今回は、WordPressのブログに「この記事は●分で読めます」のような読了目安時間を表示するために、Insert Estimated Reading Timeというプラグインを使う方法をまとめた記事です。
そもそも、「何分で記事を読めます」の目安時間って設置する必要あるの?であったり、プラグインを使わずに表示する方法はないの?について知りたい方は、以下の関連記事でそれぞれまとめていますので、合わせて参考にしてみてくださいね★
目次
<復習>「この記事は何分で読めます」の実装方法のまとめ
以前の記事のまとめになりますが、ブログに目安の読了時間を表示する方法をまずはリストアップします。
- JavaScriptを使用する
- WordPressのテーマファイルfunctions.phpを編集する
- WordPressのプラグイン「Insert Estimated Reading Time」や「Reading Time WP」を利用する
❶のjavascriptを使う方法はこのブログでは触れていませんが、functions.phpをカスタマイズする方法や、Insert Estimated Reading Time以外のプラグインを使う方法はそれぞれ別記事でまとめています。
それではここから、Insert Estimated Reading Timeの特徴とインストール方法、管理画面での設定方法を順に紹介していきます。
Insert Estimated Reading Timeの特徴
まずはプラグインの特徴から簡単にご紹介します。
- プラグインを有効化すると、ブログ上で自動で目安の読了時間が表示される
- 管理画面から1分間に読む文字数の設定が可能
- 同じく管理画面から「この記事は●分で読めます」の日本語の編集が可能
- ブログトップや固定ページなどには表示させない除外設定も可能
目安時間の基準値(1分間に読む文字数)のほか、表示テキストの編集など管理画面で全部コントロールできるので、テンプレートファイル(functions.phpなど)のカスタマイズに慣れていないWordPress初心者の方にはオススメの方法です。
ただ、このプラグインは2019年5月時点で更新が止まってしまっているので、今後継続して使う場合は注意が必要です。
Insert Estimated Reading Timeの使い方
この記事執筆の時点で、まだ正常にプラグインは動いてるっぽいので、以下のInsert Estimated Reading Timeを使う手順を参考に、インストールと設定をしてもらえればと思います。
Insert Estimated Reading Timeのインストール
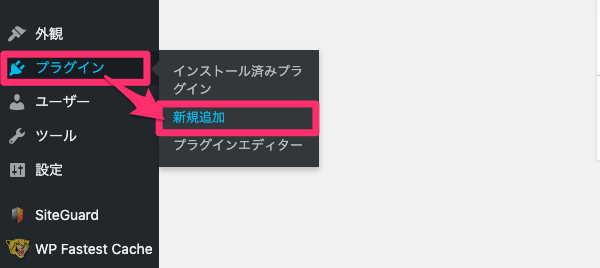
管理画面のプラグインの新規追加ページへ進み、

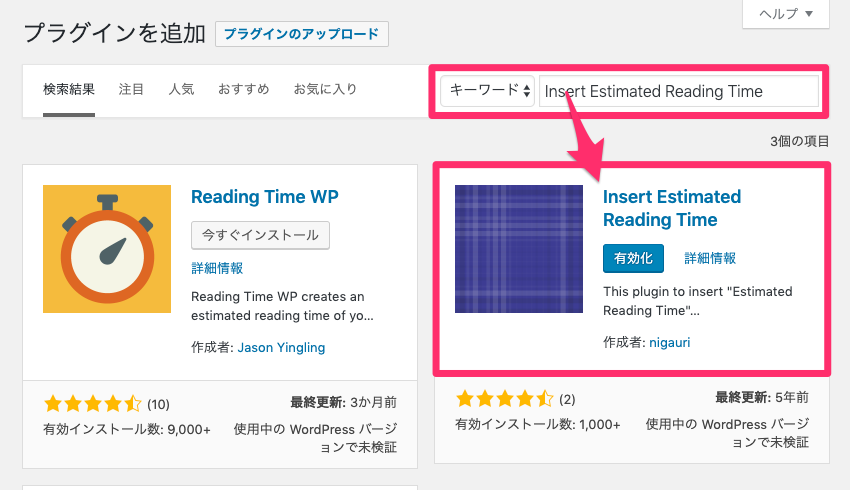
「Insert Estimated Reading Time」を検索して、プラグインのインストールと有効化を行います。

Insert Estimated Reading Timeの設定
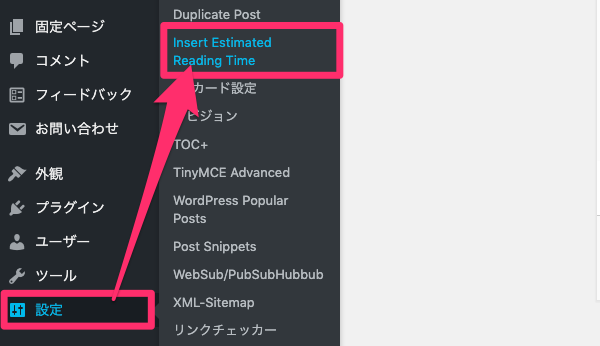
プラグインの有効化が終われば、管理画面左メニューの「設定」から「Insert Estimated Reading Time」へ進み、

ページ内で必要な設定を行います。

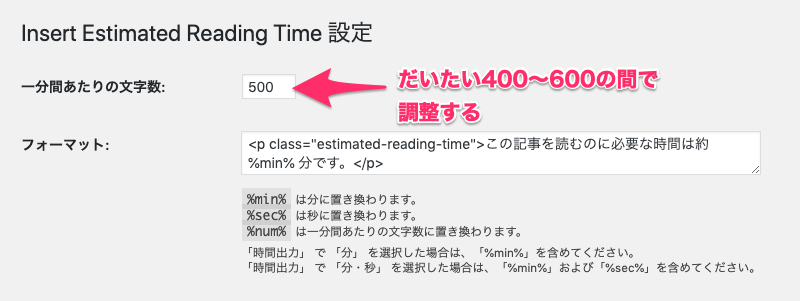
①一分間あたりの文字数:は、初期値は400です。だいたい400〜600の間が目安の文字量になりますので、その辺を参考に値を自由に設定してみてください。

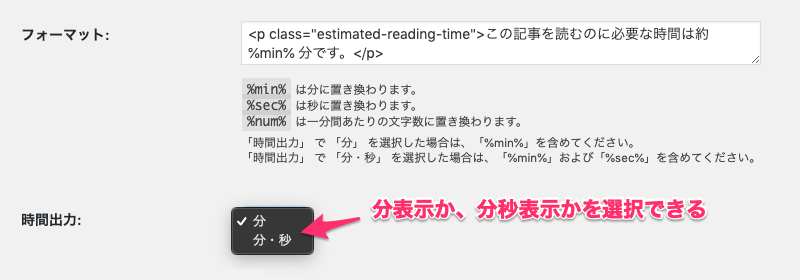
②フォーマット:はブログに表示するテキストの編集です。初期値は
※なお、分秒まで表示する場合は、以下の「時間出力」の設定で「分秒」を選ぶ必要があります。
③時間出力:は上のフォーマット設定とも関連しますが、時間を「分」で表示するか「分秒」まで表示するかを選ぶことができます。

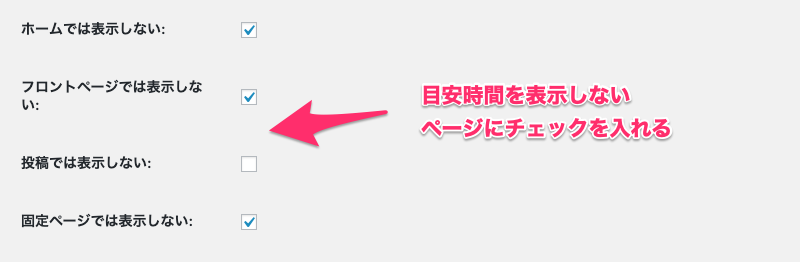
④表示しないページにチェックを入れます。基本は記事紹介ぺージに表示すれば良いので、
フロントページでは表示しない:
固定ページでは表示しない:

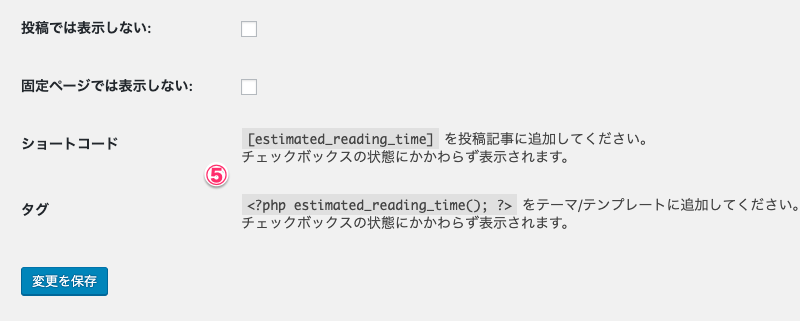
最後の⑤「ショートコード」「タグ」ですが、テンプレートファイルを編集して、目安時間を表示したい場所にショートコードやタグを記述することもできます。しかし、これはsingle.phpなどのPHPファイルを触わる必要があるため、少し難易度が上がります。

また、STORKの子テーマを使っている場合、管理画面のテーマエディターからは子テーマのsingle.phpを編集できないので、親テーマのファイルを子テーマに複製してから操作する必要があります。初心者の方にはちょっとややこしいかもしれませんので、もしカスタマイズする場合は、以下の関連記事で複製の方法も参考にしてもえらえればと思います。
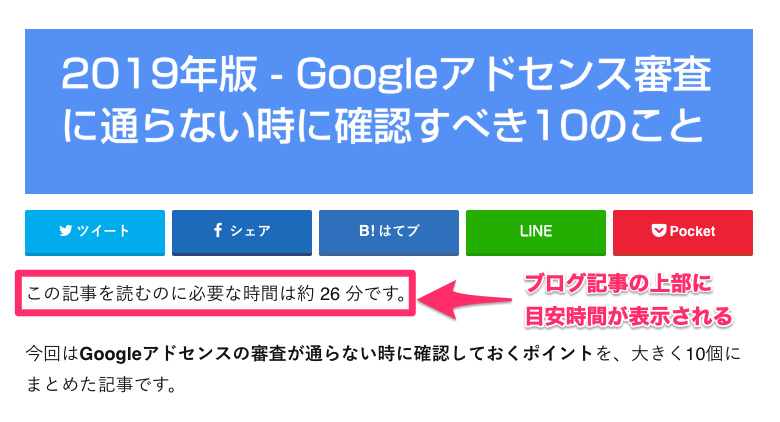
Insert Estimated Reading Timeを使った目安時間の表示
ブログ上では、このように目安時間が表示されるようになります。

テキストに装飾を加える場合、前回のfunctions.phpをカスタマイズする記事同様、管理画面のCSSの編集画面から以下のようなスタイルを追加してみてください。
以上でInsert Estimated Reading Timeの設定は終了です。
なお、目安時間を表示するには他にも「Reading Time WP」というプラグインを使ったり、テーマファイルカスタマイズする方法もありますので、その辺りについてはブログ記事の最後の関連記事リンクから参考にしてみてくださいね★
Insert Estimated Reading Timeプラグインの特徴と使い方のまとめ
最後に、Insert Estimated Reading Timeの特徴と使い方を改めてまとておきます。
- プラグインを有効化するだけで、自動で読了の目安時間が表示される
- 管理画面から1分間に読む文字数の設定や、「この記事は●分で読めます」の日本語の編集も可能
- 秒単位で目安時間を表示することもできる
- 目安時間を表示させないページの設定(除外設定)も可能










































コメントを残す