前回の記事では、Contact Form 7のメッセージ本文に、送信元ぺージのタイトルやURLを自動で表示する方法を紹介させていただきましたが、
今回は、記事の詳細ページからお問い合わせフォーム(sample.com/contact/など)にリンクした時、その遷移元ぺージの記事タイトルを、メールフォームの件名フィールドに自動で表示するということをやってみたいと思います。
functions.phpをはじめ、テーマファイルのPHPを編集しないといけないので少しややこしいですが、順を追って紹介させていただきますので、ぜひ参考にしてもらえれば嬉しいです★
目次
Contact Form 7で参照元の記事タイトルを自動で表示する手順
先におおまかな手順からご紹介します。
- functions.phpの編集
- single.php(記事詳細ページ)のテーマファイル編集
- 管理画面でContact Form 7のメールフォーム編集(本文とメッセージ)
- お問い合わせ用の固定ページに、Contact Form 7ぺージで生成されたショートコードを追加
- ❷の記事詳細ページから❹のフォームへ遷移したとき、記事タイトルがフォームの件名に自動表示されるかを確認
- メールを送信して、メッセージ本文に記事タイトルが自動表示されるかを確認
テーマファイルを編集する工程は❶と❷です。あとは❸❹がWordPressの管理画面の操作、❺と❻が動作確認というフローになっています。
それでは1つずつ見ていきましょう。
❶functions.phpの編集
まずはテーマフォルダ内にあるfunctions.phpに、以下の記述を追加します。
function wpcf7_get_post_data( $tag ){
if( !is_array( $tag ) ) return $tag;
$post_id = ( isset( $_GET['post_id']) && $_GET['post_id'] ) ? $_GET['post_id'] : false;
if( $post_id ) {
if( $tag['name'] == 'post-title' ) {
$title = get_the_title( $post_id );
$tag['values'] = array( $title );
}
}
return $tag;
}
add_filter( 'wpcf7_form_tag', 'wpcf7_get_post_data' , 11 );投稿ID(post_id)があれば、その記事のタイトルを取得(get_the_title)して、メールフォームのテキストフィールドのvalueに入れる($tag['values'] = array( $post-title);)ということをやっています。
❷single.php(記事詳細ページ)のテーマファイル編集
続いて、同じテーマフォルダのsingle.phpを開いて、post_idのパラメータを付けたお問い合わせページへのリンクを設置します。
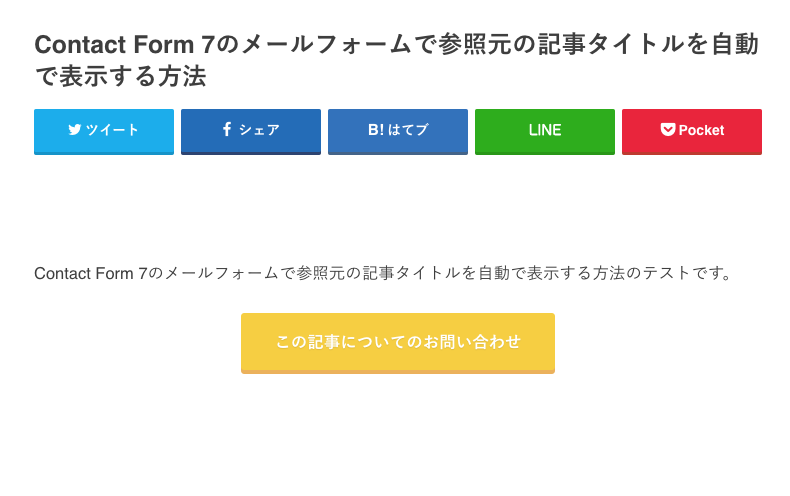
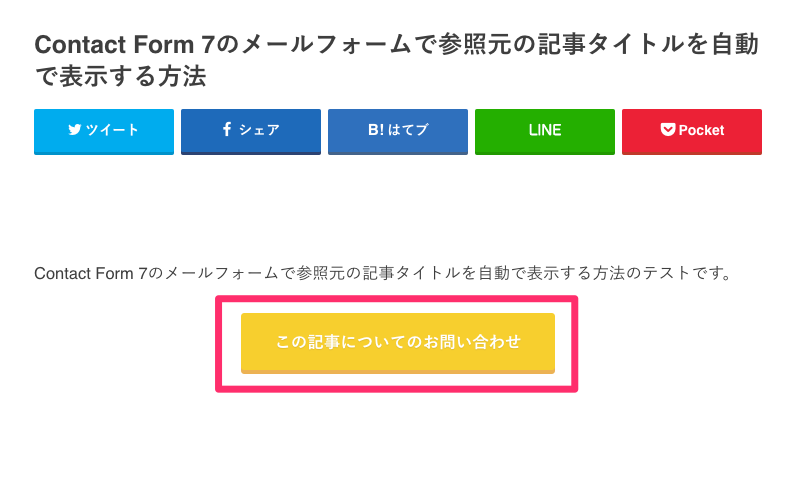
<a href="<?php echo esc_url( home_url('<span class='red'>/contact/</span>?post_id='.$post->ID));?>">この記事についてのお問い合わせ</a>
こんな感じで表示できればOKでしょう。

※↑STORKテーマのボタンショートコードで少し装飾しています。
❸管理画面でContact Form 7のメールフォーム編集(本文とメッセージ)
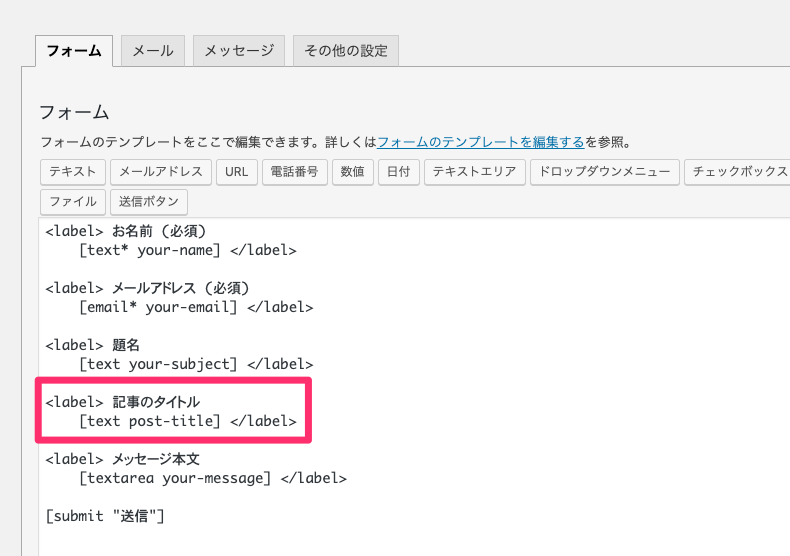
管理画面のお問い合わせページへ進み、メールの本文に以下のような「記事のタイトル」フィールドを追加します。

[submit “送信”]
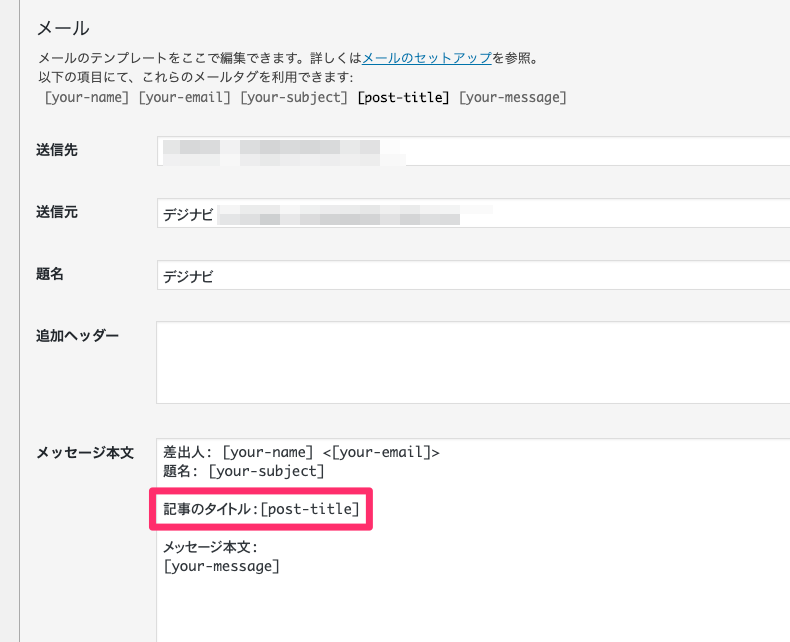
また、メールのメッセージ本文にも「記事のタイトル」のタグを追加しておきましょう。

題名: [your-subject]
記事のタイトル:[post-title]
メッセージ本文:
[your-message]
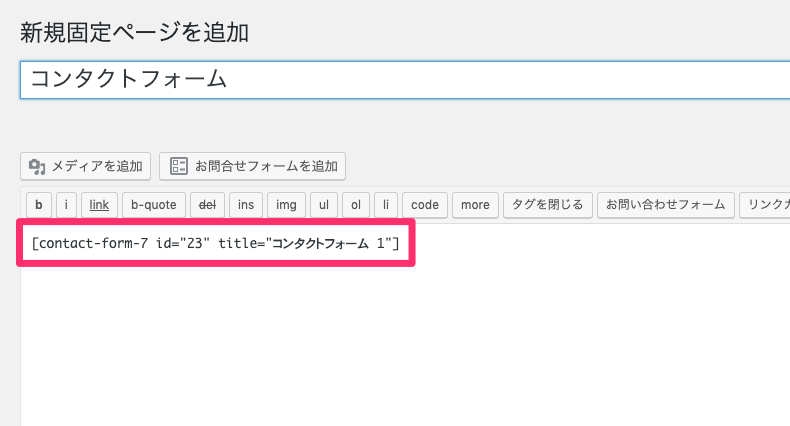
❹お問い合わせ用の固定ページに、Contact Form 7ぺージで生成されたショートコードを追加
お問い合わせメールフォーム用の固定ページの編集画面で、❸で生成されたショートコードを本文に追加します。

❺フォームの件名に記事タイトルが自動表示されるかを確認
記事詳細ページに進んで、❷で追加したお問い合わせページへのリンクをクリックします。

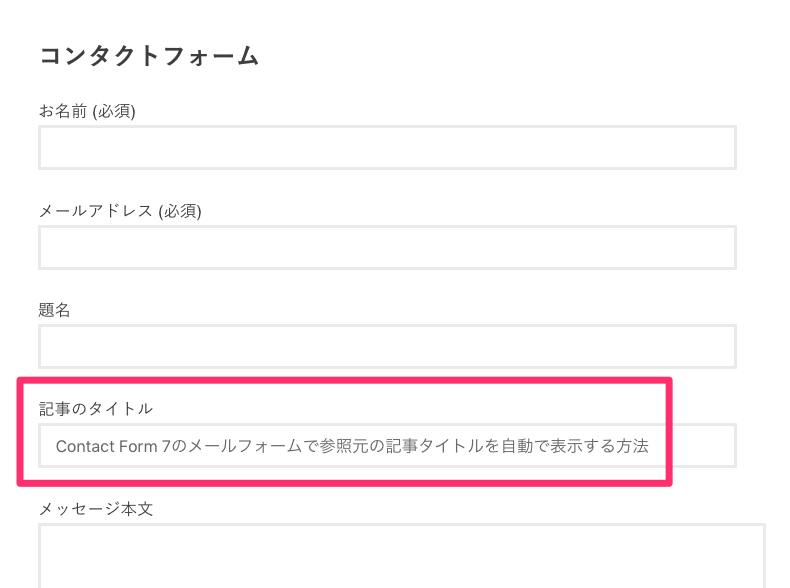
メールフォームに遷移したときに、「記事のタイトル」のフィールドに、参照元ページのタイトルが自動で表示されていることを確認します。

❻メールを送信して、メッセージ本文に記事タイトルが自動表示されるかを確認
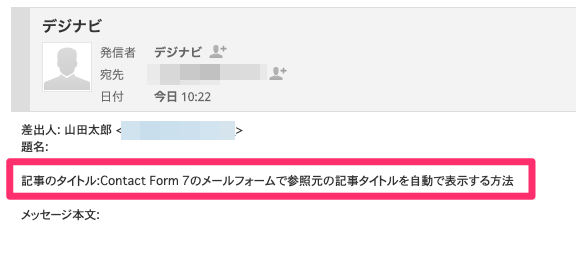
最後にメールを送信して、届いたメールの本文に記事のタイトルが表示されているかを確認します。問題なければ完了です★

・・・
今回は「記事のタイトル」「この記事へのお問い合わせ」という形で進めさせてもらいましたが、例えば商品を取り扱うページであれば「商品名」「この商品へのお問い合わせ」という感じで、言い回しを変えればOKです。
Contact Form 7を使っている方は、ぜひカスタマイズしてみてくださいね★
https://securavita.net/wpcf7-post-data/





































で、functions.phpを編集してからサーバーにアップロードし直します。