WordPressのログイン画面にアクセスすると、画面上部にWordPressのロゴマークが表示されます。
WordPressで作られたブログやサイトは基本、どれも同じデザインのログイン画面なので、このロゴマークを変えて、他と差別化するようなことが結構あります。
そこで今回は、ログイン画面に表示されたWordPressのロゴを、別の画像に変更する方法について紹介させていただきます。
WordPressのログイン画面でロゴ画像を変更する
テーマ内のfunctions.phpを編集します。
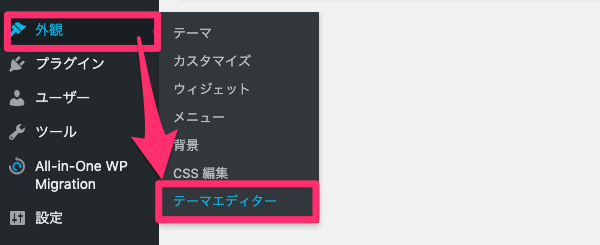
STORKのテーマであれば「外観」>「テーマエディター」へ進み、

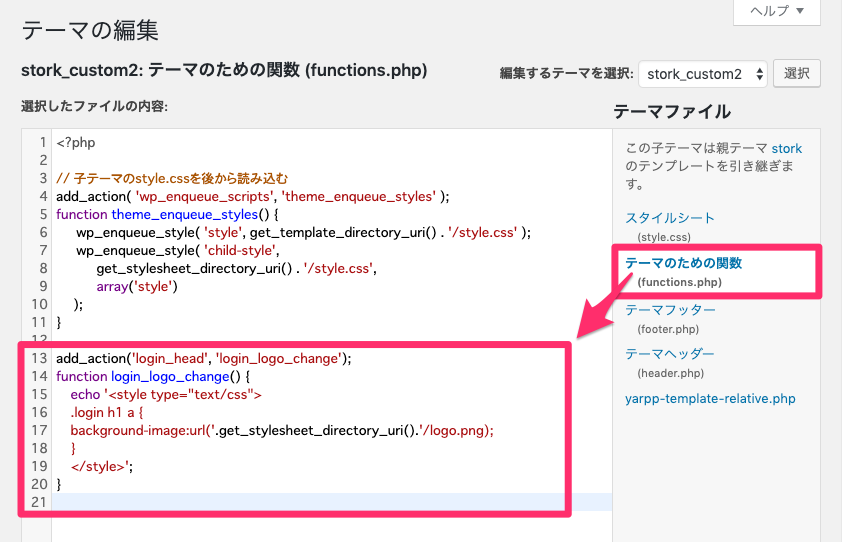
テーマのための関数(functions.php)を選択して、

以下のような記述を追加してください。
add_action('login_head', 'login_logo_change');
function login_logo_change() {
echo '<style type="text/css">
.login h1 a {
background-image:url('.get_stylesheet_directory_uri().'/logo.png);
}
</style>';
}
5行目のbackground-imageに、ロゴ画像ファイルのURLを指定します。
・・・
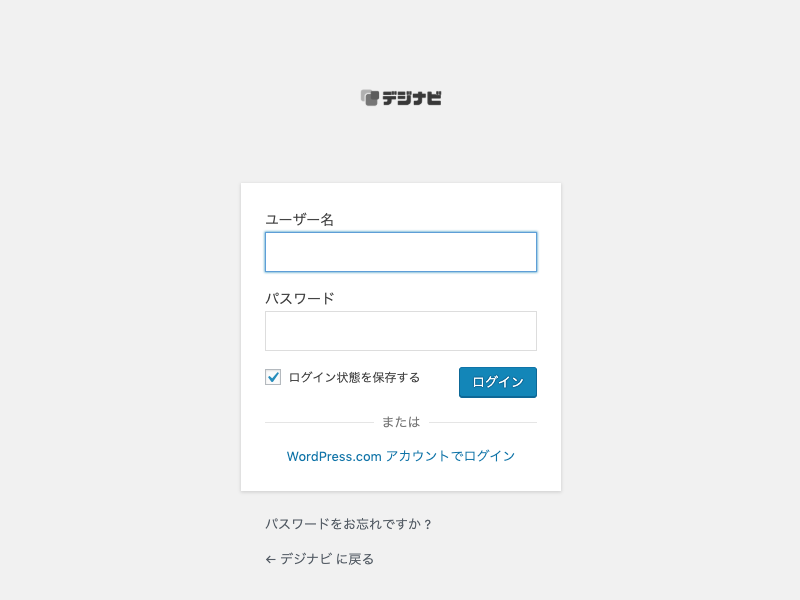
すると、ログイン画面がこのようなイメージに変わります。

ちょっと画像が小さく表示されているので、サイズを変更したいですね。
ログイン画面のロゴ画像のサイズを指定する場合
上記のコードで画像だけ入れ替えると、どしても表示サイズが合わない場合があります。
その時は.login h1 aのクラスにwidth、height、background-sizeを指定することで、希望通りのサイズで表示させることができます。
具体的にはこのようなソースコードです。(値は参考まで)
add_action('login_head', 'login_logo_change');
function login_logo_change() {
echo '<style type="text/css">
.login h1 a {
width:300px;
height:70px;
background-image:url('.get_stylesheet_directory_uri().'/logo.png);
background-size:100%;
}
</style>';
}
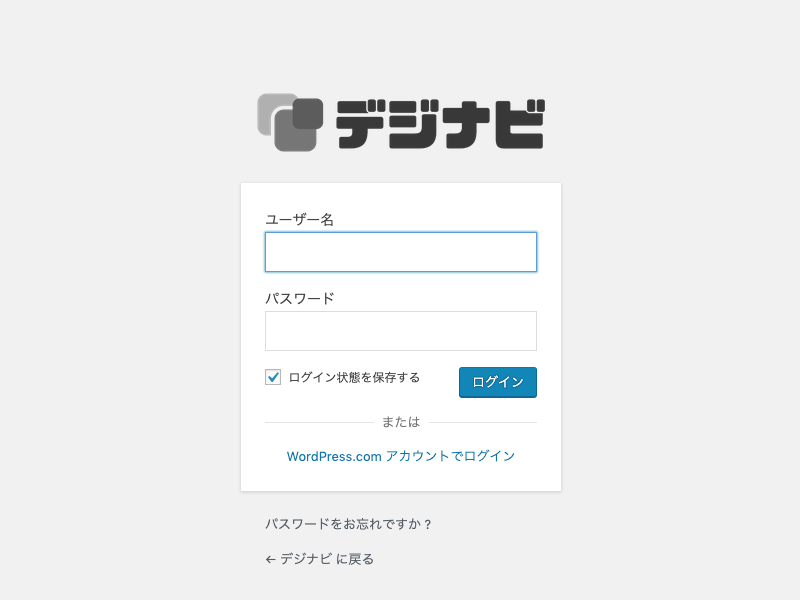
5行目から8行目にかけての幅や高さの値、そしてbackground-sizeの値をうまく調整することで、ジャストフィットさせることができるので、ぜひ試してみてください★

ロゴが変わるだけだ、ログイン画面の印象がだいぶ違って見えますね★
width、heightだけ指定しても、ロゴが希望のサイズで表示されなかったので、background-size:100%で原寸表示するような調整を入れています。ちなみに、今回の記事で使用したロゴは、LOGASTERで作成したサンプルロゴです。
スモールサイズのロゴであれば、アカウント登録するだけで、無料で作成可能。
しかも、デザインバリエーションが膨大にあるので、
きっとイメージ通りのロゴイメージが見つかるんじゃないかと思います★







































別のテーマ(親テーマ)を使う場合は、画像のパスは
get_template_directory_uri()になります。