STORKのテーマでWordPressを使い始めたら、ブログ記事を書く前にやってきたいGoogle関連のカスタマイズを2つご紹介します。
WordPressのインストールも終わって、STORKのテーマの反映も終わって、ようやく記事を書いてブログスタートだ!!…なのですが、その前にアクセス解析やSEOで重要なGoogleのツールを最低2つ、入れておくことをオススメします。
ということで、ブログ公開までもうちょっとだけお付き合いください (_ _)
目次
STORKを使い始めたらやっておくGoogle関連の設定2選
先にまとめると、Google関連で主に以下2つの対応を済ませておきましょう。
- Google Search Consoleの所有権確認コード
- Google Analyticsのアクセス解析コード
それでは1個ずつみてきます。
Google Search Consoleのドメイン所有権確認コード
まずはGoogleサーチコンソールでドメインの所有権確認のために、サーバーに認証ファイルをアップロードするか、ブログに認証コード(メタタグ)を仕込むなどの作業が必要です。
※Google Search Consoleの所有権確認コードの取得方法は、以下の関連記事も参考にしてみてください。
認証ファイルをアップロードするにはFTPが必要ですが、FTPを使えない(使わない)場合はブログのソースコードの<head>内に、以下のようなテキストを挿入することでもOKです。
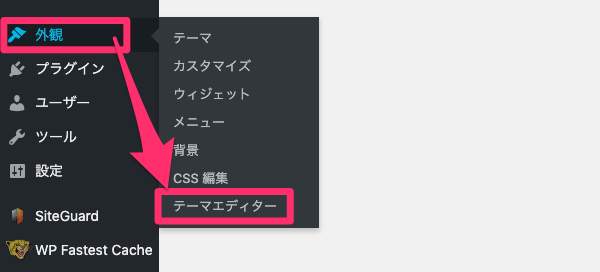
具体的な設置の手順ですが、WordPress管理画面の「外観」から「テーマエディター」へ進み、

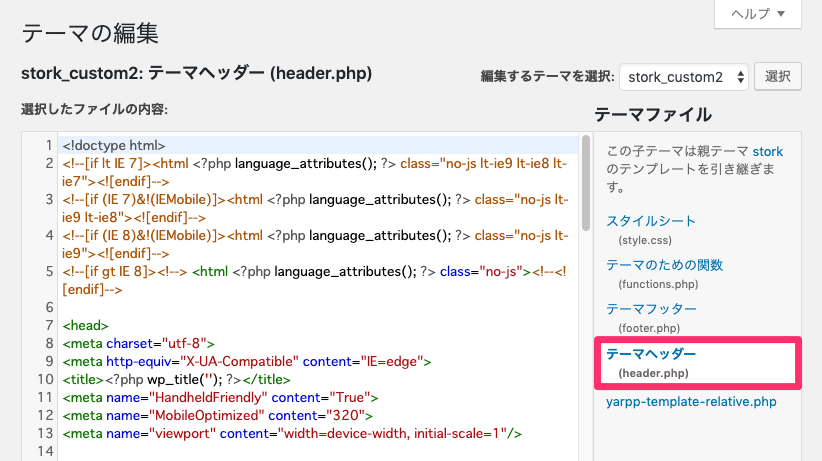
テーマヘッダー(header.php)を選択します。

STORKの子テーマの編集にあたり、テーマエディターにheader.phpが表示されない場合は、親テーマのheader.phpを複製しておく必要があります。
具体的な手順は以下の関連記事でまとめていますので、こちらも合わせて参考にしてみてくださいね。
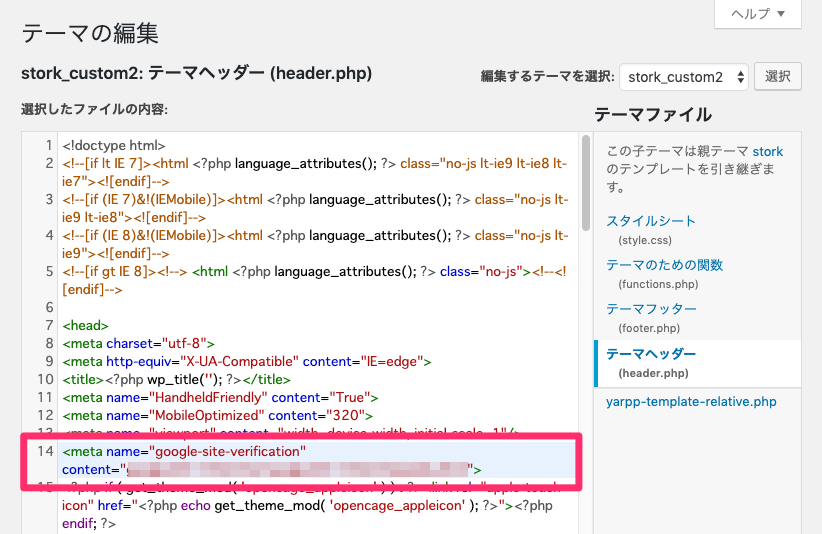
<head>と書かれている箇所を探して(コードの上の方にあります)認証コードをペースとします。

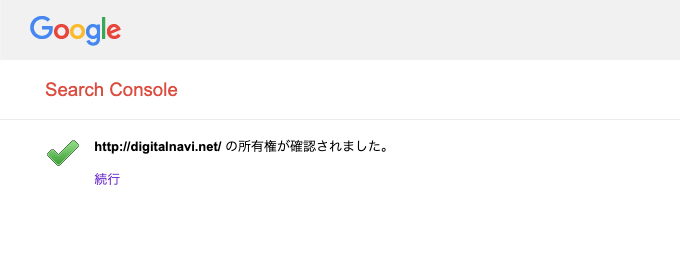
あとはサーチコンソールの画面に戻って、所有権の認証を行なってください。

Google Analyticsのアクセス解析コード
続いてGoogle Analyticsのトラッキングコードの設置についての作業です。
※Google Analyticsのトラッキングコードの取得方法については、以下の関連記事を確認してください。
上記方法で取得したトラッキングコードの中で
[code lang=”js” highlight=”1,7″]
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-134996120-1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag(‘js’, new Date());
gtag(‘config’, ‘UA-134996120-1’);
</script>
[/code]
UA-134996120-1のようにUA-******と記載されたテキスト部分をコピーしておきます。
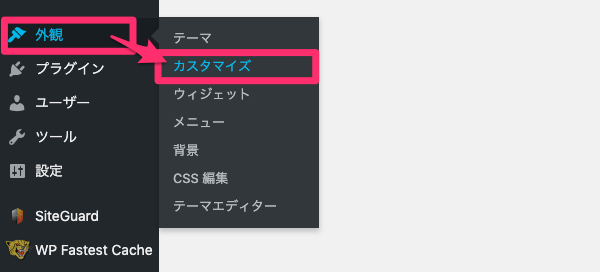
STORKテーマを使っている場合、管理画面にこのUA-のコードを入力するためのフォームがあるので、「外観」から「カスタマイズ」へ進み、

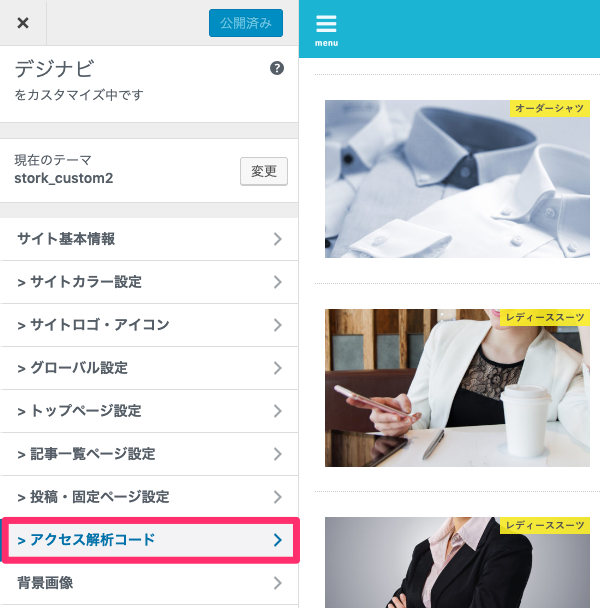
「アクセス解析コード」メニューを選択して、

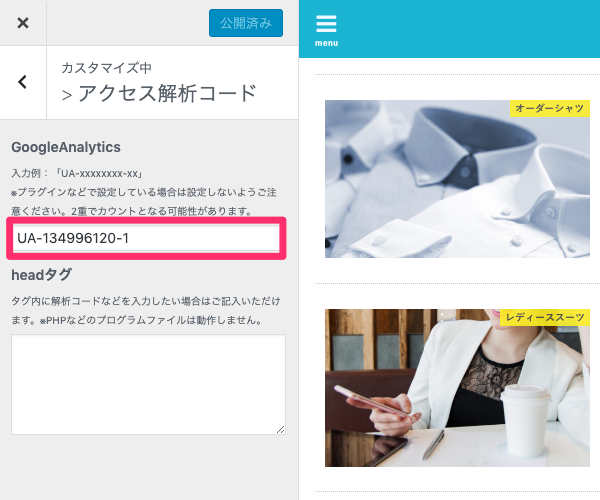
GoogleAnalyticsの欄にコードをペーストします。

これでOKです。
他にもまだありますが、取り急ぎこの2点をやっておけば良いでしょう。
STORKを使い始めたらまずやっておきたいGoogle関連設定のまとめ
最後に、STORKを使い始めたらまずやっておきたいGoogle関連設定のまとめを以下に挙げておきます。
- Googleのサーチコンソールに登録して所有権の認証をする
- Google Analyticsのアクセス解析コードを仕込む








































コメントを残す