このブログではContact Form 7の基本的な使い方から、便利なカスタマイズやアドオンプラグインなどについて紹介していますが、
今回はContact Form 7のテキストフィールドやテキストエリアなどでplaceholderを使う方法を解説しようと思います。
placeholderとは?
テキストやメールなどのフォームにあらかじめ入力されている文字のことです。
そのフィールドに入力する例文であったり、「6文字以上で入力」などのようなヒントを書いておくことが多いです。
placeholderが利用可能なContact Form 7のフォームタグ
Contact Form 7では、以下のフォームタグにplaceholderを指定することができます。
placeholderが利用可能なフォームタグ
- text
- url
- tel
- textarea
- number
- range
- date
では、どのようにplaceholderを追加するのかと、具体的な使用例について、以下で見ていくことにします。
Contact Form 7でplaceholderを使う方法
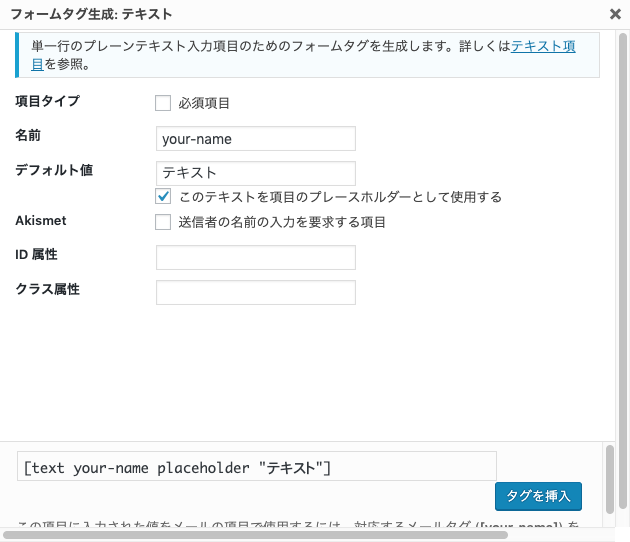
コンタクトフォームの画面でフォームタグを選んで、デフォルト値の入力後に「このテキストを項目のプレースホルダーとして使用する」にチェックを入れるか、

以下のように、フォームタグの中に直接placeholder “テキスト”と書きます。
Contact Form 7でplaceholderを使用例
[text your-name placeholder “テキスト”]
各フォームタグのplaceholderの記述サンプルと表示例を以下でまとめましたので、ぜひ参考にしてみてくださいね★
| フォームタグ | 使用例 表示例 |
|---|---|
| text | [text your-name placeholder “山田太郎”] |
| [email your-email placeholder “sample@sample.com”] | |
| url | [url your-url placeholder “https://digitalnavi.net”] |
| tel | [tel your-tel placeholder “0012345678”] |
| textarea | [textarea your-message placeholder “100文字以上で入力”] |
| number | [number your-number min:0 max:100 placeholder “10”] |
| date | [date your-date min:2019-01-01 max:2019-12-31 placeholder “2019-01-01”] |





































コメントを残す