WordPressのブログ記事をTwitterやFacebookに自動連携できる、Jetpackの「パブリサイズ共有」機能。SNSアカウントをお持ちのブロガーさんであれば、ぜひ使っておきたい便利な機能なんですが、少し残念な点を挙げると、カスタム投稿タイプの記事には対応していないということ。
STORKのテーマを使っていれば、カスタム投稿タイプって「ランディングページ」が該当しますが、これらの記事にもパブリサイズ共有機能を対応させたいですよね?
ということで今回は、テーマファイルのfunctions.phpを編集して、カスタム投稿タイプの記事にも、Jetpackのパブリサイズ共有を有効にする方法を紹介させていただきます。
Jetpackのパブリサイズ共有機能を使う
以下の関連記事で紹介している方法で、Jetpackのパブリサイズ共有機能をONにしてください。
Jetpackのパブリサイズ共有をカスタム投稿タイプにも有効にする
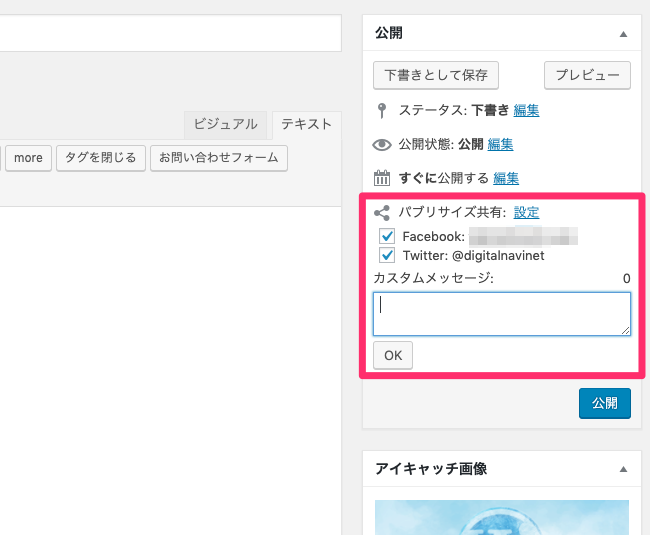
パブリサイズ共有機能をONにして、STORKのランディングページの投稿画面に進んでも、「公開」ボックスの中にパブリサイズ共有のメニューは表示されません。

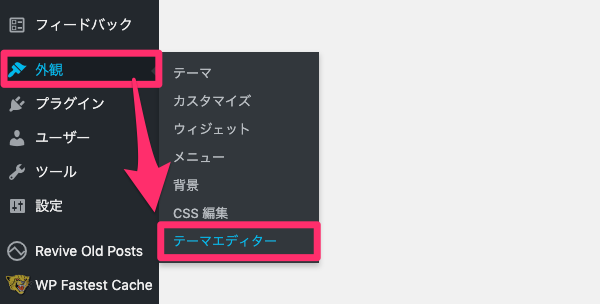
なので、管理画面左メニューの「外観」>「テーマエディター」へ進み、

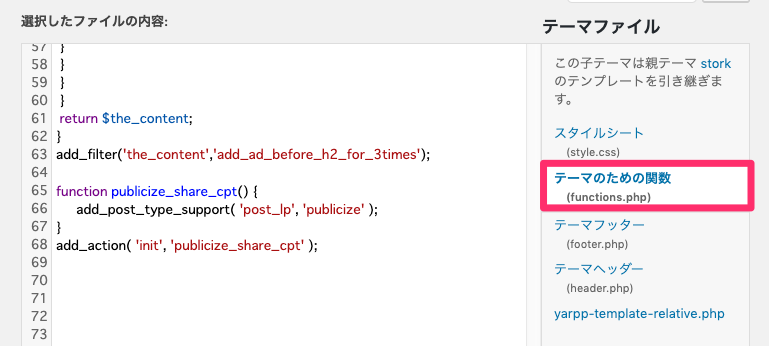
テーマのための関数(functions.php)を選択して、

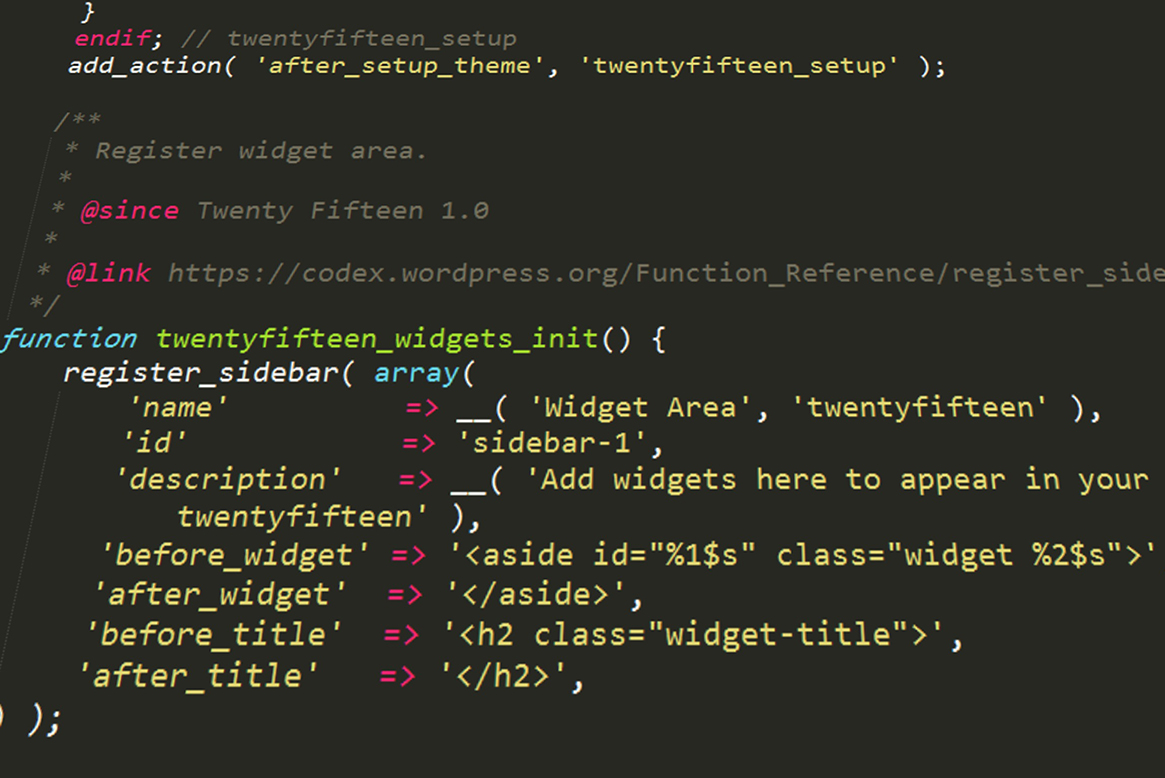
以下の記述を追加します。
function publicize_share_cpt() {
add_post_type_support( 'post_lp', 'publicize' );
}
add_action( 'init', 'publicize_share_cpt' );
2行目のpost_lpは、対象となるカスタム投稿タイプのスラッグです。
STORKのテーマでは「ランディングページ」というカスタム投稿が標準装備されており、そのスラッグがpost_lpであるため指定しています。
ここは、ご利用のブログに合わせてスラッグを変更してみてください。
これでランディングページの投稿画面に戻ると、パブリサイズ共有のメニューが表示されるかと思うので、確認してください。

このブログでは、他にもコンタクトフォームやメールフォロワーの登録ができる購買機能など、Jetapckで使える全機能を解説した関連記事を用意していますので、こちらも合わせてチェックしてもらえればと思います。
最後までよんでいただき、ありがとうございました★