Google Analyticsでプロパティを追加する方法をまとめました。
Google AnalyticsはGoogleが提供する無料のアクセス解析ツールで、ブログのどのページがどのくらいページビューがあるとか、どれくらいの時間滞在してもらっているとか、直帰率は何%かなどのデータを確認することができます。また、どんな経路で流入してきたユーザーがコンバージョンに繋がったのかといった測定も可能で、しかもGoogleの他のさまざまなツールとの連携もスムーズにできるという、かなり高機能なツールなんです。
今回はそのGoogle Analyticsに使うにあたり、最初のステップであるサイトの登録をする(プロパティ追加)方法と、Googleウェブマスターツール(現サーチコンソール)と連携のまとめ記事になります。
目次
Google Analyticsでプロパティの追加
以下のURLからGoogle Analyticsへアクセスします。
https://analytics.google.com/analytics/web/#/

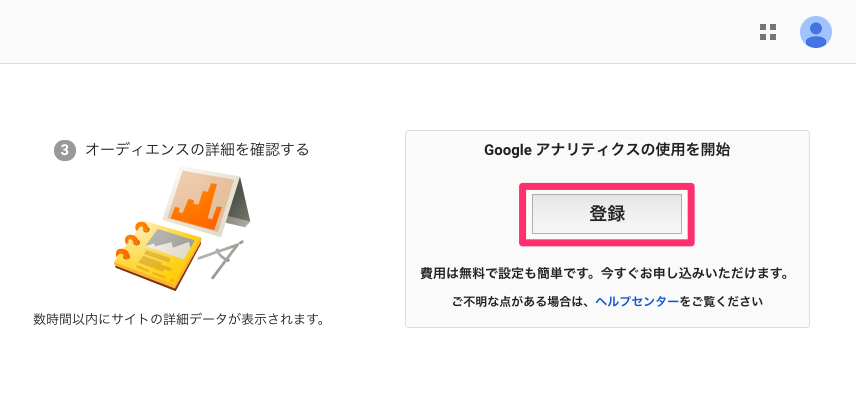
Google アナリティクスの使用を開始から「登録」ボタンをクリックします。

新しいアカウントの作成
今回はブログにGoogle Analyticsのトラッキングコードを追加する手順で進めます。

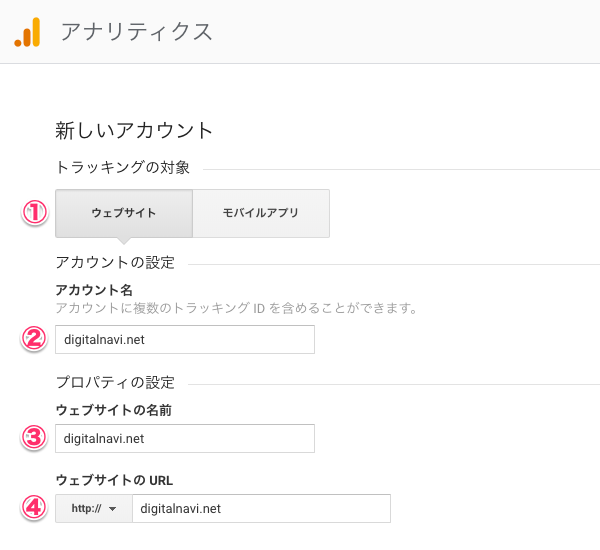
①まずはトラッキングの対象を「ウェブサイト」にします。
②アカウント名は管理しやすい名称にしておきます。
③プロパティ設定のウェブサイトの名前は、今回のトラッキングコードを仕込むブログのドメイン名とかにしておくとわかりやすいでしょう。
④同じくプロパティ設定のウェブサイトのURLはブログのURLを入力します。
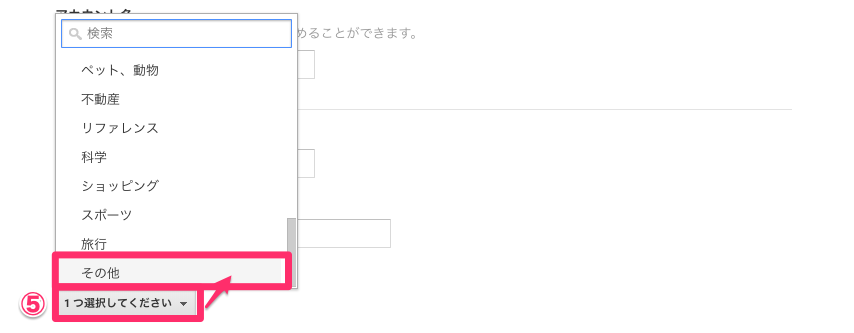
⑤業種を選ぶところがありますが、該当するものがなければ「その他」でOKです。

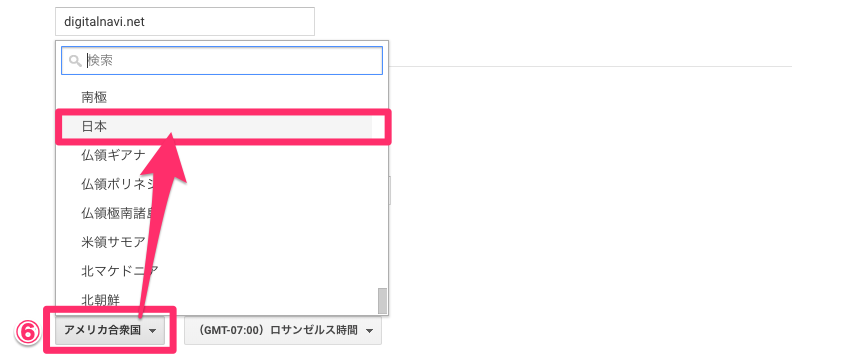
⑥レポートのタイムゾーンは「日本」を選択します。
(タイムゾーンは自動で表示されます)

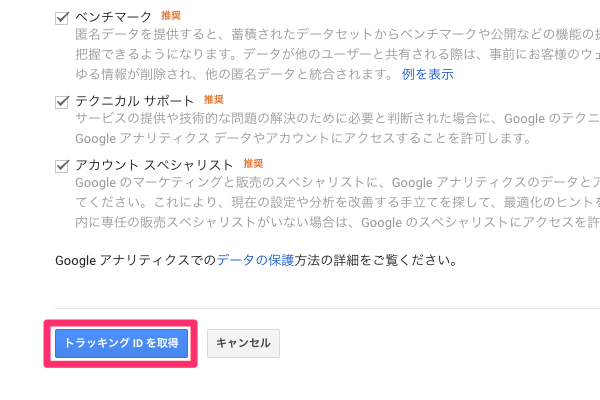
最後に、ページ下部の「トラッキングIDを取得」ボタンをクリックします。

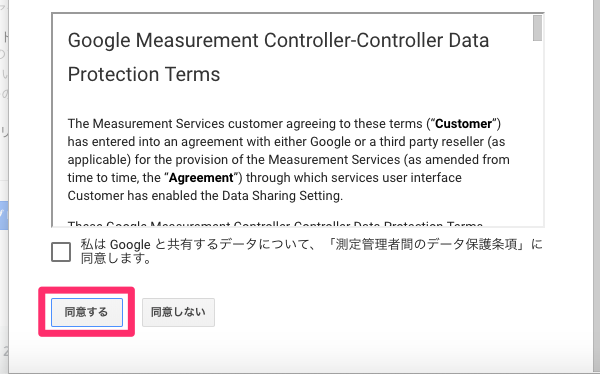
利用規約などを確認して「同意する」ボタンをクリックします。

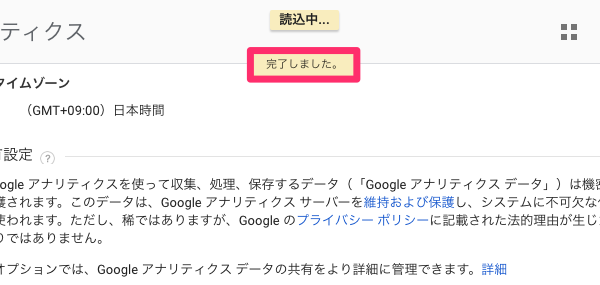
完了しました。と表示されたら、そのままトラッキングコードの取得を行います。

トラッキングコードの取得
プロパティの追加が終わればそのままトラッキングコードの取得に進みます。
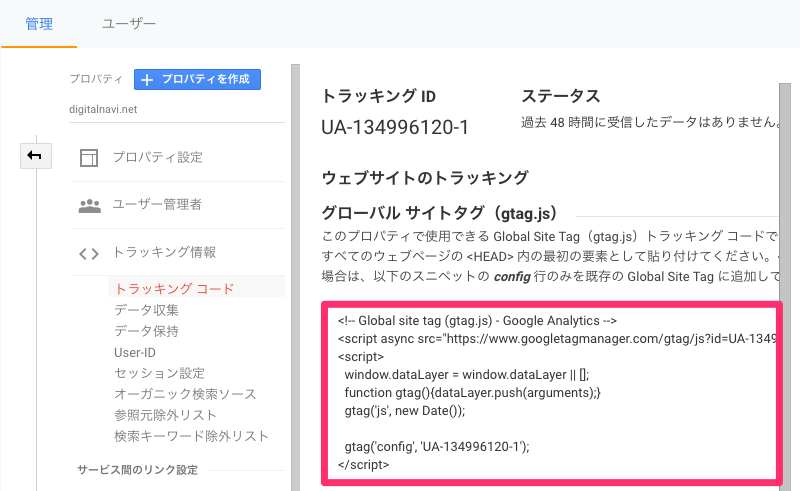
ウェブサイトのトラッキングの欄に以下のようなグローバル サイトタグ(gtag.js)が表示されますので、

<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag(‘js’, new Date());
gtag(‘config’, ‘UA-134996120-1’);
</script>
STORKのテーマを使っているWordPressは、管理画面のテーマカスタマイズのページからアナリティクスタグを簡単に設定することができます。具体的な方法は以下の関連記事で紹介していますので、ぜひ参考にしてみてください。
上記の手順でトラッキングコードの取得を終わりですが、Googleタグマネージャーを使っているブログであればその設定を行なったり、ウェブマスターツール(現サーチコンソール)と連携することができたりします。
この記事では、サーチコンソールとの連携のみ方法を紹介しますので、ぜひ参考にしてみてください。
※サーチコンソールの使い方などは、こちらも別記事でまとめています。
Googleウェブマスターツール(サーチコンソール)との連携
新規作成したGoogle Analyticsのプロパティとウェブマスターツール(サーチコンソール)との連携方法をご紹介します。
この連携により、検索クエリやデバイスなどAnalyticsの画面からでもサーチコンソールの分析も行うことができるようになります。連携も2〜3分もあればできるほど簡単ですので、是非やっておくことをオススメします。
なお、連携後の具体的な画面の説明や便利な使い方などは別記事で紹介します。
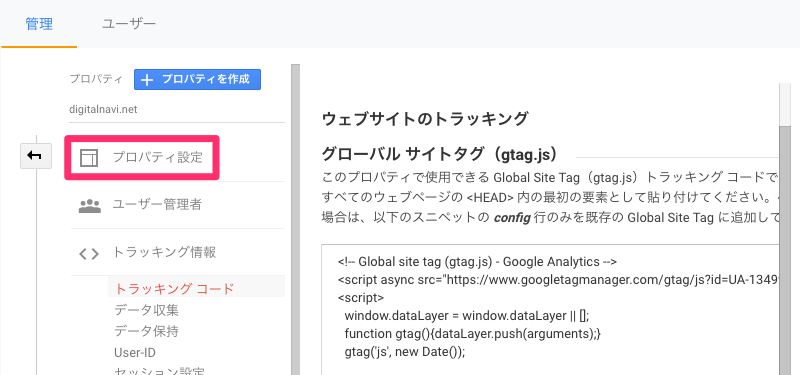
Google Analyticsのプロパティ設定ページに進み、

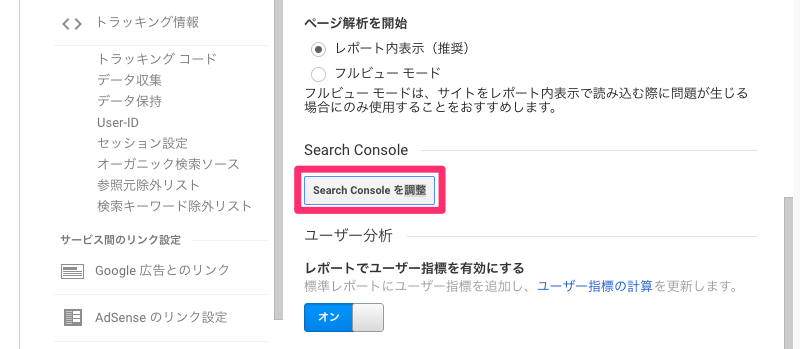
ページ下部のSearch Consoleの「Search Console を調整」ボタンをクリック

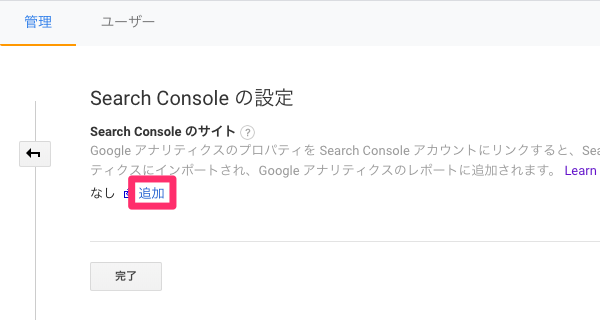
Search Console の設定ページで「追加」リンクをクリックします。

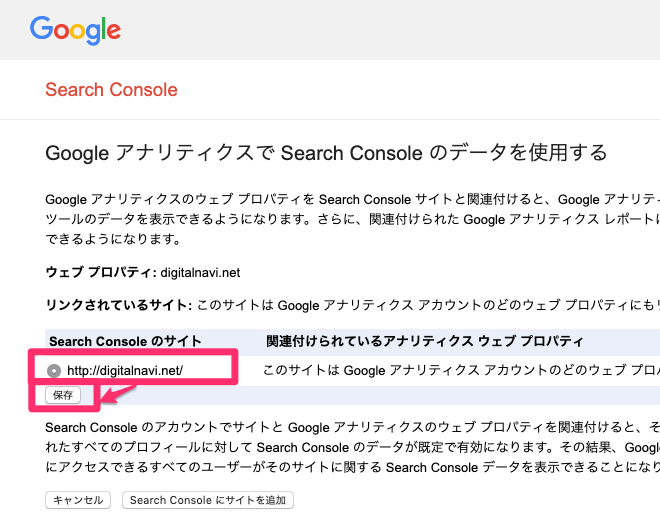
サーチコンソールの画面に移動しますので、
Google アナリティクスで Search Console のデータを使用する
の中から関連するデータを選んで「保存」ボタンをクリックします。

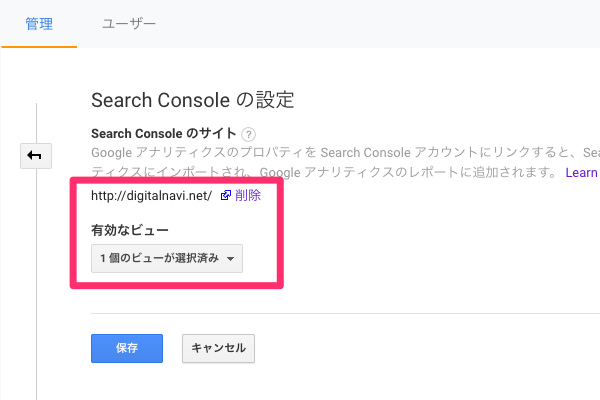
アナリティスク画面に戻ってページを更新し、
有効なビュー:1 個のビューが選択済み
と表示されれればOKです。

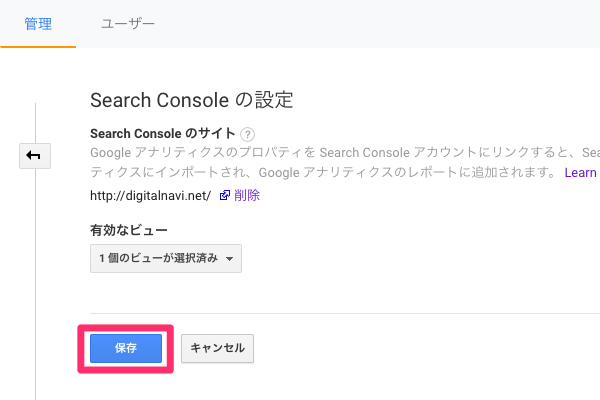
あとは、ページ下部の「保存」ボタンをクリックします。

これでAnalyticsとウェブマスターツール(サーチコンソール)の連携も完了です★
Google Analyticsでのプロパティ追加やサーチコンソール連携方法のまとめ
今回はAnalyticsのプロパティの追加やトラッキングコードの取得、サーチコンソールとの連携についてまとめました。最後にポイントを簡単にまとめました。
- アカウントの設定項目はドメイン名など分かりやすい名前で登録しておくと、あとで複数ブログを管理する上でもわかりやすい
- サーチコンソールでブログの登録をしていれば、アナリティクスとサーチコンソールの連携はやっておく方がオススメ








































コメントを残す