ブログに人気記事一覧(ランキング)を表示してくれるプラグインWordPress Popular Postsの特徴からインストール方法、基本設定から表示設定までを徹底解説します。
ランキング系のWordPressプラグインは他にも色々ある中で、なぜWordPress Popular Postsが良いのか?今回は、過去わたしが人気記事を表示させるプラグインをいくつも使ってきた中で感じた、WordPress Popular Postsをオススメする理由についても合わせて紹介していますので、ぜひ参考にしてみてください★
目次
WordPress Popular Postsを使う理由

WordPress Popular Postsを使う一番の理由は、すぐに使えて設定もシンプルという点です。もちろん他にも特徴が色々あるので、以下にリストアップしてみました。
◎総閲覧数・コメント数・デイリーの平均閲覧数でランキング表示を切り替えられる。
◎集計期間も「日別」「週別」「月別」の他「全期間」「カスタム期間」への変更も可。
◎View数(閲覧数)やコメント数をブログに表示するのも簡単。
機能面では、「アクセス順」のほかにも「コメント順」「や「デイリーの平均閲覧順」で切り替えられるという使い勝手の良さも大きな特徴です。
これにより単純にアクセス数によるランキングなのか?あるいはコメントが多く集まっている話題の記事なのか?を必要に応じて使い分けることができます。この使い分けって実はすごい便利で、例えば個人のブログだと純粋にアクセス順でも良いとは思うんですが、商品を紹介するようなネットショップっぽいブログをWordPressでやるとなると、コメント順のランキングにした方が「話題の記事」のような見せ方もできて、効果的な場合もあるんです。

また、日別・週別・月別・全期間と、集計期間も簡単に変更できる点もアツいです。ニュース系のブログだと「デイリーの集計」とか欲しいですしね。あと、全期間を選択すると「累計アクセス」みたいな使い方もできちゃうので、小規模なブログから中規模のポータルサイトレベルまでカバーできるプラグインなんです。
さらには人気記事一覧にView数を簡単に出せるってところもGOODです。プラグインによっては%viwe%みたいなコード書かないと閲覧数を表示できない場合もあるので、それに比べてWordPress Popular Postsは楽です。(この辺のレイアウトに関しては、あとの表示設定の項目でも説明します。)
・・・
という感じで、ここまでWordPress Popular Postsの特徴を紹介してきましたが、ここからはプラグインをインストールして、設定やランキングを表示できるようにする方法を順に紹介していきます。
WordPress Popular Postsの使い方
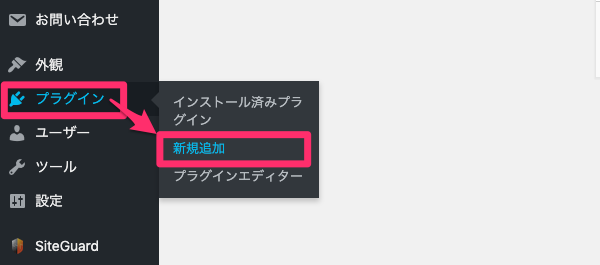
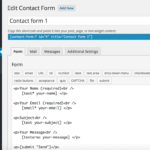
WordPress管理画面の「プラグイン」から「新規追加」をクリックして、

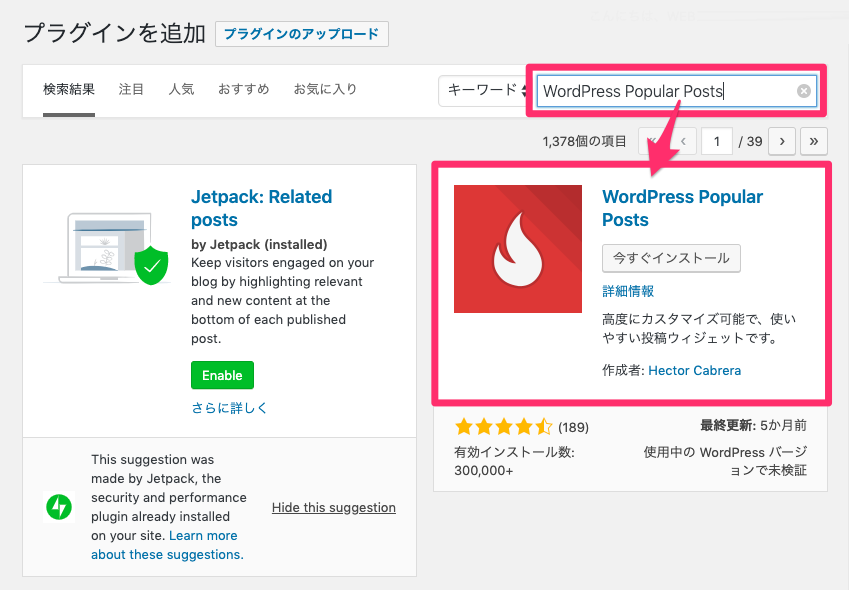
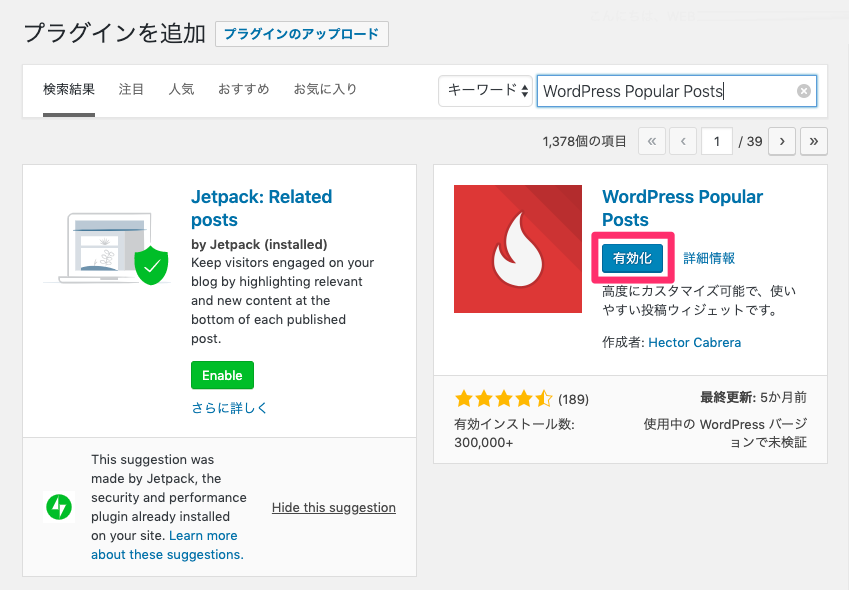
WordPress Popular Postsを検索します。

WordPress Popular Postsが結果に表示されたら「インストール」ボタンをクリックして「有効化」します。

なお、プラグインを有効化しても、まだ集計データがない状態なのでランキングは表示されません。ログがたまって人気記事一覧が表示されるようになるまでの間、いくつかの基本設定と表示設定をしておきましょう。
WordPress Popular Postsの基本設定
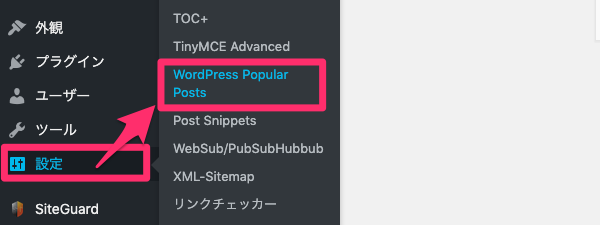
WordPress管理画面の「設定」から「WordPress Popular Posts」をクリックして、

WordPress Popular Posts 画面へ進み、「ツール」リンクをクリックします。

最低限必要な設定の確認と変更を行いますが、先にポイントをまとめておきます。
- デフォルトのアイキャッチ画像の設定
- アイキャッチ画像の取得元の設定
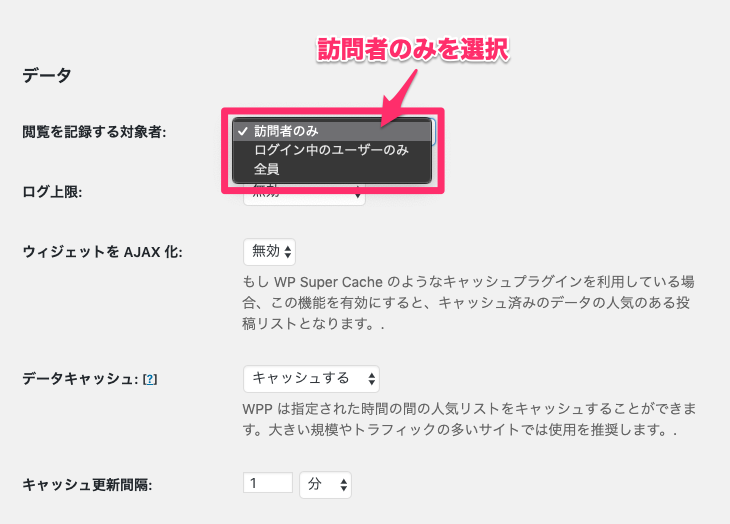
- 閲覧を記録する対象者は「訪問者のみ」にしておく
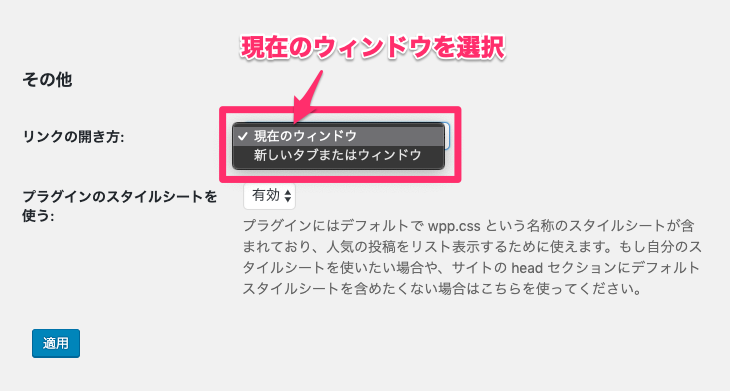
- リンクの開き方は「現在のウィンドウ」のままがオススメ
では1つずつチェックしていきます。
デフォルトのアイキャッチ画像の設定
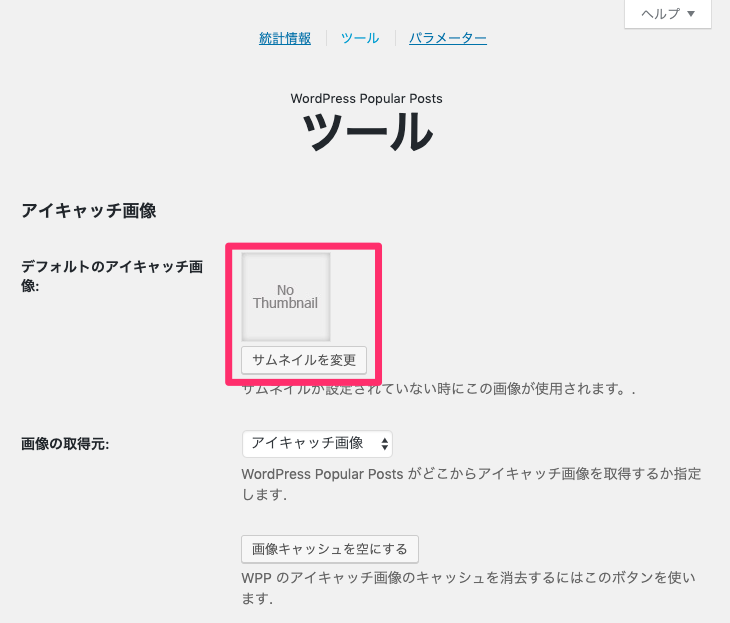
まず、サムネイル付きで人気記事一覧を表示したいのであれば、この項目は確認しておきましょう。
WordPress Popular Posts のサムネイル付きランキングは、すでに投稿された記事のアイキャッチ画像を自動で取得して表示してくれるのですが、アイキャッチ画像が設定されていない記事の時に表示させておく共通画像(初期画像)をあらかじめアップロードしておきます。
初期画像は図のような「No Thumbnail」になっています。この画像を変更したい場合は「サムネイルを変更」ボタンをクリックして、

メディアアップロード画面から好きな画像をアップロードしてください。

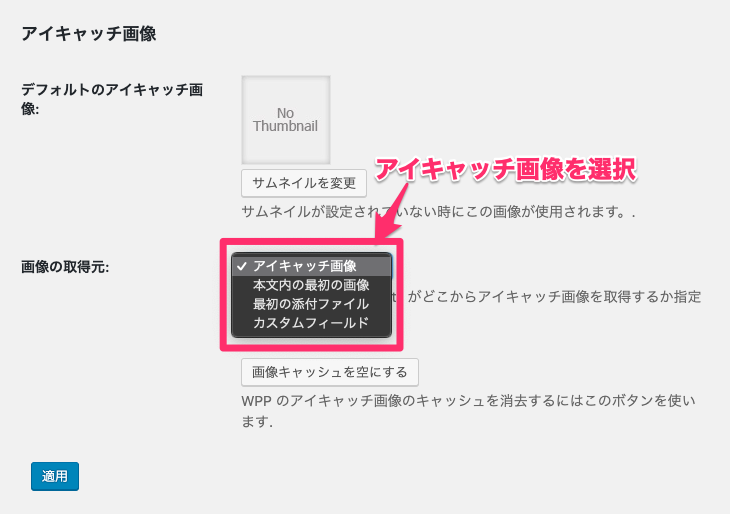
アイキャッチ画像の取得元の設定
同じくアイキャッチ設定の中の「画像の取得元」ですが、STORKをテーマにしている場合はデフォルトの「アイキャッチ画像」にしておけば問題ないでしょう。

理由は、ブログトップの記事一覧やカテゴリ別の記事一覧などで表示される以下のようなサムネイル画像は、アイキャッチ画像を引っ張ってきてるので、

WordPress Popular Postsのランキング一覧で使うサムネイル画像も、これらの画像と合わせておく(アイキャッチ画像にしておく)と、デザイン的な統一感もあって且つ、分かりやすいです。
閲覧を記録する対象者は「訪問者のみ」にしておく
次に、データの中の閲覧を記録する対象者は、自分(ログインしているユーザー)以外の「訪問者のみ」にしておきます。

その他のキャッシュ系の設定は、基本的にそのままで問題ないでしょう。
リンクの開き方は「現在のウィンドウ」のままがオススメ
最後に、リンクの開き方については、「現在のウィンドウ」か「新しいタブまたはウィンドウ」が選べますが、基本的には関連記事や最新記事をクリック(タップ)したときと同じ挙動にしておくと分かりやすいので「現在のウィンドウ」のままがオススメです。

とりあえずこんな感じでOKです。実際に変更が必要な箇所は閲覧を記録する対象者は「訪問者のみ」にしておくくらいでしょうか。あとは初期設定のままでもおおむね問題ないでしょう。
・・・
というわけで、最後に表示設定を見ておきます。
WordPress Popular Postsの表示設定
WordPress Popular Postsによるランキングを、ブログのどこにどのように表示するか?の設定です。
だいたいブログのサイドバーか記事下か、ということになると思いますが、それらの設定は管理画面のウィジェットから行います。
(今回はサイドバーに人気記事一覧を表示する方法でいきます)
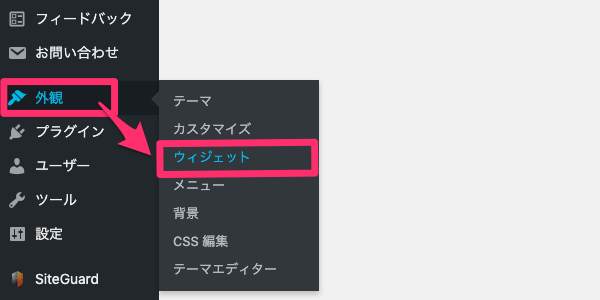
WordPress管理画面の「外観」から「ウィジェット」に進み、

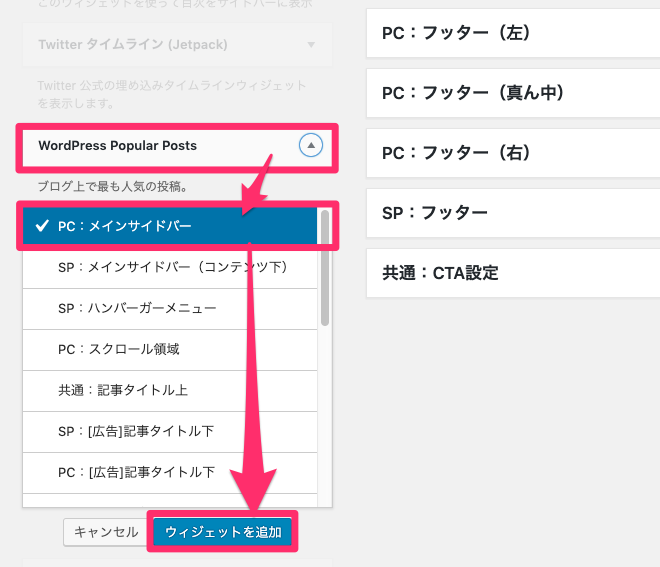
利用できるウィジェットの中からWordPress Popular Postsを探して、「PC:メインサイドバー」を選んでウィジェットを追加します。

ウィジェットでの設定内容を1つずつ確認してみましょう。
基本設定
まずは基本的な表示設定からご紹介。

①タイトルは、サイドメニューなどの小見出しとして表示するテキストです。
②最大表示数は、ランキング記事を最大何件表示するかを決めます。
③ソート順は、記事の並び方を「コメント」「総閲覧数」「1日の平均閲覧数」の中から選びます。初期設定は「総閲覧数 」になっています。ここは運用するブログの内容に応じて変更してみてください。
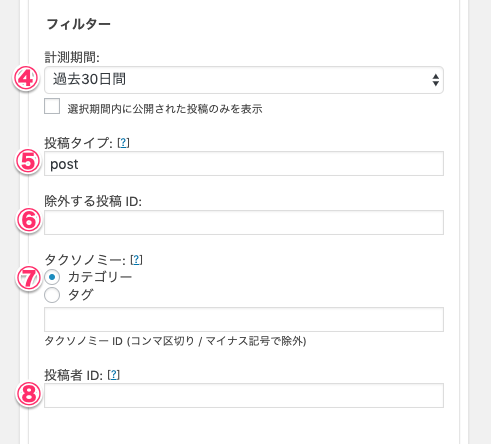
フィルター
続いてフィルター設定です。ここではランキングの集計期間や人気記事一覧に含めない投稿の設定、カテゴリーなどによるフィルタリング設定を行います。
※なお、今回の記事では細かいフィルタリング設定のやり方と挙動については省略していますので、その辺りについては別途記事で紹介しようと思います。

④計測期間は「過去24時間(デイリー)」「過去7日間(週間)」「過去30日間(月間)」「全期間」「カスタム(自由に設定)」の中から選択します。
⑤投稿タイプは初期設定のpostのままでOKです。
※postは投稿のこと。つまり、投稿ページで公開されている記事のみを対象とするため、固定ページ(や、STORKのテーマの場合はランディングページ)は含みません。
⑥除外する投稿 IDは、人気記事に含めたくない記事があれば、そのID(数字)を指定します。
⑦タクソノミーは、カテゴリかタグで人気記事をフィルタリングすることができます。特定のカテゴリまたはタグの記事をランキングで表示したい(または表示したくない)場合は、この設定を行うと良いでしょう。
⑧投稿者 IDは著者によるフィルタリングを行います。こちらのフィールドに著者ID(数字)を指定することで、そのIDの著者が書いた記事のみをランキング対象にすることができます。
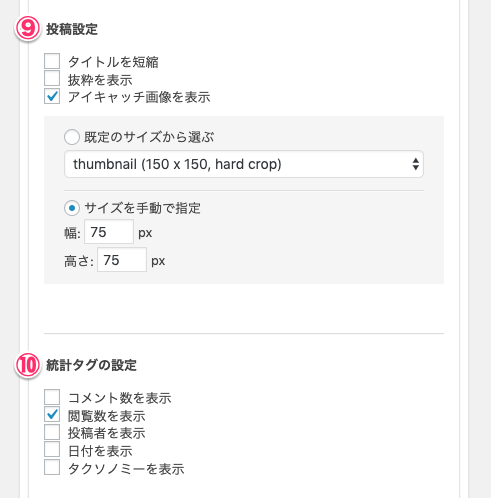
投稿設定・統計タグの設定
この辺はデザイン・レイアウトの関する設定です。

⑨投稿設定は、記事一覧をどのようなレイアウトで表示するかを決めます。
アイキャッチ画像を表示させる場合は、表示サイズの指定も行っておきましょう。
⑩統計タグの設定では、人気記事の一覧に表示させる情報を指定することができます。具体的には「コメント数」「閲覧数」「投稿者」「日付」「タクソノミー(カテゴリーやタグ)」です。先ほどの特徴でも触れたView数の表示ですが、このウィジェット内のチェックボックスにチェックを入れるだけです。すごく簡単ですよね★
HTML マークアップ設定

⑪HTML マークアップ設定は、レイアウトをカスタマイズしたい場合に、独自にソースコードを書くことができます。なお、STORKテーマを使用する場合、ここは別に触らなくてもキレイに人気記事一覧が表示されるので、チェックは外れたままで問題ありません。
最後に、ウィジェット右下の「保存」ボタンをクリックして設定を反映すると、

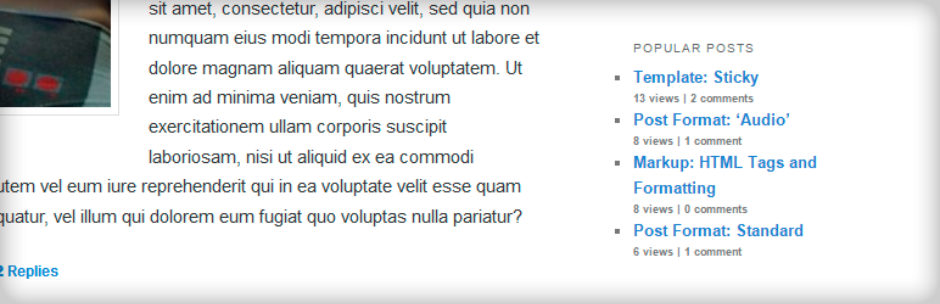
こんな感じでランキングが表示されます。

管理画面で統計情報の確認
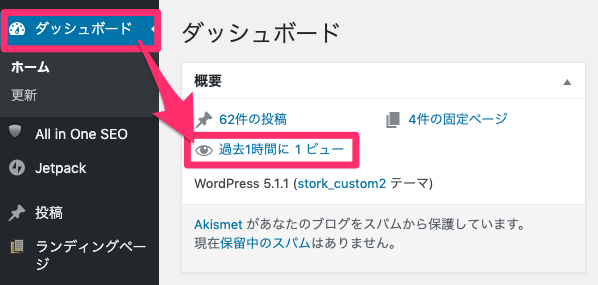
管理画面からでも統計情報を確認することができるので紹介しておきます。
WordPress管理画面のダッシュボードに「過去1時間に * ビュー」のようなリンクが追加されますので、それをクリックします。

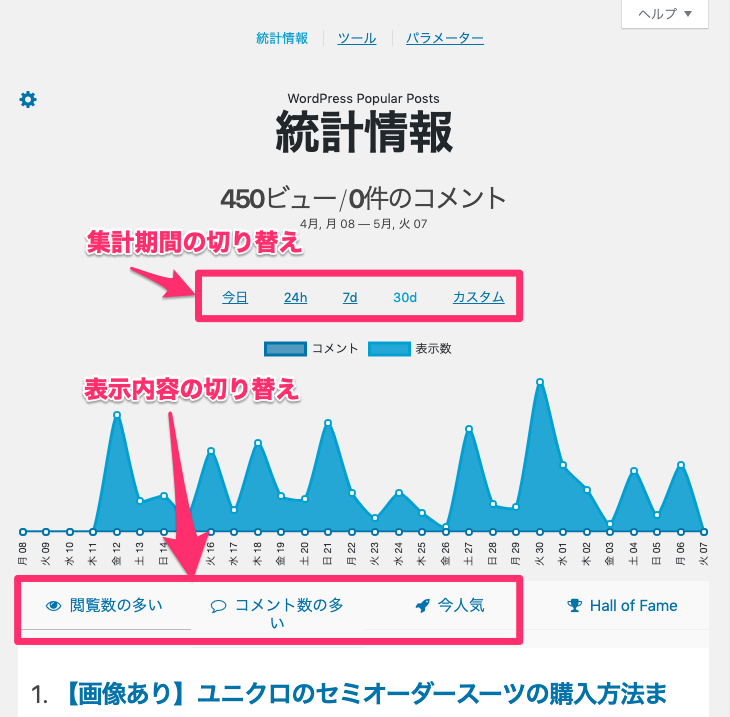
統計情報の画面から日付でフィルタリングしたり、コメント数や閲覧数別にランキングを確認することもできるので定期的にチェックしてみましょう。

STORKテーマとの相性について

このブログはSTORKのテーマを使ってWordPressで運用しています。最初から関連記事などを表示してくれるなどSTORKはとても重宝しているんですが、記事の閲覧数順にランキングを表示したい場合は別途プラグインを入れなければなりません。そこでこのWordPress Popular Postsが登場するわけなんですが、
今現在、わたしはSTORK+WordPress Popular Postsの組み合わせを実践していますが、ここまで紹介させていただいた通り設置も設定もスムーズで、大きなトラブルなく使い続けることができます。
また、他のプラグインだとソースコードを編集してランキングのレイアウトをコントロールしなといけない場合もあるんですが、WordPress Popular PostsはHTMLやCSSを触る必要もなく、STORKテーマにもうまくマッチして表示されるので、相性は非常の良いです。
WordPress Popular Postsの特徴や使い方のまとめ
ここまで色々紹介してきましたが、締めとしてWordPress Popular Postsの特徴と使い方のまとめを以下に挙げておきます。
- 「総閲覧数」「コメント数」「デイリーの平均閲覧数」とランキング表示を切り替えられる。
- 集計期間も「日別」「週別」「月別」「全期間」「カスタム期間」の中から表示変更できる。
- プラグインは管理画面からWordPress Popular Postsを検索して有効化するだけ(ただし集計ログがたまるまではランキングは表示されない)
- 設定は、閲覧を記録する対象者は「訪問者のみ」にしておくだけで、あとは基本的に初期設定のままでもOK。
- レイアウトはウィジェト内で必要な項目をチェックしていくだけでコントロールできてとても簡単。HTMLやCSSを触らなくても大丈夫!
最後まで読んでいただき、ありがとうございます★






































コメントを残す