All In One SEO Packのソーシャルメディア設定の機能についての解説と、オススメの設定方法に関するまとめを書きました。
ソーシャルメディア機能は、FacebookやTwitterに投稿をシェアする際に使うmeta property="og:descriptionやmeta name="twitter:card"などの基本的な設定を行います。ちょっとややこしい部分も含みますが、できる限りわかりやすく紹介していくので、ぜひ参考にしてもらえればと想います★
目次
All in One SEO Packのソーシャルメディア設定の特徴
まず最初に、All in One SEOのソーシャルメディア設定に関して、簡単に特徴からリストアップします。
- ブログのタイトルとディスクリプションとは、別にog:titleやog:descriptionを個別に指定できる(もちろん、同じにすることもできる)
- OG:image の設定を細かくできる(デフォルトの画像の引っ張り方とか)
- ソーシャルプロフィールリンク(ナレッジグラフカード)の設定も可能。ビジネス用にもいいのでは?
- Twitterカードの画像の要約か大きい画像かの初期値を決めることができる
- TwitterとFacebookでog:imageを変更できる
いろいろあるけど、
og:descriptionやog:titleなどを、ブログの一般設定のものと同じにできるし、記事やページ別に情報を変えることもできるよ、というのがこの機能のおおきな特徴だと思います。
また、FacebeookのOG:imageとTwitterカードで、それぞれ別々の画像を指定することもできるから、推奨サイズに合わせて適切なイメージを設置したり、あるいは意図的に発信する画像を変えるなんてこともできるわけです。
で、またこれも全部同じ画像に統一してメタタグに出力することも可能なので、カスタマイズしたい人も、細かい設定が面倒な人も、どっちでも使える便利な機能なんです。
・・・
では、その具体的なソーシャルメディア設定の方法を、以下で見ていきますね★
All in One SEO Packのソーシャルメディア設定の方法
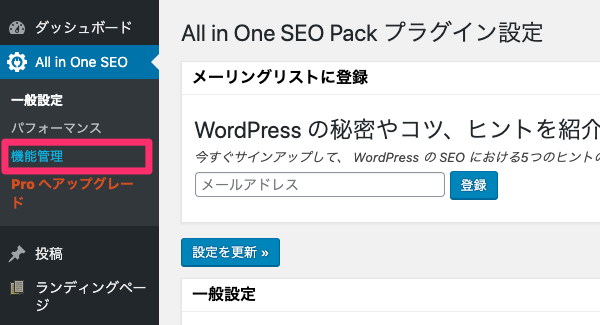
ソーシャルメディア設定の機能は、All in One SEO Packの一般設定の方からができないので、WordPress管理画面の左メニュー「All in One SEO」>「機能管理」へ進んで、

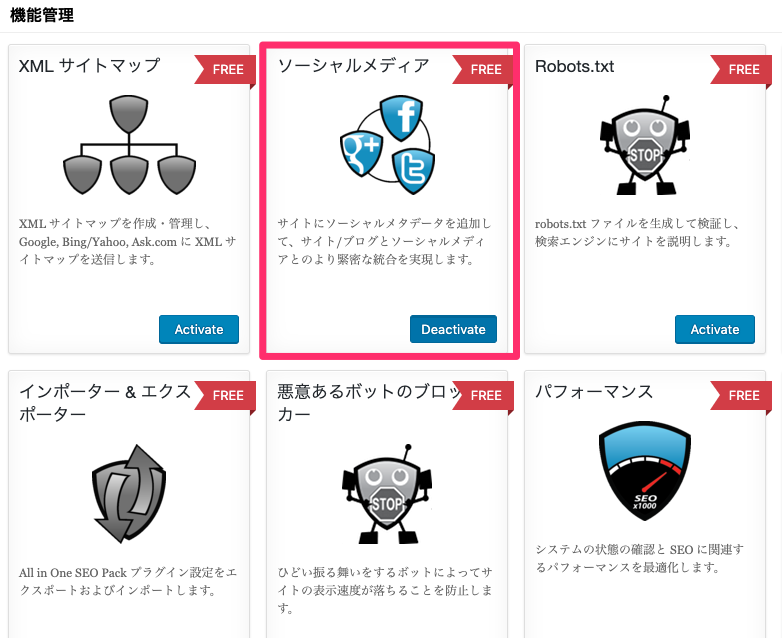
機能管理のページの中からソーシャルメディアの「Active」ボタンをクリックします。

All in One SEOに「ソーシャルメディア」のメニューが追加されるようになりましたので、以下の❶〜❻の設定(「ソーシャルメタ情報をスキャン」はサイトスキャンするだけ)が可能になります。
- ホームページ設定
- 画像設定
- ソーシャルプロフィールリンク
- Facebook設定
- Twitter設定
- 詳細設定
- ソーシャルメタ情報をスキャン
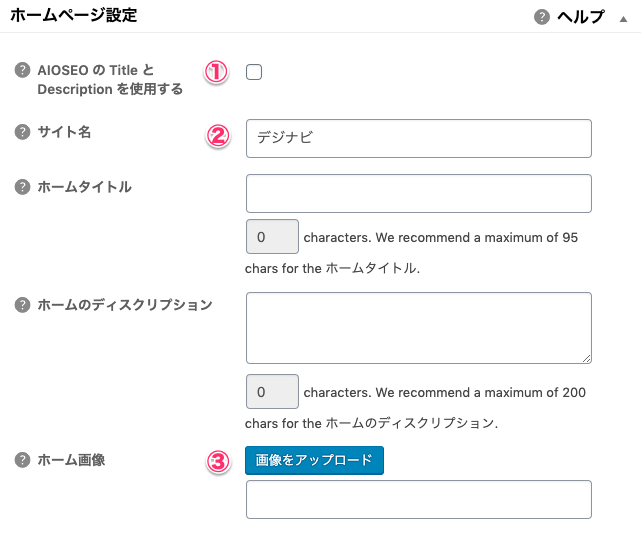
ホームページ設定
ここではホームページ(ブログトップページ)のOGタイトルやディスクリプションの設定を行います。
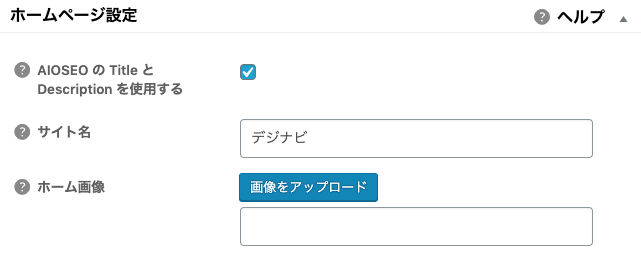
- 「AIOSEO の Title と Description を使用する」にチェックを入れる

①AIOSEO の Title と Description を使用する
チェックを入れることで、All in One SEO Packの一般設定で設定されたタイトルと説明をそのまま共有できます。
(ホームタイトルとホームのディスクリプションの入力フィールドが非表示になる)

例えばディスクリプションであれば、meta name="description"とmeta property="og:description"、meta name="twitter:description"を全部一緒の情報にすることになりますが、SNSごとに分ける意図がなかったり、個別に管理するのが面倒なのであれば、基本はここにチェックを入れる形が良いでしょう。
②サイト名
「一般設定」のサイト名が自動で入っているので、このままでOK。
③画像の設定
トップページ用の OG:Image 画像をアップロードできます。アップしない場合は、このあと下で紹介する「デフォルトのOG:Image」に指定された画像が表示されます。
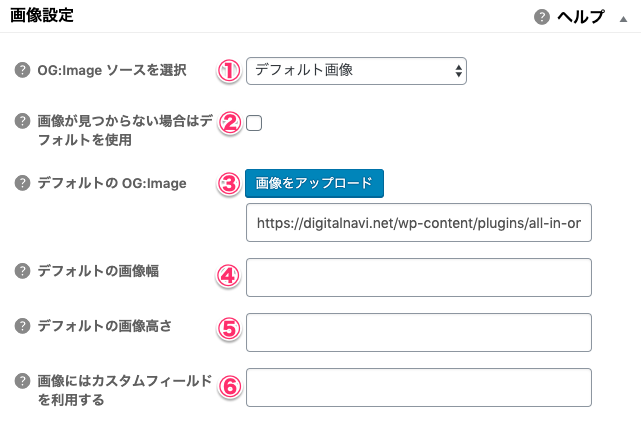
画像設定
続いて、ブログの OG:Image に関する設定を行います。
- 「OG:Image ソースを選択」はデフォルト画像にしておく
- その下の「デフォルトの OG:Image」で適切な画像をアップロードしておく

①OG:Image ソースを選択
②画像が見つからない場合はデフォルトを使用
テーマにもよりますが、記事やページを更新するときに「アイキャッチ画像」を指定しておくと、だいたいそれが OG:Image として出力されます。
でも、アイキャッチがないときや、画像を使わない記事の場合は、OG:Image に出力する「替わりの画像」を決めておく必要があります。
で、『じゃあその替わりの画像はどこから引っ張ってくればいいのか?』をここで指定する訳ですが、基本は「デフォルト画像」にしておけば問題ないです。
| デフォルト画像 | ソーシャルメタ設定ページのデフォルトOG画像として指定された画像を使用します |
|---|---|
| おすすめの画像 | 投稿からのおすすめの画像を使用する |
| 最初の添付画像 | 投稿の最初の添付画像を使用します(メディア添付ファイル) |
| コンテンツの最初の画像 | 投稿のコンテンツの最初の画像を使用します |
| カスタムフィールドからの画像 | カスタムフィールド(設定で指定されたフィールド名)から指定された画像を使用します |
| Post Author Image | 投稿/ページの投稿者のアバターを使用します。 |
| 最初に利用可能な画像 | これらのオプションすべてを自動的に通過します |
https://semperplugins.com/documentation/social-meta-module/#select-og-image-source
なお、デフォルト画像にしておくことで、②の「画像が見つからない場合はデフォルトを使用」のチェックも不要になります。
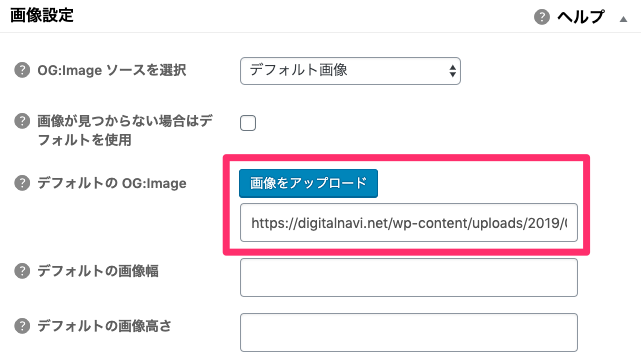
③デフォルトの OG:Image
上の①でデフォルト画像を選んだら、その画像をここからアップロードします。

❶記事にアイキャッチ画像があれば、それをOG:Imageとして使う。
❷アイキャッチ画像がないときは、ここでアップロードしたデフォルト画像をOG:Imageとして使う。
こんな感じです。
④デフォルトの画像幅
⑤デフォルトの画像高さ
OG:Imageの画像の幅と高さを指定することができます。
Facebookの推奨サイズである、幅1200ピクセル、高さ630ピクセルに合わせるために、ここで画像の幅や高さを指定する場合がありますので、必要に応じて設定してみてください。
⑥画像にはカスタムフィールドを利用する
カスタムフィールドで画像をアップロードできるようになっている場合に、そのカスタムフィールド名を入れます。あまり使う機会がないかもしれませんが、一応。。。
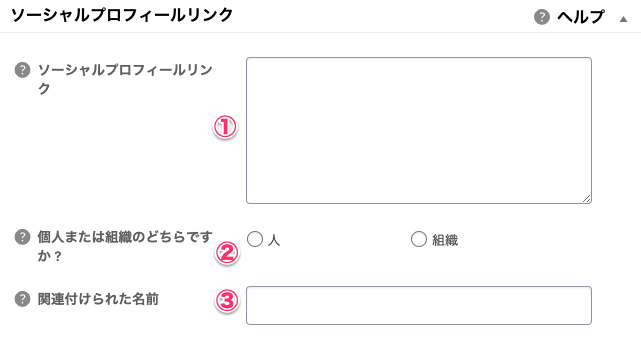
ソーシャルプロフィールリンク
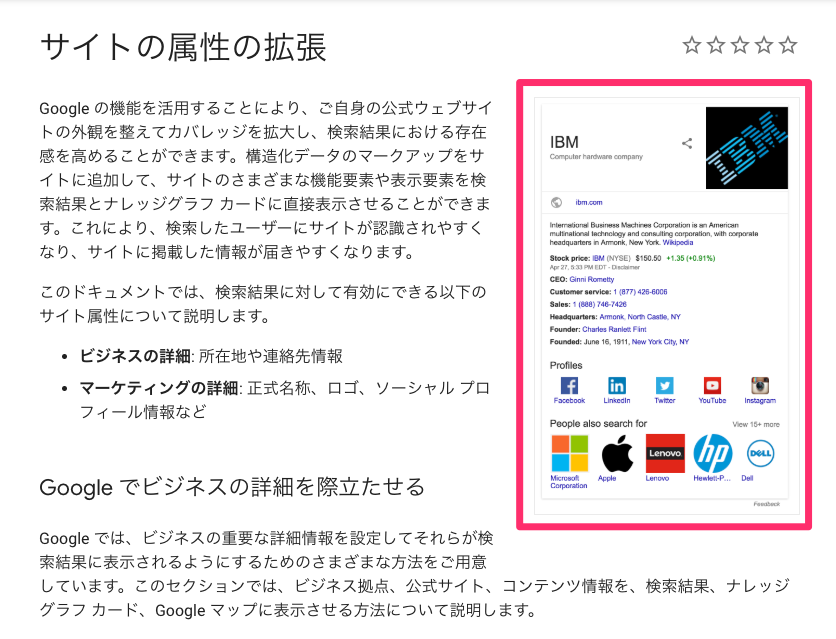
そもそもこれは何のための情報なのか?というと、公式サイトではこう書いてあります。
この情報は、Googleの検索結果の右側に表示されるGoogle Knowledge Graphに使用されます。
https://semperplugins.com/documentation/social-meta-module/#social-profile-links
「ナレッジグラフカード」とは↓こんなやつですね。

で、このソーシャルプロフィールリンクで入力する情報が以下の3点です。

各フィールドに情報を入力することで、"@type" : "Person"・・の構造化データを使用することができます。(ソースコード内に自動で追加出力される)
“@context” : “https://schema.org”,
“@type” : “Person”,
“name” : “デジナビ”,
“url” : “https://digitalnavi.net”,
“sameAs” : [“http://STORKのテーマやプラグインなど、WordPressを使ったアフィリエイトに関する記事を中心に紹介しています。そのほかにもインターネットで見つけた話題や、興味のあるテーマを中心に記事を書いています。”] }</script>
①ソーシャルプロフィールリンク
上記データの"sameAs"で表示される部分のテキストです。
②個人または組織のどちらですか ?
「個人」を選ぶと"@type" : "Person"と表示されます。
③関連付けられた名前
"name" : "デジナビ"の部分に入る値です。
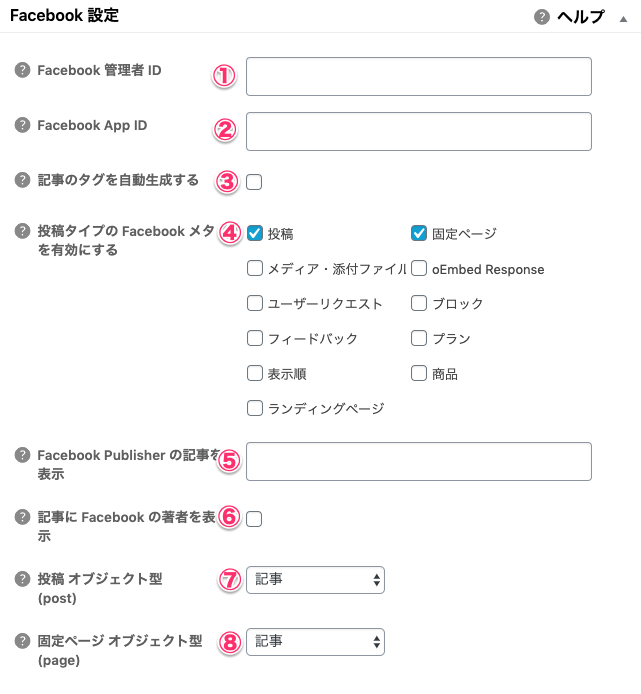
Facebook設定
meta property="og:title"やmeta property="og:description"など、FacebookのOG設定を行います。
- Facebookページを持っていなければ、「記事のタグを自動生成する」「投稿 オブジェクト型(post)」「固定ページ オブジェクト型(page)」の最低3点チェックしておく
- カスタム投稿タイプを使っている場合、「投稿タイプの Facebook メタを有効にする」で対象の投稿タイプにチェックしておく

①Facebook 管理者 ID
②Facebook App ID
Facebookページを持っていれば、それぞれ情報を入力します。
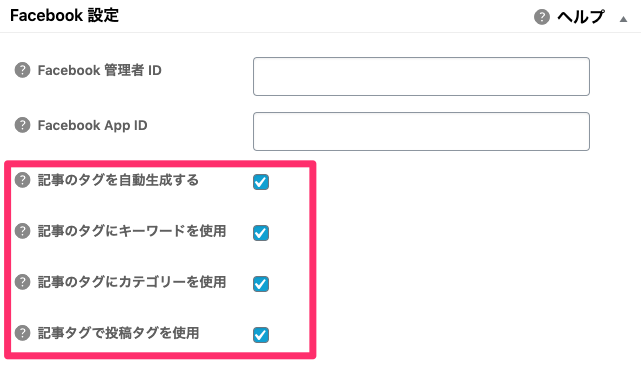
③記事のタグを自動生成する
チェックを入れると、「記事のタグにキーワードを使用」「記事のタグにカテゴリーを使用」「記事タグで投稿タグを使用」のチェックボックスが表示されます。

これはあとでも出てきますが、「投稿 オブジェクト型(post)」「固定ページ オブジェクト型(page)」で「記事」が選択されている場合、
<meta property=”article:tag” content=”google” />
<meta property=”article:tag” content=”seo” />
…
のように、その記事で使われているカテゴリーやタグを1つずつmeta property="article:tag"で出力してくれます。
④投稿タイプの Facebook メタを有効にする
カスタム投稿タイプを使っているブログでは、「投稿タイプの Facebook メタを有効にする」で対象の投稿タイプにチェックを入れないと、投稿画面ページに「ソーシャル設定」タブが出てこないことがあるようです。

⑤Facebook Publisher の記事を表示
FacebookページのURLを指定します。(FBページ持っている場合)
⑥記事に Facebook の著者を表示
「ユーザー」>「あなたのプロフィール」画面にある「Facebook」フィールドのURLを表示します。

⑦投稿 オブジェクト型(post)
⑧固定ページ オブジェクト型(page)
meta property="og:type"を指定します。個人ブログだと「記事」のままでOKでしょう。
Twitter設定
Twitterに投稿をシェアする際の「Twitterカード」に関する設定です。
- 「デフォルト Twitter カード」で、Twitterに画像付きで投稿をシェアしたとき表示される画像サイズを指定しておく

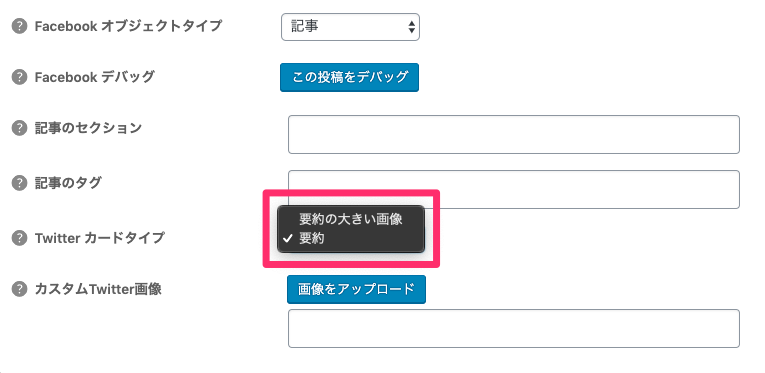
①デフォルト Twitter カード
「要約」か「大きい画像」を選びます。
この違いは、Twitterに投稿がシェアされたときの画像の表示サイズです。
| Twitter カードタイプ「要約」 | |
|---|---|
| メタタグ | <meta name=”twitter:card” content=”summary“> |
| 画像表示 |  |
| Twitter カードタイプ「要約の大きい画像」 | |
|---|---|
| メタタグ | <meta name=”twitter:card” content=”summary_large_image“> |
| 画像表示 |  |

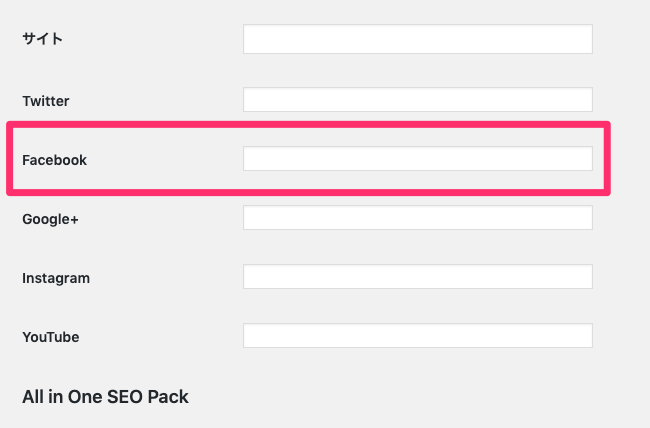
②Twitter サイト
ツイッターのユーザー名(@********)を入力します。
入力した値はmeta name="twitter:site"として出力されます。
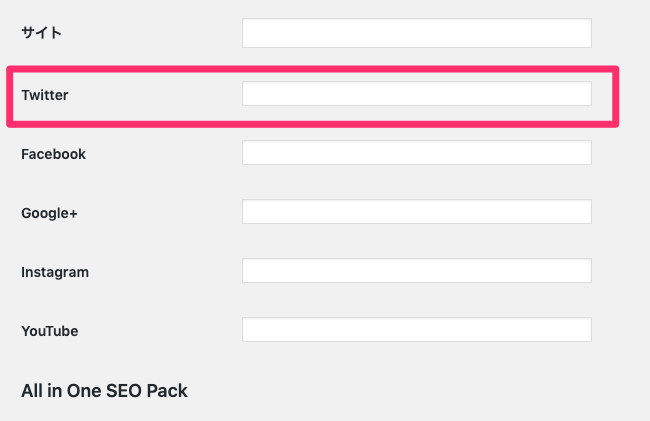
③Twitter 投稿者を表示
Facebookページのときと同様に、「ユーザー」>「あなたのプロフィール」画面にある「Twitter」フィールドのURLを表示します。
ここに入れた入力値がmeta name="twitter:creator"として出力されるようです。

④Twitter ドメイン
ブログのドメイン(https://は含めない)を入力します。
meta name="twitter:domain"としてドメインが表示されるようですが、わたしのブログだと何も出力されませんでした。。。詳細設定
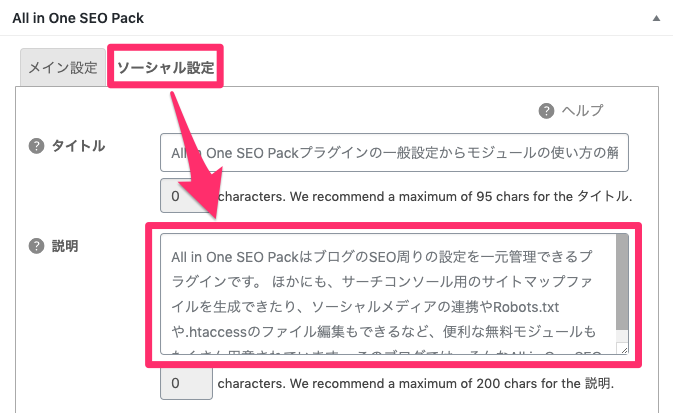
投稿画面のソーシャル設定のタイトル、説明(ディスクリプション)に関する設定です。
- 「抜粋」を使っていなければ、チェックなしのままでもOK

①タイトル内のショートコードを実行
②ディスクリプション内のショートコードを実行
投稿画面の「ソーシャル設定」のタイトルと説明欄で、ショートコードを実行できるようになるみたいです。が、あまり使う機会がないのでチェックはどっちでもよいかなと・・
③自動生成 Open Graph 説明文に本文を使用
ここのチェックを入れると、デスクリプション(説明欄)に「抜粋」でななく、「記事本文の最初から200文字まで」を使えるようになります。※HTMLタグは除去されます。

デフォルトでは、All in One SEO Packは自動生成されたOpen Graphの説明として投稿からの投稿抜粋を使用し、抜粋が存在しない場合はコンテンツの使用にフォールバックします。一部のユーザーはこの動作を変更したいと思うかもしれません。この設定は、自動生成されたOpen Graphの説明に常に投稿内容を使用し、投稿の抜粋を無視します。
https://semperplugins.com/documentation/social-meta-module/#use-aioseo-title-and-description
ソーシャルメタ情報をスキャン
重複したソーシャルメタタグがないかを、スキャンチェックしてくれます。

「いますぐスキャン」ボタンをクリックして、「重複の meta タグが見つかりませんでした。」と表示されればOなです。

ソーシャルメディア設定の具体的な使い所
ここまでいろいろ機能の説明をしてきましたが、実際にこのソーシャルメディア機能をどのように使えばいいか?について、以下の関連記事でまとめています。
具体的には、投稿記事をTwitterにシェアするときに「画像サイズ」を指定する方法を紹介していますので、こちらも合わせてチェックしてもらえればと思います★
All in One SEOのソーシャルメディア設定の使い方まとめ
最後に、ソーシャルメディア設定のポイントをまとめます。
- ホームページ設定で「AIOSEO の Title と Description を使用する」にチェック
- 画像設定で「OG:Image ソースを選択」はデフォルト画像にしておいて、その下の「デフォルトの OG:Image」で適切な画像をアップロード
- ソーシャルプロフィールリンクは、特に設定は不要
- Facebook設定で「記事のタグを自動生成する」にチェックし、(個人ブログだと)投稿 オブジェクト型(post)、固定ページ オブジェクト型(page)は「記事」にしておく
(Facebookページを持っている人は、その情報を各所入れておいてOK) - Twitter設定のは、デフォルト Twitter カードを「要約」か「大きい画像」か選んでおく
- 詳細設定は何もなしでOK
- ソーシャルメタ情報をスキャンは、重複したソーシャルメタタグがないかどうかを一度やってみると良いかも?
最後まで読んでいただき、ありがとうございました★







































ホームページ設定でも、画像設定のデフォルトの OG:Imageのどっちでもいいですが、OG:Image にはブログに合った適切なものをアップロードするようにしてください。