前回の記事ではブログに「この記事は何分で読めます」を表示する目的やその時間の根拠、またWordPressのブログに設定するには3つの方法があることを紹介しました。
今回は、STORKのテーマを使ったWordPressブログでに「何分で読めます」を表示する方法の中で、テーマファイルのfunctions.phpを編集するやり方についてまとめた記事です。
目次
<復習>「この記事は何分で読めます」の実装方法のまとめ
前回の記事のまとめですが、読了時間をブログに表示するには、大きく以下の3つの方法があります。
- JavaScriptを使用する
- WordPressのテーマファイルfunctions.phpを編集する
- WordPressのプラグイン「Insert Estimated Reading Time」や「Reading Time WP」を利用する
目安の読了時間って入れた方がよいの?について、また、WordPressのプラグイン「Insert Estimated Reading Time」や「Reading Time WP」使って時間を表示する方法については、それぞれ別の関連記事を参考にしてくださいね★
テーマファイルfunctions.phpを編集して読了時間を表示する
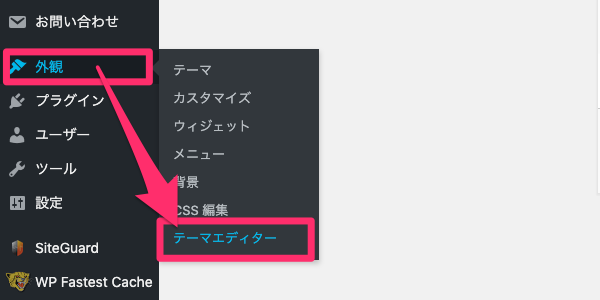
WordPress管理画面の「外観」から「テーマエディター」へ進みます。

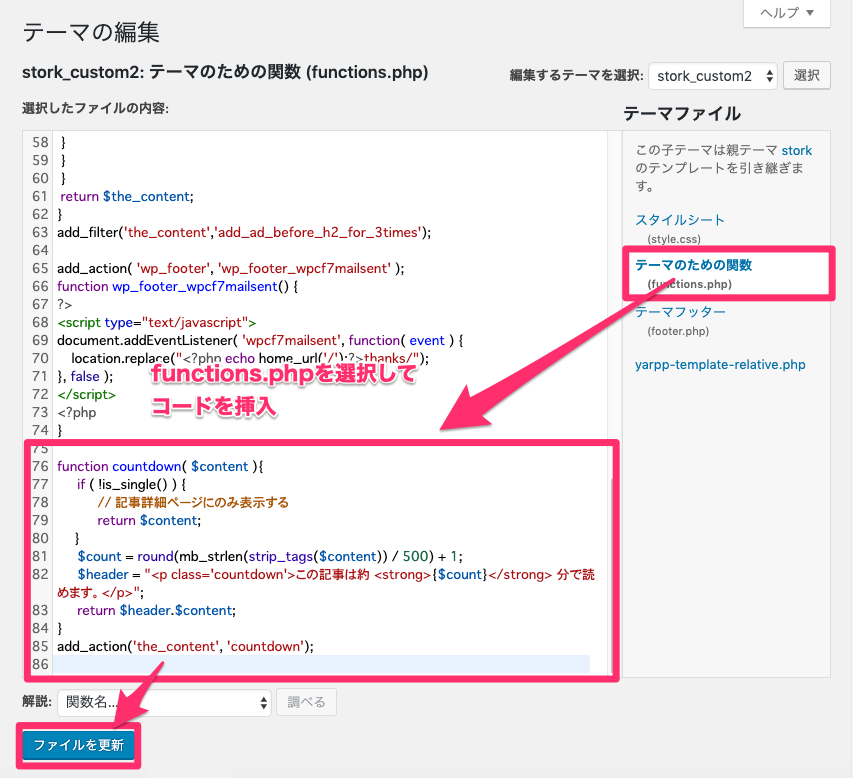
「テーマのための関数(functions.php)」を選択してコードを挿入し、「ファイルを更新」ボタンをクリックします。

挿入するコードはこんな感じです。
function countdown( $content ){
if ( !is_single() ) {
// 記事詳細ページにのみ表示する
return $content;
}
$count = round(mb_strlen(strip_tags($content)) / 500) + 1;
$header = "<p class='countdown'>この記事は約 <strong>{$count}</strong> 分で読めます。</p>";
return $header.$content;
}
add_action('the_content', 'countdown');
必要に応じて、6行目の1分間に読む文字数(上記例だと500)を変更してください。また、7行目の日本語表記の部分は、適宜変更すればOKです。
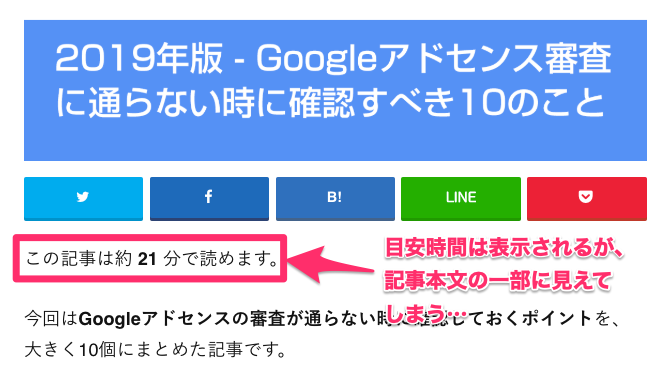
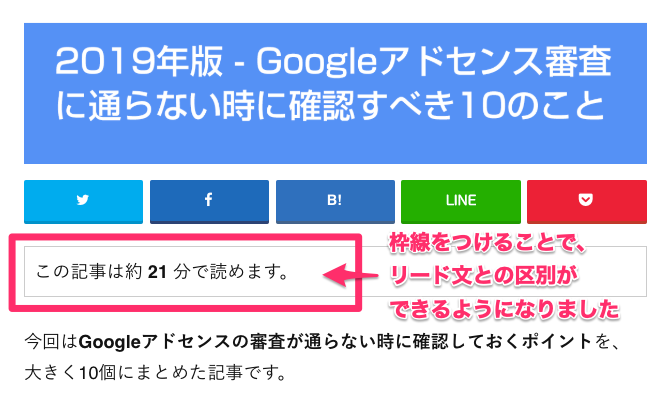
ブログ記事詳細ページでは、目安時間がこのように表示されます。

目安時間のレイアウトを調整する
このままでもOKといえばOKですが、記事のリード文と混ざってしまう印象があるので、枠線を付けるなどの装飾をしてあげると良いでしょう。
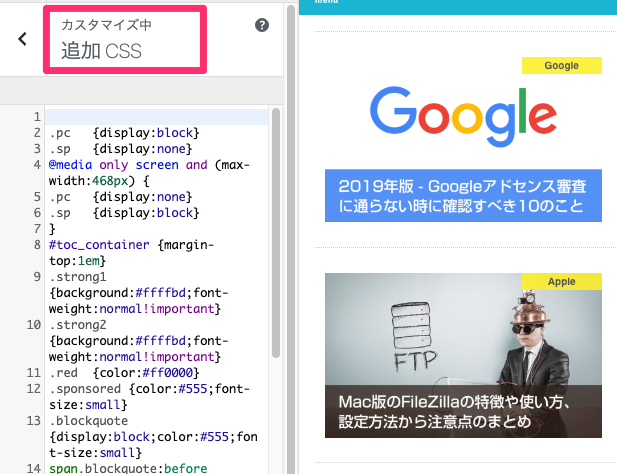
目安時間のレイアウト調整をしますので、管理画面の「外観」から「CSSを編集」をクリックして追加 CSSへ進み、

以下のようなスタイルを足します。
すると、ブログではこんな感じで表示されるようになりました、

functions.phpをカスタマイズして「この記事は何分で読めます」を表示する方法は以上でです。
なお、他にもプラグインを使って表示する方法も紹介していますので、このブログ記事の最後の関連記事リンクから参考にしてもらえればと思います★
STORKのfunctions.phpを編集して「何分で読めます」を表示する方法のまとめ
最後に、functions.phpをカスタマイズして記事の読了目安時間を表示するポイントを以下に挙げておきます。
- さほどややこしいカスタマイズではないので、プラグインを使うよりもfunctions.phpを編集する方がオススメ
- 1分間に読める文字数は400〜600文字の間で指定すると良い
- CSSで装飾しておくと、より見やすくなってGOOD









































コメントを残す