WordPress管理画面などにログインするフォームで、「ログイン状態を保存する」のチェックボックスに常時チェック入れておく方法の紹介です。
WordPressのログインフォームの「ログイン状態を保存する」に常時チェック
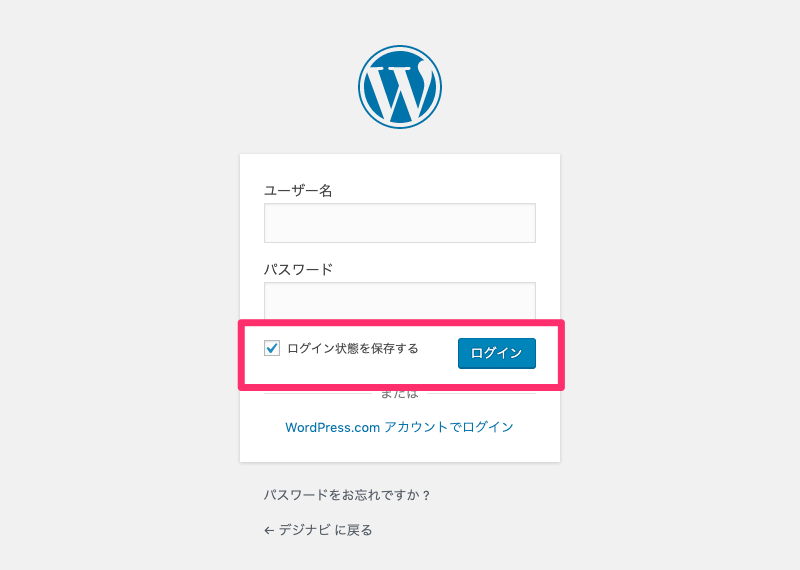
ログイン画面の↓このチェックボックスです。

テーマファイルのfunctions.phpを開いて、以下のコードを追加してください。
function login_checked() {?>
<script src="//code.jquery.com/jquery-1.12.4.js"></script>
<script>
$(document).ready(function(){
$('#rememberme').prop('checked', true);
});
</script>
<?php }
add_action( 'wp_footer', 'login_checked' );
jQueryで、ログインページ内の#remembermeのチェックボックスにチェックを入れるという処理です。
こんな感じで、常にチェックボックスにチェックを入れた状態にしておくことができます。

なお、上記コードの8行目で使ったlogin_enqueue_scriptsは、今回のようにwp-login.phpのログイン画面でJavaScriptを使用したり、CSSを追加したりするのに便利なフックです。
企業様のWordPressサイトを作る際、デフォルトのログイン画面のままじゃなくて、少しカスタマイズを入れる必要があるときに便利なので、色々試してみるといいんじゃないかと思います★





































コメントを残す