Contact Form 7のメールフォームで、メールアドレスとメールアドレス確認用のフィールドに入力した値が一致しなければエラーメッセージを表示するという方法のご紹介です。
あと、メールアドレスと確認用フィールドに入力された値はどちらもコピペ禁止にして、より入力チェックを厳しくするという方法も合わせて紹介させていただきますので、ぜひ参考にしてみてくださいね。
Contact Form 7でメールアドレスの再入力チェック
今回のフォームのカスタマイズ手順は以下の通りです。
Contact Form 7でメールアドレスの再入力チェックする手順
- コンタクトフォームの編集画面で、メールアドレス確認用のフィールドを追加/li>
- functions.phpに再入力チェックの処理を追加
- 再入力チェックの挙動を確認
※メールフォームのコピペ禁止は別処理になるので、そちらの方法を知りたい方はメールアドレス確認用のフィールドをコピペ禁止にするの方をご覧くださいませ。
コンタクトフォームの編集画面で、メールアドレス確認用のフィールドを追加
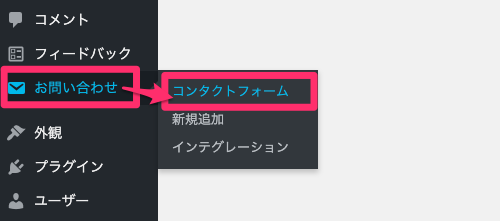
管理画面左メニューの「お問い合わせ」>「コンタクトフォーム」へ進み、

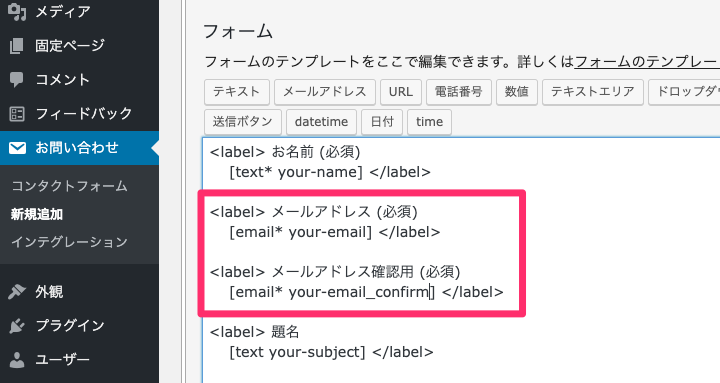
フォームの編集画面で、メールアドレスとメールアドレス確認用の2つのフィールドを用意します。

メールアドレス確認用のフィールドの末尾には、_confirmを追加しておきましょう。
<label> メールアドレス (必須)
[email* your-email] </label>
<label> メールアドレス確認用 (必須)
[email* your-email _confirm] </label>これでOKです。




































コメントを残す