ブログに動画を掲載したいとき、今ならYoutube動画のURLを貼り付け(共有)するやり方が多いんじゃないかと思いますが、
動画サイトにアップされていない、mp4形式のファイルをブログに掲載しようとすると、HTML5のvideoタグを使った埋め込みをしないといけません。
そこで今回は、このvideoタグの使い方について徹底解説していますので、動画ファイルをブログで表示したいと思っている方は、ぜひ参考にしてもらえればと思います。
目次
videoタグでの動画埋め込み前に確認すべき3つのポイント
videoタグを使ってmp4形式の動画の埋め込みする前に、あらかじめ以下のポイントを確認しておきましょう。
- 対応ブラウザを(一応)確認
- 動画のファイル形式はmp4以外に複数必要
- WordPressブログの場合は、ファイルのアップロードサイズ上限にも注意
videoタグは一部古いブラウザには対応していません。
・・・と言っても、2019年時点の主要なブラウザ(Google ChromeやSafari、Firefoxなど)には概ね対応しているので、基本的には気にしなくて良いです。
ただ、主要なブラウザで動画ファイルを再生させるためには、mp4形式だけでは足りないので、ogvやwebm形式に変換したファイルも必要になります。この辺の変換作業については、以下の関連記事で紹介していますので、合わせてチェックしてみてください。
最後に、これはWordPressブログを使っている場合ですが、動画ファイルをメディアからアップロードするときは、「アップロードサイズの上限」についてもあらかじめ確認しておくと良いでしょう。
ブラウザ別の動画フォーマット対応表
ブラウザごとに対応している動画フォーマット(ビデオコーデック)がバラバラなので、主要なブラウザでサポートするフォーマットを表にまとめました。結論は、先の3つのポイントで言ったことの繰り返しになるけど、mp4、ogv、webmの3形式のファイルがあればOKということです。
| ブラウザ | mp4 | ogv | webm |
|---|---|---|---|
| Google Chrome | △ | ○ | ○ |
| Internet Explorer | ○ | ||
| Microsoft Edge | ○ | ||
| Firefox | ○ | ○ | |
| Opera | ○ | ○ | |
| Safari | ○ |
videoタグでの動画埋め込み方法
では、実際にvideoタグでどのように動画ファイルを埋め込みするかの解説に入りますが、先にサンプルのソースコードから紹介します。
<video controls preload width="780" poster="https://sample.com/img/thumbnail.png">
<source src="https://sample.com/movie.mp4" type="video/mp4">
<source src="https://sample.com/movie.ogv" type="video/ogv">
<source src="https://sample.com/movie.webm" type="video/webm">
</video>
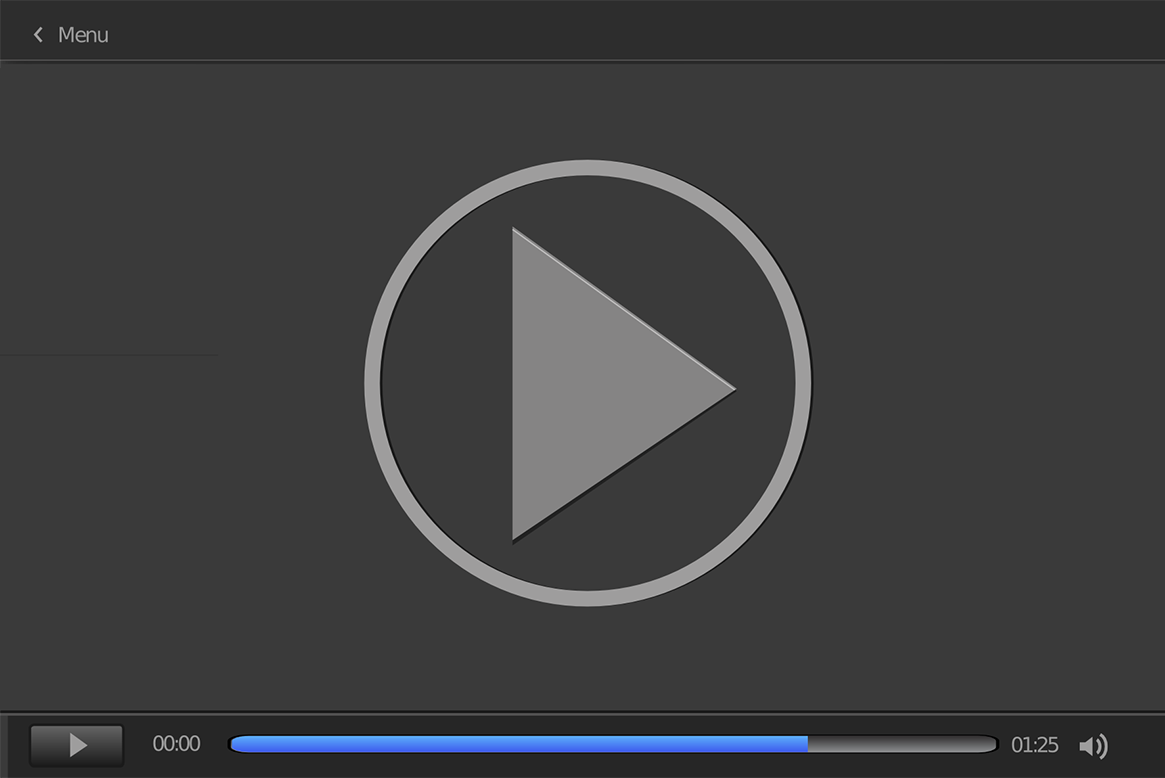
上記コードで埋め込んだサンプル動画を、以下に表示します。
videoタグで利用できる属性について
基本はvideo src="動画ファイルのURL"で埋め込みと表示が可能なんですが、動画の読み込みや見やすさ、操作性のことを考えて、以下の属性を指定すると良いです。
上記サンプルコードではcontrols、preload、width、posterの4つの属性を指定していますが、他にも色々使えます。
| videoタグ属性 | 値 |
|---|---|
| src | 動画ファイルのURLを指定する (ファイルが複数ある場合は<source>で指定) |
| width | 動画の幅(px) |
| height | 動画の高さ(px) |
| poster | 動画の再生前に表示するサムネイル画像のURLを指定する |
| controls | 再生・一時停止・再生位置の移動・ボリュームなどの操作パネルを表示する |
| autoplay | ページを読み込んだ時点で、動画が自動再生される |
| preload | (再生ボタンを押さずとも)ページを読み込んだ時点で、動画を裏側で読み込ませる |
sourceタグ
先の確認すべき3つのポイントの中でも紹介した通り、動画ファイルはmp4、ogv、webmの3種類を指定する必要があります。
そのため、videoタグのsrcではなく、以下のように<source>タグでそれぞれの動画ファイルを読み込みます。
<source src=”movie.ogv” type=”video/ogv”>
<source src=”movie.webm” type=”video/webm”>
また、type(MIME タイプ)には、それぞれvideo/mp4、video/ogv、video/webmと指定しておきます。
poster属性
動画のワンシーンなどのスクリーンショットを撮って、画像ファイルとしてサーバーにアップ(WordPressの場合はメディアアップロード)し、そのURLをposterの値に指定します。
ちなみに、poster属性を使わない場合は↓こんな感じで表示されます。
controls属性
埋め込んだ動画に、再生・一時停止・ボリューム調整のコントロールパネルを表示させるための属性です。
controls属性を指定しないと↓こんな感じで表示され、最悪、動画ファイルが置いてあるのかどうかもよく分からなくなりますので、autoplay属性を併用使うのが良いかと思います。
preload属性
本来は再生ボタンを押した時に動画を読み込ませる処理を、ページ読み込み時点でやっておくための属性です。
動画の掲載位置や動画サイズ(容量)などを見ながら、必要に応じて指定すると良いでしょう。
videoタグによる動画が再生されないとき
最後に、videoタグで埋め込んだ動画が正常に動かない(再生されない)場合は、以下の点を確認してみましょう。
- 動画ファイルが破損していないか(変換がミスっていないか)どうか?
- mp4、ogv、webmの3種類のフォーマットの動画がすべて揃っているか?
- .htaccessにMIMEタイプを追加してみる
動画ファイルの状態や必要なフォーマットに問題ないのに、どうしても再生されない場合は、以下の.htaccessファイル編集の方法を試してみてください。
.htaccessにMIMEタイプを追加してみる
.htaccessファイルに、以下のようなMIMEタイプの追加をすることで、動画が再生されるようになることもあります。
AddType video/webm .webm
AddType video/mp4 .mp4
AddType audio/ogg .ogg
AddType application/ogg .ogg .ogv
・・・
以上、videoタグで動画ファイルを再生する方法の解説でした。
最後まで読んでいただき、ありがとうございました★