WordPressのブログ記事をシェアしてTwitterに画像付きで表示させる時に、自分の好きな画像を指定する方法をまとめた記事です。
Twitterに画像付きで記事を表示するには「Twitterカード」とよばるものに表示したい画像を指定しないといけないのですが、ではその画像を選ぶにはどうすれば良いのか?
今回は、どちらかと言うとWordPressを始めたばかりの初心者さん向けの記事になりますが、以下で自分が表示したいと思っている画像をTwitterカードに指定する方法について解説していきますので、ぜひ参考にしてもらえればと思います★
目次
Twitterに画像付きでシェアする時に好きな画像を指定する方法(WPの場合)

方法は大きく2つあって、プラグインを使わない方法と使う方法とに分かれます。
プラグインを使わない方法
プラグインを使わない方法としては、例えばWordPressの記事編集画面にある「アイキャッチ」をTwitterカードとして指定するというやり方です。
ただ、これは(使っているテーマにもよりますが)テーマファイルのheader.phpなどを編集しないといけないなど、カスタマイズが必要です。そのためHTMLやPHPの知識がなければ難しいので、ちょっと初心者さんにはハードルが高いかもしれません。。。
プラグインを使う方法
そこで本記事ではプラグインを使う方法を中心に紹介させていただこうと思いますが、この手のソーシャルメディア系のプラグインはいくつもある中で、今回オススメするのがAll in One SEO Packです。

ベタなプラグインですみませんw
でも、SEO周りの設定はこれ1個でほぼ完結するので管理が楽ですし、All in One SEO Packにはソーシャルメディア連携に関するオプション機能が入っていて、しかも無料で使うことができるので「使わないと損!」ってなわけなんです。
・・・
ではここからAll in One SEO Packを使ったTwitterカードの画像指定方法について、詳しく解説していきますね★
All in One SEO PackによるTwitterカードの画像指定
All in One SEO Packプラグインのインストール方法などについて、過去のSEOの設定と合わせてまとめた以下の関連記事がありますので、そちらを参考にしてもらえればと思います。
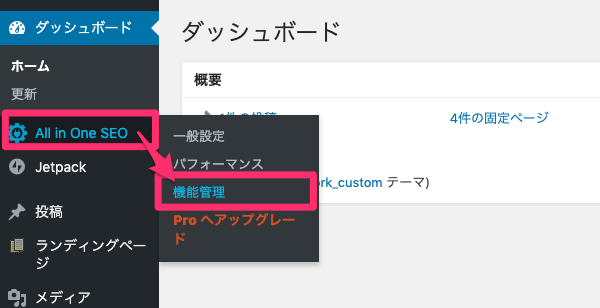
で、WordPress管理画面のAll in One SEO Packのページへ進むと、メニューの中に「機能管理」があるのでクリックします。

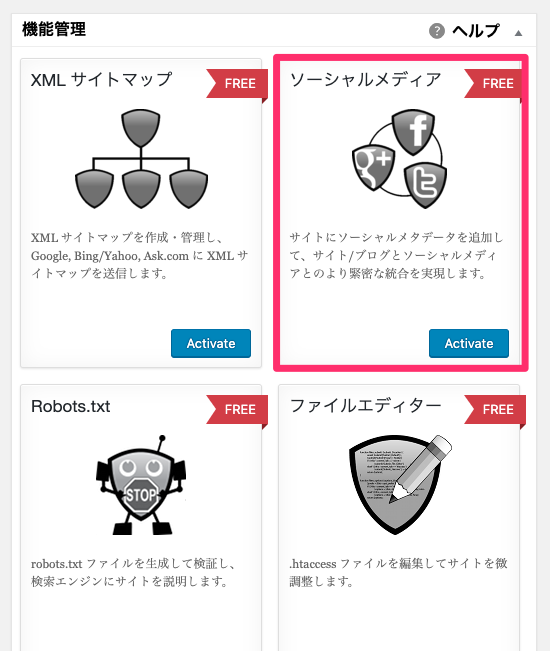
機能管理ページの中に「ソーシャルメディア」がありますので、「Active」ボタンをクリックします。これでソーシャルメディア機能を使うことができるようになりました。

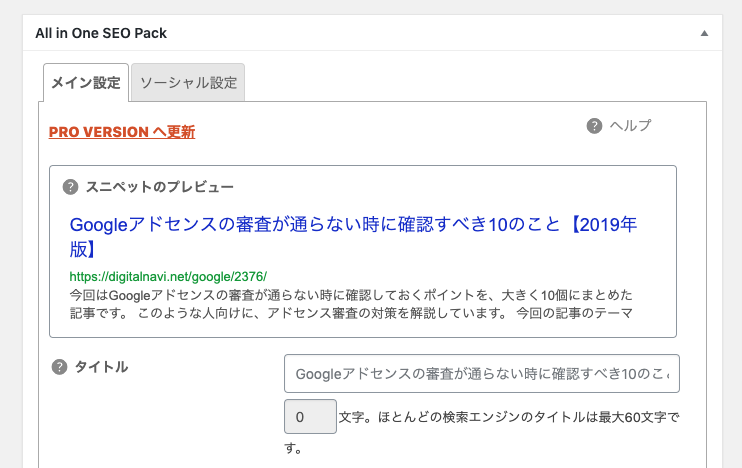
続いて記事の編集画面に進むと、All in One SEO Packの設定ブロックの中に「ソーシャル設定」というタブメニューが追加されていますので、

ソーシャルメディア連携に必要な細かい設定をすることができるようになります。

All in One SEO Packのソーシャル設定
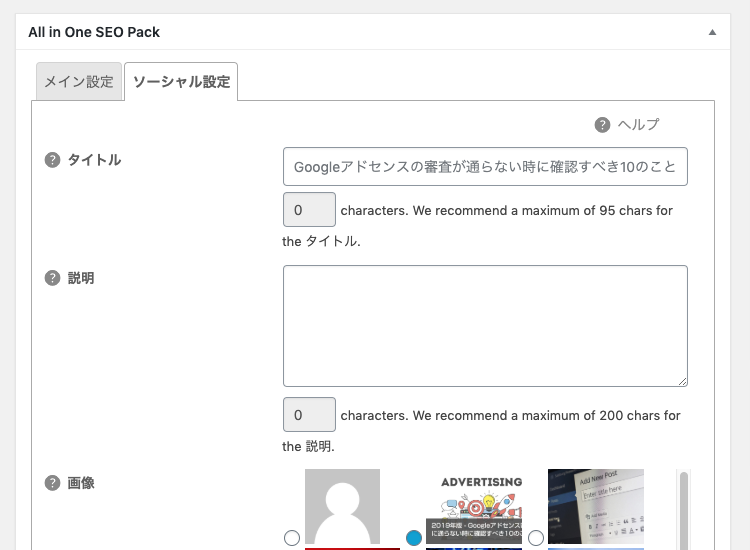
All in One SEO Packのソーシャルメディア連携で行う設定は以下の通りです。
説明
画像
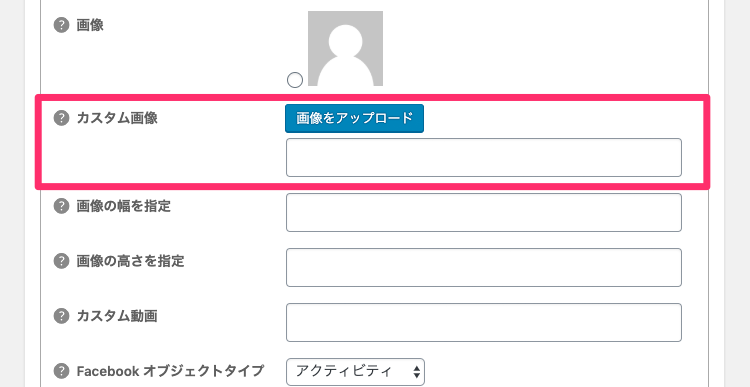
カスタム画像
画像の幅を指定
画像の高さを指定
カスタム動画
Facebook オブジェクトタイプ
Facebook デバッグ
この投稿をデバッグ
Twitter カードタイプ
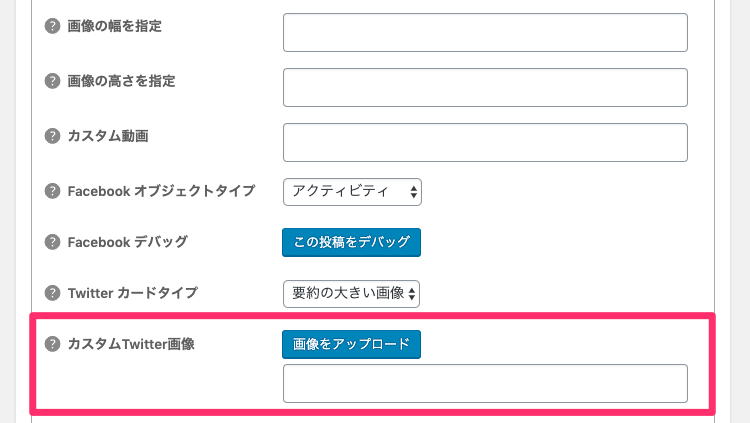
カスタムTwitter画像
今回はTwitterへの画像付き記事の連携になるので、そのために最低限必要な設定が以下の2点です。
Twitter カードタイプ
ちなみに、All in One SEO Packのソーシャル設定を有効にした段階で、ソースの<head>内に以下のTwitterカードの設定が自動で追加されます。
<meta name=”twitter:title” content=”記事タイトル | ブログタイトル”>(タイトル)
<meta name=”twitter:description” content=”記事本文のテキストの最初から200文字くらいまでを自動表示”>(説明)
<meta name=”twitter:image” content=”ドメイン名/wp-content/plugins/all-in-one-seo-pack/images/default-user-image.png”>(画像)
このtwitter:imageの部分が、Twitterでシェアしたに記事で表示される画像に当たります。All in One SEO Packのソーシャル設定を使うとことで、ここをメディアからアップロードされた画像の中から好きなものへと変更できるという訳です。
All in One SEO Packでの画像差し替え
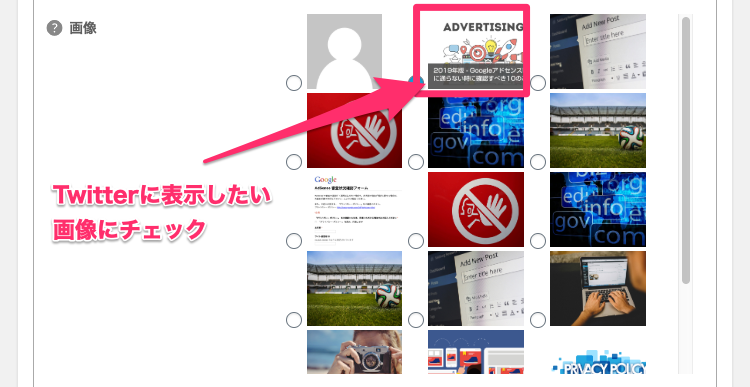
ソーシャル設定の画像の項目にところに、この記事でアップロードされた画像が一覧で表示されると思います。

で、その中から、Twitterのサムネイル画像で使いたい画像を選んでチェックするだけです。
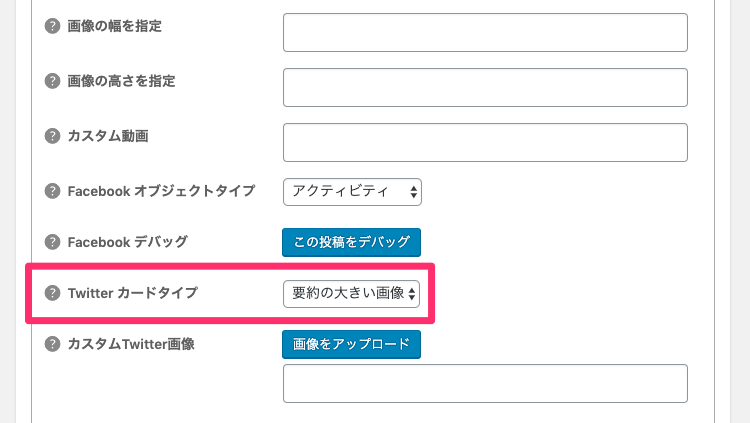
Twitter カードタイプをお好みで変更する
あとは設定ページ下部のTwitter カードタイプですが、これも記事ごとに「要約」と「要約の大きい画像」の中からどちらかを選ぶことができます。

違いは以下のとおりです。
| Twitter カードタイプ「要約」 | |
|---|---|
| メタタグ | <meta name=”twitter:card” content=”summary“> |
| 画像表示 |  |
| Twitter カードタイプ「要約の大きい画像」 | |
|---|---|
| メタタグ | <meta name=”twitter:card” content=”summary_large_image“> |
| 画像表示 |  |
メタタグのtwitter:cardが異なりますが、見た目の違いとしては画像の大きさです。なので、記事によって画像を大きく見せたいような場合は「要約の大きい画像」を選んでみると良いんじゃないかと思います。
補足
以上、ブログ記事をTwitterにシェアする時に好きな画像を指定する方法の解説はここまでですが、いくつか補足を入れておきますね。
タイトルや説明文は入れなくて良いの?
タイトルや説明文(description)は自動でメタタグの中に入ってくるので、入力必須ではありません。
でも、ソーシャルメディア用に表記、表現を変えて見せたいという場合は変更すると効果的かもしれません。
カスタム画像とカスタムTwitter画像の違い
All in One SEO Packのソーシャル設定には、「画像」「カスタム画像」「カスタムTwitter画像」など画像設定に関する項目が複数あります。
ちなみに「画像」についてはメディアからアップロードされたものがあれば自動で表示されますが、画像がなければ「カスタム画像」を使ってSNSシェア用の画像を別途アップロードすることができます。

また、「カスタム画像」でアップされた画像は、metaタグ上では<meta property=”og:image“>の方に反映され、以下の「カスタムTwitter画像」からアップロードされた画像<meta property=”twitter:image“>へ反映されます。

なので、FacebookとTwitterとで表示させる画像を明確に分けたい場合などに、これらの画像フイールドを使い分けると良いかと思います。
Twitterカードがうまく表示されない時は?
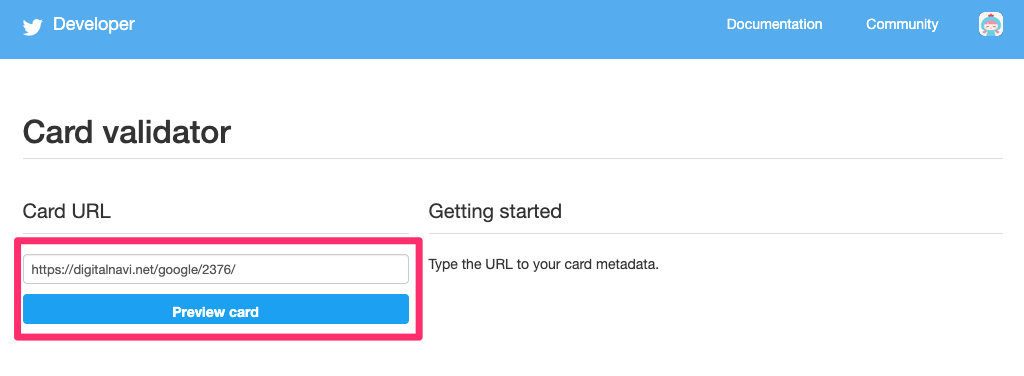
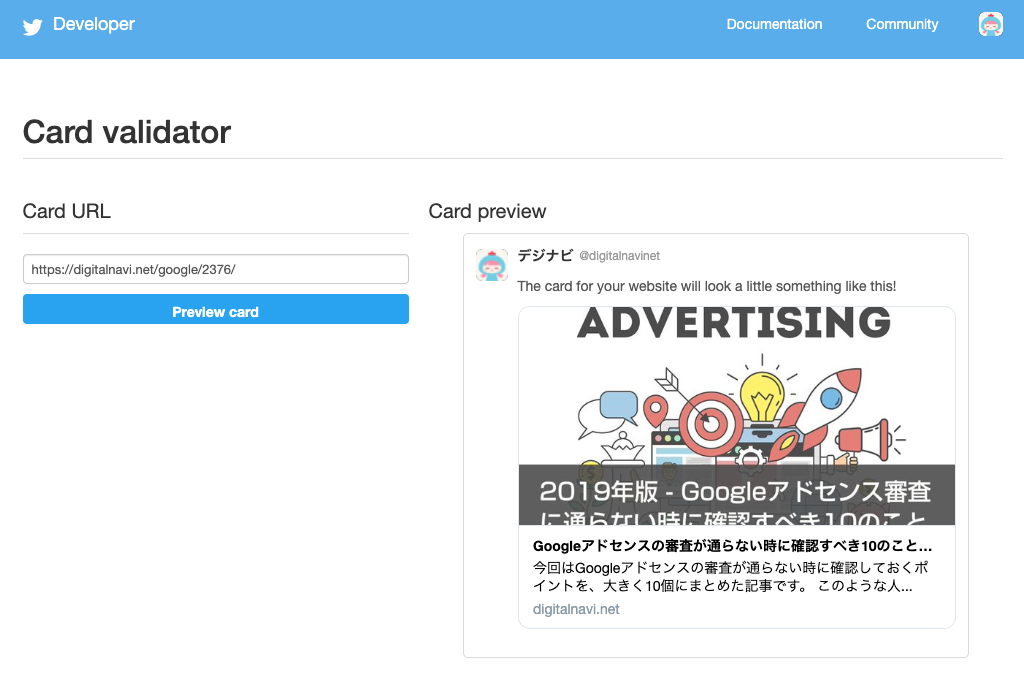
最後に、Twitter上にうまくブログの記事が表示されないときや、Twitterにシェアする前にどんな感じに表示されるのかを見ておきたいという場合は、以下のCard validatorを使ってプレビューを確認することができます。
Card URLの部分に記事のURLを入れ、

「Preview card」ボタンをクリックすると、プレビューを確認することができます。

最後までご覧いただき、ありがとうございました★








































コメントを残す