Instagramにアップされた写真を、WordPressブログに自動連携できるプラグイン「Smash Balloon Social Photo Feed」の特徴から使い方をまとめましたのでご紹介します。
連携設定が簡単で、インスタグラムの写真の表示方法を細かくカスタマイズできるということから、Smash Balloon Social Photo Feedはオススメのプラグインです。
今回の記事では、主にプラグインによるインスタアカウントとの連携と基本設定、そして、ブログにインスタ写真を表示するためのベーシックな使い方を解説していますので、カスタマイズ方法などは、こちらの関連記事をチェックしてもらえると幸いです。
目次
Smash Balloon Social Photo Feedプラグインの特徴

プラグイン公式ページの説明を一部引用させていただきますが、Smash Balloon Social Photo Feedプラグインの特徴は以下にまとめました。
- インスタグラムとWordPressの連携が簡単
- 基本設定はほぼ不要で、インスタとの連携が終わればすぐに使えるようになる
- レスポンシブ対応のため、デバイスによるレイアウト調整の必要がない
- ショートコードを使用して、ブログ内の好きな場所に表示できる
- 同じフィードまたは別々のフィードで複数のInstagramアカウントから写真表示できる
- 表示させる写真の幅や高さ、写真の数、列の数、背景色、画像間隔なども自由にカスタマイズできる
カスタマイズ性に富んでいる点も見逃せないですが、連携が簡単でしかも複雑な設定をする必要もなく使えるので、インスタアカウントを持ってるブロガーさんはぜひ連携してみるといいんじゃないかと思います★
Smash Balloon Social Photo Feedプラグインの使い方
以下のフローでSmash Balloon Social Photo Feedプラグインの設定を進めます。
- Smash Balloon Social Photo Feedプラグインのインストール
- Smash Balloon Social Photo Feedの設定画面でインスタグラムと連携
- ブログでインスタの写真を表示したい箇所に、ショートコードを設置
このプラグインでやる操作、基本設定といえば、インスタとWordPressの連携くらいなので、プラグインのインストール前にインスタグラムにログインしておくと、作業がスムーズに進みます。
Smash Balloon Social Photo Feedプラグインのインストール
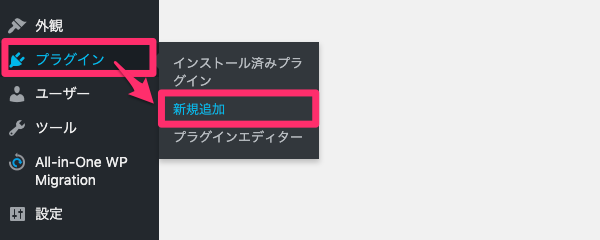
管理画面左メニューの「プラグイン」>「新規追加」へ進み、

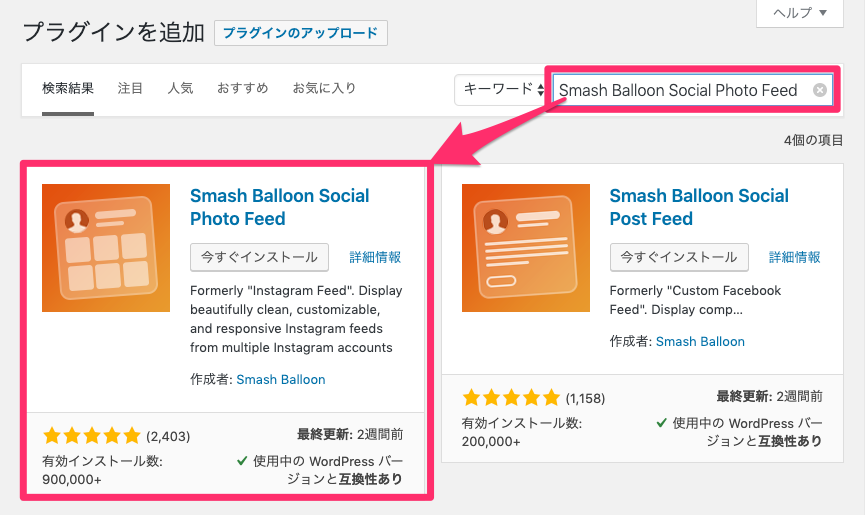
Smash Balloon Social Photo Feedプラグインを検索してインストールします。

プラグインを有効化したらインスタグラムとの連携を行います。
Smash Balloon Social Photo Feedの設定画面でインスタグラムト連携
インスタグラムにログインした状態で、WordPress管理画面の左メニューで「Instagram Feed」をクリックします。

※インスタへのログインがまだの人は、以下のURLからログインします。
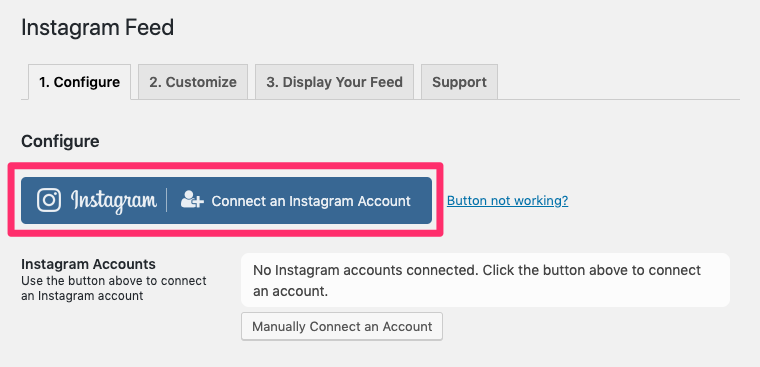
Instagram Feedのページに来ますので、1.Configure内の「①Connect an Instagram Account」ボタンをクリックします。

すると、インスタグラムのページに切り替わるため、連携するアカウントを確認してから「Authorize」ボタンをクリックします。

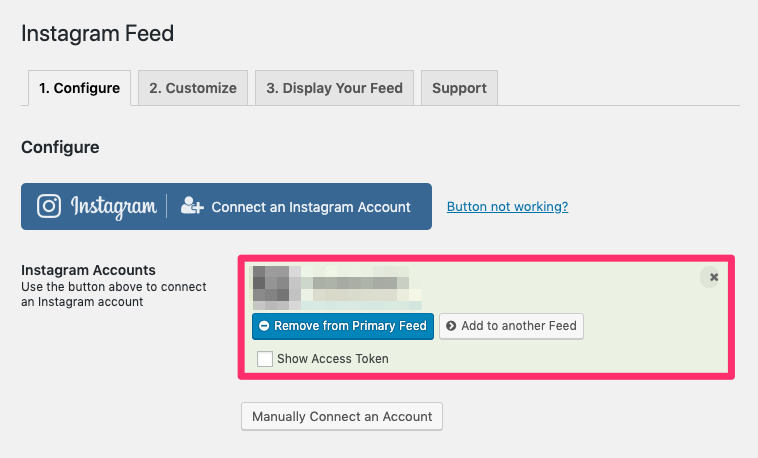
連携が成功するとWordPress管理画面に戻り、Instagram Accountsにインスタのアカウントが表示されます。

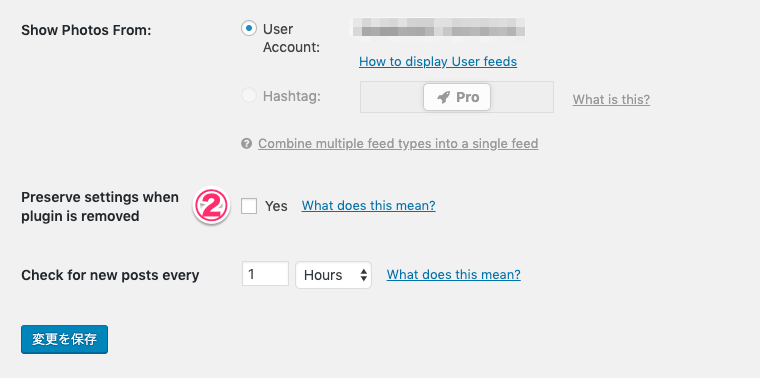
②Preserve settings when plugin is removed

Smash Balloon Social Photo Feedプラグインを削除しても、この連携設定を保持しておきたい場合に、Yesにチェックを入れます。
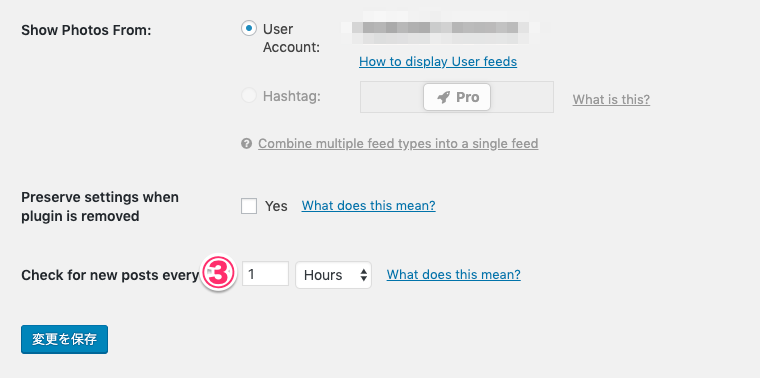
③Check for new posts every

インスタの投稿を確認する時間の設定です。初期値は「1」なので、1時間ごとに新しい写真が投稿されていないかを見にいく設定になっています。
・・・
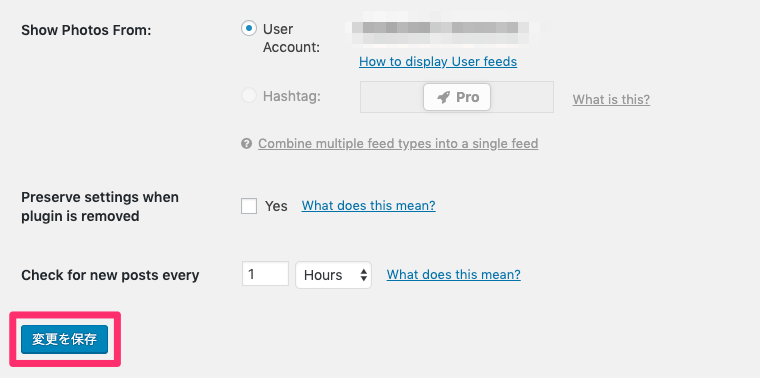
最後に、ページ下の「変更を保存」ボタンをクリックして、Smash Balloon Social Photo Feedによる設定が完了します。

ブログでインスタの写真を表示したい箇所に、ショートコードを設置
インスラグラムの写真は、記事本文や固定ページのほか、テーマファイルを編集できれば、好きな位置に表示することができます。
方法はとても簡単で、以下のショートコードを本文に貼り付けるだけ。
[instagram-feed]
もしくは「外観」>「テーマエディター」に進んで、インスタの画像を表示したい箇所に、PHPでショートコードを実行してもOKです。
<?php echo do_shortcode('[instagram-feed]'); ?>今回はSmash Balloon Social Photo Feedプラグインの基本的な使い方の紹介でしたが、管理画面の「Customize」メニューの使い方や、インスタ写真のレイアウト調整方法については別の関連記事で紹介します。
こちらも是非、参考にしてもらえると嬉しいです★