WordPressのブログにプロフィールの画像とテキストを表示する方法、またプロフィール画像に写真やイラストアイコンを使う上で便利なサービスについてまとめています。
STORKのテーマを使っていると、記事詳細ページの下部にプロフィールボックスが自動で表示されますが、今回はウィジェットを使って、プロフィール文を右サイドメニューにも表示させる方法を紹介させていただきます。
目次
簡単4ステップ!WordPressのブログにプロフィールを掲載する手順
今回は以下の4つのステップで手順を紹介します。
- プロフィールテキストと画像を用意する
- 画像は、管理画面のメディアからアップロードしてURLをコピーしておく
- 管理画面のウィジェットにカスタムHTMLを追加
- プロフィールテンプレートで画像URLとテキストを入れ替え、❸のカスタムHTMLにペースト
それでは順に見ていきます。
プロフィールテキストと画像を用意する
まずはプロフィールテキストについて。
こちらは自分でオリジナルのテキストを用意してもいいですし、どこかのブログやTwitterなどを(コピペではなく)参考にしながら用意しても良いでしょう。
※プロフィールはいろんなパターンがあるんですが、単なる自己紹介というより具体的なストーリーがあった方が、ブログのテーマがより分かりやすくなりますし、読者の目を引くこともできると思います。
例えば、こんな系統のプロフィール文をよく目にします。
「元●●●の仕事をしていて今はブロガーで、月に●●●円のアフィリエイト収益があって…」
「●●歳でインターネットの世界に入り、今ではパソコンとスマホだけで世界を飛び回り…」
「●●歳の時に●●●を患い、それからできるだけ多くの人に情報を知ってもらいたくて…」
ちなみにこのブログ、デジナビでは、語れるようなストーリーがないので自己紹介はサラっとしていますが> <; 他のブログをいろいろ参考にしながら、ストーリーを組み立てていくと良いかと思います。
また、画像は写真でもイラストでも、お好みの方を使えばOKです。
ページの下部で、写真やイラストのオススメサービスについて少し触れますので、そちらも合わせて参考にしてもらえればと思います★
管理画面のメディアから画像をアップロードしてURLをコピーしておく
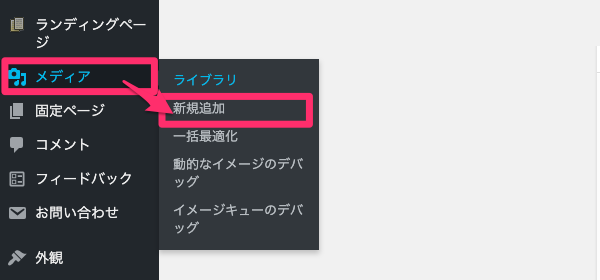
プロフィール画像が用意できたら、WordPress管理画面の「メディア」から「新規追加」に進んでアップロードします。

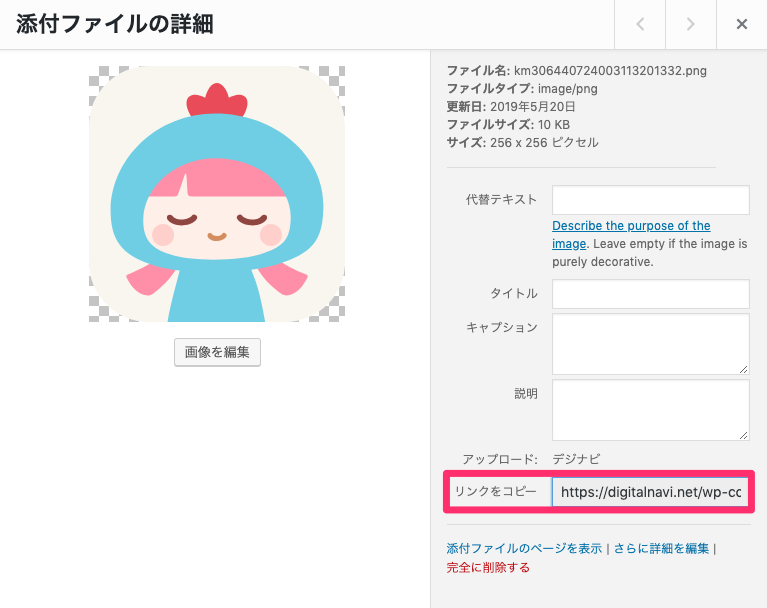
アップロードしたら、画面右下の「リンクをコピー」内の画像URLをコピーしておきます。

管理画面のウィジェットに「カスタムHTML」を追加
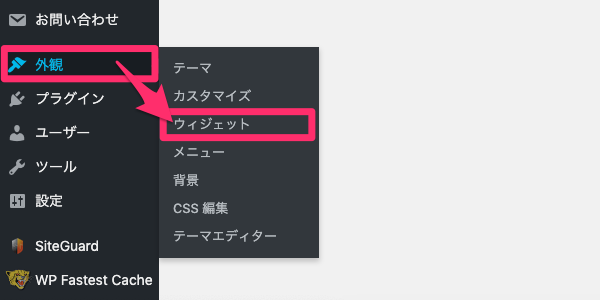
画像のアップロード後、同じく管理画面の「外観」から「ウィジェット」に進んで、

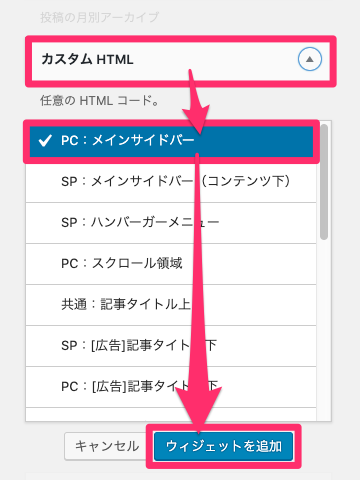
カスタムHTMLをメインサイドバーに追加します。

プロフィールのテンプレで画像URLとテキストを入れ替えて、❸のカスタムHTMLにペースト
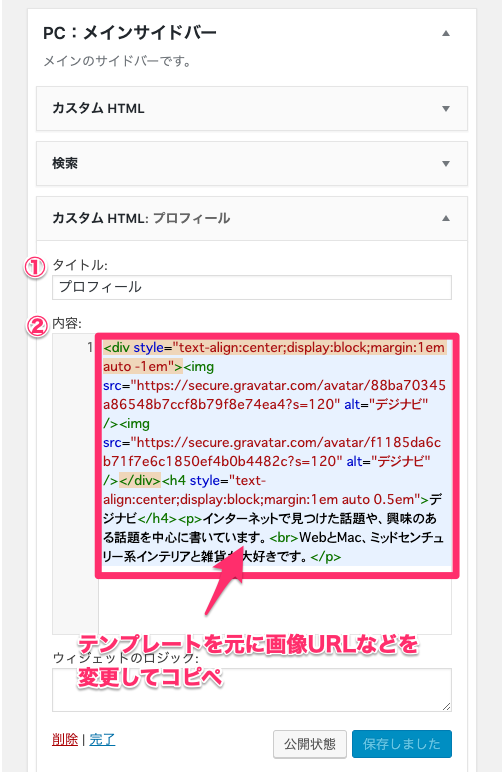
最後に、以下のメインサイドバープロフィール用のテンプレートを使って、画像URLやテキストなどを入れ替えます。
ウィジェットの①タイトル:は「プロフィール」などにして、②内容:に、上のコードで各所情報を入れ替えたものをペーストします。

※上記テンプレートの中で赤字になっている箇所(画像のURL、画像のALT文、著者名、プロフィールテキスト)の情報を変更した上で、カスタムHTMLにペーストしてください。
※今回はプロフィール画像とテキストを掲載していますが、他にもTwitterやインスタグラムなどのSNSアカウントがあれば、それらのアイコンを足してあげるのも良いと思います。そのため、
style="text-align:centerなどのCSSの記述についても、カスタマイズしやすいように、ウィジェットの中に全部書くようにしています。
この辺りはお好みで、「外観」の「CSS編集」メニューより、CSSの記述を分離してあげても良いかと思います。
※PHP Code Widgetというプラグインを使えば、WordPress管理画面のプロフィールページに登録されているユーザー情報を、PHPで取得してウィジェット内で実行(表示)させることもできます。しかし、ウィジェットでPHPを実行するのはセキュリティ上、あまりよろしくないとされていますので、今回はプロフィールページのテキストをコピーして使う方法をご紹介しています。
見た目はこんな感じ
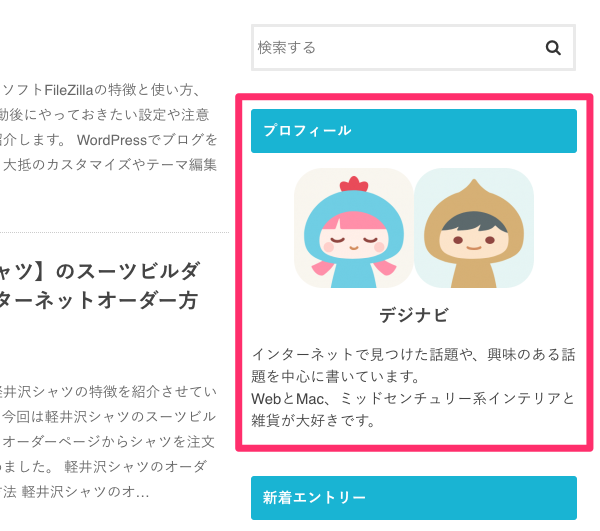
ウィジェットに追加されたプロフィールは、ブログ上でこんな感じで表示されます。
※このブロではアイコン画像を2個使っていますので、画像が並んで表示されます。

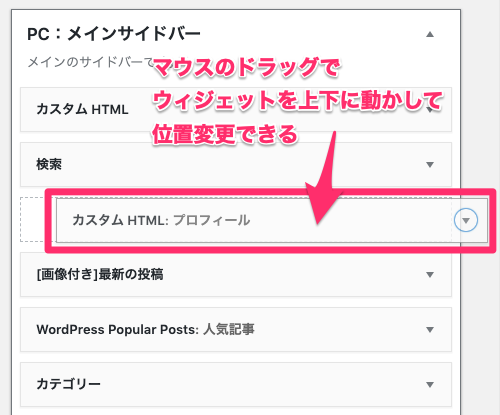
また、サイドバーのウィジェットの順番を並び変えたい場合は、ウィジェットをマウスでドラッグして上下に移動し、位置を入れ替えます。

プロフィール画像を用意する上で便利なサービスのご紹介
プロフィール画像に写真を使う人と、イラストアイコンを使う人がいると思うので、それぞれオススメのサービスを紹介します。
写真
本人の自撮りの写真ではなく、風景や自然、パソコンなどの写真を使いたいという場合は、高品質な写真を無料で利用できるPixabay(ピクサベイ)というサイトがオススメです。
Pixabay(ピクサベイ)は、人物や風景などの写真の多くが著作権フリーで利用できるサービスです。

利用に際してピクサベイへのアカウント登録が必要ですが、登録は無料できます。また、プロフィール写真以外でも、記事のアイキャッチや文中に挿入するイメージ写真を探す上で、大変役に立ちますので、ぜひチェックしてみてくださいね★
イラスト
イラストのプロフィール画像を使う人も多いですよね。当ブログもその1つです。また、中にはイラストを自作する人もいるんじゃないかと思いますが、ここでは可愛いイラストアイコンを作ることができるアイコンジェネレータのサービスを1つ紹介します。
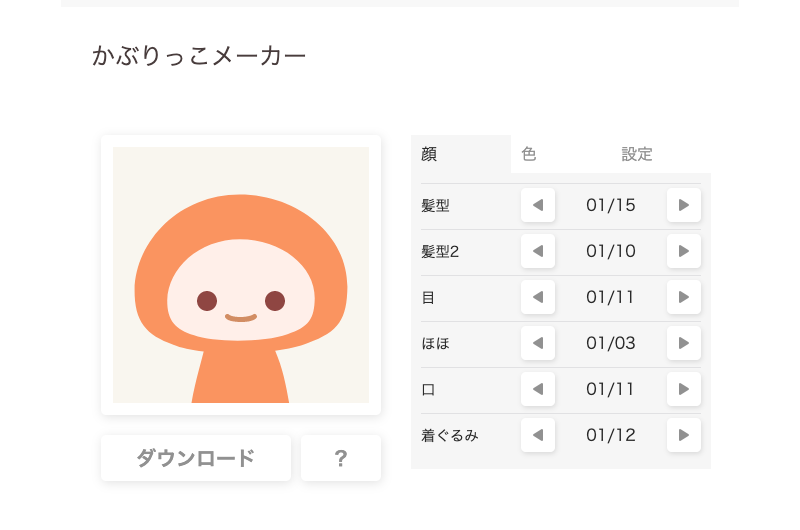
それが、このデジナビのブログでも使わせていただいている「かぶりっこメーカー」というサービス。
かぶりっこメーカーは、さまざまな顔のパーツや色、表情やかぶりものを組み合わせることで、オリジナルのアイコンを無料で作ることができます。

何と言ってもアイコンが可愛いw どんな組み合わせでアイコンを作っても、めちゃくちゃ可愛いく仕上がっちゃいますので、これは本当にオススメのサービスです★
ちなみに、画像の利用規約はどうなっているかというと、こんな感じです。
当サイト内で無料で提供している画像素材(アイコンメーカー等のツールで作成した画像素材を含む) は個人利用、商用利用を問わずにご利用いただくことができます。
国(官公庁)、機関・団体、法人、個人 でご利用いただけます。
[一般的な利用] web上での幅広い活動(twitter,facebook,SNS,skype,LINE,ブログ,掲示板,サイト) で用いるアイコン・プロフィール画像などにご利用いただけます。 [製作物に利用] ゲーム、動画、アプリ、ツール、ウェブサービス、雑誌、書籍、チラシ、名刺、印刷物、 等の製作物にもご利用頂けますが、この場合クレジット表記とご利用連絡を必須事項とします。上記以外でも禁止事項に抵触しない場合は利用可能です。 判断がつかない場合は、お気軽にご質問ください。
https://www.iconpon.com/site/terms.php
二次配布や販売、公序良俗に反するサイトでの使用目的ではなく、SNSでのプロフィールアイコンとして、また個人ブログでプロフィール画像や吹き出しの画像として使う上では、特に制限はないようです。
STORKのブログ右上にプロフィールを設定する方法のまとめ
最後に、STORKのブログ右上にプロフィールを設定する方法のまとめを以下に挙げておきます。
- プロフィールテキストは、他のブログなどを参考にしてストーリーを作ってみるのがオススメ
- プロフィールに使う写真やイラストは自分で用意しても良いですが、無料で使えるサービスをチェックしてみるのもGood
- プロフィール情報は、ウィジェットにカスタムHTMLを使って表示させる





































コメントを残す