今回は、Reading Time WPというWordPressのプラグインを使って、ブログに「この記事は何分で記事を読めます」の目安の読了時間を表示する方法を紹介しています。
プラグインで目安時間を表示するには、以前の記事でも取り上げた「Insert Estimated Reading Time」を使う手もありますが、2019年5月時点でプラグインの更新が止まったままなので、今後も読了時間の管理をプラグインで行いたいのであれば、最新のWordPressのバージョンにも対応しているReading Time WPが良いんじゃないかと思います。
目次
<復習>「この記事は何分で読めます」の実装方法のまとめ
過去記事のまとめですが、ブログに読了の目安時間を表示する方法は以下の通りです。
- JavaScriptを使用する
- WordPressのテーマファイルfunctions.phpを編集する
- WordPressのプラグイン「Insert Estimated Reading Time」や「Reading Time WP」を利用する
❶以外の方法をこのブログでは取り上げていて、❷のfunctions.phpをカスタマイズする方法や、Reading Time WP以外のプラグインを使う方法はそれぞれ別記事でまとめています。
ではここから、Reading Time WPプラグインのとインストールと設定の方法について紹介していきます。
Reading Time WPとInsert Estimated Reading Timeの違いと比較

まずはReading Time WPと、前回紹介したInsert Estimated Reading Timeは何がどう違うのか?両者を比較してみたので、先に紹介しておきます。
どちらのプラグインも、1分間の文字数の設定や、読了時間の表示テキストの編集、目安時間を表示しないページや投稿タイプの設定などが管理画面で全部コントロール可能なんですが、主な違いを以下の通りです。
| Reading Time WP | Insert Estimated Reading Time |
|---|---|
| プラグインは最新のWordPressに対応している | プラグインの更新が止まっている |
| 日本語対応していない(管理画面は英語) | 日本語対応されている |
| 秒まで出せない(分のみ対応) | 秒にも対応 |
※情報は2019年5月時点のもの
なので、基本どちらを使っても同じような操作で、同じようにブログに読了目安時間を表示できる訳ですが、個人的には古いままのプラグインは使わない方が良いと考えているので、Reading Time WPがオススメです。
しかし、日本語の画面が良くて、目安時間を「秒」まで出したいという場合は、プラグインの更新が止まっているリスクはありますが、Insert Estimated Reading Timeが良いでしょう。
・・・
プラグインの特徴と比較ができたところで、以下ではReading Time WPのインストールと設定方法をまとめていくことにします。
Reading Time WPのインストール方法

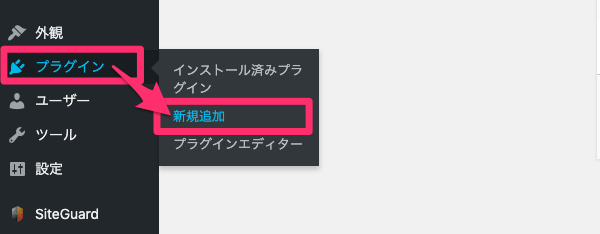
管理画面のプラグインの新規追加ページへ進み、

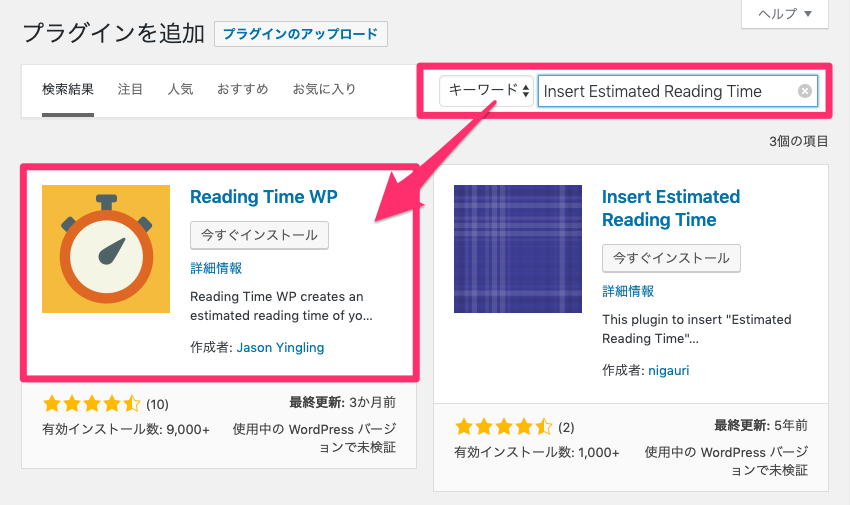
「Reading Time WP」を検索して、プラグインのインストールと有効化を行います。

Reading Time WPの設定
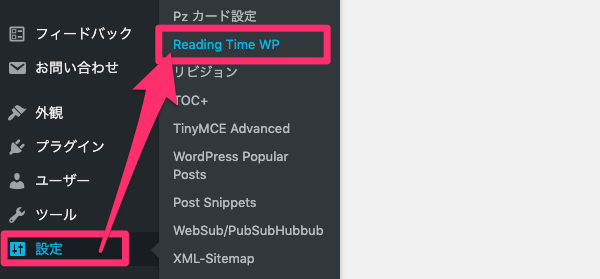
プラグインの有効化が終われば、管理画面左メニューの「設定」から「Reading Time WP」へ進み、

Reading Time WP Settingsページで必要な設定を行います。

読書時間の設定
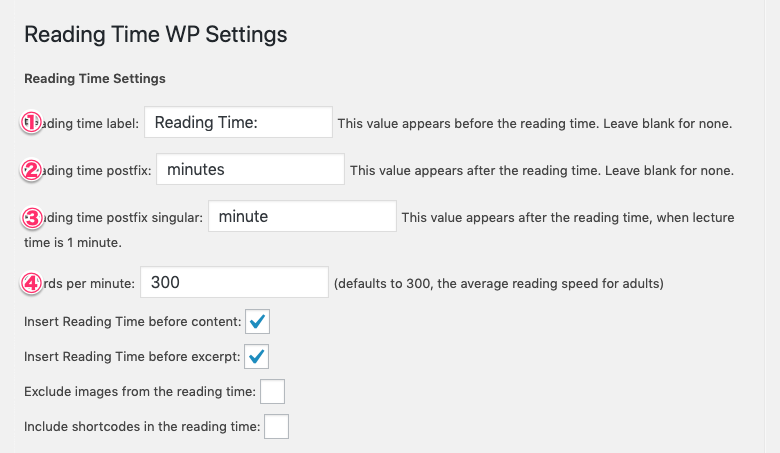
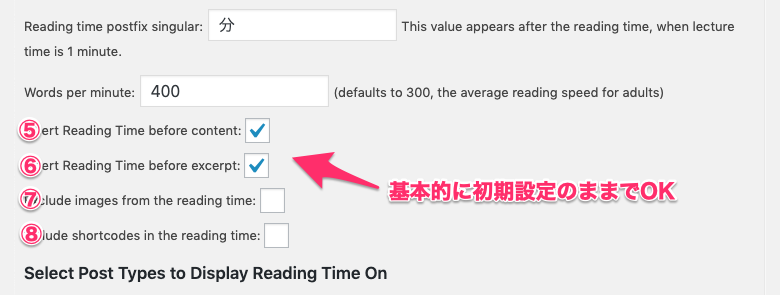
まずReading Time Settings:ですが、重要な設定は上からの4項目です。
②時間単位(複数形)
③時間単位(単数形)
④1分間の読む文字数
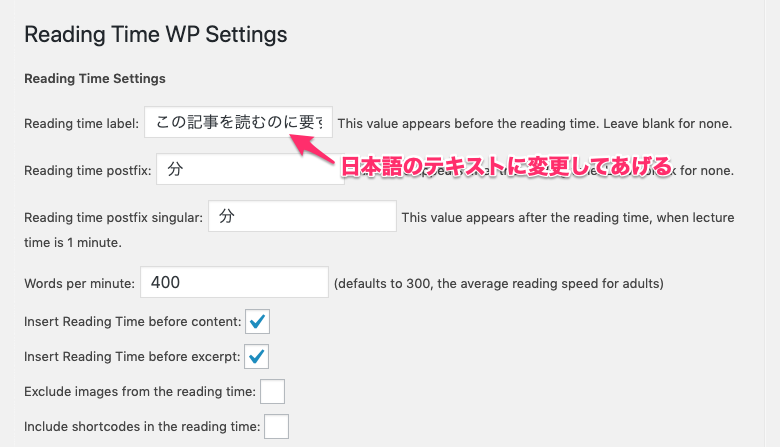
①については「この記事を読むのに要する時間:」などにすると良いと思います。

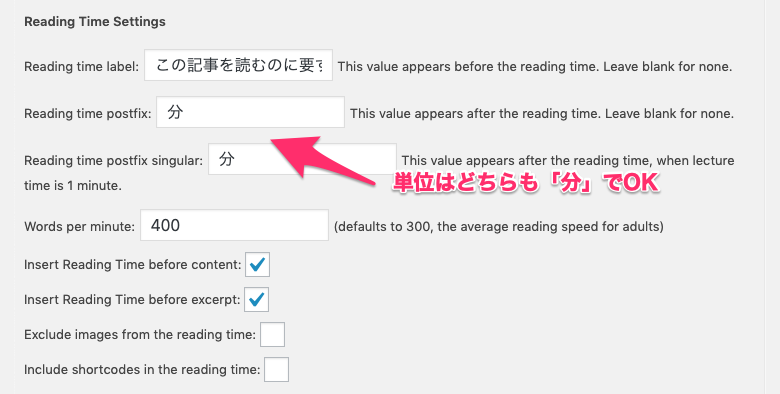
②③は日本語にすると、どちらも「分」でOK。

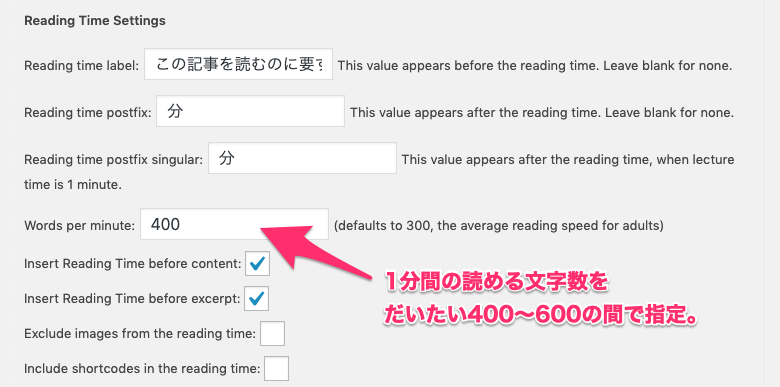
④の1分間の読める文字数は初期値が300になっていますが、だいたい400〜600の間が目安のようなので、この辺の値に変えておくと良いでしょう。

上記以外のReading Time Settings:についても簡単に触れておきますが、
⑥抜粋の前に読書時間を挿入する:
⑦読書時間から画像を除外する:
⑧読み時間にショートコードを含める:

目安時間を表示する投稿タイプの選択
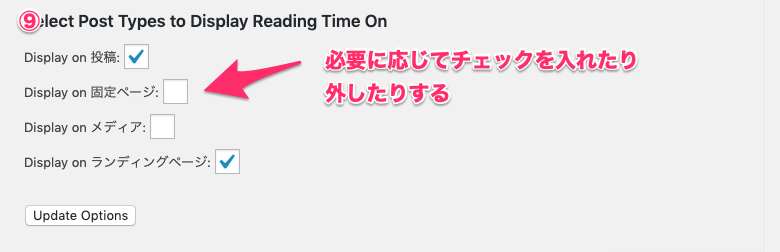
続いて、⑨Select Post Types to Display Reading Time Onの設定ですが、ここでは、目安の読了時間を表示するページ(投稿タイプ)を指定します。
Display on 固定ページ:
Display on メディア:
Display on ランディングページ:
(ランディングページはSTORKのテーマを使っているので含まれています。)

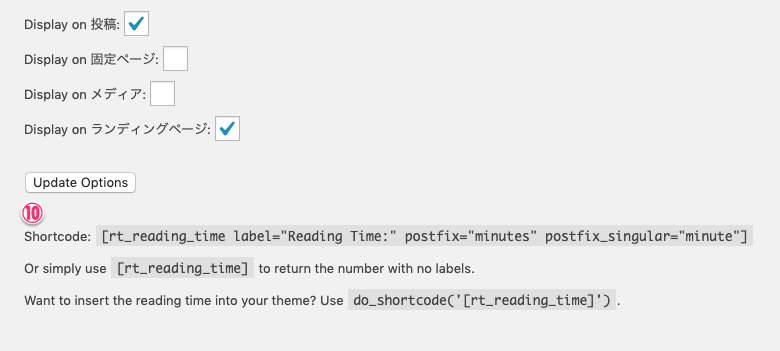
ショートコードを使って読了目安時間を表示する
ページ下部にいくつか⑩ショートコードやPHPのコードが表示されていますが、これもInsert Estimated Reading Timeのプラグイン同様、テンプレートファイルを編集して、目安時間を表示したい場所に挿入して使います。

ここまででReading Time WPの設定は終了ですので、最後に実際にブログで表示されるイメージを見てみることにします。
Reading Time WPでブログに目安時間を表示する
ここまでの設定で、ブログに目安時間がどのように表示されるのか見てみましょう。

ちょっとリード文と詰まってしまっていますね。。。なので、管理画面のCSSの編集画面からスタイルを追加して、見やすく表示してあげると良いでしょう。
rt-reading-timeクラスの<span>タグで出力されるので、margin-bottomで下余白を少し空ける(のと合わせて、borderとpaddingで少し見やすく装飾する)ようにします。
これで、だいぶ見やすくなったかんじゃないでしょうか★
・・・
以上でReading Time WPの使い方の紹介は終わります。ブログに「この記事は何分で記事を読めます」を表示する方法については、このブログでもたくさん解説していますので、ブログ記事の最後の関連記事リンクから参考にしてもらえると嬉しいです★
Reading Time WPプラグインの特徴と設定方法のめまとめ
最後に、Reading Time WPの特徴と使い方をまとて以下に挙げておきます。
- プラグインを有効化するだけで、自動で目安の読了時間が表示される
- 1分間に読める文字数や、「この記事を読むのにかかる時間:」のテキスト編集も可能
- プラグインは2019年5月現在でWordPressの最新バージョンに対応している
- 目安時間を表示するページ(投稿タイプ)の選択が可能
- テーマにもよりますが、CSSの編集で見栄えを良くしておくとGOOD









































コメントを残す