STORKのテーマを使ったWordPressでヘッダーやフッターにメニューを表示する方法をご紹介します。また、ヘッダーとフッターで別々のメニューを表示させる方法についても合わせてまとめた記事になっていますので、ぜひ参考にしてみてください。
多くのWordPressテーマでは、管理画面からヘッダーやフッターのメニューをコントロールできるようになっています。STORKも例外ではありませんので、今回の記事ではメニューを作成する流れに加えて、ヘッダーにはカテゴリーのリンクを、フッターにはプライバシーポリシーやお問い合わせなど固定ページへのリンクを出すという例で進めます。
目次
WordPressでメニューを作成する流れ
まずはWordPressの管理画面で行うメニューの作成手順からご紹介します。
- メニューを新規作成する
- ❶で作成メニューに、カテゴリーや固定ページのリンク(メニュー項目)を追加していく
- ❷で追加したメニュー項目の表示名を変えたり、並び順を変更する
- ❸で作成したメニューを、どの位置のメニューとして使用するかを決める
概ねこんな感じです。文字で書くと複雑な手順に見えますが、実際に操作してみるとすごくシンプルで簡単なので、以下で具体的な操作手順をみていくことにします。
STORKでヘッダーメニューの表示とカスタマイズする
まずはメニューを新規に作成するところからですが、例として「ヘッダーメニュー」を作っていくことにします。
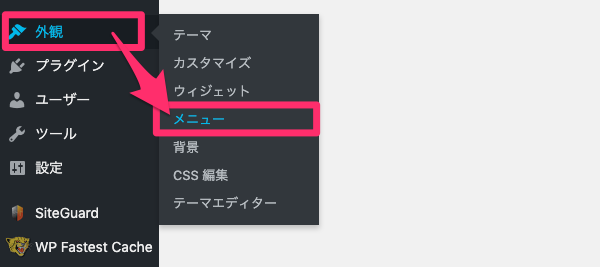
WordPress管理画面の「外観」から「メニュー」へ進みます。

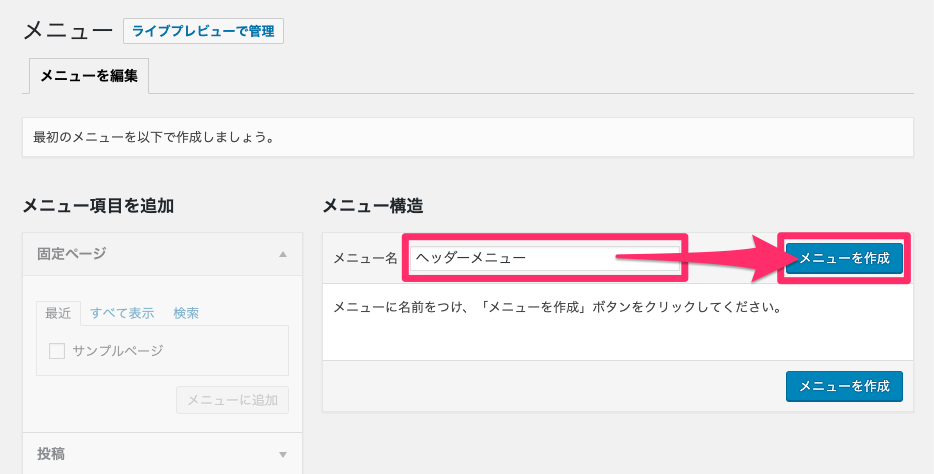
新規にメニューをしますので、メニュー構造のメニュー名の部分に管理しやすいメニューの名前を入れ、「メニューを作成」ボタンをクリックします。

例えば、ヘッダーに表示させるメニューだったら「ヘッダーメニュー」とかにしておくと分かりやすいでしょう。
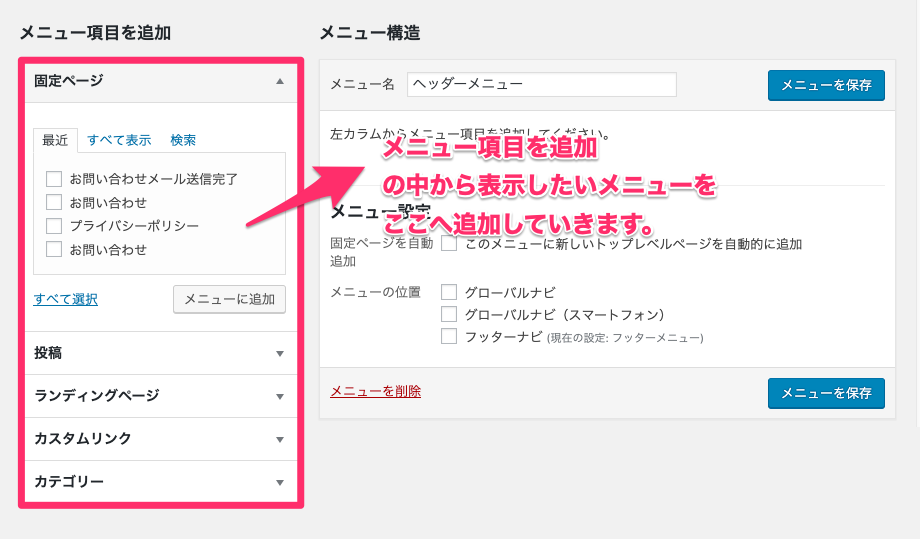
続いて、作成したヘッダーメニューに、何のメニューリンクを表示させるかを決めます。これは画面左側の「メニュー項目を追加」の中から選んでいくことができます。

STORKテーマの場合、「メニュー項目を追加」は以下のように5つに分類されています。
投稿
ランディングページ
カスタムリンク
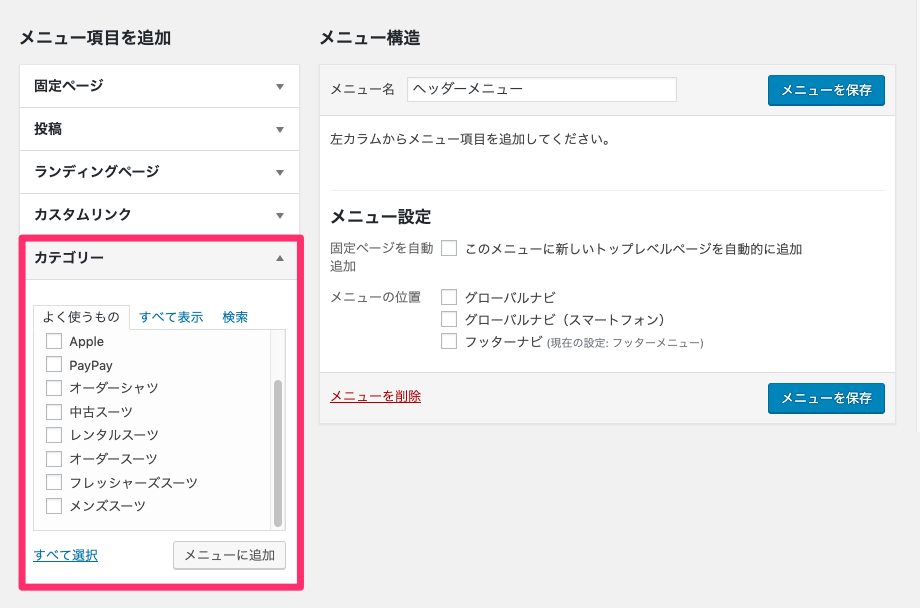
カテゴリー
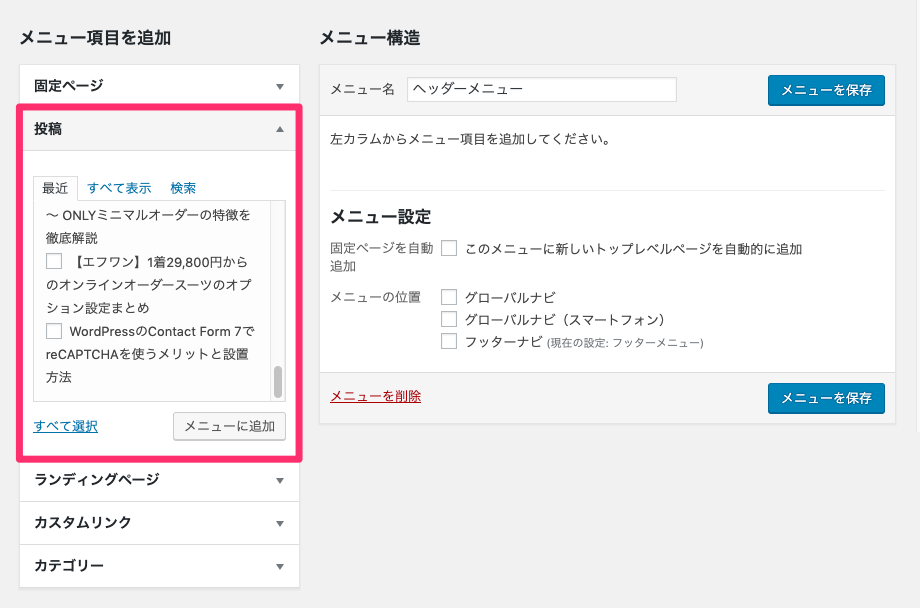
例えば、固定ページや投稿、ランディングページ、カテゴリーであれば、すでに管理画面で登録されているページや記事のリストが表示されます。投稿であれば記事の一覧が表示され、

カテゴリだとこんな感じです。
(「すべてを表示」をクリックすれば全てのデータを確認することができます)

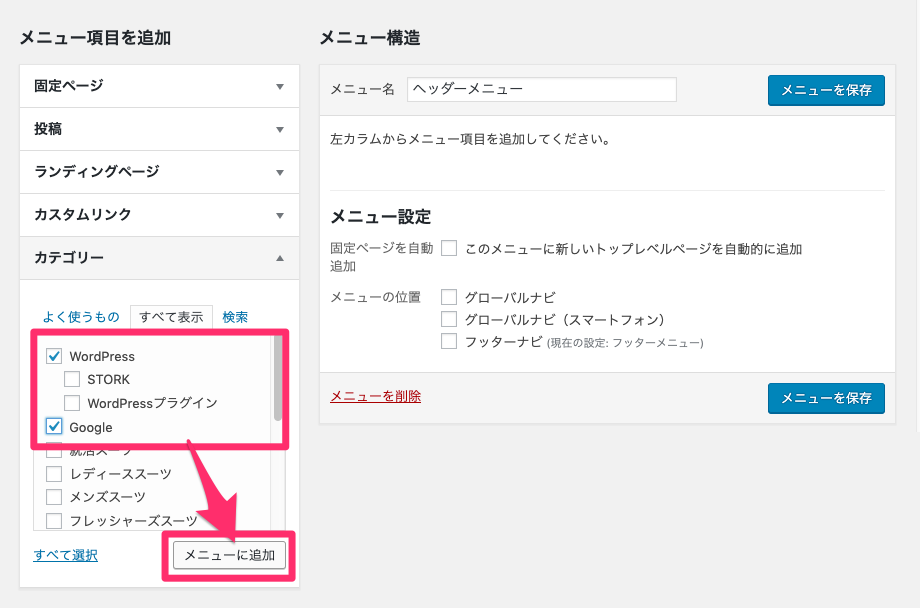
なので、ヘッダーメニューに表示させたいものがあればチェックを入れて、「メニューに追加」ボタンをクリックします。

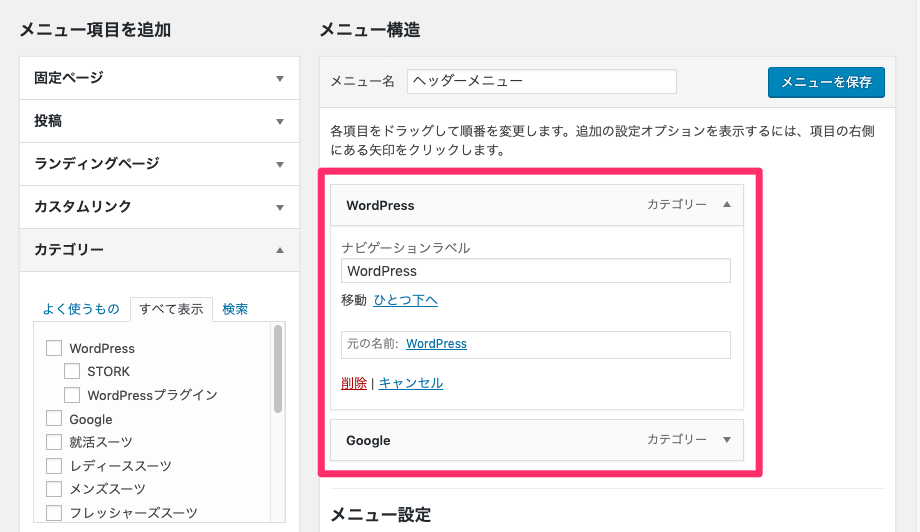
こんな感じでメニューに追加されたので、あとは必要に応じて「ナビゲーションラベル」でブログに表示するメニュー名を変えたり、「表示順」を入れ替えたりしてみてください。

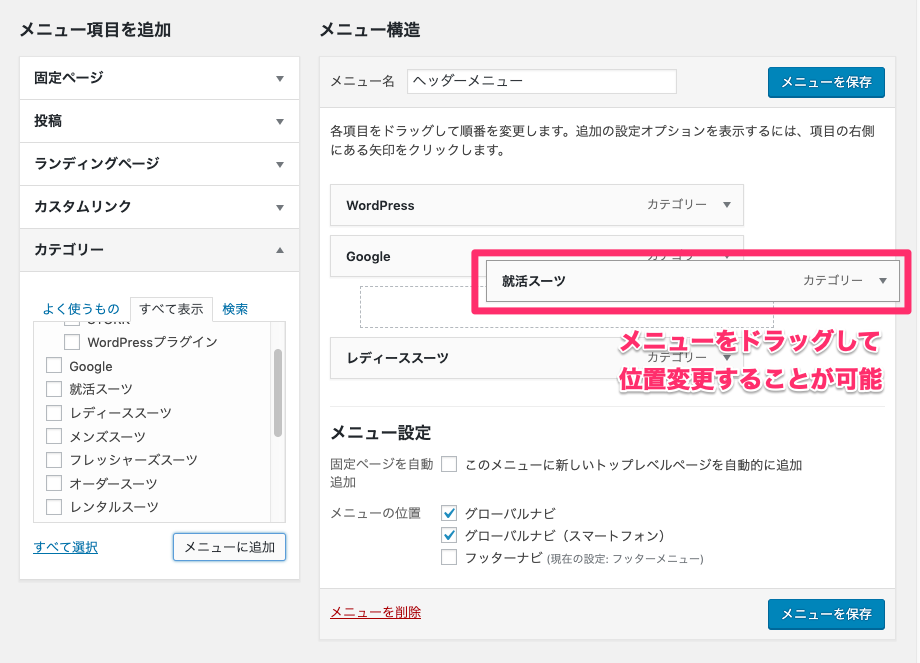
表示順の入れ替えは、メニューをドラッグして動かすこともできるので、メニューがいっぱいある場合はこっちの方が早いかもです。

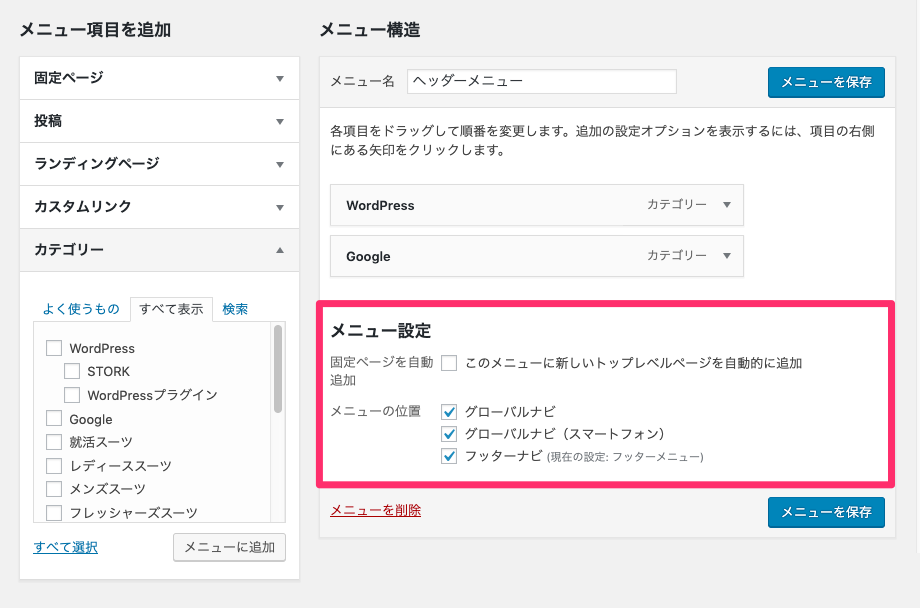
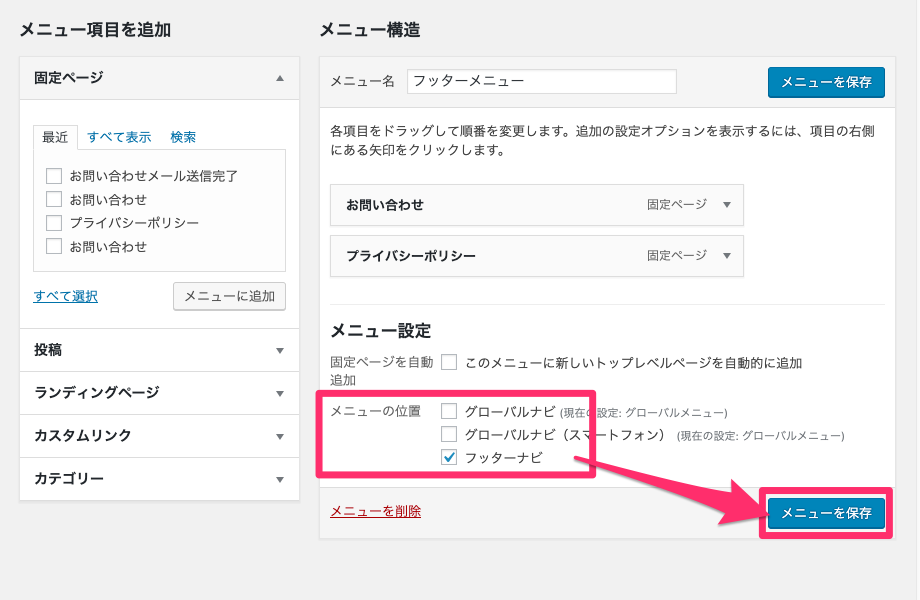
最後に、メニュー設定の部分で、このメニューをどこの位置に表示させるかを決め、「メニューを保存」ボタンをクリックします。

STORKの場合、以下の3つのメニュー位置が最初から用意されていますので、ヘッダーメニューの場合は「グローバルナビ」にしておきましょう。
グローバルナビ(スマートフォン)
フッターナビ
※ちなみに、全部チェック入れると、上記で設定したメニューがヘッダーにもフッターにも表示されるようになります。
ブログを見ると、こんな感じでメニューが表示されます。

以上、ここまでヘッダーメニューを例に、WordPresでの基本的なメニューの作成方法をご紹介しました。次は、ヘッダーとフッターで別々のメニューリンクを表示させる方法のまとめをします。
STORKでヘッダーとフッターで別々のメニューを表示する
手順としては、基本的に上記のヘッダーメニュー作成と同じです。
先に手順をざっと書くと、「フッターメニュー」としてメニューを新規作成し、メニューの表示位置を「フッターナビ (現在の設定: フッターメニュー)」に指定してあげるだけです。
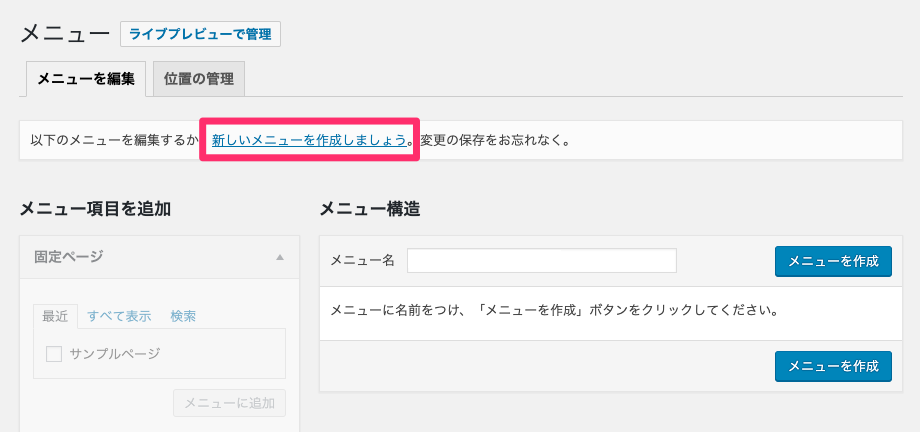
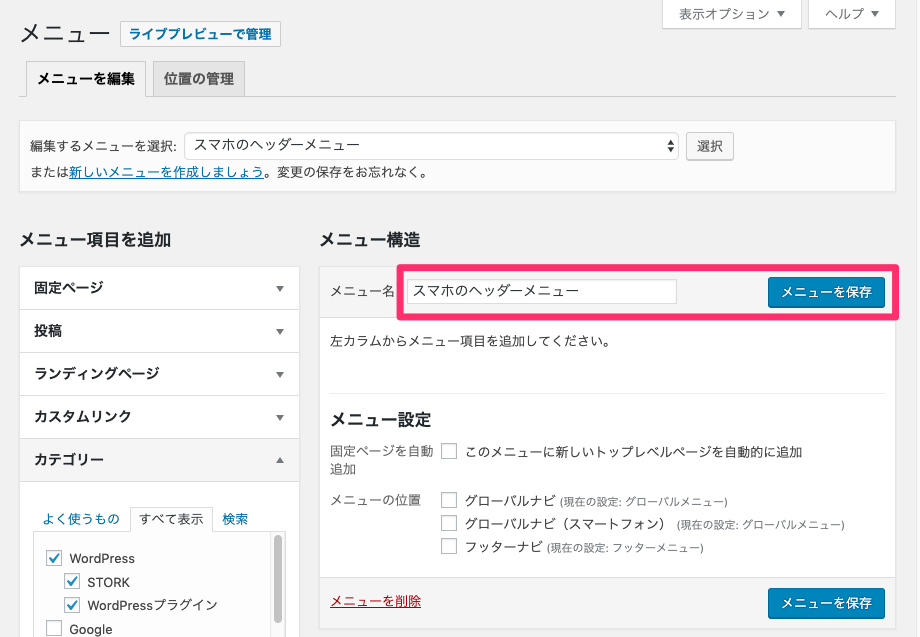
メニューを編集のタブ内で「新しいメニューを作成しましょう」のリンクをクリックして、

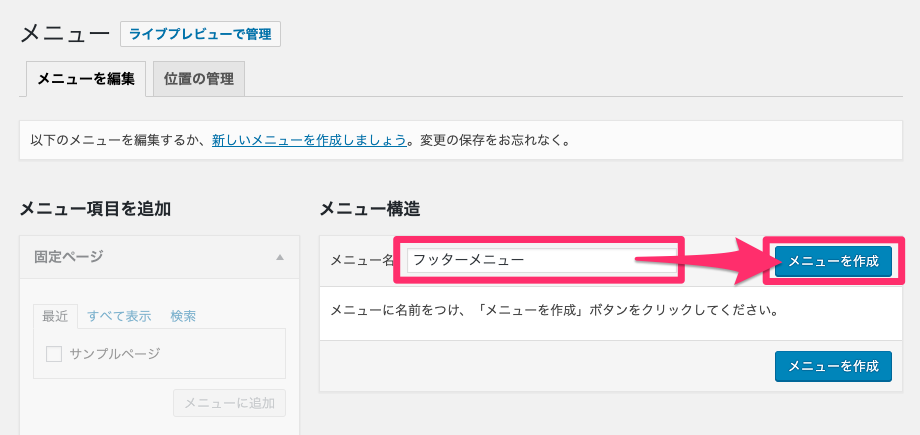
メニュー名は「フッターメニュー」とかにして「メニューを作成」ボタンをクリックします。

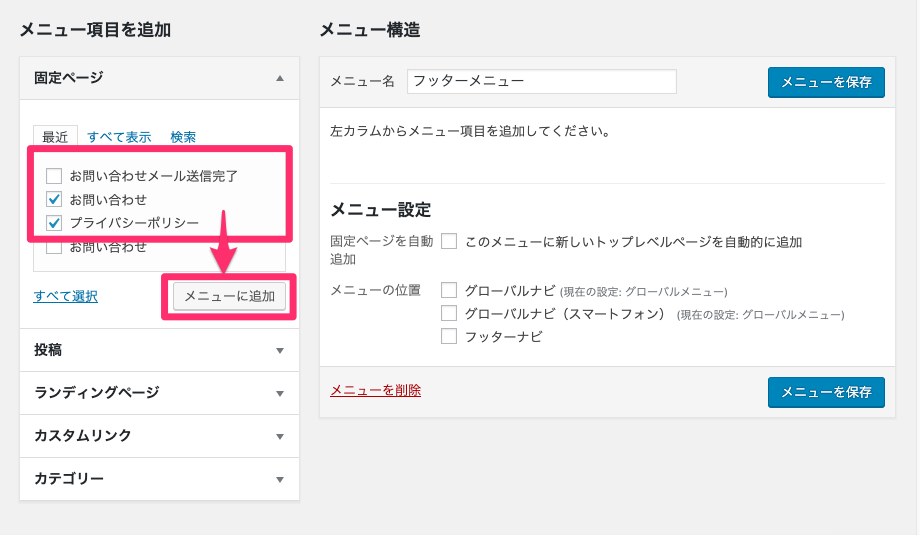
メニューが作成できたら、メニュー項目を追加の中からフッターメニューに表示させたいメニューを選びます。

あとはメニュー設定の部分で「フッターナビ」にチェックを入れて、「メニューを保存」ボタンをクリックします。

このように、ブログのフッターにメニューが表示されました。

スマホ場合もメニューを変えたい
これも上記のヘッダーとフッターでメニュー表示を変える手順と同じです。
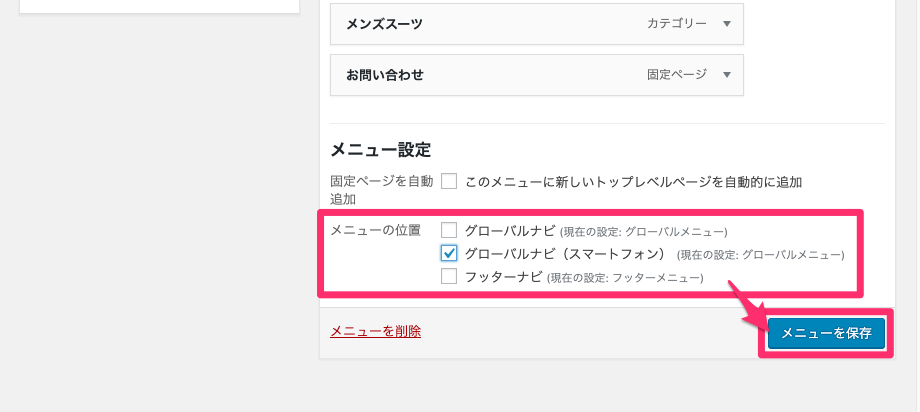
「スマホのヘッダーメニュー」のようなメニューを新規で作成し、

メニューの表示位置を「グローバルナビ(スマートフォン)」にします。

スマホのヘッダーメニューはこんな感じで表示されます。

その他チェックしておきたいメニューの設定や便利な使い方について
ここまでSTORKテーマを使ったメニューの管理と表示方法をご紹介してきましたが、いくつか他にもチェックしておきたいポイントや設定があるので、その辺りは別の関連記事としてまとめました。
具体的には親子構造でメニューを表示したり、カスタムリンクの用途や使い方であったり、ヘッダーメニューに英語のメニュー名を併記したい場合の設定などを中心にまとめていますので、合わせて参考にしてもらえると幸いです★
STORKのWordPressでヘッダーとフッターで別々のメニューを表示する方法のまとめ
最後に、WordPressのメニューの管理と、ヘッダーとフッターで別々のメニューを表示する方フローを以下にまとめておきます。
- 管理画面でメニューを新規作成
- ❶で作成メニューに、カテゴリーや固定ページのリンク(メニュー項目)を追加
- ❷で追加したメニュー項目の表示名を変えたり、並び順を変更
- ❸で作成したメニューを、どの位置で使うか(ヘッダーやフッター)を選択






































コメントを残す