WordPressの記事一覧にサムネイルを表示させるとき、
どの画像サイズがいいのか悩んでいる方もいるんじゃないでしょうか?
「長方形が良いのか?…アスペクト比はどれが良いのか?」
「やっぱり正方形がフィットするんじゃない!?」
しかし案件制作になると、考えに抜いて決めた画像サイズであっても、運用後にお客さんの鶴の一声で大きく変更になる😭…なんてこともよくあります。
そこで今回は、
「サムネイルの表示サイズ変更はどうすればいいのか?」
「すでにアップされた画像についてはどうすればいいの??」
の対処法に加え、解決に役立つプラグインについても紹介したいと思います。
目次
サムネイル画像のサイズがサイト運用後に変わる場合
例として、今まで400 x 400pxのthumbnailサイズで運用していたところ、途中で350 x 300pxというサイズに変更しないといけなくなった…
という事例を取り上げます。
このとき、まずは「見せ方だけを変えるのか?」それとも「サムネイルのサイズ自体を変える(画像に手を加える)方がいいのか?」で悩むと思います。
それぞれの対処法を1例ずつ挙げると、
- 見せ方だけを変える場合は、CSS(object-fit)でトリミング
- サムネイルのサイズ自体を変える場合は、サムネイルを再生成

そのため、「もう千枚以上も画像がアップされているよ😱」とかなら厳しいかもだけど、許容範囲の枚数であればサムネイルの再生成がおすすめです。
WordPressですでにアップロードされた画像のサムネイルを再生成
前置きが長くなりましたが、ここからが本編です。
- functions.phpでサムネイルサイズの指定
- functions.phpをサーバーにアップ
- Regenerate Thumbnailsプラグインのインストール
- Regenerate Thumbnailsでサムネイル再生成
- テーマファイルの画像サイズの指定場所を変更
やることは、新たなサムネイルサイズを定義して、アップロード済みの画像のサムネイルをそのサイズで再生成する。
こんなイメージです。
それでは1つずつ詳しい手順を見ていきましょう★
❶functions.phpでサムネイルサイズの指定
まずはテーマフォルダ内のfunctions.phpを開いて、以下のようなコードを追記し、新たなサムネイルサイズを定義します。
add_action( 'after_setup_theme', 'my_setup_theme' );
function my_setup_theme()
add_image_size( 'gallery2', 350, 300, true );
}
これはobject-fitのような見た目のサイズを変えるのではなく、「指定したサイズでサムネイルを生成しますよ」という処理です。
なお、サムネイル名「gallery2」はなんでも構いません。あとで紹介する「❺テーマファイルの画像サイズの指定場所を変更」の工程で、このサムネイル名を一致させておけばOKです。
❷functions.phpをサーバーにアップ
続いて、上記のコードを追記したfunctions.phpを、サーバーにアップします。
これで新規にアップロードされる画像については350 x 300pxサイズのサムネイルが生成されるようになります。
が、しかし、アップロード済みの画像は自動で生成されないので、以下のプラグインを使って対応する必要があります。
❸Regenerate Thumbnailsプラグインのインストール
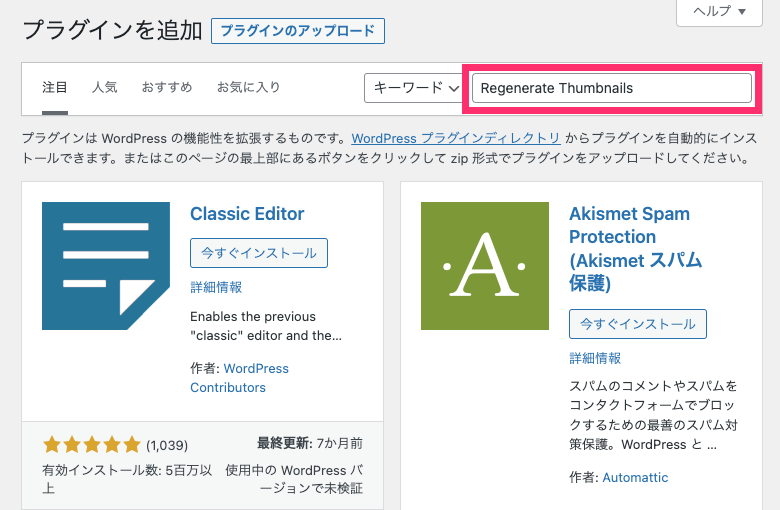
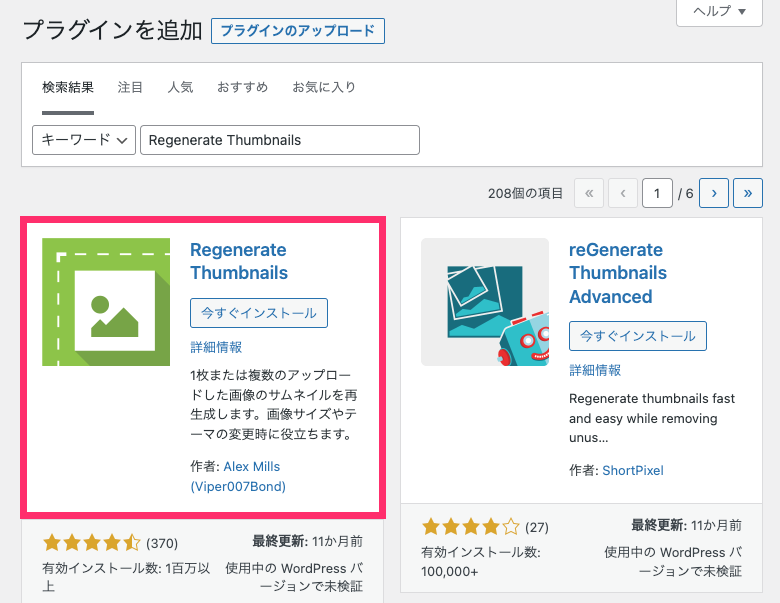
続いてWordPressの管理画面にログインし、プラグインの新規追加ページから「Regenerate Thumbnails」を検索します。

Regenerate Thumbnailsをインストールして有効化します。

❹Regenerate Thumbnailsでサムネイル再生成
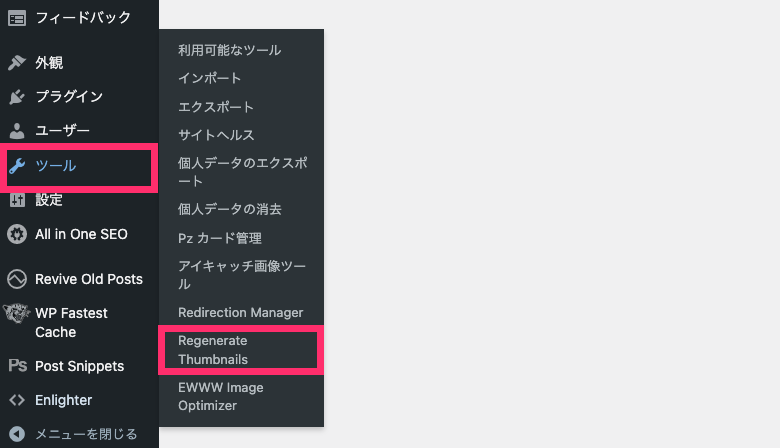
有効化したら、管理画面の「ツール」メニューより「Regenerate Thumbnails」ページへ進み、

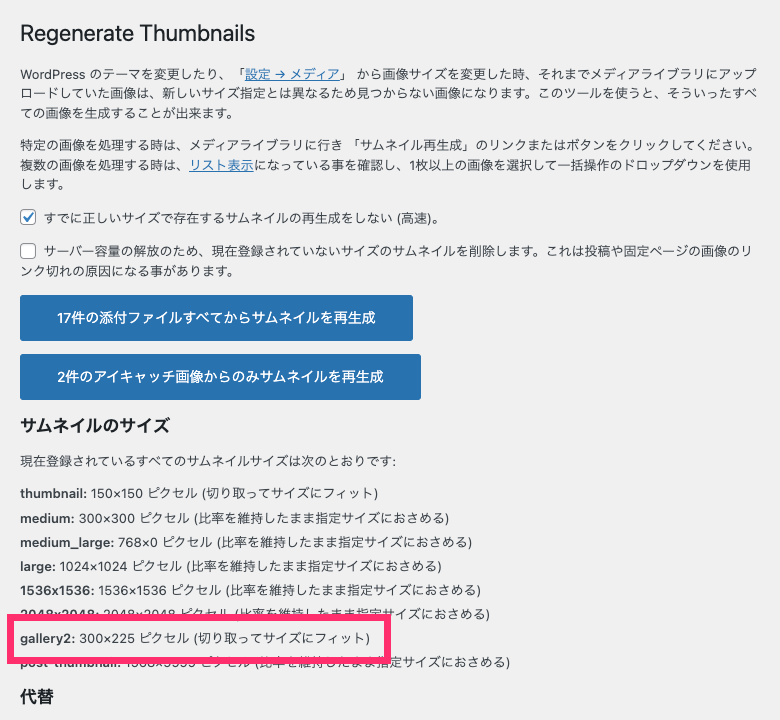
「サムネイルのサイズ」の「現在登録されているすべてのサムネイルサイズは次のとおりです:」の下に、❶の工程で追加したサイズが表示されていることを確認します。

※今回はfunctions.phpで追加した「gallery2: 300×225 ピクセル」が表示されていればOKです。
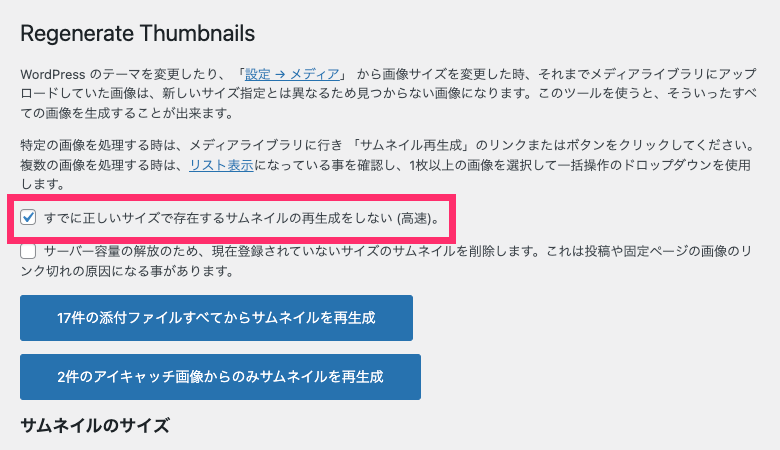
問題なければ「すでに正しいサイズで存在するサムネイルの再生成をしない (高速)」にチェックして、

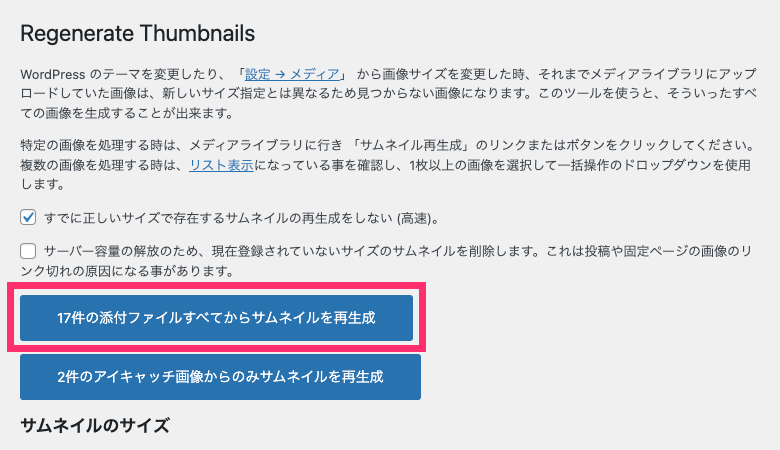
「●件の添付ファイルすべてからサムネイルを再生成」ボタンをクリックします。

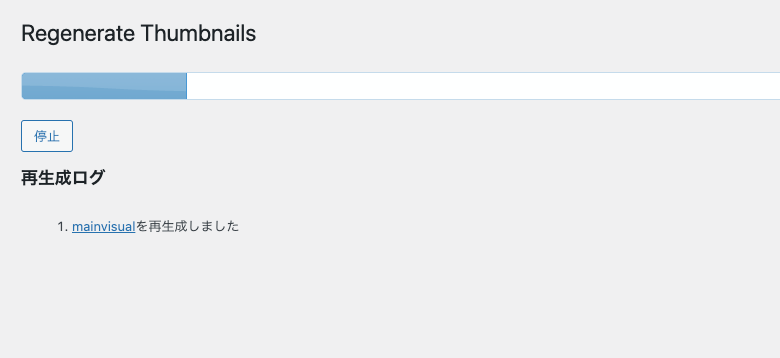
リサイズ対象の画像枚数によっては処理に時間がかかりますので、処理が終わるまではブラウザを閉じないように待ちます。

❺画像サイズの指定箇所を変える
最後に、テーマファイルで画像の出力サイズをコントロールしている箇所の記述を
<img src="<?php echo get_the_post_thumbnail_url(get_the_ID(),'gallery2'); ?>" alt="<?php the_title();?>">
のように、❶の工程で指定したサムネイル名gallery2に変更します。
これでOKです★
最後に注意点
注意点としては↓この辺りでしょうか。
- リサイズ対象の画像枚数が多ければ、サムネイル再生成に時間かかる。
- 新たなサムネイルサイズで画像が生成されるので、サーバーの容量が増える。
- Regenerate Thumbnailsで不要になったサイズの画像を消すこともできますが、それが原因で「画像リンク切れ」を起こす可能性がある。
もしお困りの際は、参考にしてみてくださいね♪
それではまた!!






































object-fitを使ったCSSでのトリミングが一見、楽な気もしますが、2020年時点でobject-fitプロパティ単体ではEdgeに未対応です。
別途JSファイル入れればカバーできなくもないですが、案件対応にはちょっと使い辛いかなという印象です。