functions.phpを編集して、WordPress管理画面のツールバーにログアウトリンクを追加表示させる方法のご紹介です。
WordPress管理画面のツールバーに「ログアウト」リンクの追加
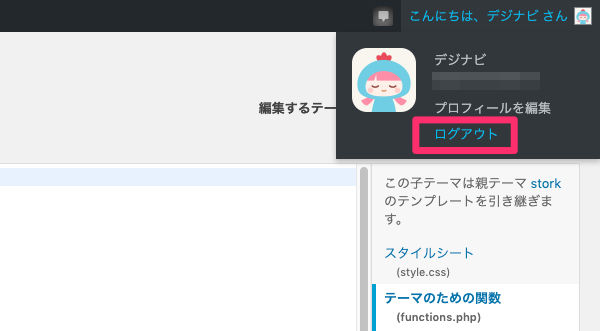
通常、ユーザー名にマウスオンして表示されるメニュー内に、ログアウトリンクは存在しますが、

それをツールバー左部に追加表示する方法です。
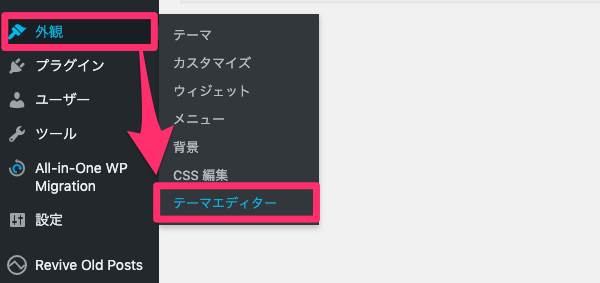
STORKのテーマであれば、管理画面左メニューの「外観」>「テーマエディター」へ進んで、

functions.phpに以下の記述を追加します。
function logout_link() {
global $wp_admin_bar;
$wp_admin_bar->add_menu(array(
'id' => 'logout_link',
'title' => __('ログアウト'),
'href' => wp_logout_url()
));
}
add_action('wp_before_admin_bar_render', 'logout_link');
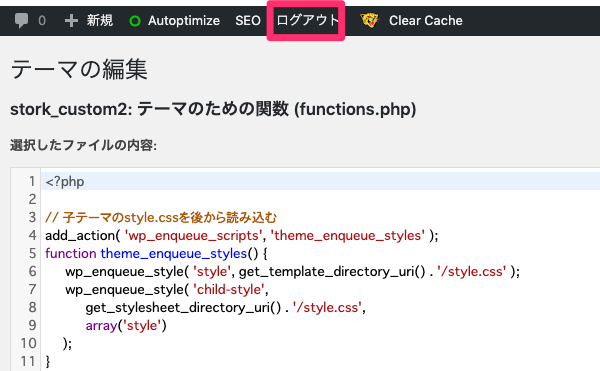
すると、↓このようにログアウトリンクが表示されます。







































wp_admin_barは、管理画面のツールバーを生成するクラスで、項目(メニュー)を追加したり、削除することができます。普段使用しないメニューを表示にする替わりに、よく使うリンクを追加表示するなど、管理画面のカスタマイズで使う機会も多いため、色々試してみるといいんじゃないかと思います。