Contact Form 7のメールフォームで、「送信」ボタンをクックしたあとに表示される「ありがとうございます。メッセージは送信されました。」のメッセージなど、各種アラートのデザインを変更する方法をご紹介します。
また、この送信成功やエラーなどのアラートメッセージは、初期段階では「送信」ボタンの下に表示されるのですが、このメッセージ位置も自由に変更することができるので、今回はその辺りのアラート全般のカスタマイズについて紹介いたします。
目次
Contact Form 7で送信完了やエラーメッセージのデザインを変更する方法
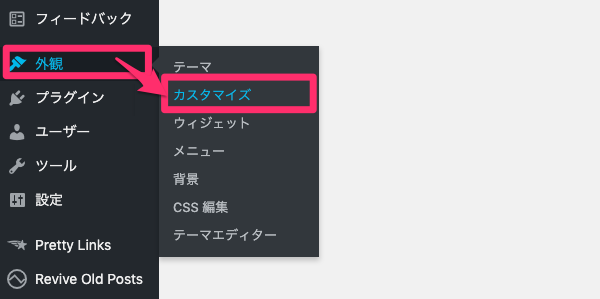
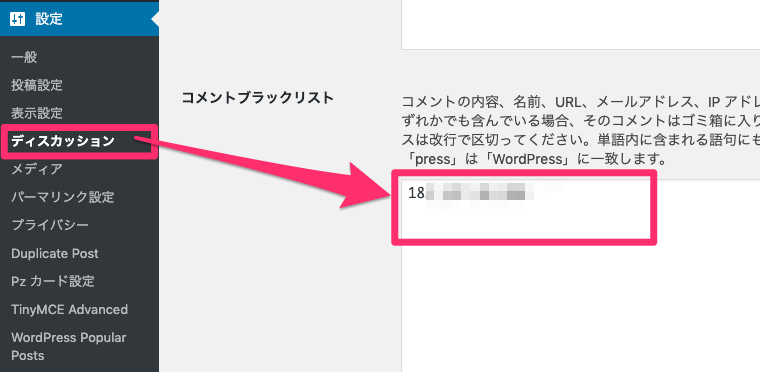
管理画面左メニューの「外観」>「カスタマイズ」へ進み、

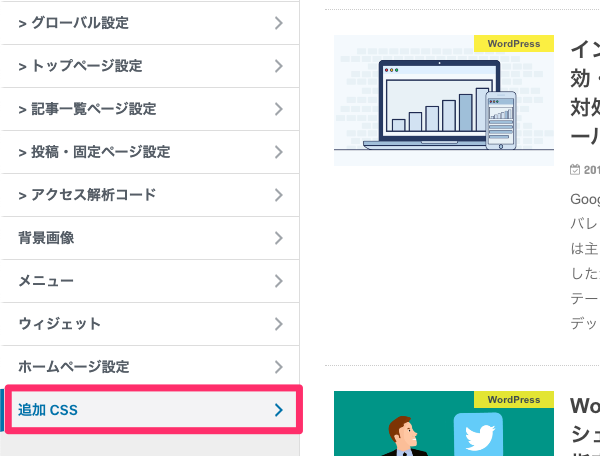
「追加CSS」をクリックします。

まず先に、よく使うであろうメッセージを中心に、デザイン変更のコードサンプルを紹介します。
div.wpcf7-mail-sent-ok {
background:#d5edda;
color:#185626;
border:1px solid #c4e5cc;
padding:10px
}
//送信NG
div.wpcf7-validation-errors,
div.wpcf7-acceptance-missing {
background:#f7d7da;
color:#711d26;
border:1px solid #f4c6cb;
padding:10px
}
//送信失敗
div.wpcf7-mail-sent-ng {
background:#f7d7da;
color:#711d26;
border:1px solid #f4c6cb;
padding:10px
}
//スパムなどで送信ブロックされた場合
div.wpcf7-spam-blocked {
background:#fff2cf;
color:#846314;
border:1px solid #feedbd;
padding:10px
}
※今回は、Bootstrapのアラートデザインを見本とさせていただきました。カラーパターンの都合から、送信NGと送信失敗を同じ色に統一しています。この辺りは、以下の変更ポイントを参考に、自由に色を変えてもらえればと思います。
いずれのメッセージも、変更のポイントは以下の3点です。
- background:背景色
- color:文字色
- border:枠線(の色)
・・・
以下で具体的に、メッセージごとに変更前後のメッセージデザインの違いと、サンプルコードをまとめていますので、ぜひ参考にしてみてください。
送信成功メッセージ
| メッセージ例 | ありがとうございます。メッセージは送信されました。 |
|---|---|
| 変更前 |  |
| 変更後 |  |
| 変更コード |
div.wpcf7-mail-sent-ok { background:#d5edda; color:#185626; border:1px solid #c4e5cc; padding:10px } |
送信NGメッセージ
| メッセージ例 | 入力内容に問題があります。確認して再度お試しください。 |
|---|---|
| 変更前 |  |
| 変更後 |  |
| 変更コード |
div.wpcf7-validation-errors, div.wpcf7-acceptance-missing { background:#f7d7da; color:#711d26; border:1px solid #f4c6cb; padding:10px } |
送信失敗メッセージ
| メッセージ例 | メッセージの送信に失敗しました。後でまたお試しください。 |
|---|---|
| 変更前 |  |
| 変更後 |  |
| 変更コード |
div.wpcf7-mail-sent-ng { background:#f7d7da; color:#711d26; border:1px solid #f4c6cb; padding:10px } |
スパムなどで送信ブロックされた場合のメッセージ
| メッセージ例 | メッセージの送信に失敗しました。後でまたお試しください。 |
|---|---|
| 変更前 |  |
| 変更後 |  |
| 変更コード |
div.wpcf7-spam-blocked { background:#fff2cf; color:#846314; border:1px solid #feedbd; padding:10px } |

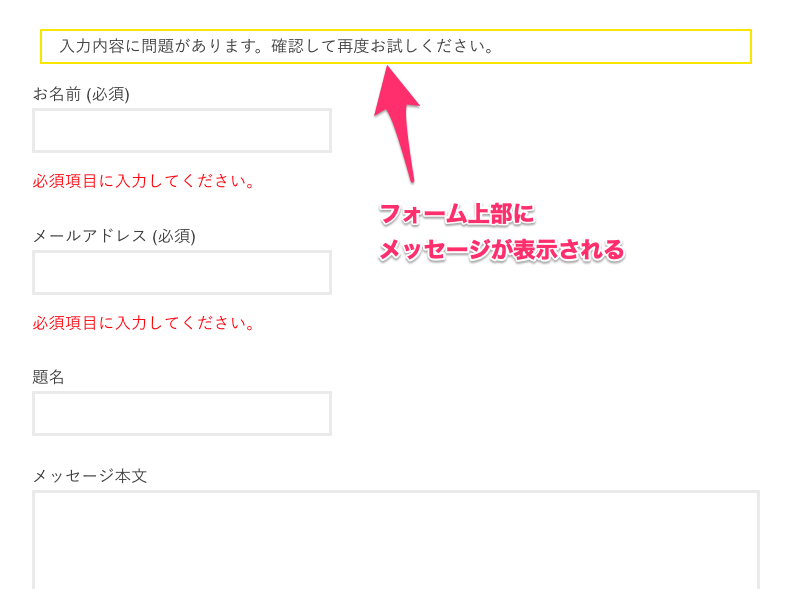
Contact Form 7でアラートメッセージの表示位置を変更する
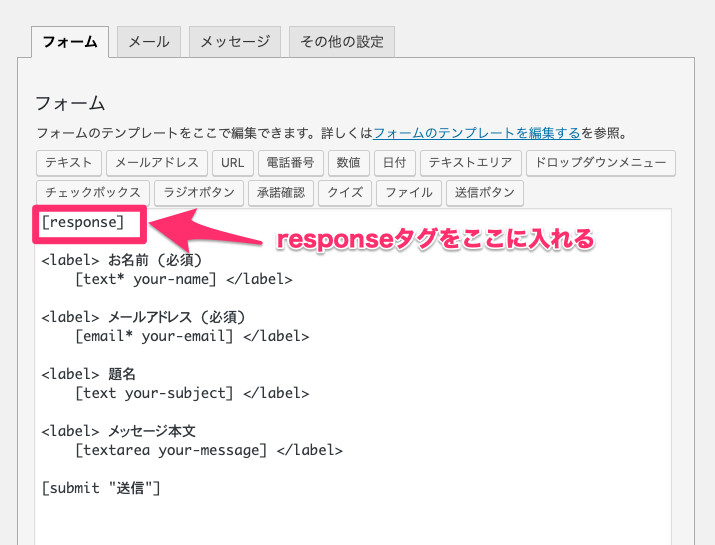
コンタクトフォーム編集画面のメール本文に、[response]というタグを追加することで、アラートメッセージの表示位置をコントロールすることができます。
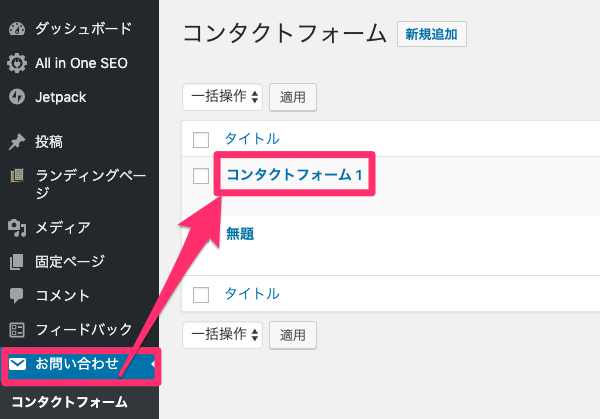
管理画面左メニューの「お問い合わせ」からコンタクトフォームの編集画面に進みます。


すると、メール送信フォームでは、概ね↓この位置にメッセージが表示されるようになります。

・・・
以上で、Contact Form 7のメールフォームのアラートメッセージのデザインや表示位置を変更する方法の紹介を終わります。
最後まで読んでいただき、ありがとうございました★





































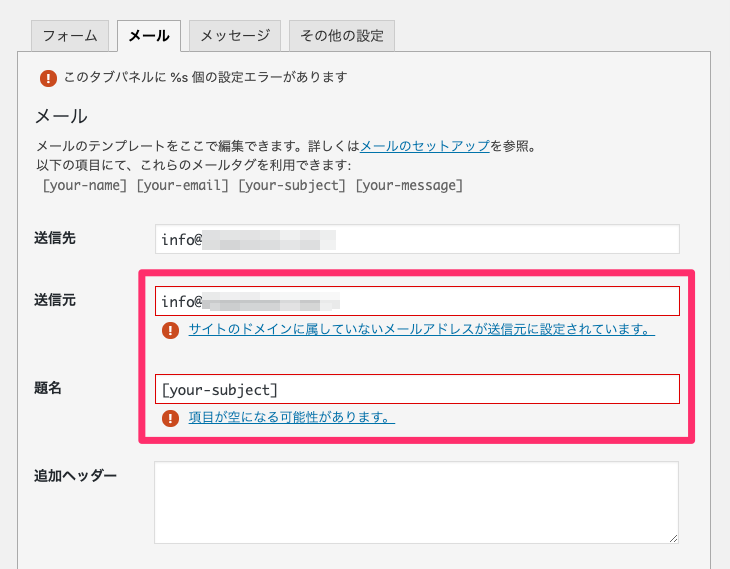
なので、送信元のフィールドなどが以下のようにエラーになっていないかを確認してみてください。

※それでも解決しない場合は、サーバーの問題も考えられるので、WP Mail SMTPプラグインをかまして、メールサーバーを指定できるようにすると良いでしょう。