有料テーマ「STORK」を購入してWordPressにインストールしていく流れをまとめました。
この記事は「ドメインの新規取得からサーバーへのWordPressインストールまでの一連の流れ」をまとめたシリーズの第7弾です。前回までの内容で、WordPressのインストール後に必要な初期設定はすべて終えたので、あとはテーマとプラグインを入れてようやくブログをリリースできる★というところまでやってきました。
で、今回はテーマのお話なんですが、有料テーマである「STORK」を使います。STORKを使う理由は以下のページでも紹介しているとおり、ブログをすぐに初めるのに必要な機能がひと通り入っているのでオススメです。
※すでに何がしかのテーマをお持ちの方はSTORKのテーマをWordPressに反映のセクションからご覧ください。STORK中心の説明になっていますが、他のテーマでも反映方法はほぼ同じですので。
目次
有料テーマSTORKの購入
>>WordPressテーマ「ストーク」の購入はこちらから
![]()
STORKの販売価格は10,800円(税込)です。公式サイトでテーマの使い方が詳しく紹介されており、また事前にデモも確認することができるので、気に入れば「カートへ入れる」をクリックします。

カートに入れたら、在庫状態を確認して「次へ」ボタンをクリックします。

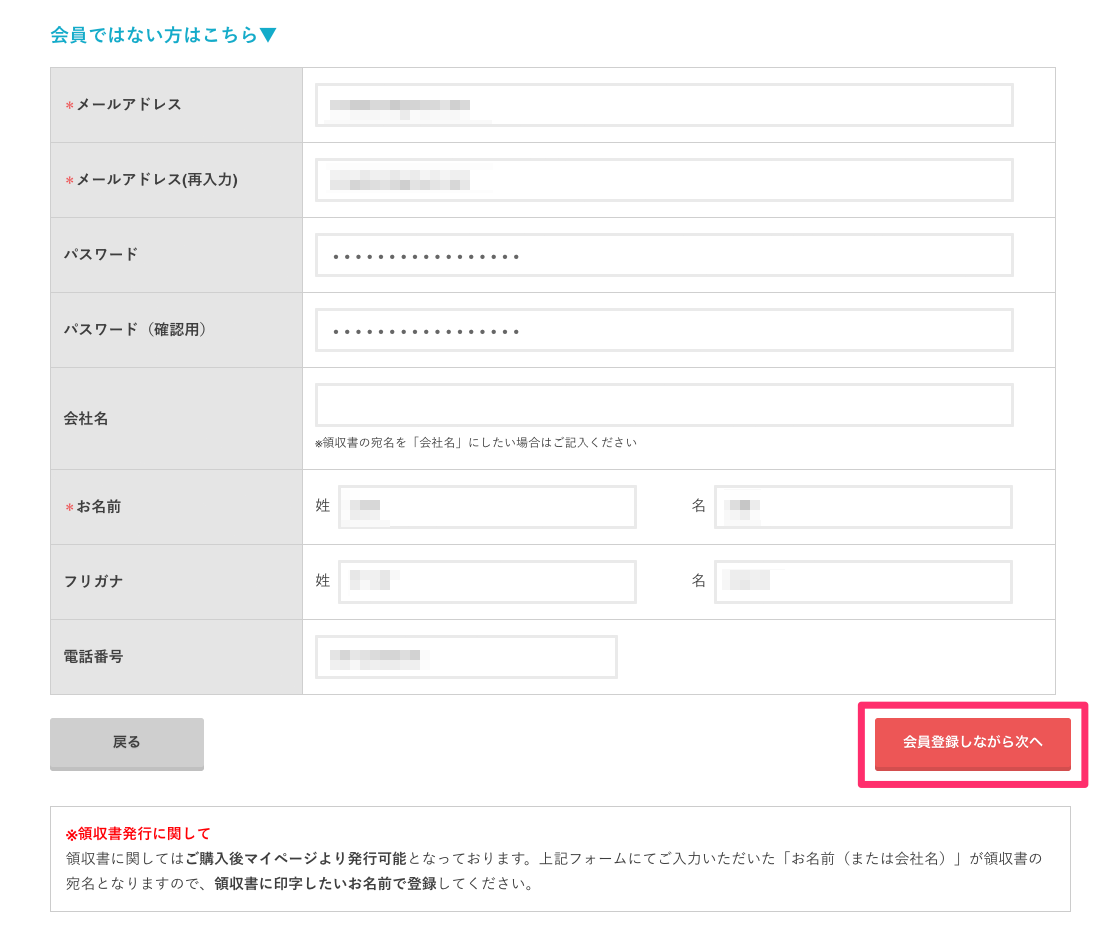
お客様情報(会員情報)を入力したら、ページ右下の「会員登録しながら次へ」ボタンをクリックします。

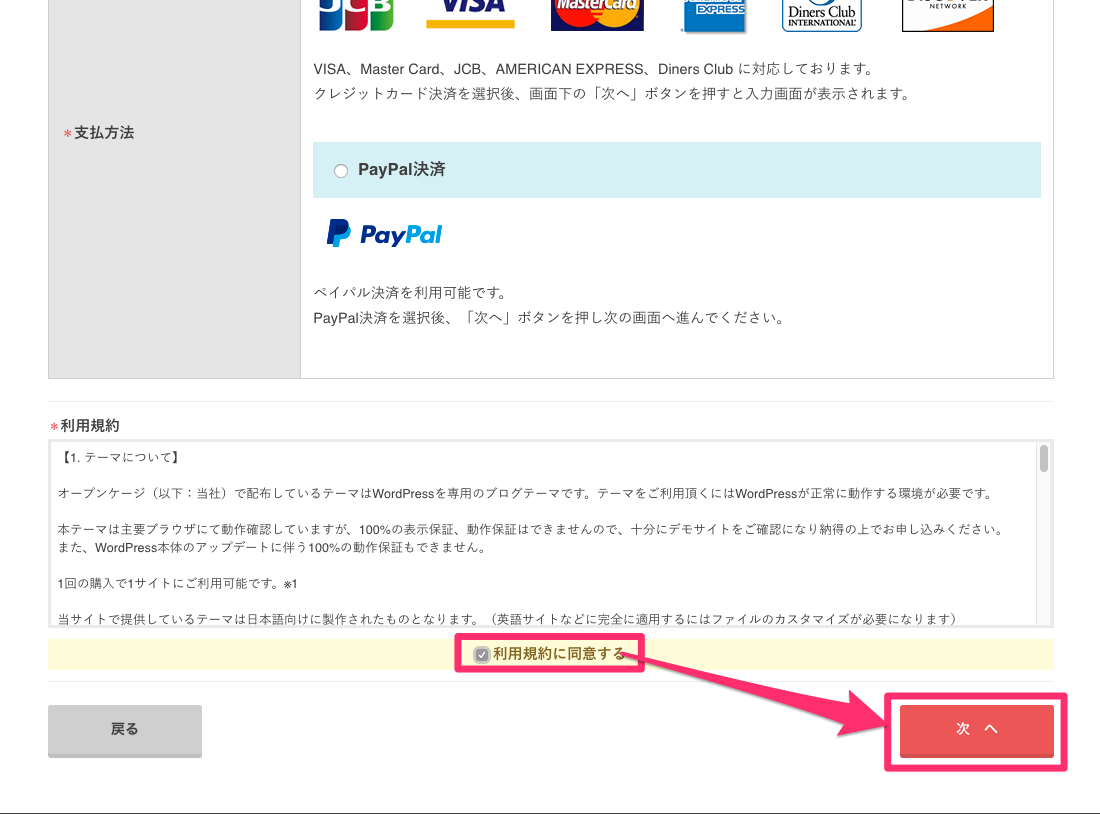
最後に支払方法を選択します。クレジットカードかPayPal決済できますので、どちらかを選択して、

利用規約にチェックを入れ、ページ右下の「次へ」ボタンをクリックします。

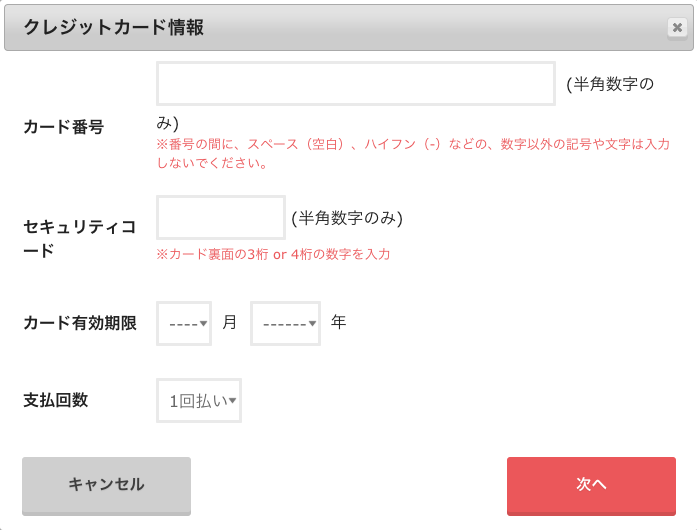
クレジットカード払いを選んだ場合はカード情報を入力し、

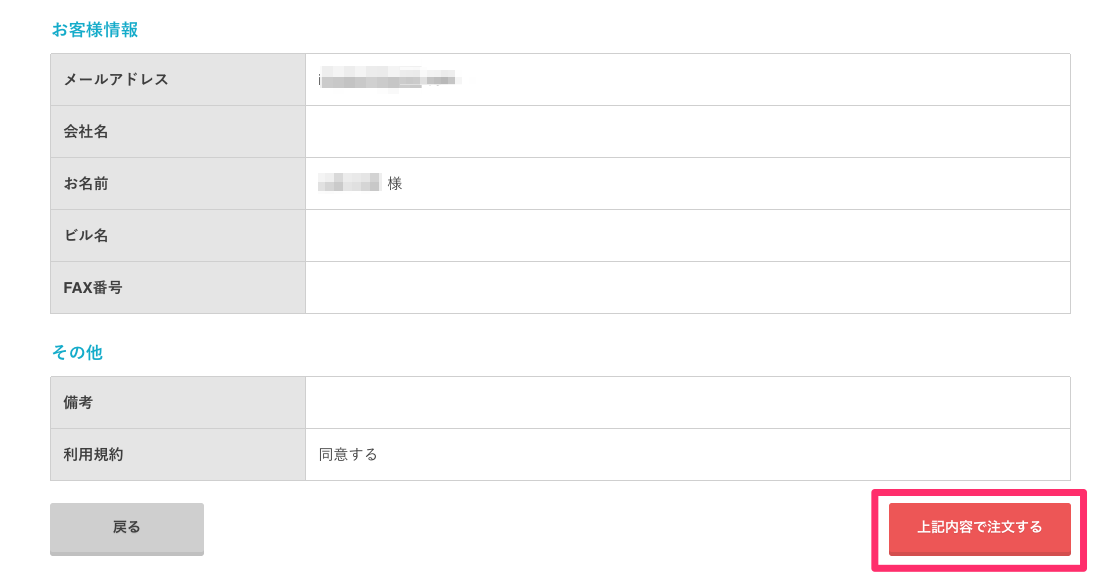
入力内容を確認してから、

ページ右下の「上記内容で注文する」ボタンをクリックします。

以上で注文完了です。
有料テーマSTORK(親子テーマ)のダウンロード
注文完了後(会員登録後)、OPENCAGEのマイページにログインして、

ページ中段の「購入履歴」から「最新版をダウンロード」をボタンをクリックし、最新版のテーマをダウンロードします。

・・・
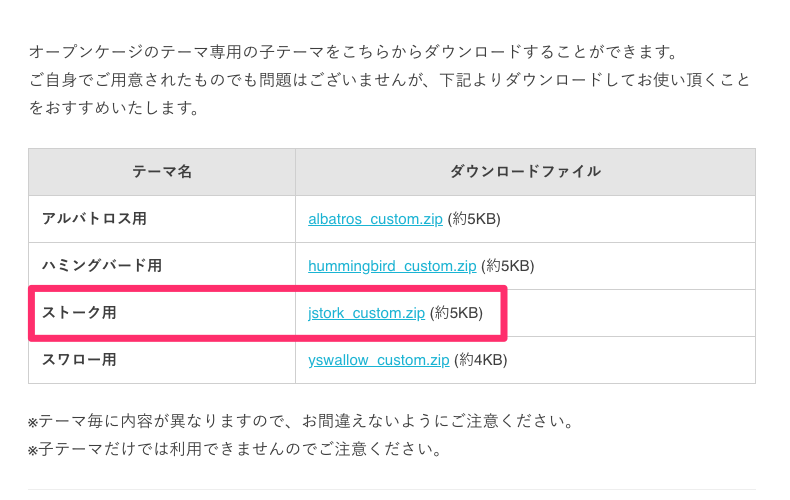
その子テーマは、公式サイトの以下のページで取り扱っていますので、
今回はテーマ名「ストーク用」からjstork_custom.zipのZIPファイルをダウンロードします。

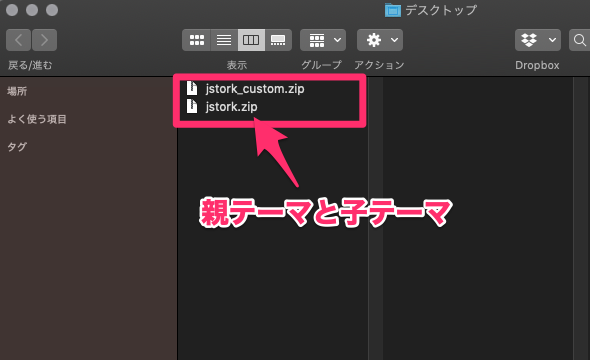
デスクトップ上に、jstork.zip、jstork_custom.zipの2つのZIPファイルが揃っていることを確認したら、WordPressへテーマをインストールしていきましょう。

あらかじめ、よく編集するheader.phpやfooter.phpを子テーマの方に移しておく
ここからは必須での作業ではないですが、WordPressへのインストール前にやっておいた方が良いかなと思うので、紹介しておきます。
jstork_custom.zipをクリックしてZIPを解凍したら、
style.css
yarpp-template-relative.php
この3つのファイルしか入っていないことが分かります。
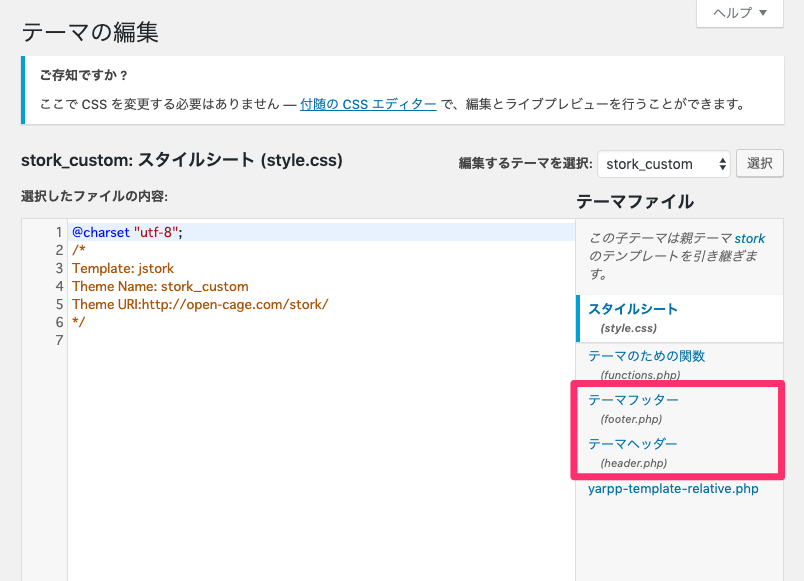
このままだと、編集頻度の高いheader.phpやfooter.phpが子テーマの方に入っていないため、STORKのテーマをカスタマイズしたいと思っても管理画面から操作できない(FTPを使ってやらないといけない)ことになってしまいます。
なので、最低限header.phpやfooter.phpについては、あらかじめ親テーマのjstork.zipから子テーマのjstork_custom.zipの方に複製(コピペ)しておくことをオススメします。具体的な方法は、以下の関連記事でも紹介していますので、合わせて参考にしてみてくださいね★
STORKのテーマをWordPressに反映
jstork.zip、jstork_custom.zipの2つのZIPファイルをWordPressにインストールして反映していきます。
すでに簡単インストールでエックスサーバー![]() にWordPressが入っている前提で進めますが、WordPressにログインして、
にWordPressが入っている前提で進めますが、WordPressにログインして、

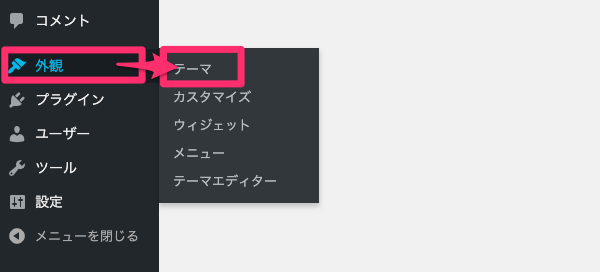
左メニューに「外観」>「テーマ」へ進みます。

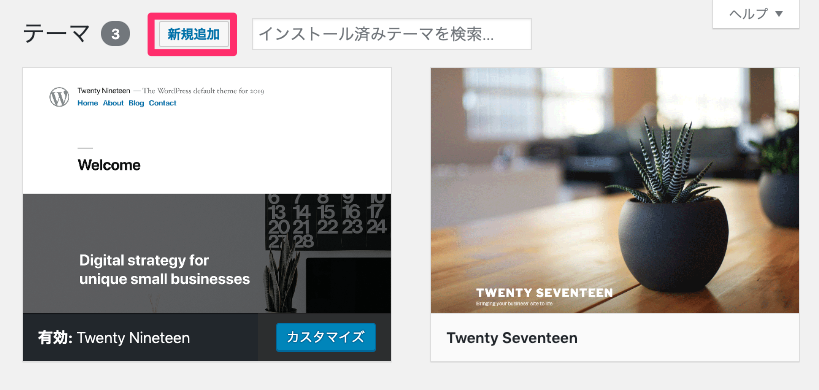
「新規追加」ボタンをクリックしてから、

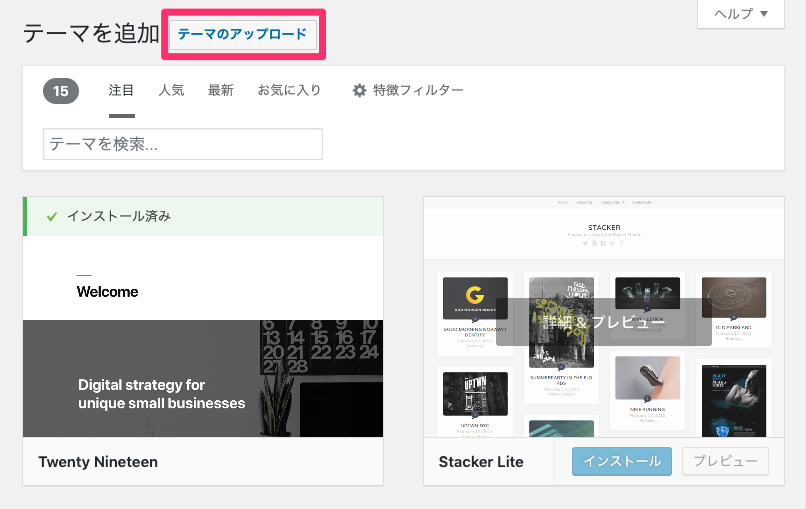
「テーマのアップロード」ボタンをクリックします。

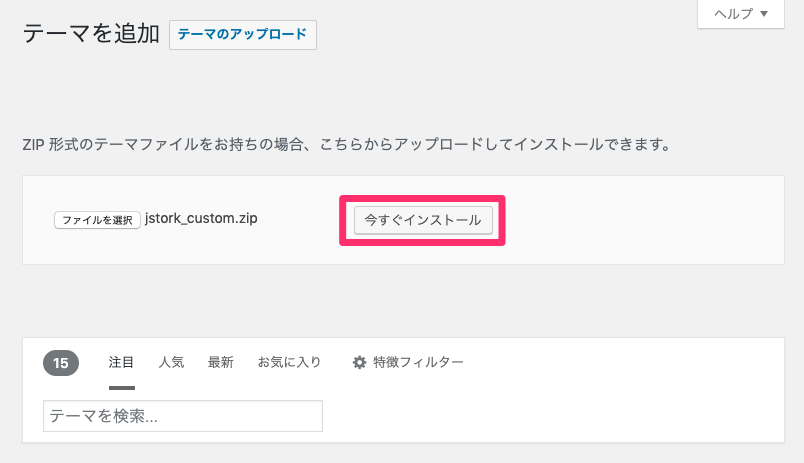
jstork.zip、jstork_custom.zipの順に1つずつ、テーマファイルをアップロードします。

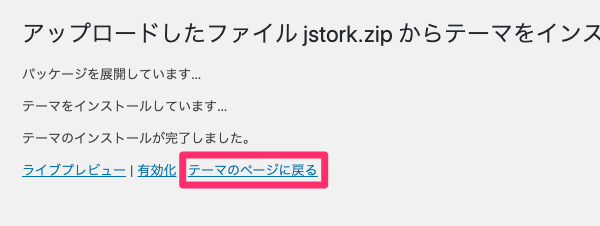
親テーマの方のインストールが終われば「テーマのページに戻る」をクリックして、

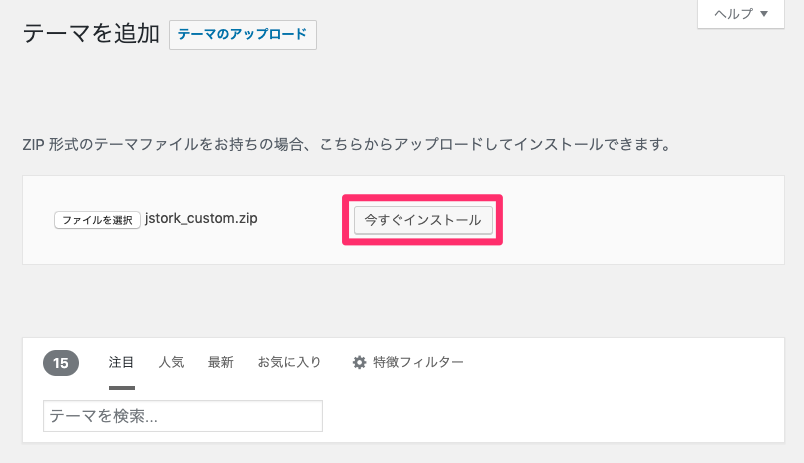
同じ要領で今度はjstork_custom.zipの子テーマの方をアップロードします。

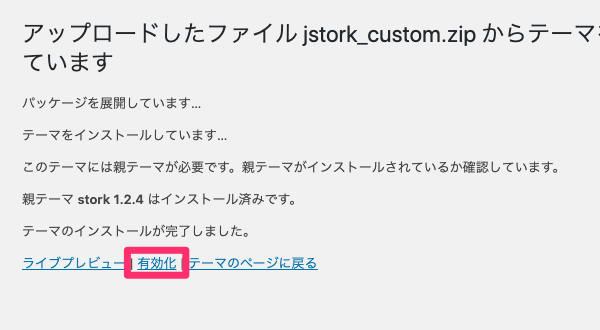
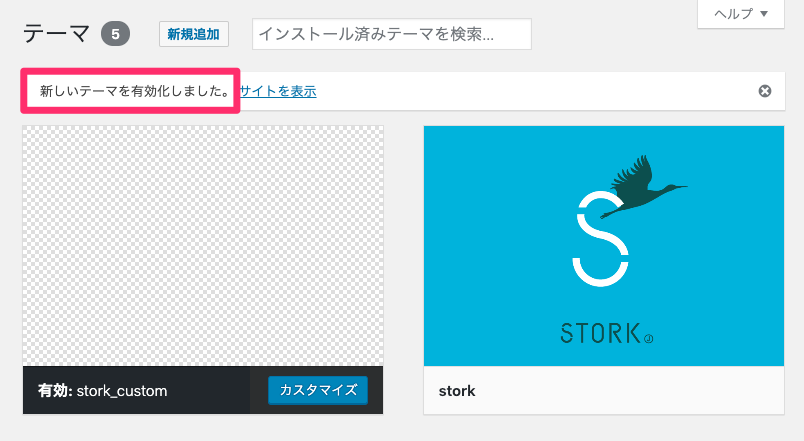
インストールできれば「有効化」リンクをクリックします。

これでテーマが反映されました。


・・・
以上で、WordPressにテーマを反映する手順の紹介はおしまいです。
STORKのテーマを入れたら、もう直ぐにでもブログを書きはじめることができますが、いくつかプラグインを入れておいた方が良いのと、Google Analyticsやサーチコンソールを使うための準備もやっておいた方が良いでしょう。
また、Googleアドセンスに申請するブロガーさんもいらっしゃるかもしれませんので、その辺りについては以下の関連記事でまとめましたので、ぜひ参考にしてもらえたらと思います★











































テーマに必要なすべての機能が入っているので、基本的にはWordPressにテーマを反映した後は触ることはありません。
で、例えばfunctions.phpに記述を足すなど、テーマのカスタマイズが必要になった場合は、自由に編集しても良い方のテーマとして子テーマを使います。