Post Snippetsは、WordPressのブログでよく使うスクリプトを管理画面に登録しておき、投稿や固定ページ、ウィジェットなどでショートコードを使って呼び出すことができるプラグインです。
今回はそのPost Snippetsプラグインの特徴と具体的な使い方(広告タグを登録してショートコードを割り当てる例)を解説していますので、ぜひ参考にしてもらえればと嬉しいです★
目次
Post Snippetsプラグインの特徴

「よく使うスクリプト」とは、例えば特定のPHPの処理であったり、ページ共通で表示させるメッセージであったり、Google AdsenseやA8などで発行された広告コードなどなど、基本的になんでもOKです。
Post Snippetsは、それらスクリプトごとに独自のショートコードを発行(割り当て)することができます。
その辺も含めたPost Snippetsプラグインの特徴を、まずはざっと以下にまとめました。
- JavascriptやPHP、広告タグなどをスニペット登録できる
- 登録したJavascriptやPHPなどに対して、ショートコードを割り当てることができる
- 投稿や固定ページの本文で、ボタン操作で簡単にスニペットを挿入できる
- ウィジェットでもショートコードが実行できるので、幅広い用途で使うことができる
例えば、記事の中にAdsense広告を複数入れたり、投稿記事の最後に毎回同じメッセージをコピペするのは面倒だったりしますよね?
こんなときでも、Post Snippetsでそれらの情報をスニペット登録しておけば、あとはショートコードを貼り付けるだけでOKなので、記事の編集がかなり楽になるんじゃないかと思います。
Post Snippetsプラグインの使い方
こんな流れでPost Snippetsを使っていきます。
- Post Snippetsプラグインのインストール
- Post Snippetsの設定画面でスニペット登録とショートコードの割り当て
- 投稿や固定ページ本文、ウィジェットなどでショートコードを実行
ここでの「スニペット登録」は、JavascriptやPHPのコード、テキストなどの情報を管理画面に登録することを言います。
今回は、その登録した情報に対してショートコードを割り当てる部分を中心に解説していくことにします。
では、1つずつ詳しく見ていくことにしましょう★
Post Snippetsプラグインのインストール
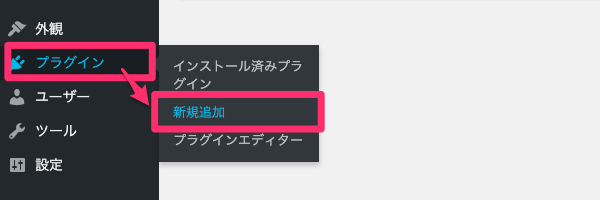
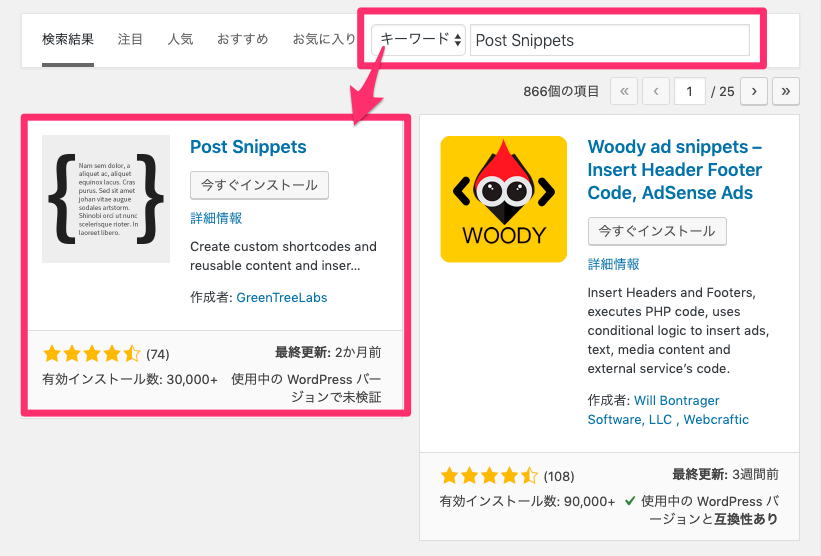
管理画面左メニューの「プラグイン」>「新規追加」へ進み、

Post Snippetsを検索してインストールします。

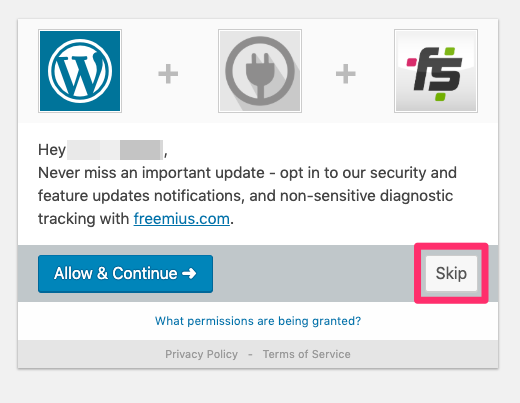
プラグインを有効化したら以下のような画面が表示されますが、「Skip」ボタンをクリックしてOKです。

Post Snippetsの設定画面でスニペット登録とショートコードの割り当て
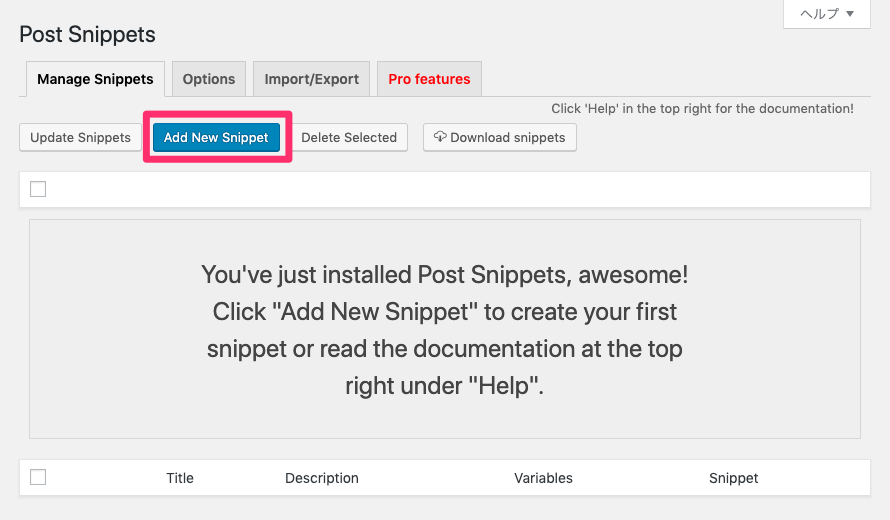
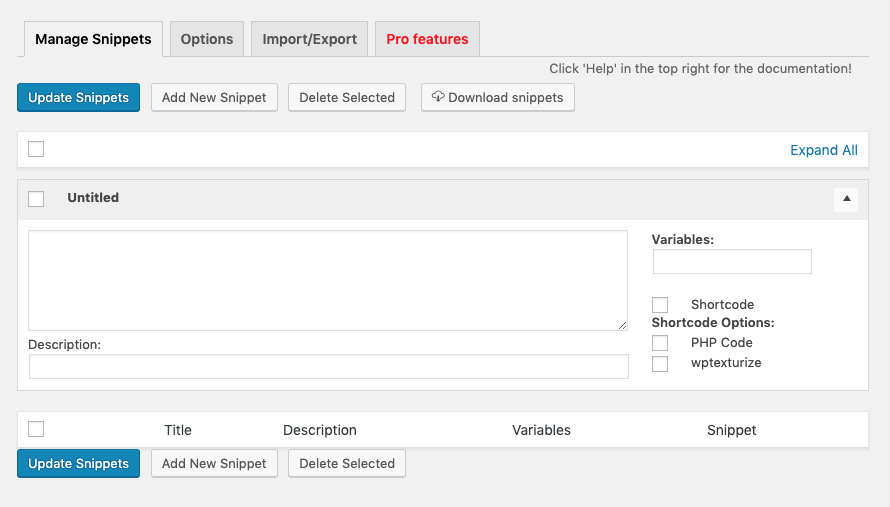
Post Snippetsの設定画面にやって来ますので、「Add New Snippet」ボタンをクリックして新規でスニペット登録をやっていきます。

ここからはA8ネットで発行された広告タグにショートコードを割り当てるというケースを例に、サンプルコードを交えながら紹介していきます。
スニペット登録
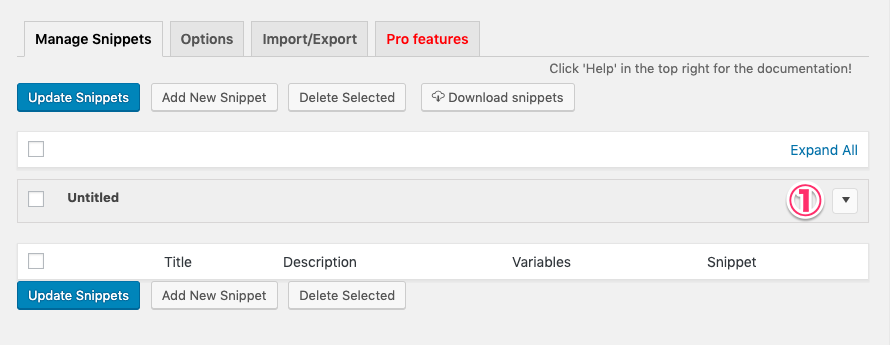
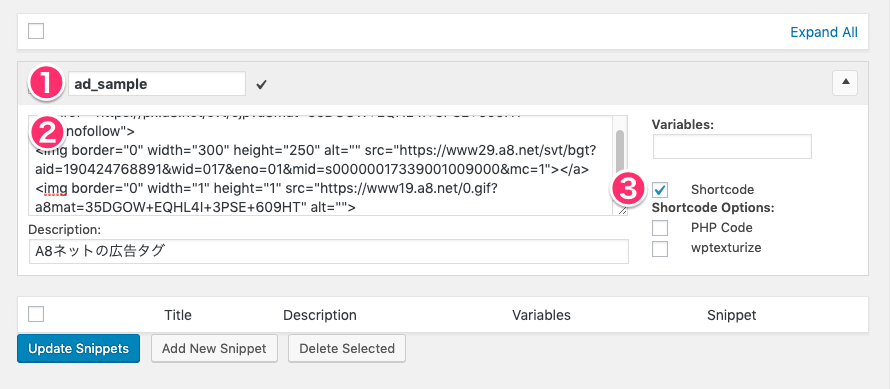
まずは画面右側の①▼ボタンをクリックして、

入力フォームを展開します。

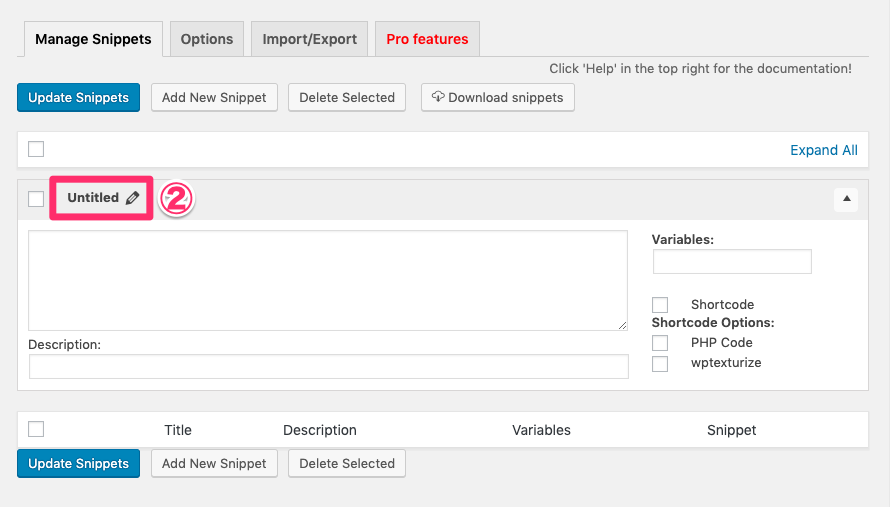
次に、②Untitledとなっている部分にマウスを当てると「鉛筆」ボタンが表示されるのでをクリックします。

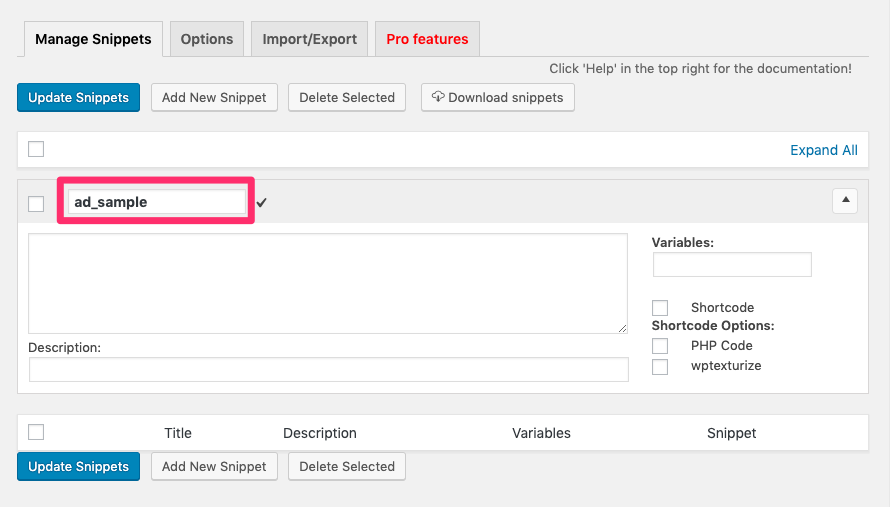
テキストが編集できるようになるので、ここに「ショートコードの名前」を入力します。

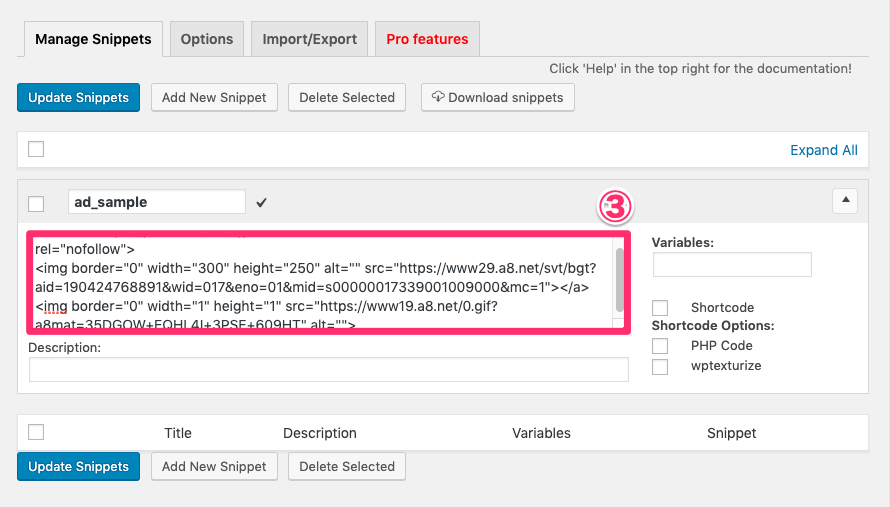
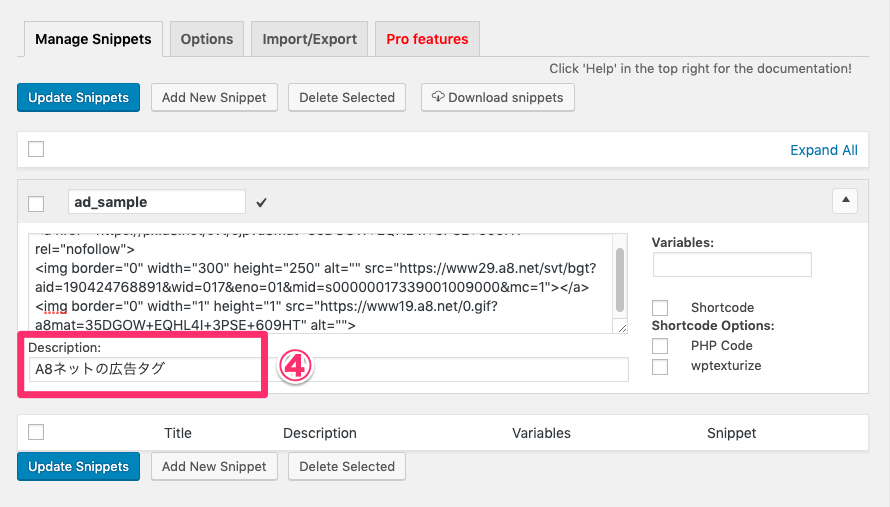
その下の③テキストエリアにスクリプト(今回は広告タグ)を流し込みます。

④Description:は、このスニペットの説明文を書くためのフィールドなので、入力は必須ではないです。複数スニペット登録する場合、管理しやすい説明を入れておけばOKです。

ショートコードの割り当て
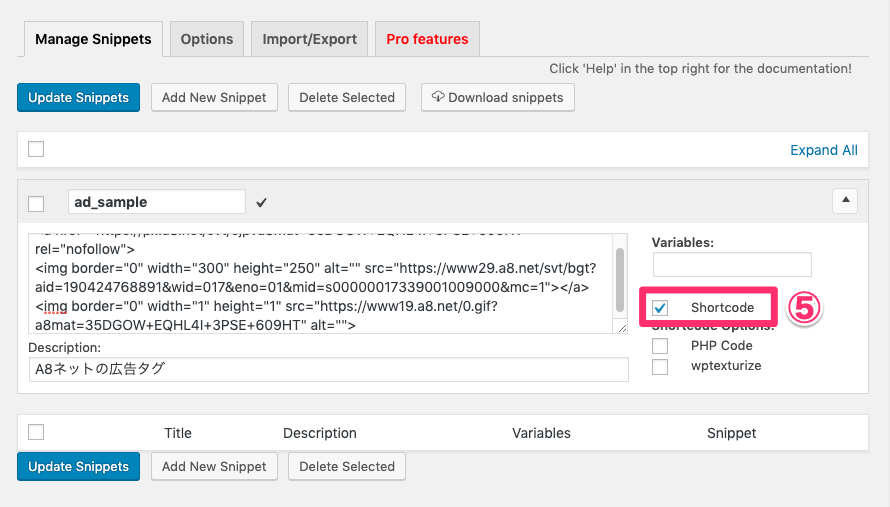
最後に、右カラムのVariables:の下にある⑤Shortcodeのチェックを入れて、

「Update Snippets」ボタンをクリックしたら設定完了です。
投稿本文や固定ページ、ウィジェットなどでショートコードを実行
発行されたショートコードを、投稿や固定ページの本文、ウィジェットのカスタムHTMLなどに貼り付けてみましょう。
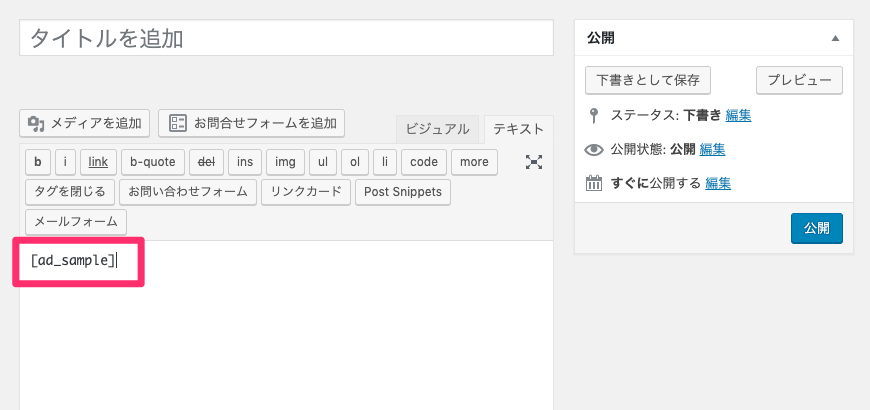
投稿や固定ページの本文でスニペット挿入
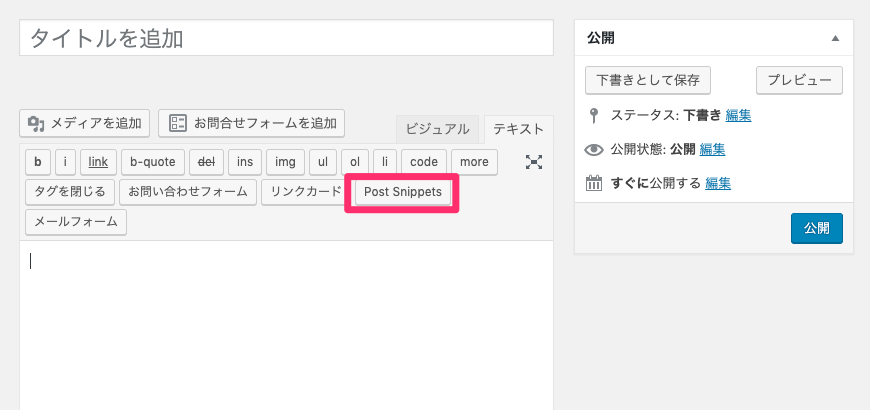
投稿や固定ページで、本文のツールバーに「Post Snippets」ボタンが追加されるので、

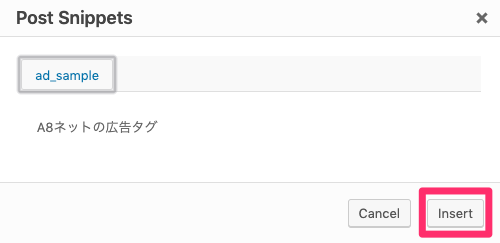
挿入したいスニペットを選んで「Insert」ボタンをクリックします。

こんな感じで、ショーコードが挿入されました。

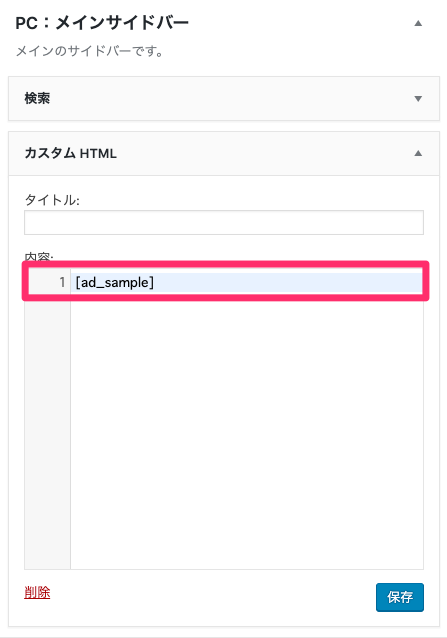
ウィジェットでスニペット挿入
ウィジェットのカスタムHTMLなどに貼り付けて使うこともできます。

ショートコードが実行されているかを確認
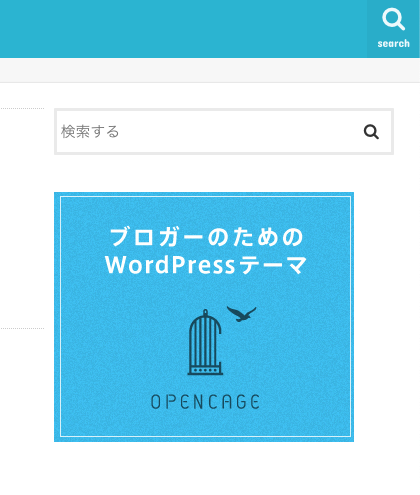
試しに、ウィジェットに追加したショートコードが正常に動いているかを確認します。
↓こんな感じで、A8の広告が表示されているので問題なさそうですね。

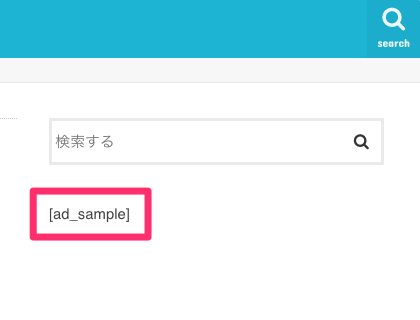
ショートコードの文字列がそのまま表示されてしまう場合の対処法
下図のように、ウィジェットなどでショートコードを実行しても何も起こらない(ショートコードの文字列がそのまま表示されてしまう)場合は、

Post Snippetsの設定画面で、スニペット登録がうまくできていないことが原因です。
- Untitledとなっていた箇所に、ショートコード名がちゃんと登録されているか?
- PHPやJavascript、広告タグなどのコードが正しく流し込めているか?
- ShortCodeのチェックボックスにチェックが入っているか?
あらてめて、上記ポイントを確認してみましょう。

・・・
最後まで読んでいただき、ありがとうございました★