WordPressのブログにお問い合わせフォームを設置するにはContact Form 7が便利!ということで、今回Contact Form 7プラグインの特徴や使い方をまとめました。
Contact Form 7は企業サイトのメールフォームでも使われるほど定番中の定番プラグインで、有名アフィリエイターのブログでも使われてたりします。昔からある老舗プラグインなので利用者もかなり多く、ググれば数多くのカスタマイズ情報と関連プラグインを目にすることができるでしょう。
もちろん、Contact Form 7はWordPressを始めたばかりの初心者アフィリエイターでも簡単に設置できて、すぐに使えるほどシンプルなプラグインなので、今までよく分からなかった…という人も、ぜひ今回の記事を参考にしてもらえると幸いです★
目次
Contact Form 7を使うメリット
まずはContact Form 7の特徴とメリットを以下にまとめました。
◎ショートコードを使ってフォームを表示させるので、設置が簡単
◎関連プラグインが多く、機能拡張やカスタマイズしやすい
メールフォーム単体の設置や設定で言えばJetpackプラグインのコンタクトフォームの方が楽です。が、Jetpackはそれ自体を使えるようにするまでに少し面倒だったりするので、初心者さんにはちょっと向かないかもしれません。
その点、Contact Form 7はプラグインをインストールしたら簡単な設定をするだけですぐにメールフォームが使えるようになります。この使い勝手の良さは初心者さんにとってすごく安心できるポイントなんじゃないかと思います。
また、フォームを設置したい記事やページにショートコードを貼れるだけでフォームが表示されるので、設置もかなり楽。

あと、Contact Form 7は入力確認画面がないのですが、別の関連プラグインを使えば確認フローを挟むことができますし、テーマファイルを編集すればメール送信完了画面を別途用意したり、どこの誰からメールが送信されたのかというIPアドレスをメール本文に入れたりできます。(この辺のカスタマイズについては別の記事で紹介しています)こんな感じで拡張性があってとてもカスタマイズしやすいプラグインなので、初心者さんだけでなくWordPressのヘヴィユーザーさんでも満足できるプラグインと言って良いと思います。
それではここから、Contact Form 7プラグインの具体的な設置方法と必要最低限の設定について、また、固定ページにフォームを表示させる方法について紹介します。
Contact Form 7プラグインのインストール
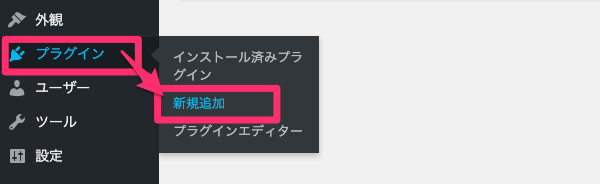
WordPress管理画面の「プラグイン」から「新規追加」をクリックして、

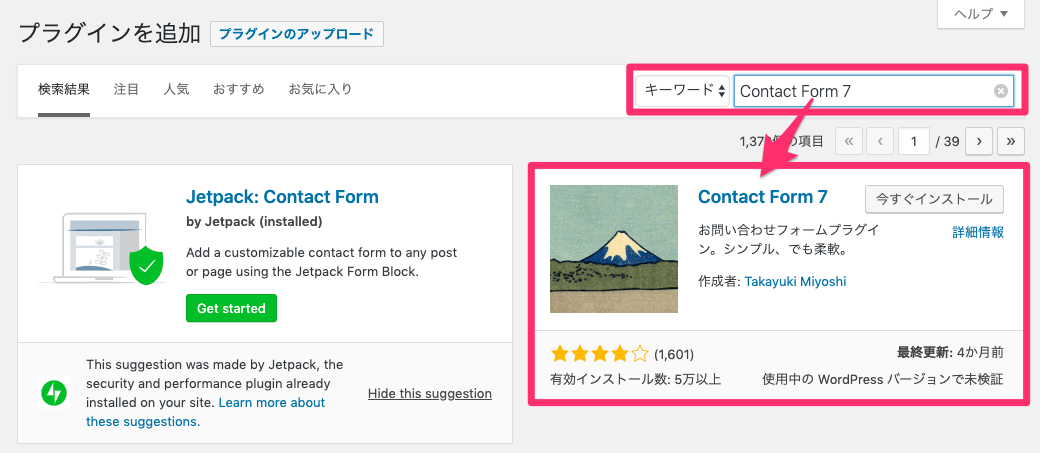
Contact Form 7を検索します。Contact Form 7プラグインが出てきますので、

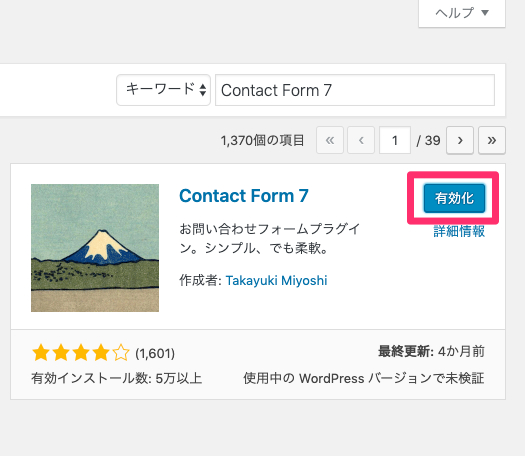
「インストール」ボタンをクリックしてから「有効化」ボタンをクリックします。

これでインストールと有効化はおしまい。続いてはメールフォームを使えるようにするための基本設定です。
Contact Form 7の基本設定
設定する項目は主に2つです。
- フォームの部品(フォームタグ)
- メールの送受信設定
特別ややこしいものではないので、1つずつ詳しく見ていきましょう。
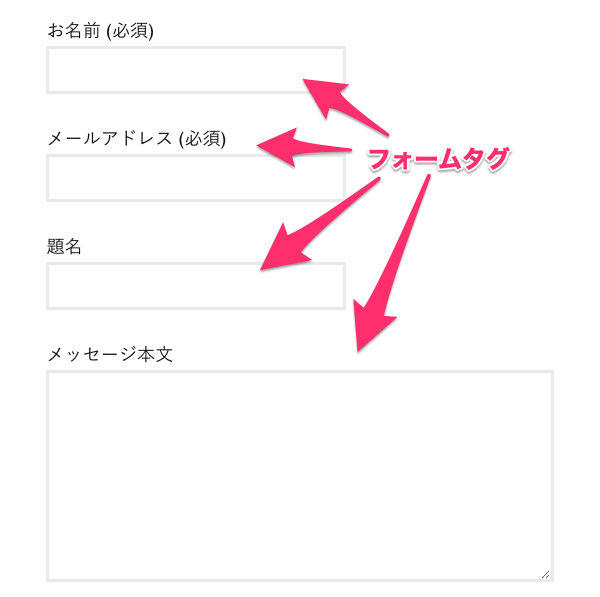
フォームの部品(フォームタグ)
フォームの部品とは、名前やメールアドレス、電話番号などメールフォームに入力してもらう各項目のことです。

Contact Form 7だと「フォームタグ」という名称になってます。

で、このフォームタグは、個人ブログの場合だと以下の3つあれば十分です。
(Contact Form 7の場合は「題名」というタグが最初から用意されているので、この題名を含めれば4つでOK)
●返信するときに必要な「メールアドレス」
●お問い合わせ内容を書いてもらうための「本文」
メールフォームの組み立て
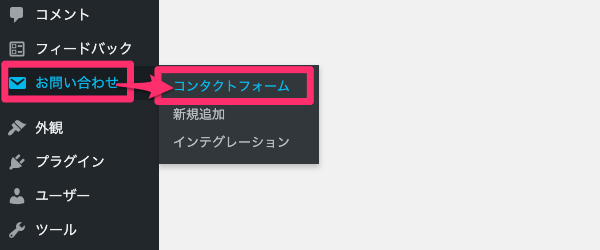
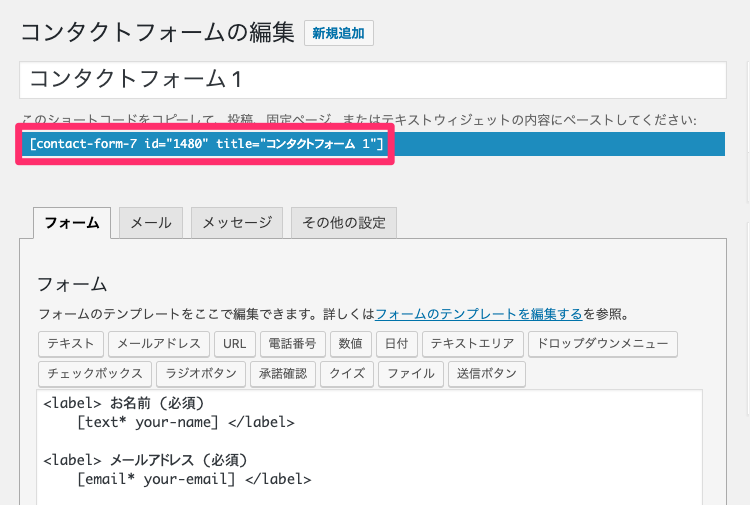
実際にフォームを組み立てていきますが、WordPress管理画面の「お問い合わせ」から「コンタクトフォーム」をクリックして、

最初から用意されている「コンタクトフォーム 1」のタイトルリンクをクリックします。

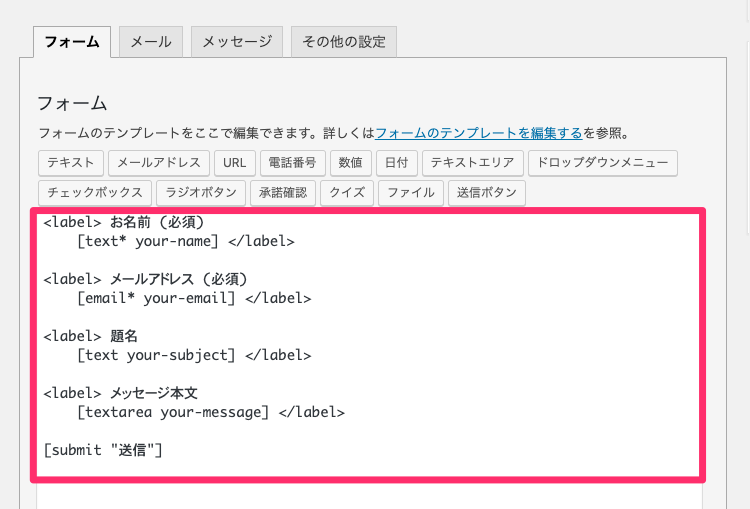
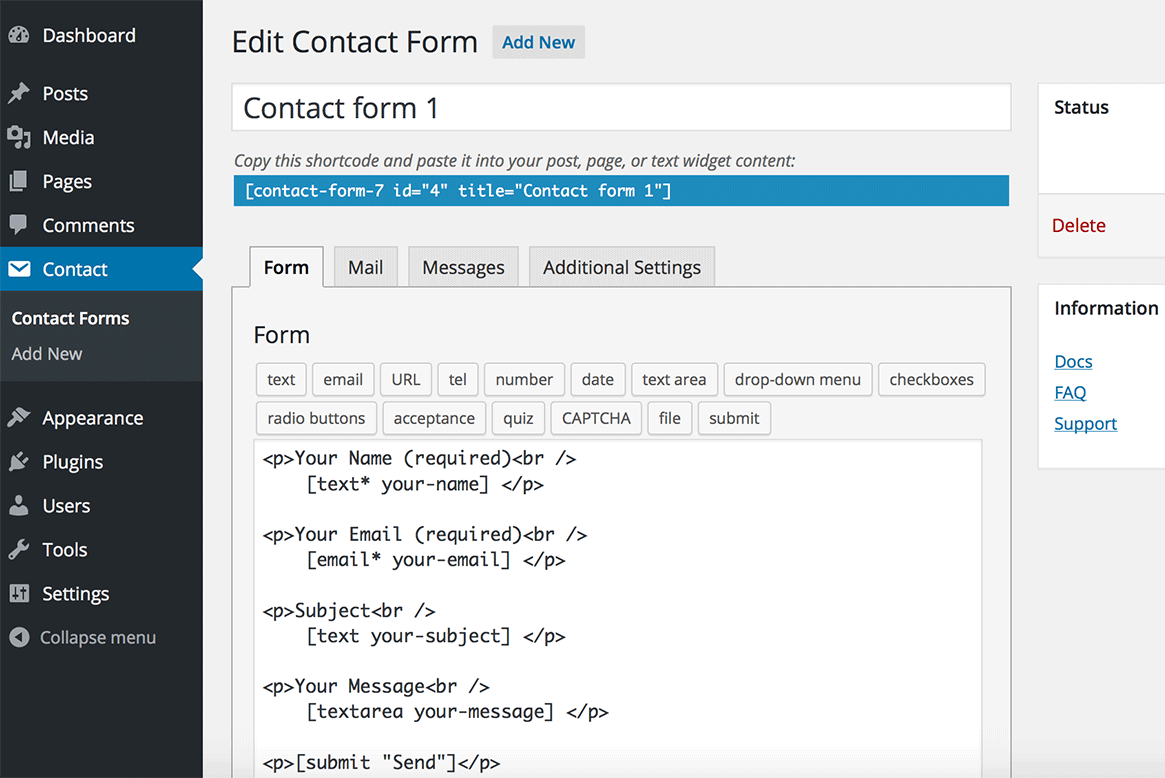
コンタクトフォームの編集画面に進むと、「フォーム」と書かれたエディタの中に、すでに初期状態のメールフォームのソースコードがあります。

こんなソースですね。
[]で囲われているのがタグで、これはメールの本文などにも使う重要なものです。
また、*は入力必須というマークです。
[text* your-name] </label>
<label>メールアドレス (必須)
[email* your-email] </label>
<label>題名
[text your-subject]</label>
<label> メッセージ本文
[textarea your-message]</label>
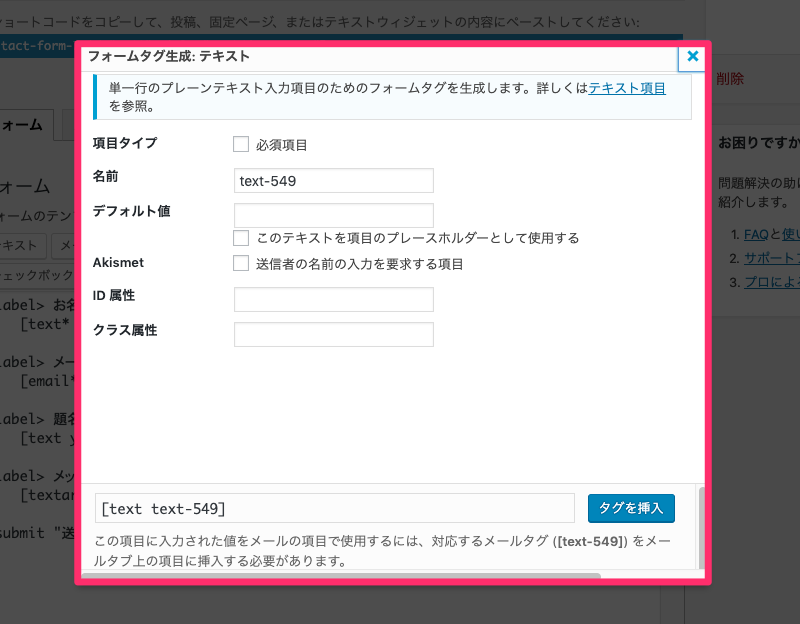
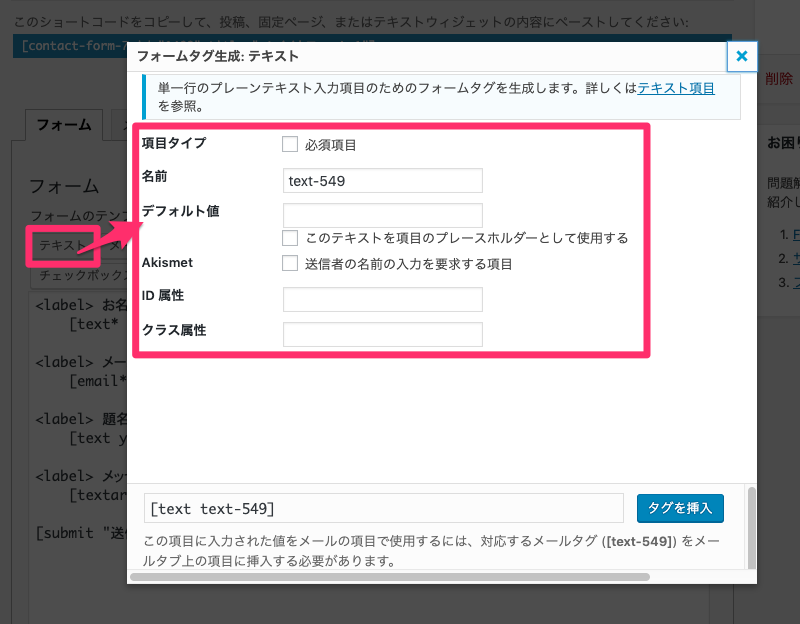
基本的にはこのままでOKなんですが、いちおう各ボタンを押してフォームを追加できるようになっています。

メールの送受信設定
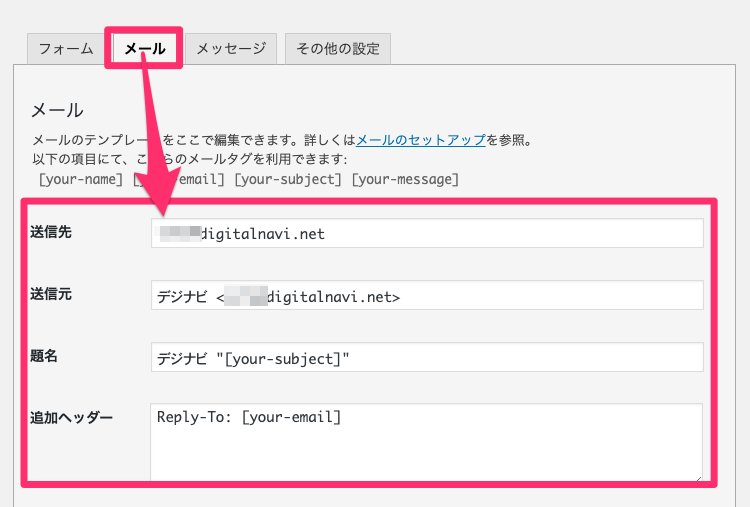
次にメールの送受信設定ですが、コンタクトフォームの編集画面で「メール」というタブメニュをクリックします。

ここでは以下のことを主に決めていきます。
●誰にメールを送信するか
●読者(お問い合わせメール送る人)にも自動返信メールを送信するか
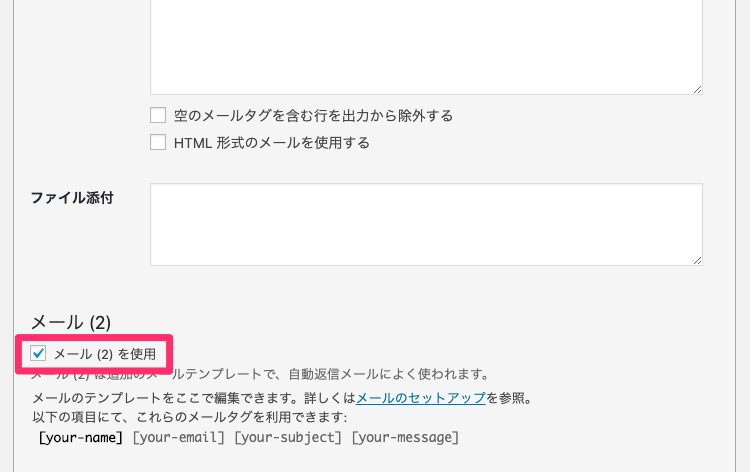
と言っても、ここも基本的には初期設定のままでOKなので触る必要はないですが、メール (2)の自動返信メールについてどうするか?は決めておきましょう。
自動返信メールの設定
このメール (2)は以下のことを設定するところです。
●返信するんであればどういう設定内容にするか
自動返信を有効にするには「メール (2) を使用」にチェックを入れましょう。

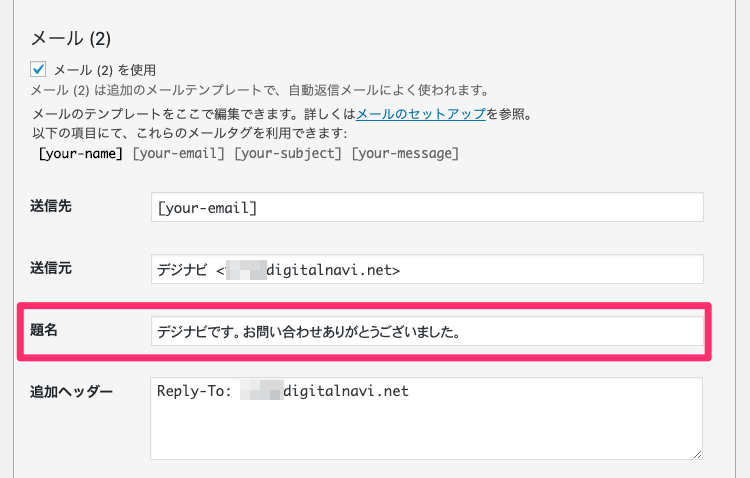
設定内容は初期状態のままでほぼOKですが、できれば以下の2点だけ変えておくと良いです。
①題名
初期値は「デジナビ “[your-subject]”」のような題名ですが、これだと自動返信とは言え味気ないタイトルなので、たとえば「デジナビです。お問い合わせありがとうございました。」とかの固定メッセージにすると良いんじゃないかなと思います。

②メッセージ本文
基本的にはフォームに入力してもらった内容の複写になるのですが、
[your-message]
—
このメールは デジナビ (https://digitalnavi.net) のお問い合わせフォームから送信されました
この初期状態のメッセージも少し味気ないですよね。。。
なので、フォームタグの前後にメッセージやら署名を挟んで、以下のような本文にしておくと良いのではないかなと思います。
メールでいただいた以下の内容を確認させていただきます。
確認までにお時間かかる場合がありますので、ご了承くさだいませ。
なお、このメールは自動送信でお送りしています。
────────────────────────────
お名前: [your-name]
メールアドレス: [your-email]
題名: [your-subject]
────────────────────────────
メッセージ本文:
[your-message]
────────────────────────────
デジナビ
https://digitalnavi.net
────────────────────────────
メールの送受信設定はこれでOKです。また、Googleアドセンスの申請を希望する方でも、ここまでできていればおおむねOK。
お問い合わせページにメールフォームを設置する
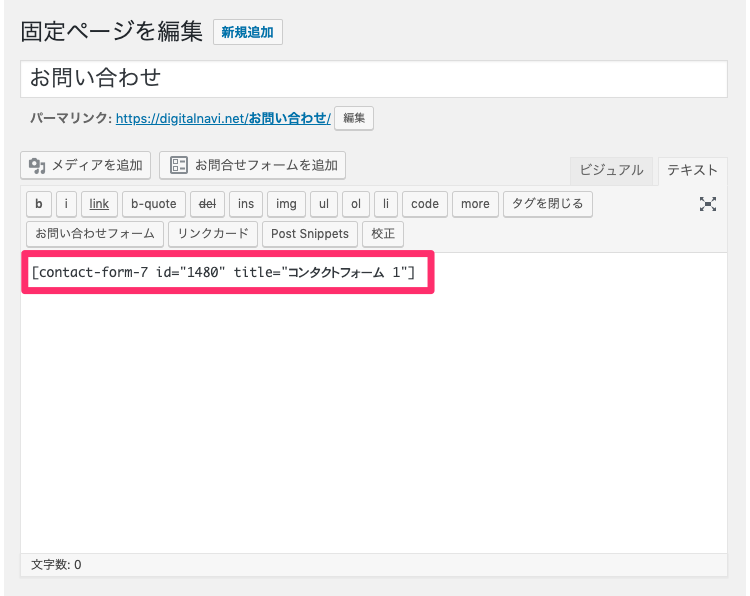
では実際にブログのお問い合わせページにメールフォームを表示するにはどうすれば良いかですが、Contact Form 7ページで表示されたショートコードをコピーして

固定ページのお問い合わせページの本文欄に貼り付けます。

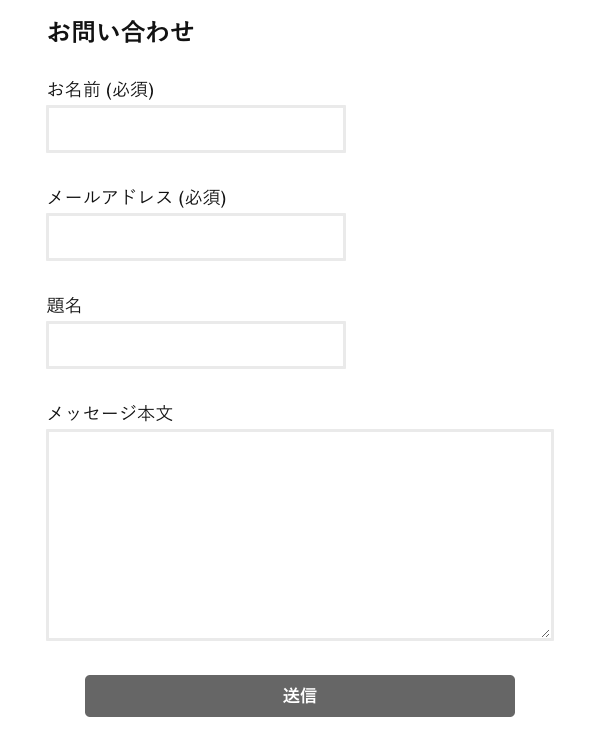
すると、こんな感じでフォームが表示されます。

メールフォームタグを変更したい時などは、Contact Form 7の方を触ればOK。固定ページは基本的にさわる必要はありません。
Google Adsenseの申請に関して
最後に、Google Adsenseの申請におけるContact Form 7の設定のポイントだけ、少し触れておきます。
STORKテーマのWordPressにContact Form 7をインストールする方法のまとめ
今回紹介させていただいたContact Form 7の設置と設定のポイントを以下にまとめました。
- フォームタグは初期設定のままでもメールフォームが使えるようになります
- メールの送受信設定は自動返信の設定をどうするかを決めておきましょう
- 自動返信する場合、題名と返信本文は機械的なテキストではなく、読者さんが見ても自然な内容に変更しておくとGOOD
- メールフォームを表示するには固定ページなどにショートコードを貼るだけ







































コメントを残す