以前に少し紹介させていただいた、Conctact Form 7の「特別なメールタグ」。
これを使えば、送信者のIPアドレスやユーザーエージェント情報だけでなく、どのぺージからお問い合わせメールが送信されたのかもわかります。
そこで今回は、Conctact Form 7のフォームから送信されたメッセージ本文に、送信元の記事タイトルやページURLを自動で表示させる方法について紹介させていただましたので、ぜひチェックしてみてくださいね★
目次
Conctact Form 7の送信元ページ情報を取得するメリット
今回使うメールタグは[_post_title][_post_url]です。
これらのメールタグを使って送信元となるページの記事タイトルやページURLを取得するのですが、まずはこの機能のメリットや使い所から紹介したいと思います。
- どのページから問い合わせがあったのかを把握できる(問い合わせの多いページが把握できる)
- 商品・サービスを取り扱うブログだと、商品(ページ)ごとに問い合わせを送ってもらうことができるので親切
お問い合わせがメールフォームページ(sample.com/contactなど)で集約されいると、例えば「Aという商品のことをもっと詳しく知りたい」と思っても、問い合わせページへ行ってわざわざ説明するのは面倒ですよね。
でも、各ページに「このページに関する問い合わせ」のフォームがあると、読者にとっても親切ですし、どのページからどんな問い合わせメールがあったのかを把握できるというのは、ブログ管理者目線からしても便利な機能です。
[_post_title][_post_url]のメールタグ使用時の注意点
続いて、[_post_title][_post_url]を使って、送信元ページのタイトルやURLを取得する際の注意点の合わせて紹介しておきます。
- メールフォームはループ内で使用する
- 送信メッセージの本文た追加ヘッダーなど、メールタブページ内で使用する
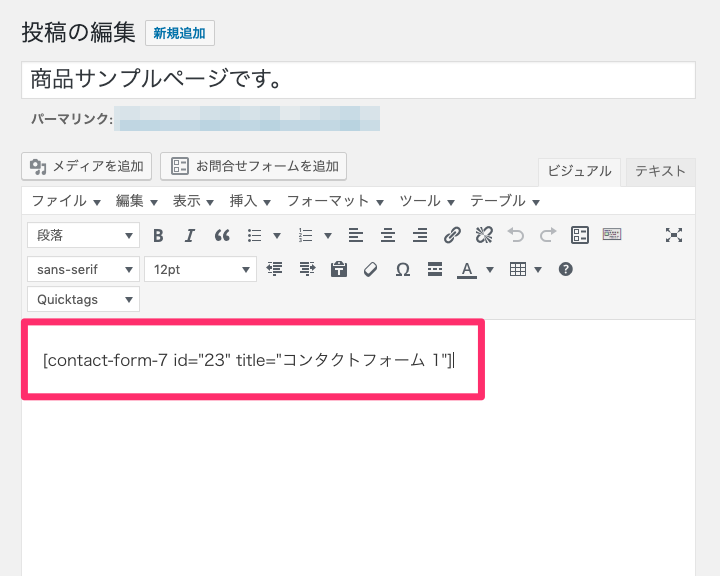
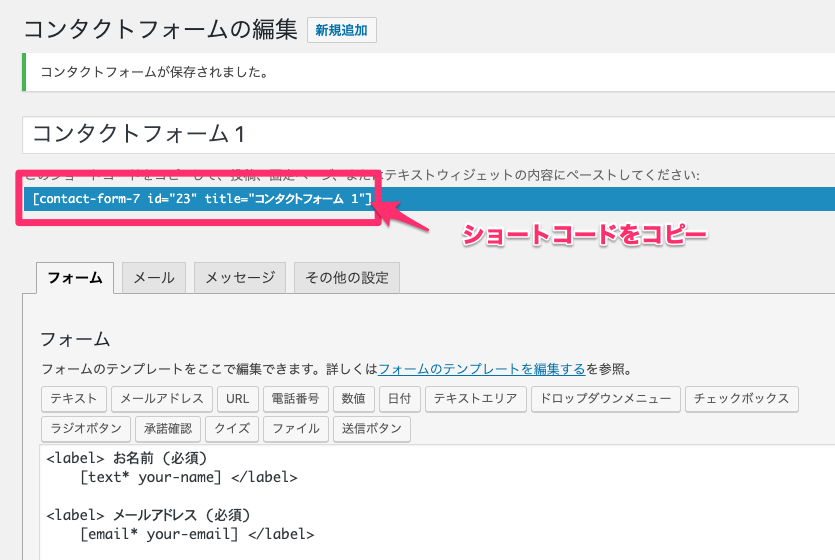
ちょっとややこしいですが、「メールフォームはループ内で使用する」とは、下図のようにコンタクトフォームの編集で生成されたショートコードを、記事本文内に貼り付けて使用するということです。

ショートコードをウィジェットのサイドバーやフッターなどのループ外で使うと、[_post_title][_post_url]で投稿ページの情報は取得できないという点に注意が必要です。
コンタクトフォームが投稿内容の内部に設置されている場合に限り機能するということに注意してください。コンタクトフォームが投稿内容の外側にある場合、たとえばサイドバーウィジェットの中に設置されていたりテーマのテンプレートファイルの中に埋め込まれているような場合は、空のテキストでタグが置き換えられます。
https://contactform7.com/ja/special-mail-tags/
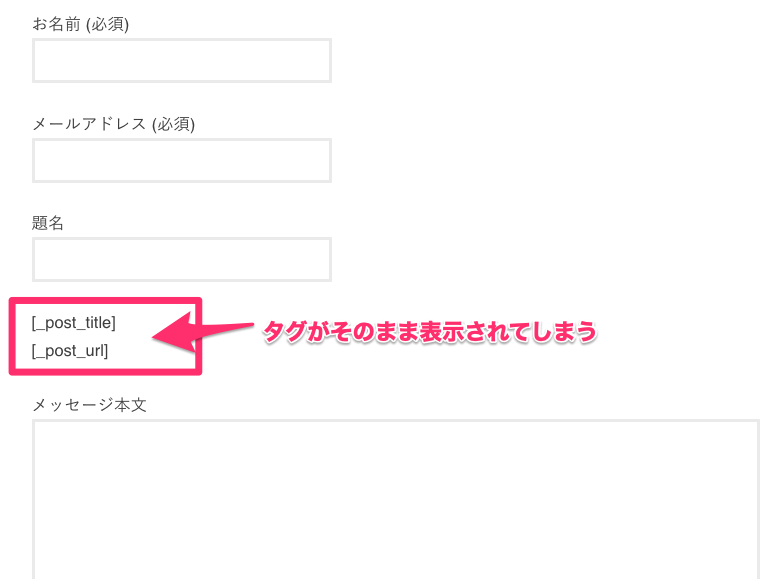
また、これらのタグはあくまでメール送信時の本文などでに使うタグなので、フォームの本文の方に[_post_title][_post_url]と書いても、下図のようにそのまま[_post_title][_post_url]と表示されるだけです。

・・・
と、ここまでメールタグの使い所と注意点を解説してきましたが、これらの内容を踏まえて、以下で具体的なメールタグの使い方を紹介していくことにします★
Contact Form 7のメール本文に[_post_title][_post_url]のメールタグを追加
WordPress管理画面からお問い合わせページへ進み、

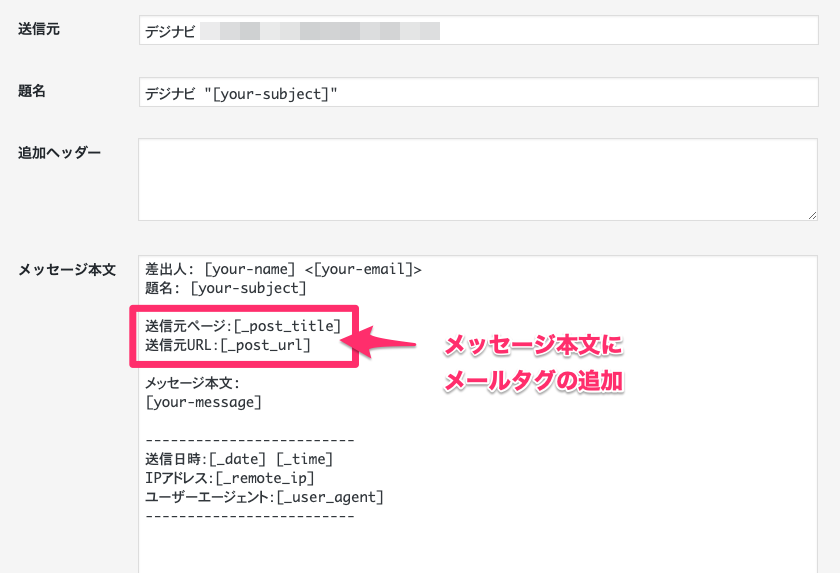
「メール」タブ内のメッセージ本文に、[_post_title][_post_url]のタグを追加します。

メッセージ本文をまとめると、こんな感じになります。
題名: [your-subject]
送信元ページ:[_post_title]
送信元URL:[_post_url]
メッセージ本文:
[your-message]
最後に、「保存」ボタンをクリックして、ショートコードをコピーしておきます。

記事ごとにContact Form 7のメールフォームを設置する
各ページの本文にコンタクトフォームのショートコードを設置することが条件なのですが、毎回ショートコードをコピペするのは面倒なので、Add Quick Tagプラグインでショートコードを管理し、メールフォームを簡単に本文に追加sできるようにしておくと良いでしょう。
(※Add Quick Tagの詳しい使い方は、今回は省略させていただきます。)
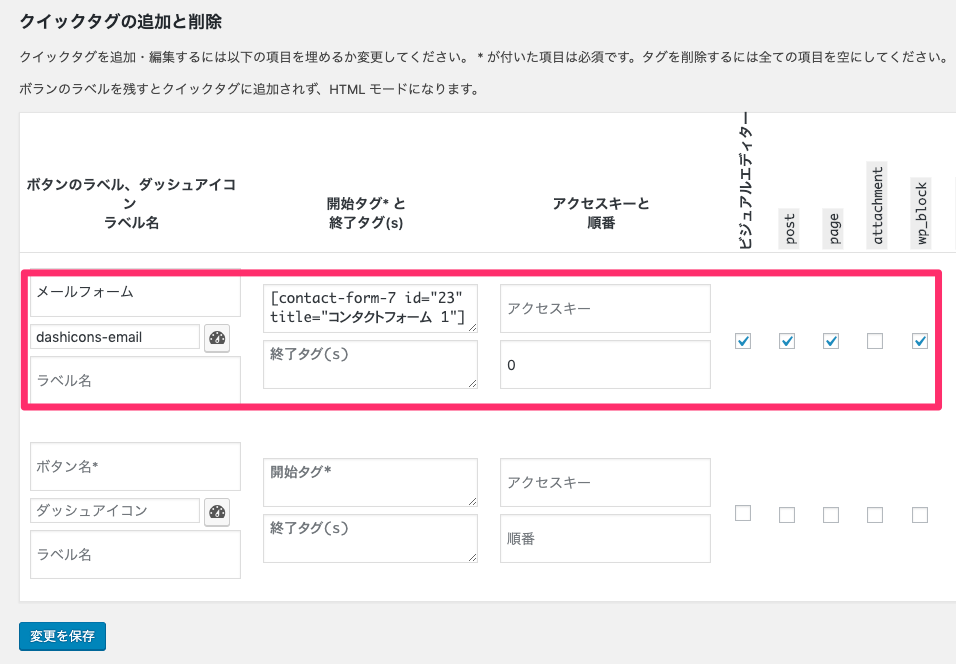
Add Quick Tagのクイックタグの追加と削除」ページで、メールフォーム用のタグを1つ新規作成します。

設定する項目はこんな感じです。
- ボタン名:メールフォーム(なんでもOK)
- ダッシュアイコン:わかりやすいようにメールのアイコン
- ラベル名:空
- 開始タグ:上のコンタクトフォームの編集ページでコピーしたショートコード
- 終了タグ:空
- チェックする投稿タイプ:ビジュアルエディター、post、page、wp_block など
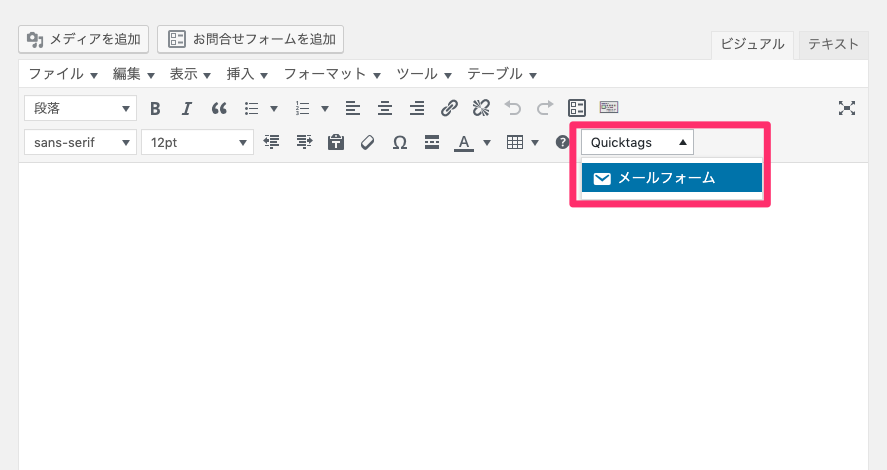
Add Quick Tagでクイックタグを作成して記事の投稿画面へ戻ると、Quicktagsのプルダウンメニューが表示されるようになります。その中の「メールフォーム」を選んで、

記事本文を書いてから公開します。
・・・
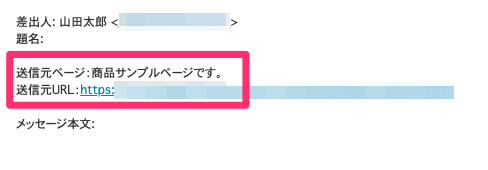
これで実際にメールを送ってみると、メール本文にページURLとページタイトルが表示されます。

ページタイトルやURL以外にも投稿情報を取得できるメールタグ
Contact Form 7の公式サイトでは、今回紹介した[_post_title][_post_url]以外にも投稿情報の取得ができるメールタグが紹介されています。
| [_post_id] | 投稿のID(ページID) |
|---|---|
| [_post_name] | 投稿の名前(スラッグ) |
| [_post_title] | 投稿のタイトル |
| [_post_url] | 投稿のパーマリンク |
| [_post_author] | 投稿の作成者名 |
| [_post_author_email] | 投稿の作成者のメールアドレス |
※公式サイトから引用しています。
例えば[_post_id]なんかは「商品ID」としてメール本文に表示するなど、ブログによって便利な使い方ができるかもです。こんな感じで、いろんな使い方をやってみてはいかがでしょうか★
最後まで読んでいただき、ありがとうございました。





































例えば、商品ぺージのタイトル(商品名)を、自動でメールフォームの件名フィールドに表示する、なんていう処理ですね。
ただ、functions.phpを編集するなど、メールフォームのカスタマイズが必要ですので、この方法はまた別記事で紹介させていただこうと思います。