前回の記事ではWordPressのメニュー管理の基本的な使い方と、ヘッダー、フッター、スマホのヘッダーの各メニューで表示内容を変える方法を紹介しました。
今回はもメニュー管理の続きの記事ではありますが、もう少し踏み込んだ内容でこれだけはやっておきたいという設定や便利な使い方についてまとめましたので、参考にしてもらえると嬉しいです。
目次
WordPressの「メニュー」でやっておきたい設定と便利な使い方
こんなラインナップで進めます。
- 親子構造でメニューを表示する
- カスタムリンクの用途や使い方
- 英語のメニュー名を併記したい
- メニューのリンクを新規ウィンドウで開きたい
では1つずつ見ていきます。
親子構造でメニューを表示する
メニュー構造に追加されたメニューを親子構造で表示する方法です。
カテゴリーは親子構造(親カテゴリー、子カテゴリー)ってあると思うんですが、この親子構造のままチェックを入れてメニューを追加しても、全部同じ階層(親)で並んでしまいます・・・
これをヘッダーやフッターメニューでも親子構造を保持したまま表示するにはどうすればいいか?ですが、方法は2つあって、
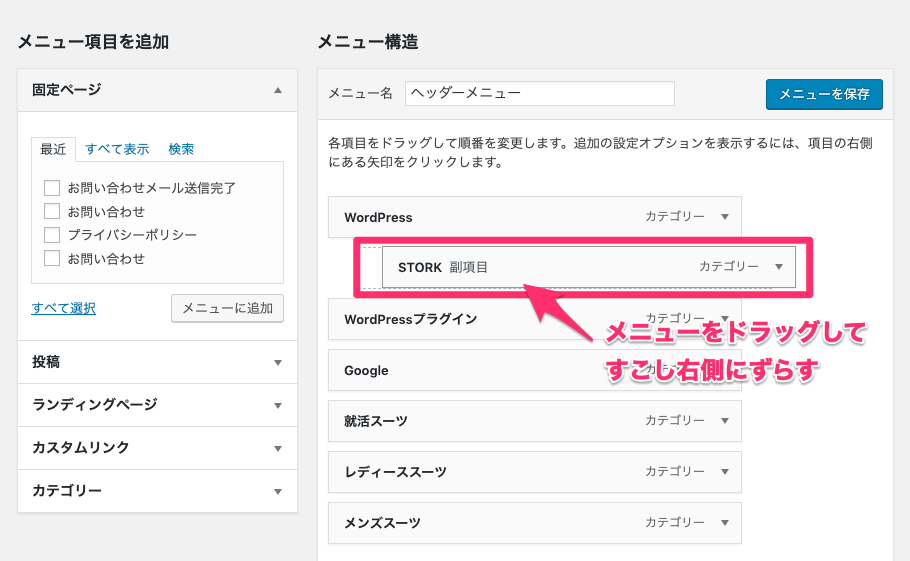
まず1つ目は、メニューをドラッグしてちょっと右側にずらしてドロップする方法。

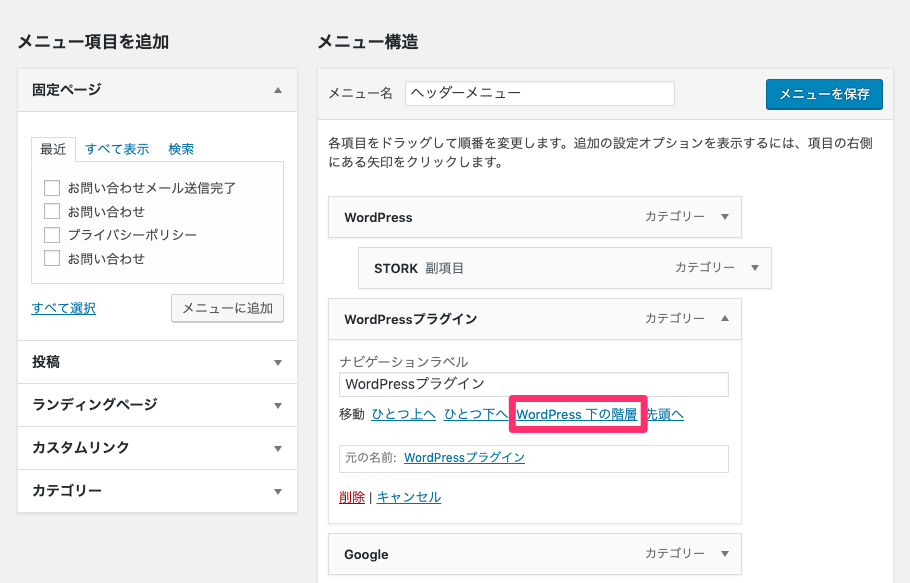
2つ目は、メニューを開いて「****の下の階層」リンクをクリックする方法です。

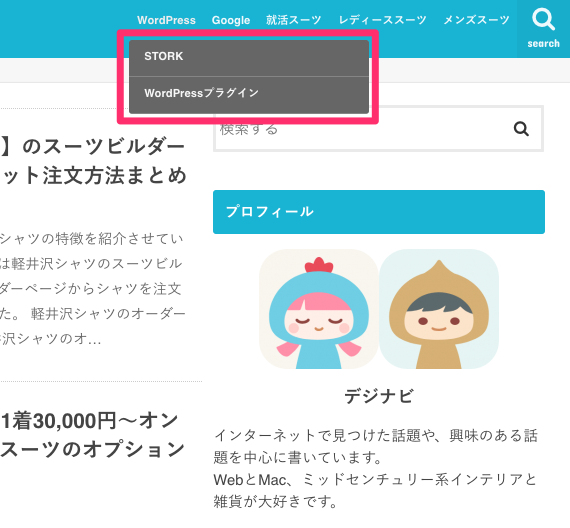
STORKテーマの場合ですが、ブログを見ると、親メニューにマウスを乗せることで子メニューがドロップダウンで表示されるようになります。

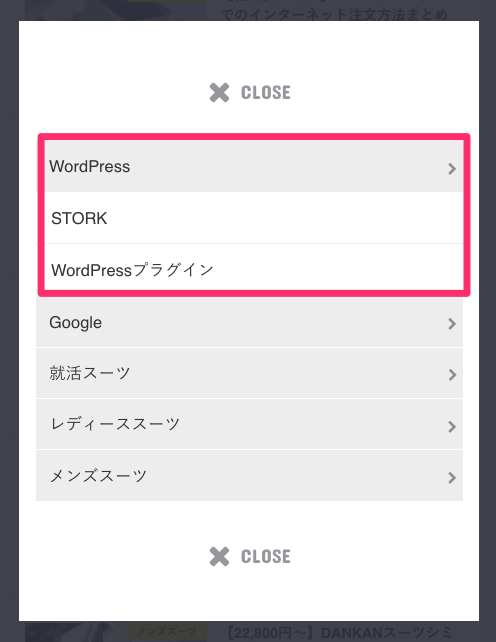
スマホだと、↓こんな見え方になりますね。

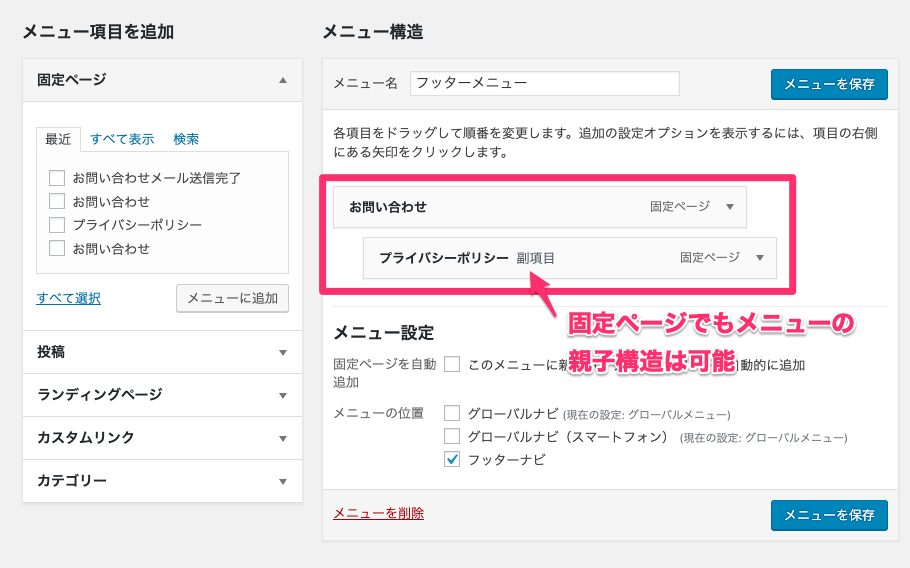
なお、この親子構造はカテゴリーに限った話じゃなく、固定ページだけで構成されたメニューz(このブログだとフッターメニュー)でも同じ見せ方ができます。

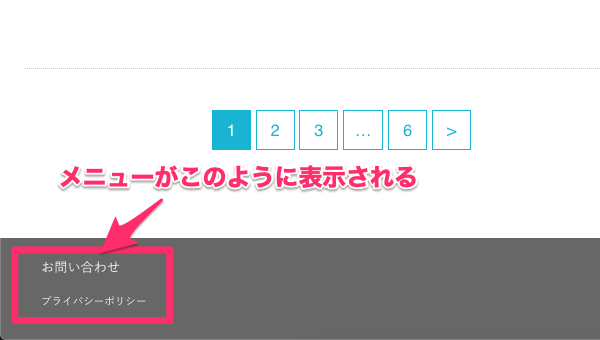
↓こんな感じで、子メニューの方が若干フォントが小さく表示されるので、企業サイトでよく見るフッターサイトマップのような使い方もできるという訳です。

カスタムリンクの用途や使い方
前回のメニューの基本的な使い方紹介記事の途中で「カスタムリンク」というものが出てきましたが、これは何のため、どのようにして使うのか?について説明します。
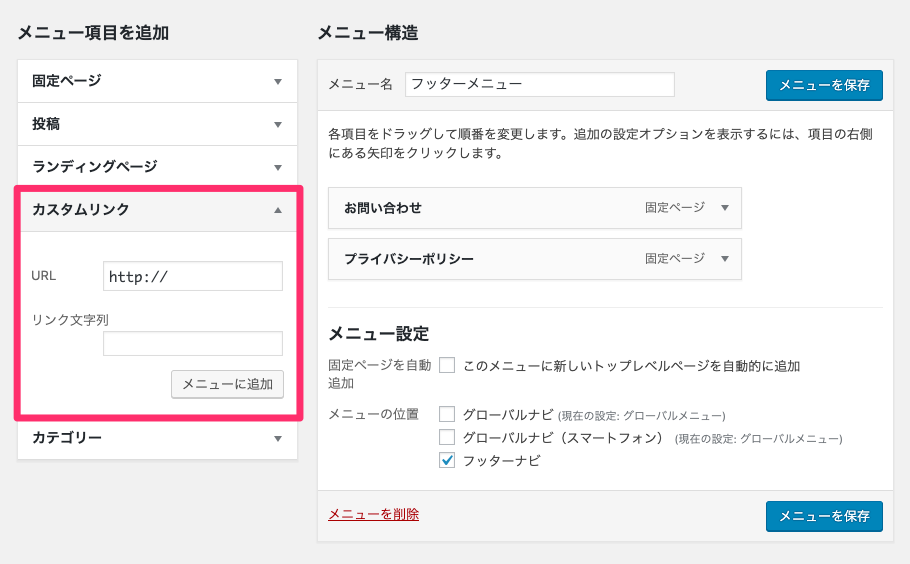
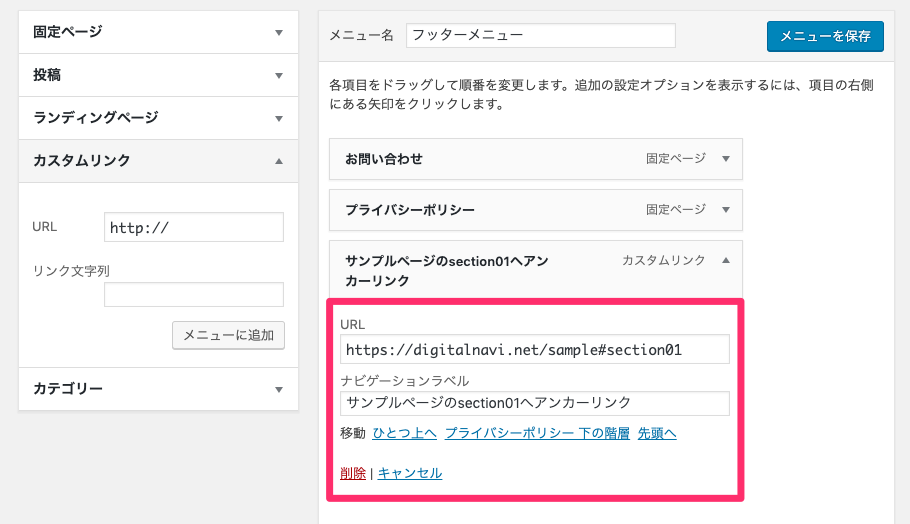
カスタムリンクとは、文字通りURLとリンクテキストを自由に指定することができるメニューです。

「メニュー項目を追加」にある固定ページは、ナビゲーションラベルしか変更できず、URL(パーマリンク)の編集はできないため、例えばあるページの指定の場所にアンカーリンク(ページ内ジャンプ)させたい時に、このカスタムリンクを使ったりします。
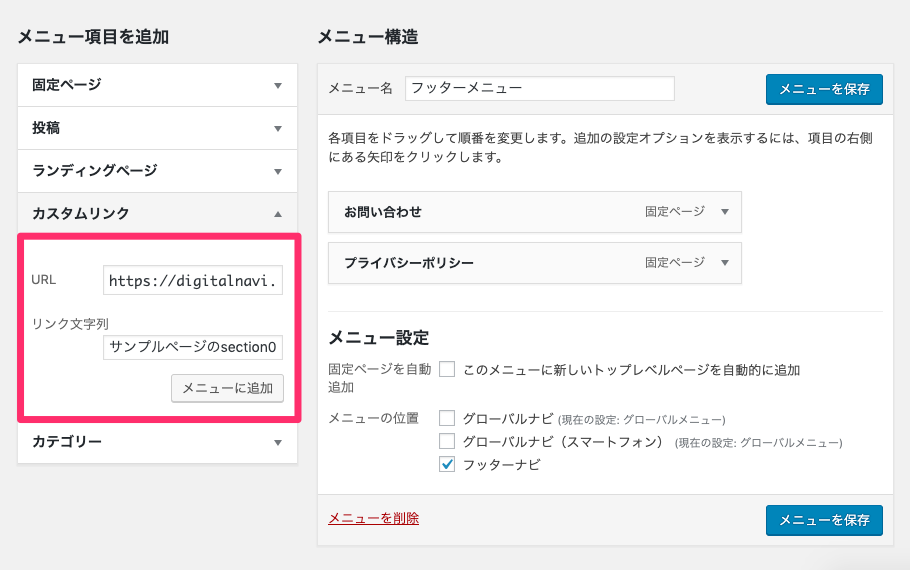
使い方はURLとリンク文字列を入れるだけです。

また、メニューを追加した後からでも、リンク先URLや文字列の変更はできます。

英語のメニュー名を併記したい
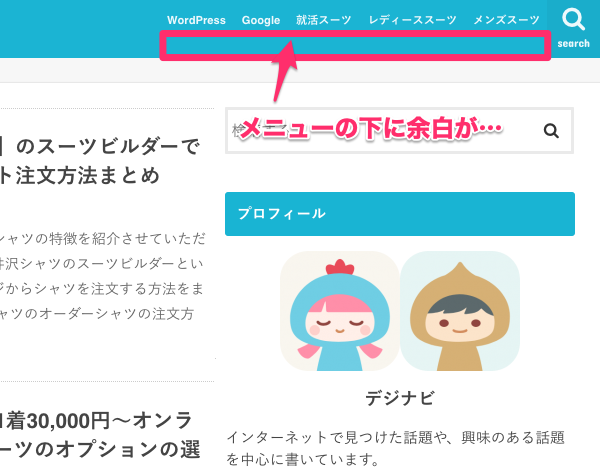
STORKテーマのヘッダーメニューですが、↓こんな感じでメニューの下になんか変なスペースが空いてしまいます。

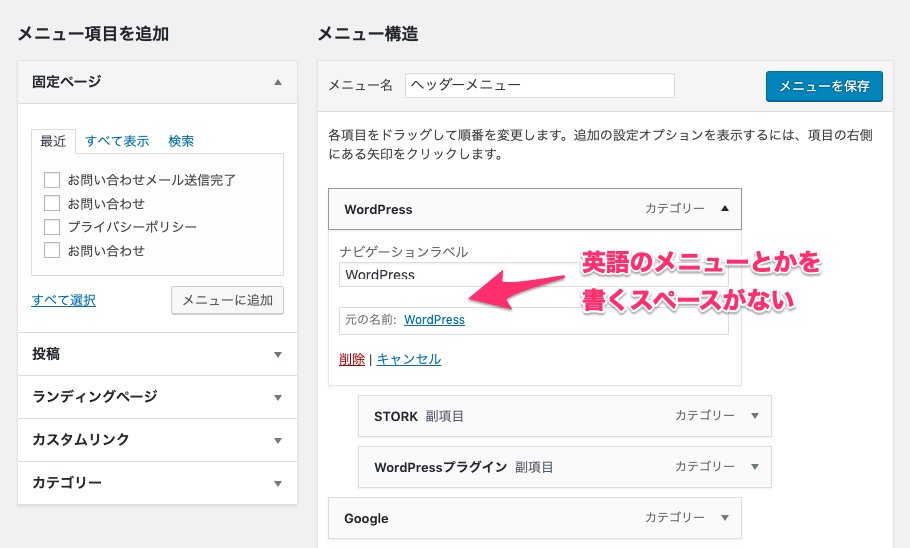
これ、実は下にメニューの説明(英語表記とか)を入れれるようになっているんですが、管理画面のメニュー編集ページではその説明を編集するフィールドがないですねー。。。

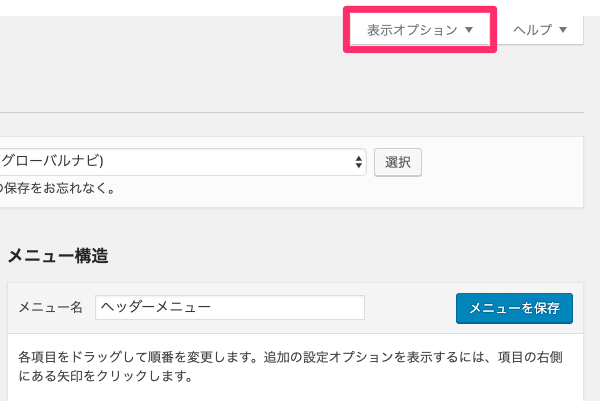
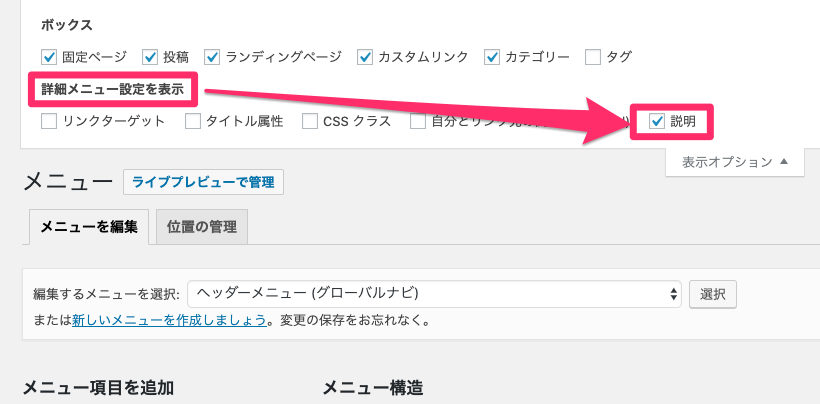
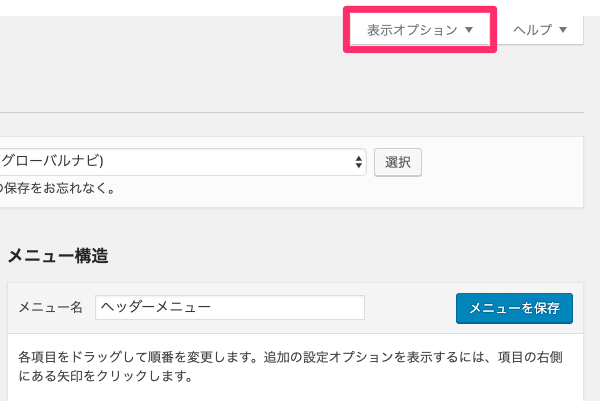
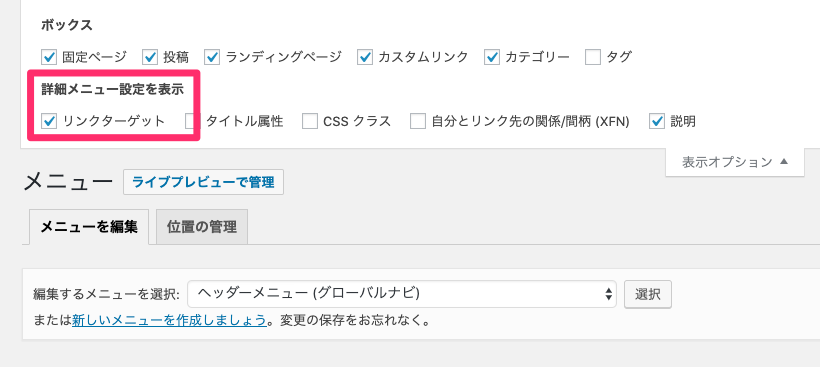
最初は分かりにくいですが、実はページ上に「表示オプション」というボタンがあって、

これをクリックすると隠しメニューを表示することができるようになっています。
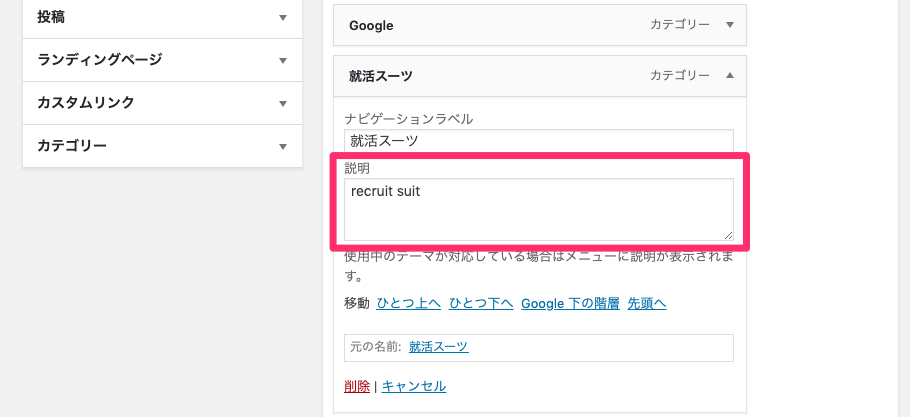
今回の英語併記の場合だと、詳細メニュー設定を表示の中から「説明」にチェックを入れると、

メニューの説明が書けるようになります。

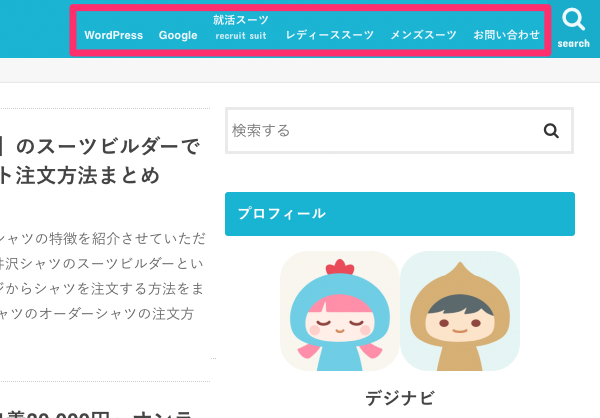
こんな感じでブログ上では表示されるので、他のカテゴリも同じように説明入れて、レイアウトを整えてあげましょう。

メニューのリンクを新規ウィンドウで開きたい
これも先の英語表記の時と同じで、ページ上の「表示オプション」をクリックして

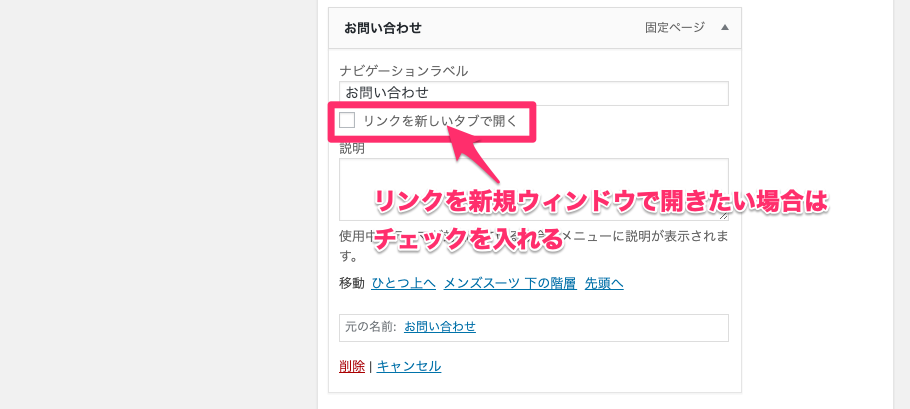
詳細メニュー設定を表示の中から「リンクターゲット」にチェックします。

すると、リンクを新しいタブで開くにチェックができるようになるで、メニューによって同一ウィンドウでページを開くものと、新規ウィンドウで開くものとを共存できるようになります。

WordPressのメニュー管理でやっておきたい設定と便利な使い方のまとめ
最後に、今回紹介したチェックしておきたいメニューの設定と便利な使い方に関してまとめておきます。
- カテゴリーの親子構造を保持したままメニューを表示できる
- ページ内の特定の場所にリンク(アンカーリンク)させたり、外部ページへリンクさせる場合は、カスタムリンクを使うとよい
- STORKテーマの場合、表示オプションから「説明」を使えるようにして、英語メニューを併記するとデザイン的にまとまる
- リンクを新規ウィンドウで開きたい場合は、表示オプションから「リンクターゲット」を使えるようにしておく







































コメントを残す