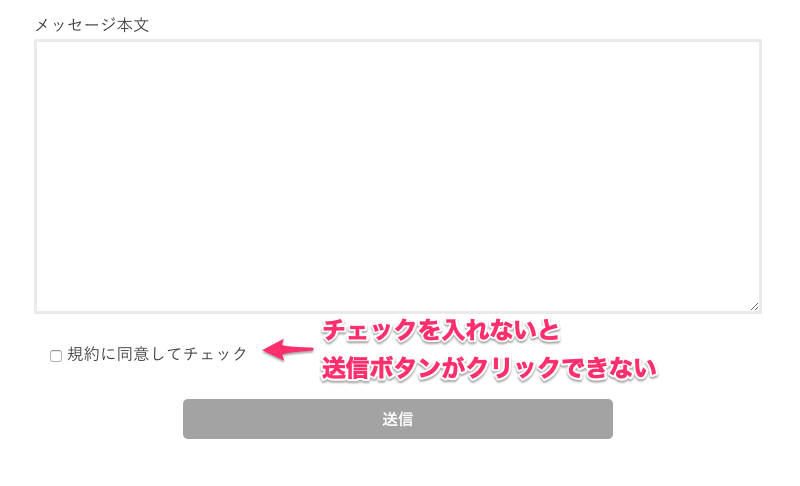
メールフォームの「送信する」ボタンの前に「個人情報保護方針にチェックする」のようなチェックボックスを見たことがある人も、多いのではないかと思いますが、
WordPressのContact Form 7を使った問い合わせフォームにも、チェックボックスをクリックしないとメール送信できない仕組み(同意チェック)を入れることは可能ですので、今回はその方法をについてご紹介します。
Contact Form 7で送信ボタンの前に同意チェックボックスを設置
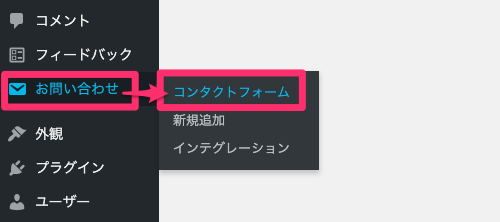
管理画面左メニューから「お問い合わせ」>「コンタクトフォーム」をクリックします。

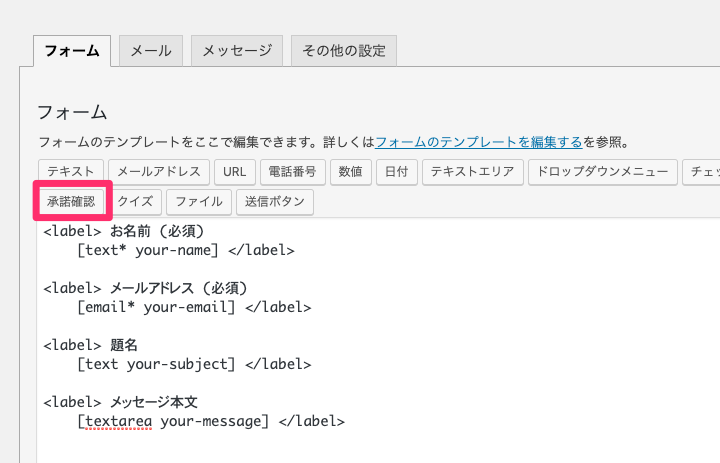
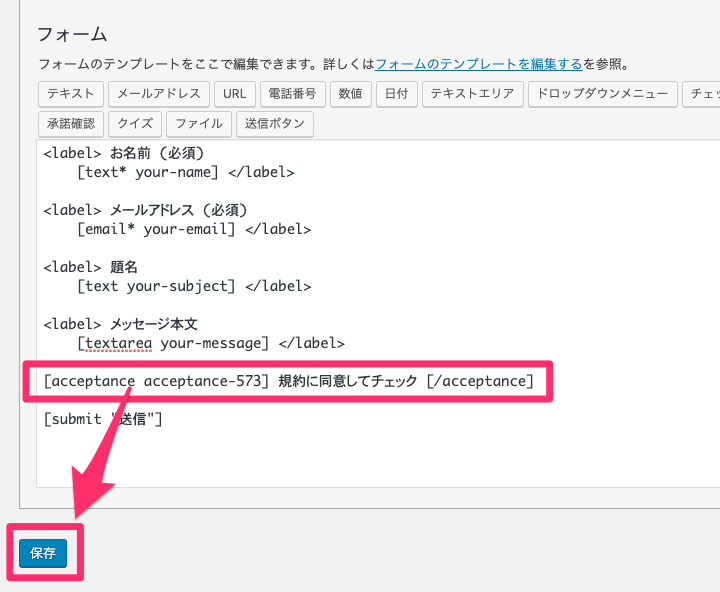
フォーム編集画面に進んで、

パーツの中から「承認確認」ボタンをクリックします。

承認確認を挿入する場所は[submit “送信”]ボタンの前です。
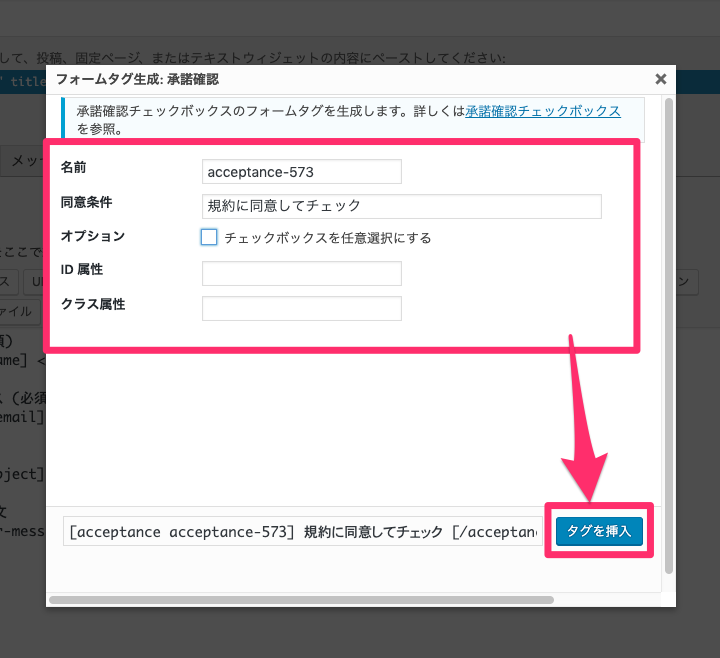
フォームタグ生成: 承諾確認ウィンドウが表示されるので、必要に応じて以下の項目を入力します。
| 承認確認の設定項目 | |
|---|---|
| 名前 | フォームのname |
| 同意条件 | チェックボックスの横に表示するテキスト (例)規約に同意してチェック |
| オプション | 初期設定でチェックボックスは任意になっているで 必須にする場合はチェックを外します |
| ID属性 | フォームのID |
| クラス属性 | フォームのクラス |
今回は「規約に同意してチェック」を必須にするようにしました。
これで「タグを挿入」ボタンをクリックすると、

以下のようなタグが挿入されたことを確認されたら、
[acceptance acceptance-573] 規約に同意してチェック [/acceptance]
ページ下部の「保存」ボタンをクリックします。

チェックボックスの挙動確認
メールフォームの画面へ進み、チェックを入れないと送信ボタンがクリックできないことを確認してください。