Contact Form 7はブログにメールフォームを簡単に設置できるWordPressプラグインで、その手軽さとカスタマイズ性の高さから、個人ブログや企業サイトを問わず幅広く利用されています。
ただ、いきなり送信ボタンクリックでメールを飛ばすタイプのメールフォームなので、人によっては「入力内容の確認画面が欲しいよね…」と思うかもしれません。
そこで今回は、Contact Form 7のメールフォームに入力確認のステップを追加するための拡張機能についてご紹介させていただきます。
Contact Form 7 add confirmで確認ステップを追加する
結論から言って、Contact Form 7 add confirmというプラグインを使います。
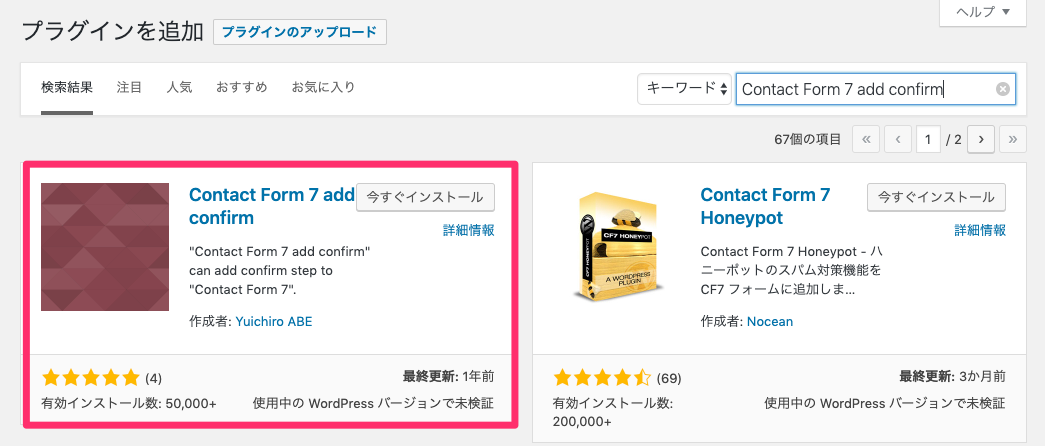
では早速、そのContact Form 7 add confirmの設置と設定方法ですが、まずはWordPress管理画面のプラグインの新規画面でContact Form 7 add confirmを検索します。

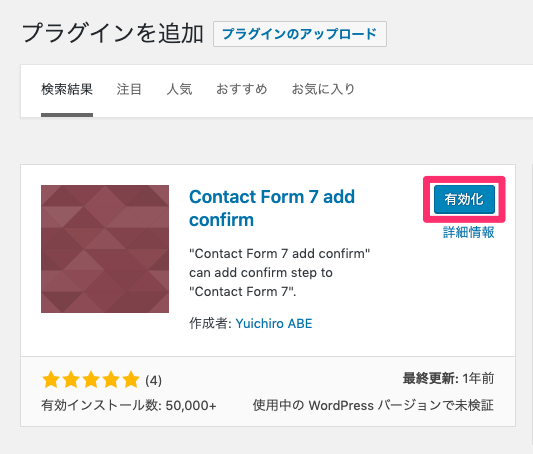
Contact Form 7 add confirmをインストールして有効化します。

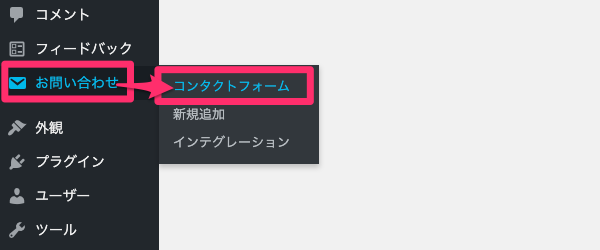
コンタクトフォームの編集へ進むと、

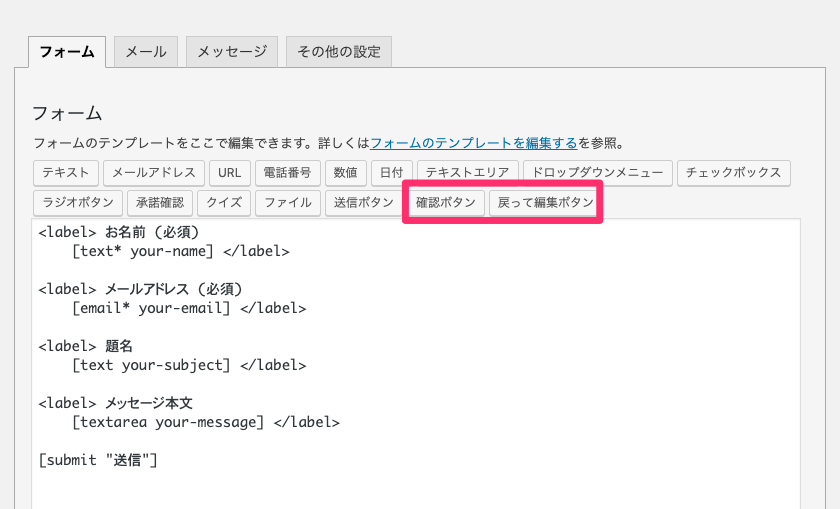
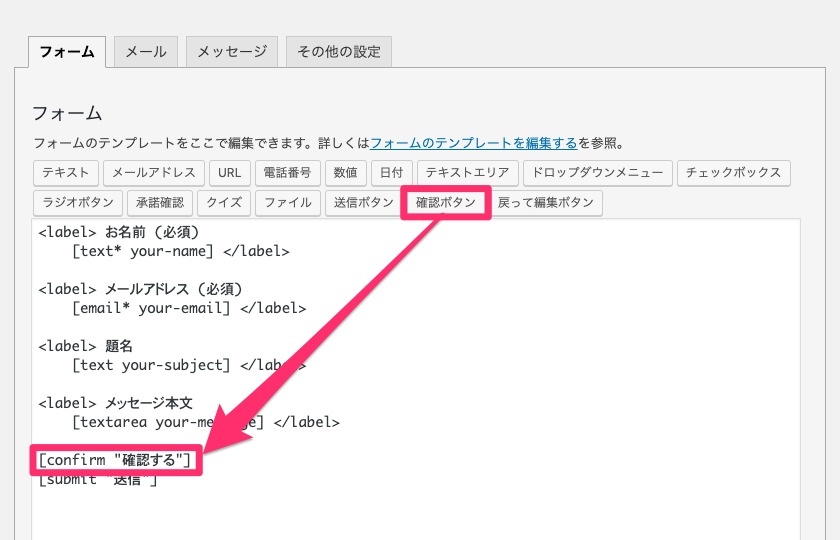
確認ボタンと戻って編集ボタンが増えているので、

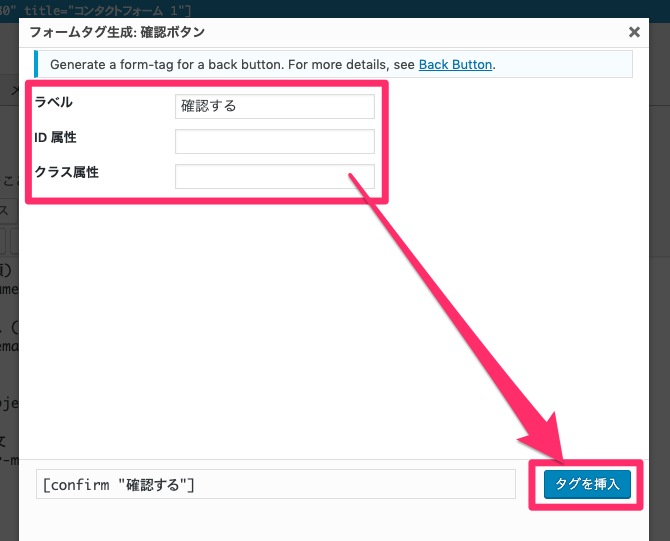
[確認ボタン]のフォームタグを生成して挿入します。

挿入位置は、フォームのソースコードの[submit “送信”]の上で良いでしょう。

ソースコードは以下のようになります。
(コンタクトフォーム1の初期状態のフォームがベースです)
<label> お名前 (必須)
[text* your-name] </label>
<label> メールアドレス (必須)
[email* your-email] </label>
<label> 題名
[text your-subject] </label>
<label> メッセージ本文
[textarea your-message] </label>
[confirm "確認する"]
[submit "送信"]フォームの設置と設定は以上で終了ですので、実際にどんな動きになるのかをメールフォームの画面で確認してみましょう。
Contact Form 7 add confirmで確認ステップの動きの確認
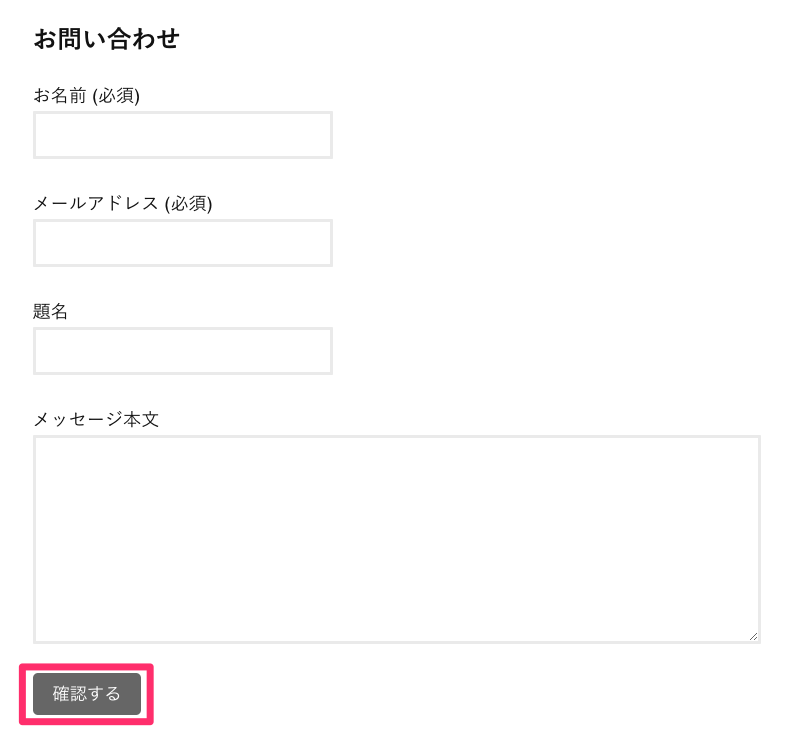
メールフォームを確認すると、Contact Form 7 add confirmプラグインを入れる前は「送信」ボタンだったところが「確認する」ボタンに変わります。

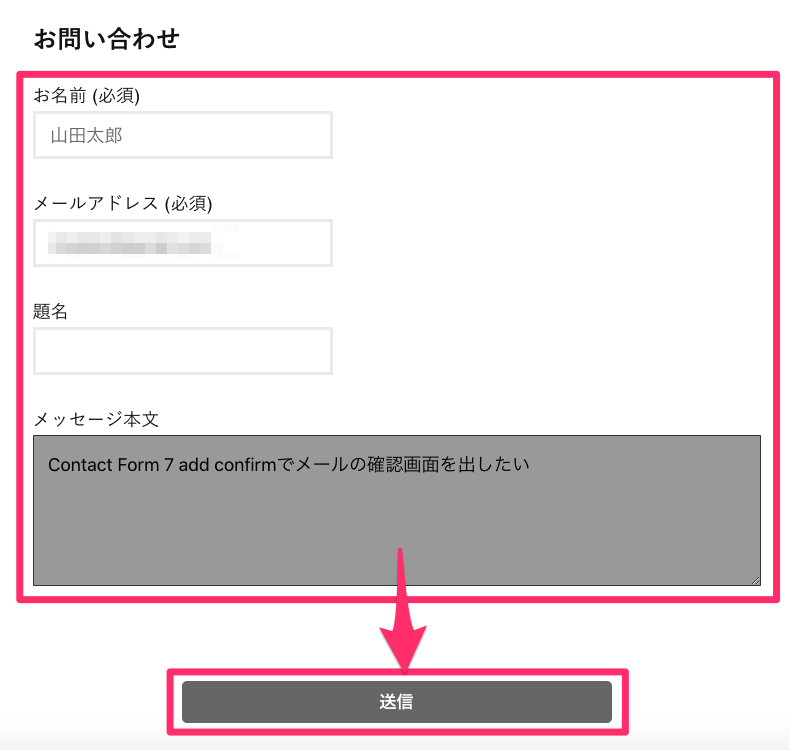
「確認するボタン」をクリックすると、フォーム部分はdisabled(入力選択不可状態)になって、メール送信前に入力内容を確認することができるので、問題なければ「送信」ボタンをクリックします。

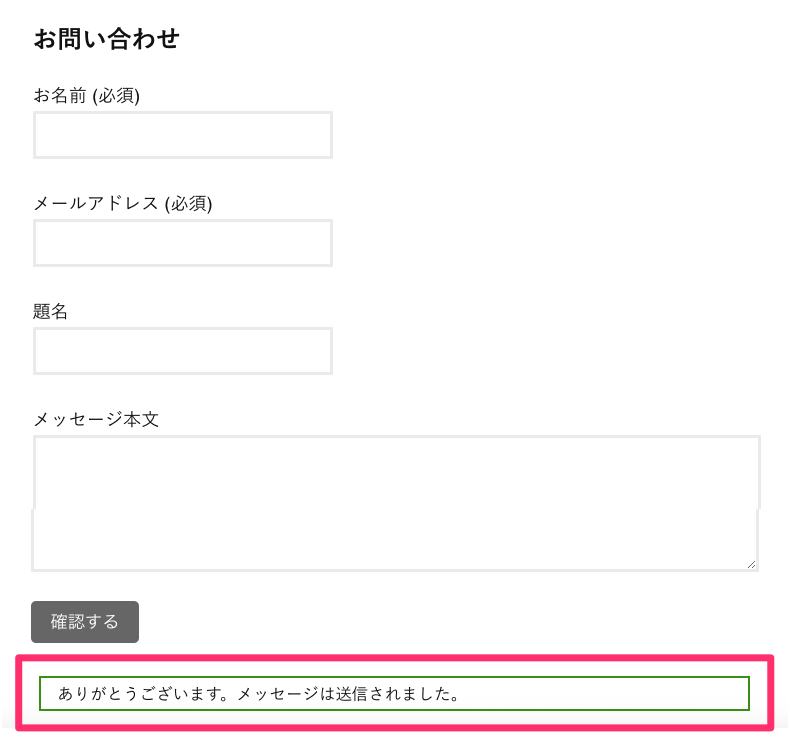
「ありがとうございます。メッセージは送信されました。」と表示されればOKです。

これでContact Form 7に入力確認ステップを追加する手順は完了です。
今回のContact Form 7 add confirm以外にも、Conctact Form 7のカスタマイズを色々と紹介していますので、下の関連記事から参考に見ていただければと嬉しいです★
WordPressのContact Form 7で入力内容の確認画面を表示する方法のまとめ
最後に、WordPressのContact Form 7で入力内容の確認画面を表示する方法のポイントを以下にまとめておきます。
- Contact Form 7のメールフォームに確認ステップを追加するには、Contact Form 7 add confirmプラグインを利用すると楽
- Contact Form 7 add confirmを使うと、コンタクトフォーム編集画面で「確認する」ボタンのフォームタグが利用できるようになる







































コメントを残す