォームタグ生成: ハニーポット画面では、以下7つの項目が設定できるようになっているですが、やっておかねばならいのは「①名前」だけです。

①名前
フィールドのnameの値です。
nameは基本的に何を指定しても良いんですが、公式サイトによれば初期値の「honeypot」の文字列は使わないようにするのが良いそうそうです。
なので、上図のようにhoneypot以外の名前を指定しておくことをオススメします。
②ID (オプション)
③クラス (オプション)
他のフォームタグ同様、必要であれば指定してください。
④Wrapper ID (optional)
メールフォームのWrapper ID を指定することができますが、空のままでOKです。

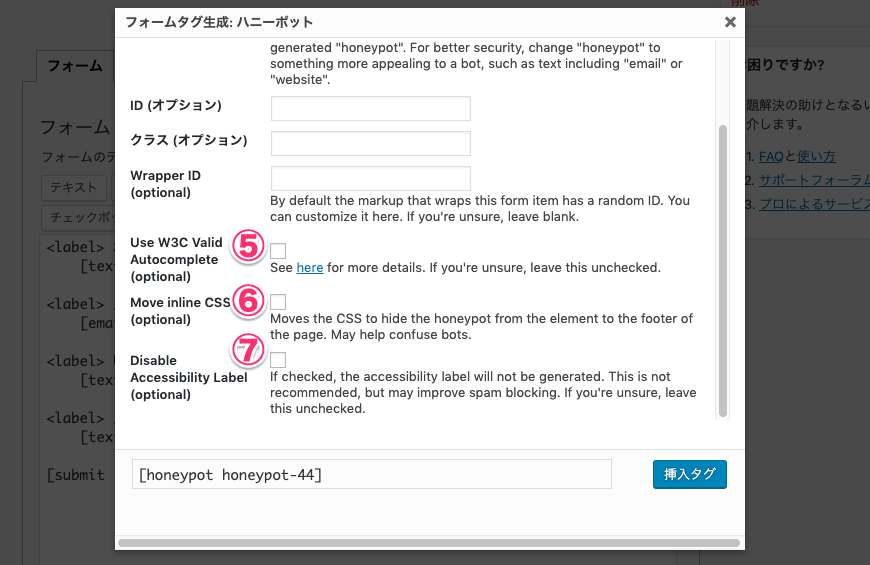
⑤Use W3C Valid Autocomplete (optional)
⑥Move inline CSS (optional)
⑦Disable Accessibility Label (optional)
この辺も全部チェックなしでOKです。
なので、W3Cに有効なオートコンプリート機能を使いたい場合に、チェックを入れておくと良いのではと思います。
・・・
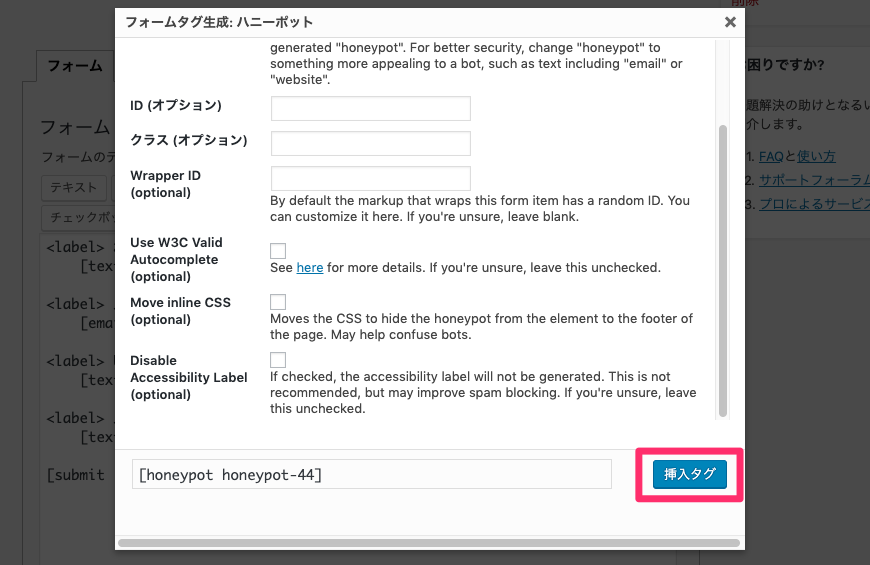
最後に「挿入タグ」ボタンをクリックして、

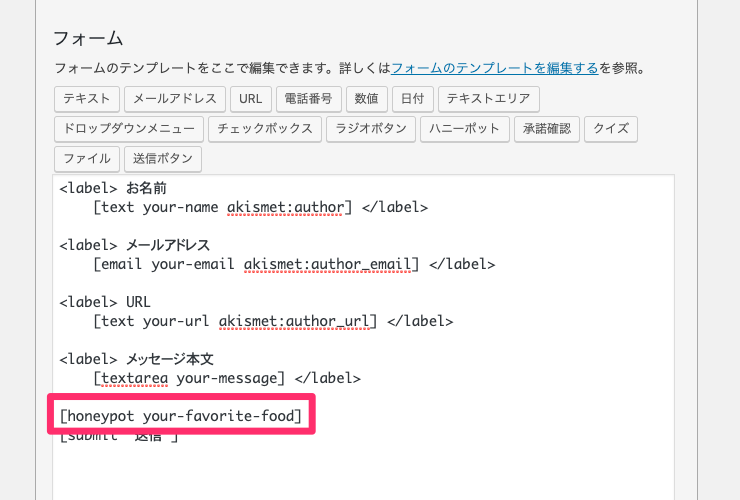
ハニーポットのフォームタグ[honeypot]を、[submit “送信””]ボタンの上に設置しましょう。

これで罠の設置は完了です。
フォームの画面を見ても何も変化はないので、あとは罠にかかってくれるのを待ちましょう。
・・・
なお、Honeypotによってどんな処理が行われているか言うと、トラップ用の<input type=text>フィールドを1つ追加して、それをdisplay:none !important; visibility:hidden !importantで非表示にしているというものです。
中身はすごくシンプルですね★
(参考)Conatct Form 7のスパムメール対策まとめ
今回はAkismetを使ったフィルタリングでしたが、Contact Form 7のスパム対策は他にもあります。
その辺のことを、以下の関連記事などで紹介していますので、合わせてチェックしてもらえると嬉しいです★