PHPやJavascriptのソースコードをpreタグで囲うと、コードが実行されちゃって意図した表示にならないこともあるので、そんな時はCrayon Syntax Highlighterというプラグインを入れると、コードがすっきりわかりやすく表示できるのでオススメです。
なお、今回はCrayon Syntax Highlighterの特徴やメリットを中心した記事になっていますので、プラグインのインストール方法や基本的な設定、使い方については以下の関連記事からご覧くださいませ。
目次
Crayon Syntax Highlighterを入れる前と後の変化について
まず最初にCrayon Syntax Highlighterプラグインを入れる前と後で、preタグで囲ったソースコードの見た目の変化からご紹介します。
例えば、以下のようなソースコードをpreを使って表示しようとする場合ですが、
function wp_footer_wpcf7mailsent() {
?>
<script type=”text/javascript”>
document.addEventListener( ‘wpcf7mailsent’, function( event ) {
location.replace(“<?php echo home_url(‘/’);?>thanks/”);
}, false );
</script>
<?php
}
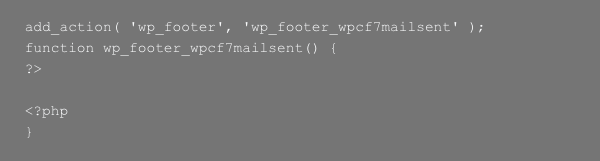
Crayon Syntax Highlighterを入れる前だと、コードの途中で処理が実行されて不完全な記述で表示されます。

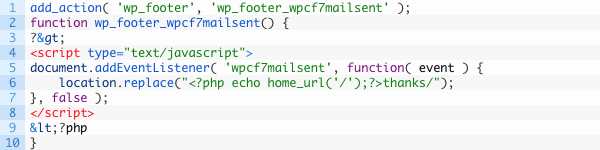
そこで、Crayon Syntax Highlighterを入れるとどうなるかと言うと、下図のようにソースコードが完全体で表示され、タグも色分けされてスッキリ見やすくなりました★

Crayon Syntax Highlighterを使うメリット
Crayon Syntax Highlighterを使うことでソースが実行されずに表示できるだけでなく、見やすく表示されるので、WordPressやHTML、プログラミング系の記事を書くブログの場合は、特に利用するメリットは大きいです。
もう少し特徴を掘り下げてみます。
- PHPなどのソースコードが実行されずに表示できる
- 豊富なテーマから好きなデザインを選ぶことができる
- 記事や固定ページごとに、テーマを切り替えて表示することができる
- コードを強調して表示したい行をまとめて指定できる
- PHP、JSなどの言語を自動で判別して、見やすくコード表示してくれる
豊富なテーマから好きなデザインを選ぶことができる
Crayon Syntax Highlighterをインストールしたら、選べるテーマの種類の多さに驚く人も多いと思います。テーマの詳細については、以下のプラグインのインストールや使い方の関連記事ページで紹介していますので、そちらのページで確認してくださいね。
記事や固定ページごとに、テーマを切り替えて表示することができる
Crayon Syntax Highlighterは、テーマを記事やページごとに変えて表示することができます。例えば、Aという記事ではGithubのテーマ、BというページではSublime Textのテーマ、といった感じです。
具体的な方法は、プラグインの設定と使い方の記事でも一部紹介していますが、
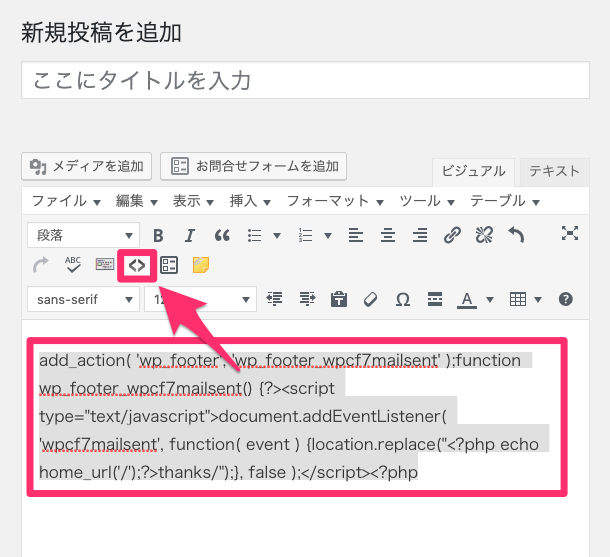
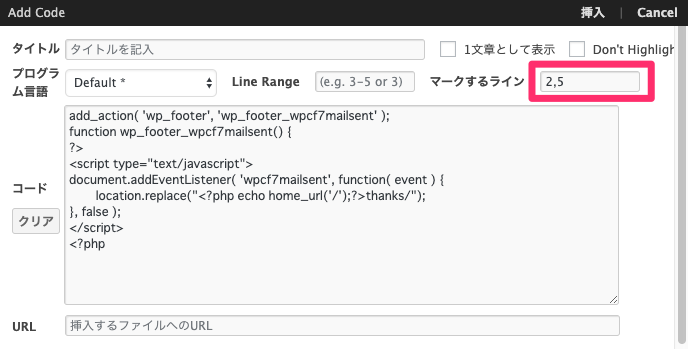
記事の投稿画面でハイライト表示したいコードを選択して「< >」ボタンをクリックして

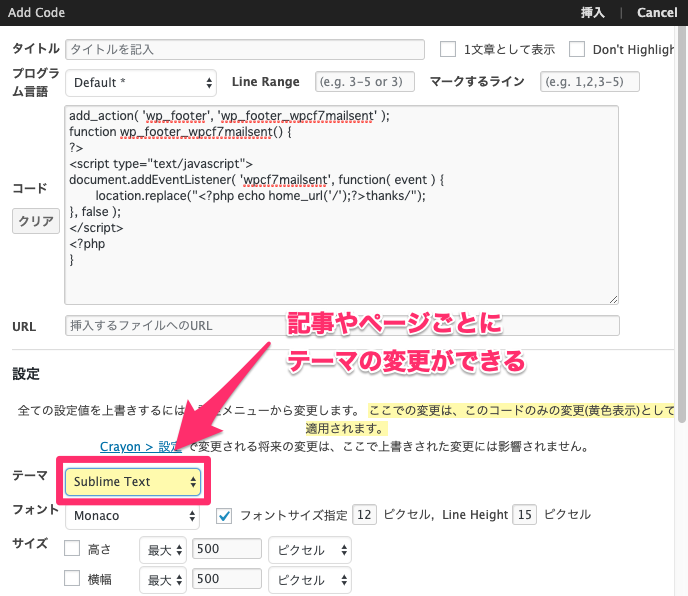
Add Codeの画面が起動したら、画面下の設定の項目でテーマを変えてみましょう。

コードを強調して表示したい行をまとめて指定できる
特定の行を強調表示させる方法はプラグインの設定と使い方の記事でもまとめていますが、
カンマ区切り(例 2,5)で複数行を強調表示できたり、ハイフンつなぎ(例 2-5)で、2行目〜5行目にかけてを強調表示できるなど、細かい指定ができるようになっています。

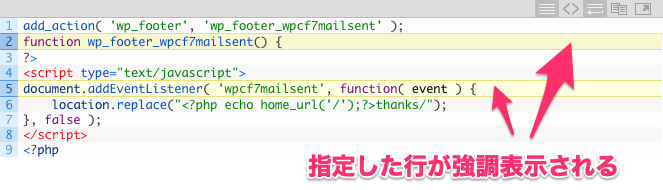
例えば、2行目と5行目を強調表示するとこんな感じになったり、

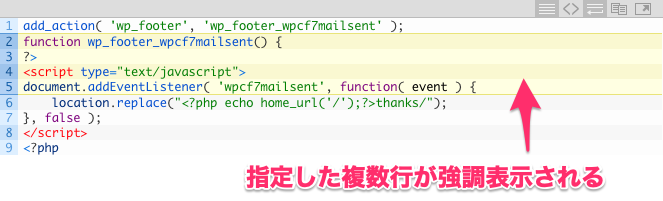
2行目〜5行目までを強調表示すると下図のように表示されます。

PHP、Javascriptなどの言語を自動で判別して見やすくコード表示してくれる
プログラム系の話題が多めのブログであれば、様々な言語のソースコードをpreタグで表示させることもあると思いますが、Crayon Syntax HighlighterではJavascriptやCSS、PHPなどの言語をプラグイン側が自動で判別してコードを見やすく表示してくれます。
もちろん、自分で言語を指定することも可能です。
言語を指定するとどうなるかというと、
<script type="text/javascript">
( function( grecaptcha, sitekey ) {
var wpcf7recaptcha = {
execute: function() {
grecaptcha.execute(
sitekey,
{ action: 'homepage' }
).then( function( token ) {
var forms = document.getElementsByTagName( 'form' );
for ( var i = 0; i < forms.length; i++ ) {
var fields = forms[ i ].getElementsByTagName( 'input' );
for ( var j = 0; j < fields.length; j++ ) {
var field = fields[ j ];
if ( 'g-recaptcha-response' === field.getAttribute( 'name' ) ) {
field.setAttribute( 'value', token );
break;
}
}
}
} );
}
};
grecaptcha.ready( wpcf7recaptcha.execute );
document.addEventListener( 'wpcf7submit', wpcf7recaptcha.execute, false );
} );
</script>
例えばJavascriptのコードの場合は↑こんな感じで、
<?php
$the_query = new WP_Query( $args ); ?>
<?php if ( $the_query->have_posts() ) : ?>
<?php while ( $the_query->have_posts() ) : $the_query->the_post(); ?>
<h2><?php the_title(); ?></h2>
<?php endwhile; ?>
<?php wp_reset_postdata(); ?>
<?php else : ?>
<p><?php esc_html_e( 'Sorry, no posts matched your criteria.' ); ?></p>
<?php endif; ?>
PHPの場合は↑こんな感じ。
.linkcard {
width:100%;
border:1px solid #dedede;
padding:10px;
box-sizing:border-box;
margin:0 0 1.5em!important
}
a.lkc-link,
a.lkc-link div,
a.lkc-link span {
text-decoration:none!important
}
CSSのコードの場合は↑このような表示になります。
(もちろん、選んだテーマによってタグや関数、プロパティなどの色は変わります)
Crayon Syntax Highlighterの特徴やメリットのまとめ
今回は、Crayon Syntax Highlighterの特徴やメリットを中心に紹介しました。改めて、記事のまとめを以下に挙げておきます。
- ソースコードが実行されずに表示できる
- コードのタグを色付けして、見やすく表示してくれる
- テーマが豊富で、記事や固定ページごとにテーマなどを切り替えることも可能
- コード内の複数行をまとめて強調できる
なお、実際にプラグインのインストール方法から使い方はどうするんだ?という点については、以下の関連記事で詳しくまとめていますので、是非こちらのページもご覧くださいませ★
最後まで読んでいただき、ありがとうございます。








































コメントを残す