JetpackのメールフォームでreCAPTCHAを使えるようにする、WordPressプラグイン「Jetpack reCaptcha」の使い方をまとめました。
目次
Jetpack reCaptchaプラグインの使い方
以下の手順でプラグインのインストールから設定を行います。
- Jetpack reCaptchaプラグインのインストール
- reCAPTCHAでサイトキーとシークレットキーを取得
- Jetpack reCaptchaの設定(APIキーの登録)
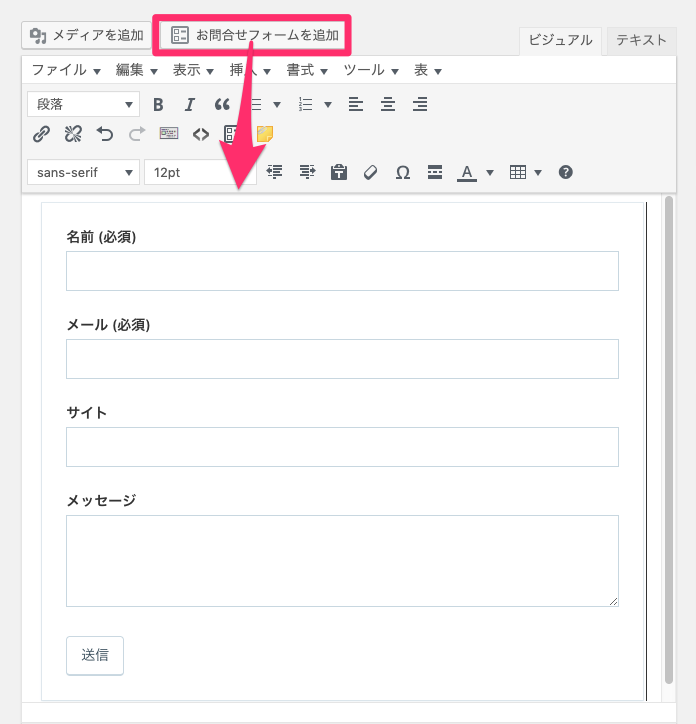
- 固定ページや投稿にお問合せフォームを追加する
では1つずつ見ていきましょう。
Jetpack reCaptchaプラグインのインストール
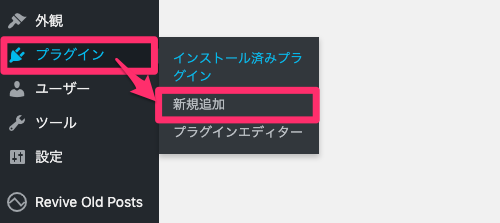
管理画面左メニューの「プラグイン」>「新規追加」へ進み、

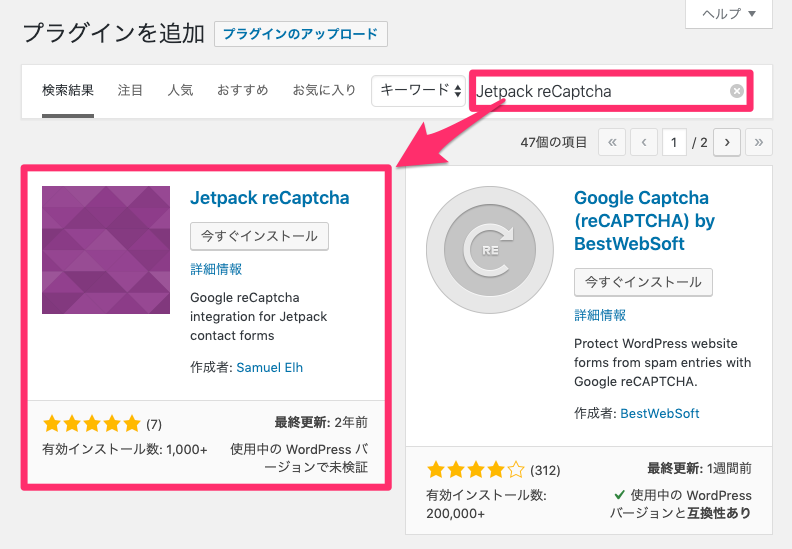
Jetpack reCaptchaを検索してインストールします。

プラグインを有効化したら設定画面に進みますが、reCAPTCHAのAPIキーをまだ持っていない人は取得しておきましょう。
reCAPTCHAでサイトキーとシークレットキーを取得
サイトキーとシークレットキーをまだ持っていない場合は、以下のページからAPIキーを取得しましょう。
具体的な取得方法は、以下の関連記事で紹介しているので、そちらを参考にしてみてくださいね。
Jetpack reCaptchaの設定(APIキーの登録)
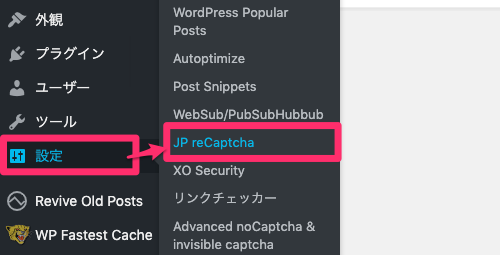
管理画面左メニューの「設定」>「JP reCaptcha」へ進みます。

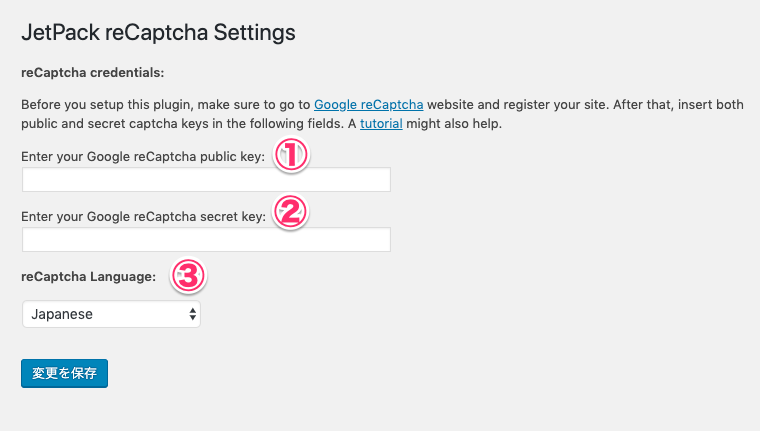
JetPack reCaptcha Settingsページで以下3点の設定を行い、「変更を保存」ボタンをクリックします。

①Enter your Google reCaptcha public key:
reCAPTCHAのサイトで取得した「Site key」を入力します。
②Enter your Google reCaptcha secret key:
reCAPTCHAのサイトで取得した「Secret key」を入力します。
③reCaptcha Language:
言語の選択です。Japaneseを選んでおくと良いでしょう。
固定ページや投稿にお問合せフォームを追加する
Jetpack reCaptchaの設定が終われば、固定ページや投稿ページでお問合せフォームを追加します。

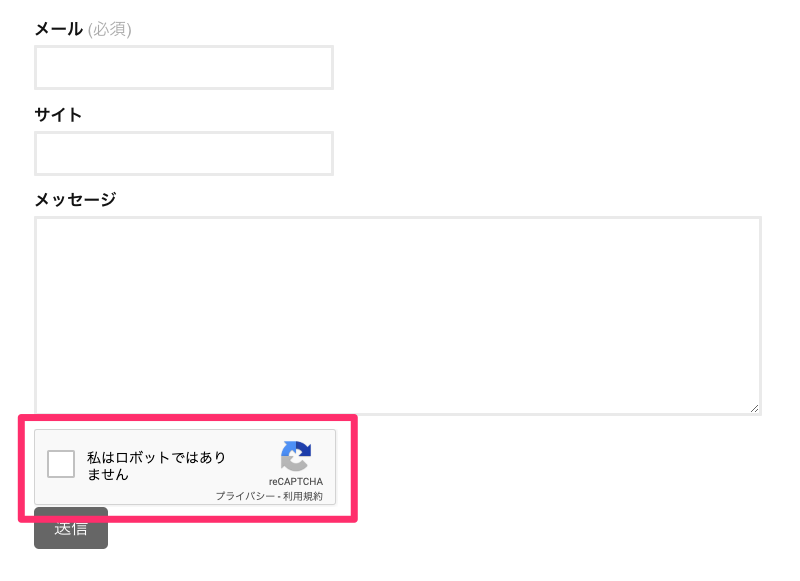
メールフォームのページへ行き、以下のようにreCAPTCHAが自動で表示されることを確認します。








































コメントを残す