以前の記事でSTORKテーマのWordPressにContact Form 7をインストールする方法をまとめさせていただきました。(2019年7月更新)
今回はもうちょっと踏み込んで、Contact Form 7プラグインを使ったメールフォームをさらに使いやすく、しかも安全に利用するためのカスタマイズをいくつか紹介させていただきますので、是非参考にしてもらえるとうれしいです★
目次
Contact Form 7プラグインについて

まずはContact Form 7の特徴やインストール方法、基本的な設定などについては、前回の記事でまとめていますので、以下の関連記事から確認してみてください。
Contact Form 7のカスタマイズ一覧
※まだ他にも色々あって全部まとめきれてません> <; 情報は随時更新していきますので悪しからず。。
それではここからカスタマイズ一覧を紹介させていただきます。
具体的な手順や操作方法ついては、それぞれ専用の記事を用意していますので、それらも合わせて参考にしてもらえると幸いです。
入力内容の確認フローを追加する
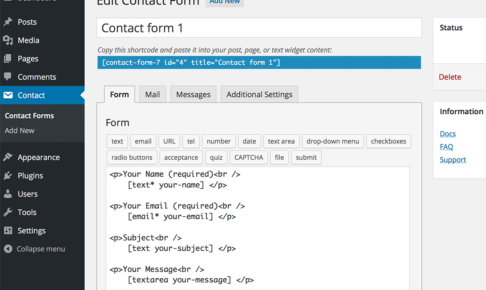
Contact Form 7のメールフォームには確認画面はありません。どうしても確認画面が欲しいという場合は、Contact Form 7 add confirmというプラグインを使うことで、送信ボタンを押す前に入力内容をしてもらうことができるようになります。
Contact Form 7 add confirmの使い方はとても簡単です。プラグインをインストールしてからコンタクトフォームの編集画面で「確認する」ボタンのフォームタグを追加するだけ。WordPress初心者の方でもすんなりと設定できますので、詳細は以下の関連記事をご覧ください。
送信完了画面を用意する
Contact Form 7のメールフォームには確認画面がないことは先も触れましたが、送信完了画面(サンクスページ)もありません。
コンバージョン計測用のタグを送信完了画面に仕込みたいと思っても、すんなり設置できないようになっているので、できればメール送信完了後はサンクスページに遷移させるようにカスタマイズしてあげると良いでしょう。
カスタマイズといっても、以下の関連記事でまとめた手順のとおり、固定ページでサンクスページを用意してからfucntions.phpを少し編集するだけなので、それほど難しいものではありません。
reCAPTCHAの設置
reCAPTCHAとは、メールフォームやエントリーフォームから送信される情報がスパムボットによるものか否かを判定して、不正なフォーム送信をブロックしてくれる機能のことです。
普通にreCAPTCHAをブログに設置しようとすると、けっこう手間だったりするんですが、Contact Form 7を利用しているブロガーなら簡単に連携でき、かつ鬱陶しいスパムメールに悩まされる機会も減るので、利用するメリットは大きいです。
reCAPTCHAの具体的な連携手順は、以下の関連記事をご覧ください★
メール本文に送信者のIPドレスやユーザーエージェントを追加表示
Contact Form 7の「特別なメールタグ」を使うことで、メールの本文にIPドレスやユーザーエージェントなどの送信者情報を追加表示することができます。
迷惑メールであったときに、そのCIPアドレスをブラックリスト登録することもできるので、スパム対策としてやっておいた方がいいカスタマイズだと思います。
アラートメッセージのデザインを変更する
CSSを編集することで、「ありがとうございます。メッセージは送信されました。」や「メッセージの送信に失敗しました。後でまたお試しください。」などの各種メッセージのデザインを変更することができます。
ブログのデザインに合わせて変更してみると良いかと思います。











































コメントを残す