WordPressのブログに掲載したメディア(画像)を遅延表示させるプラグインを4つまとめてご紹介します。
画像の読み込み時間はページの表示速度にも大きく関係し、あまりに遅いとブログ離脱の原因にもなりかねないため、今回紹介させていただくプラグインを使うなどして、遅延読み込みをさせることが望ましいです。
目次
画像の遅延読み込みができるプラグイン4選
基本的にはプラグインをインストールして有効化するだけ、もしくは有効後に設定ページでチェックを入れるだけの簡単操作ができるという点を重視して選んでいます。
- Lazy load
- Jetpack
- EWWW Image Optimizer
- Autoptimize
Lazy load
jQueryプラグインであるLazy LoadをWordPressで使えるようにしたものです。
インストールして有効化するだけでOKなので、いちばん手軽に使えるプラグインなんですが、最新バージョンでのWordPressで動作検証がなされていないので、そのうち使うのが難しくなるかもしれない…というのが欠点。
Jetpack

アクセス統計やSNS連携、コンタクトフォームや記事の複製など、ブログを運営する上で便利な機能が1つのパッケージになったJetpackプラグイン。
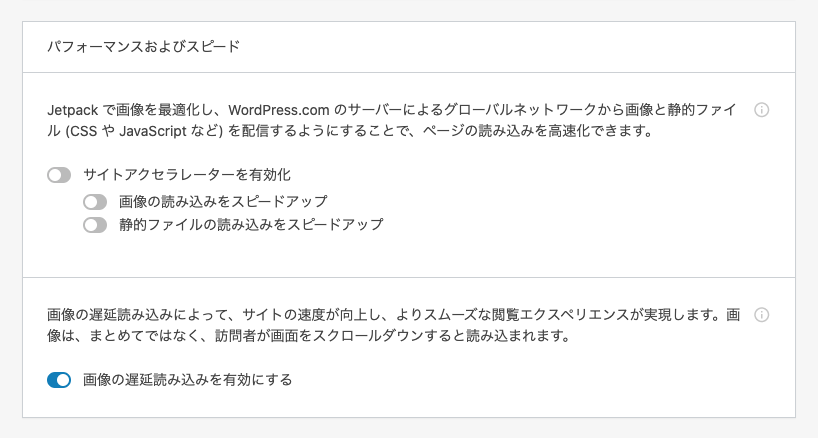
この機能の中に「画像遅延読み込み」があるので、「Jetpackの設定」ページから「パフォーマンス」ページへ進み、「画像の遅延読み込みを有効にする」にチェックを入れます。

EWWW Image Optimizer

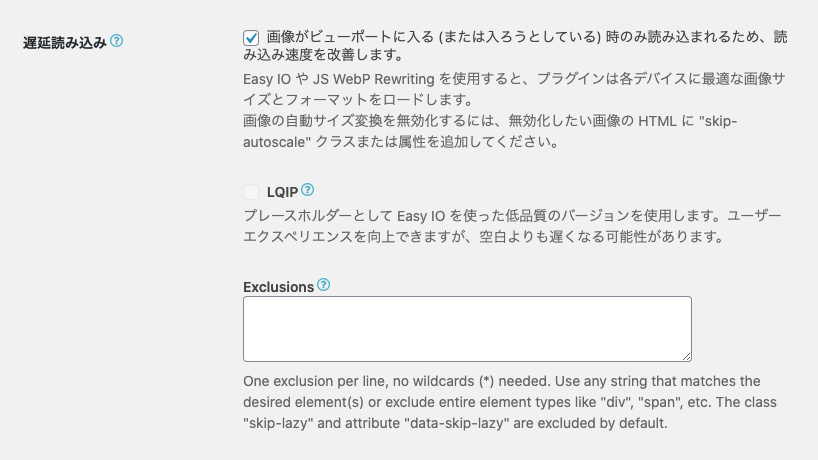
メディアにアップロードされたファイルの容量カットや画像のリサイズ、WebPへの変換などができるEWWW Image Optimizerプラグインにも、画像遅延読み込み機能がついています。
「EWWW Image Optimizer」の設定ページから「イージーモード」ページへ進み、「遅延読み込み」にチェックを入れればOKです。

Autoptimize

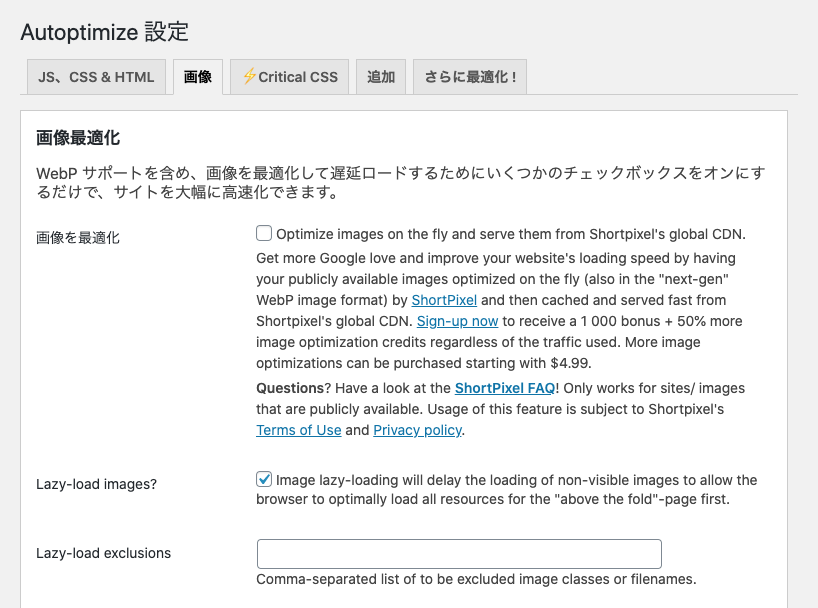
AutoptimizeはHTMLやCSS、Javascriptのソースコードを圧縮して容量削減ができるプラグインなのですが、画像の読み込み遅延させる機能も使うことができます。
管理画面の「Autoptimizeの設定」から「画像」ページへ進み、画像最適化メニュー内の「Lazy-load images?」にチェックを入れることで、遅延機能が有効になります。

プラグイン別の読み込み速度変化の比較について
画像の読み込み遅延により「サイトの表示速度が向上する」というのはよく言われていることです。
では、実際にどれくらい表示速度に変化がでるのか?について、プラグイン別にGoogle PageSpeed Toolsでテストしてみることにしました。
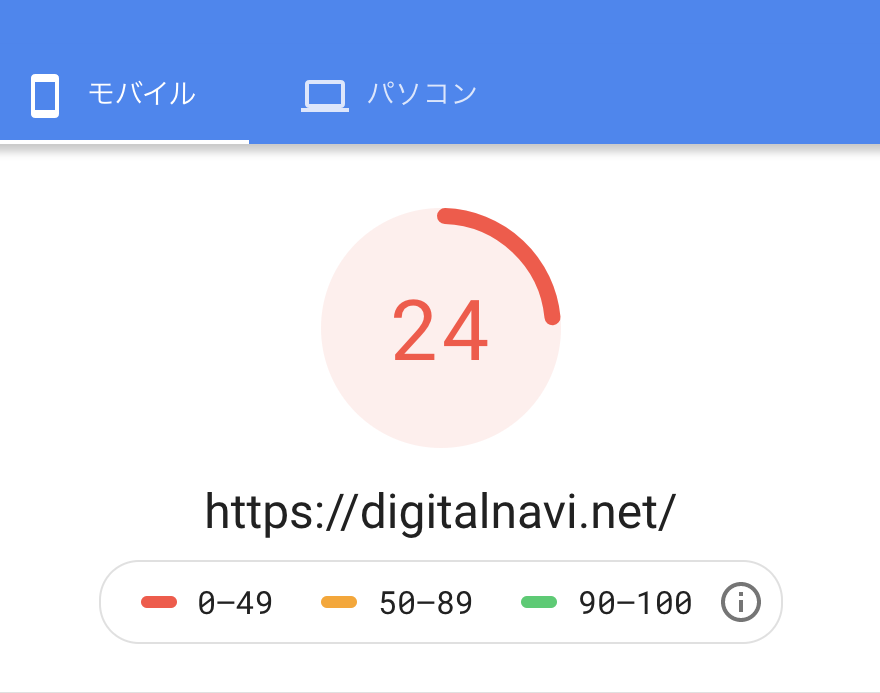
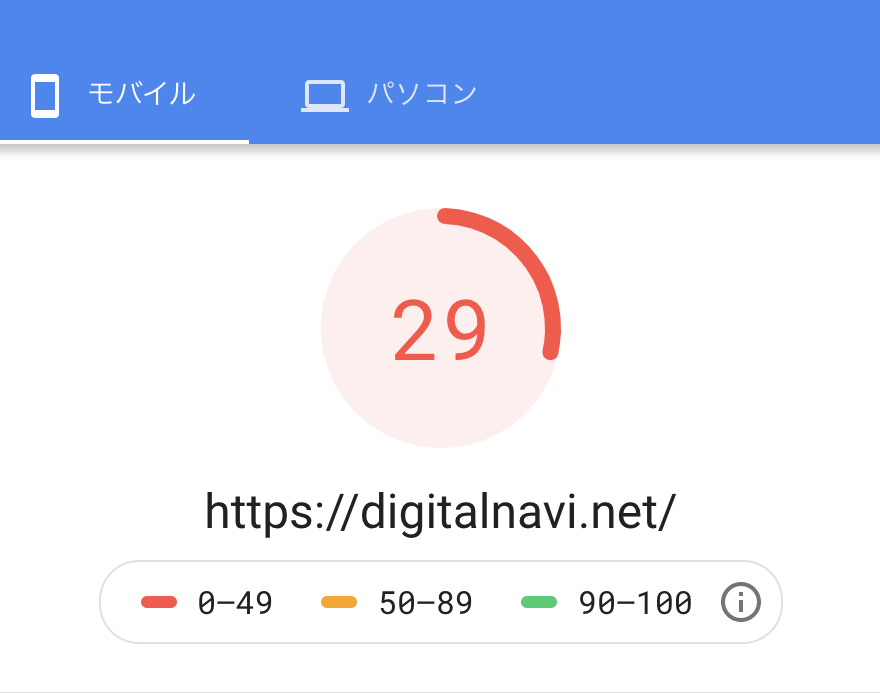
まず遅延プラグインを使わない状態でのスコアです。


なお、すでにソースコードの圧縮であったり画像ファイルの容量削減、TTFBの短縮などほかの対策もやっています。
今回は、画像読み込み遅延のプラグインだけを使い分けて、どれくらい表示速度に変化がでるのか?を見るようにしました。
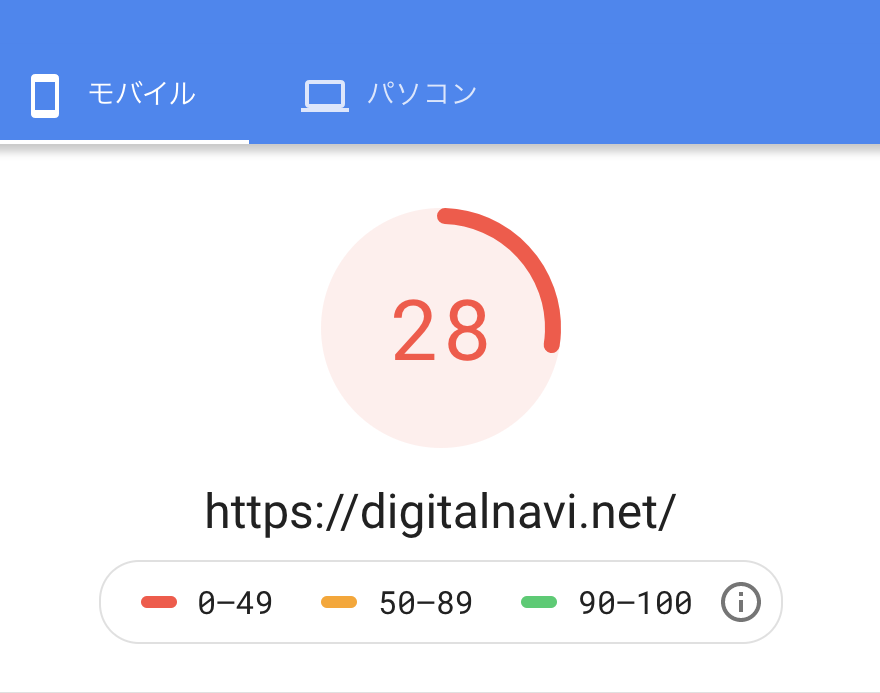
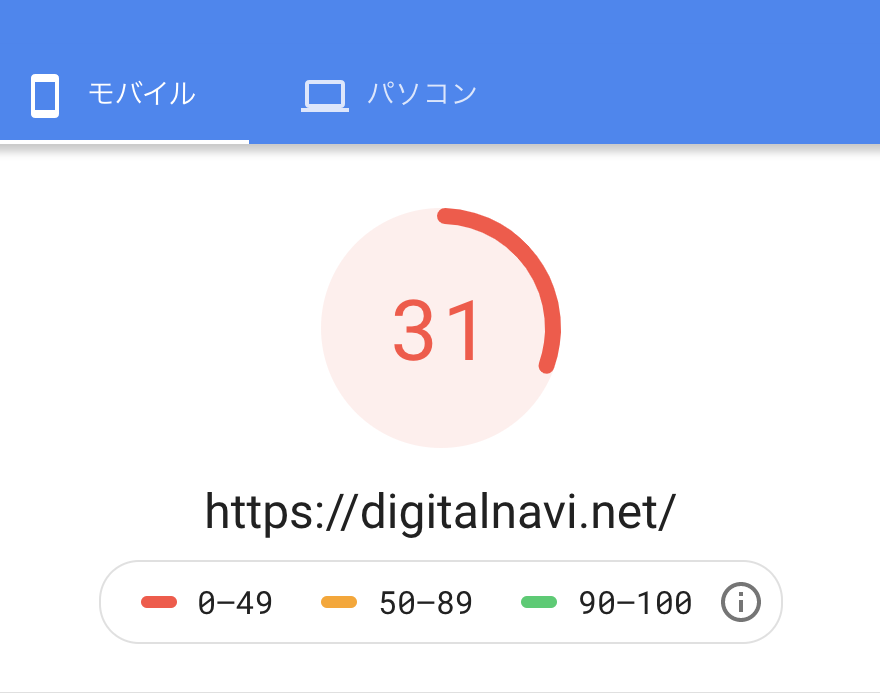
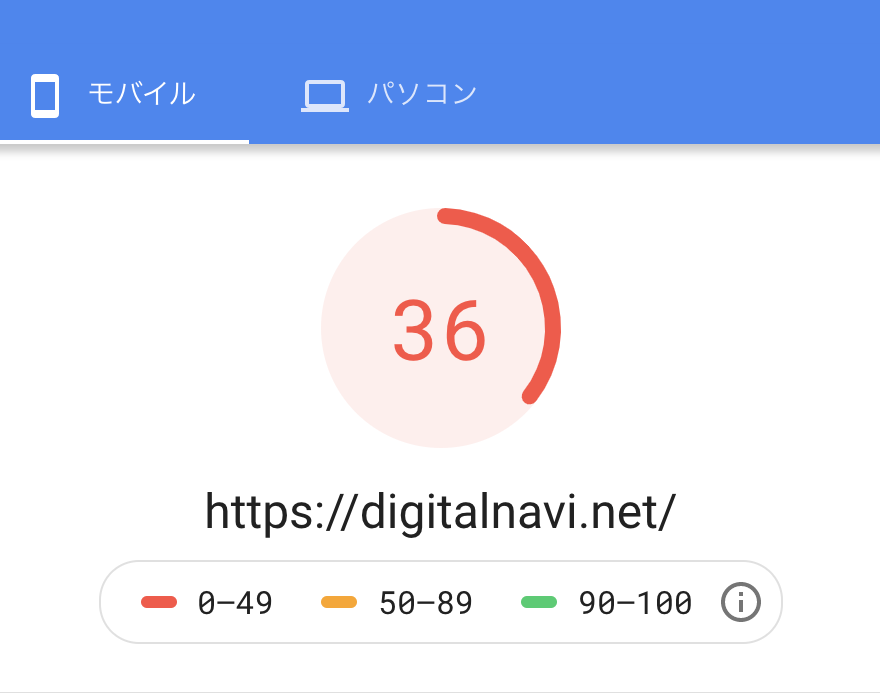
その結果は以下の通りです。
Jetpack

EWWW Image Optimizer

Autoptimize

Lazy load

画像読み込み遅延にどのプラグインを使うのがおすすめか?
プラグインによって数値に大きな差が出たわけではないですが、スコアだけを見るとLazy loadプラグインがいちばん良さそうに思えます。
ただ、Lazy loadは先ほども言ったとおり、ここ数年は開発が止まっているので、この先ずっと使い続けるのはどうかな…という不安がありますね。

その点を考えると、個人的にオススメなのが、今回の検証結果でも2番目にいいスコアをたたきだしたAutoptimizeです。
Autoptimizeによるソースコード圧縮は、表示速度の向上面から見てもなかなか優秀だし、有料プランにすればCDNが使えたりもするので、総合的にみるとかなり使えるプラグインではないかと思います。
遅延系のプラグインってどれがいいのか迷っておられる方は、ぜひ参考にしてみてくださいね。
最後まで読んでいただき、ありがとうございました★