WordPressでオリジナルのショートコードを作成して、ウィジェットのカスタムHTML(またはテキスト)で使う方法を紹介します。
各ページ共通で表示するような情報や、ASPから提供された広告タグなどをショートコードに置き換えて使ったりできるので、覚えておくと役に立つカスタマイズなんじゃないかと思います★
目次
WordPressのショートコードについて
WordPressのショートコードは、お問い合わせメールやインスタグラムの写真連携など、プラグインによって発行されたものを使う機会が多いんじゃないかと思いますが、まずそもそもショートコードって何?ってお話から手短に。
Contact Form 7であれば、 エラー: コンタクトフォームが見つかりません。
で、例えばこのコード、1行で簡潔にまとめられているんだけど、実際は裏側で複雑なプログラム処理が行われています。
プログラムの命令文って投稿本文では使えない(書いても実行できない)し、ブログの複数箇所にメールフォームを設置したい場合に、都度PHPのコードを書いていくのはとても面倒なので、1行の短いコードで処理を代用できるようにしたものがショートコードなんです。
オリジナルのショートコード作成と使い方
WordPressでは、プラグインによって発行されたもの以外にも、自分だけのオリジナルのショートコードを作成することができます。
具体的な方法は以下で解説しますが、先にポイントだけまとめるとこんな感じ。
- functions.phpで、add_shortcode(‘ショートコードの名前’, ‘ショートコードの内容’);を定義する
- 投稿本文やウィジェットなど、そのショートコードを使いたい場所で、[ショートコードの名前]を書く
「ショートコードの内容」の部分が少し難しいかもしれない(というか、処理の内容による)ので、今回はASPの広告コードをfunctions.phpに指定しておいて、ショートコードで出力するというケースを例に、サンプルコードを紹介していきたいと思います。
自作のショートコードを作成してウィジェットで使用する手順
まずはテーマフォルダ内のfunctions.phpを編集します。
A8のバナー広告をショートコードで出力する処理を書いてみることにしますね。
※以下のサンプルコードからはアフィリンクを外していますので、A8で提供されたコードは3-5行目の部分にそのまま貼り付けて使うようにしてください。
function ad_sample() {
return '
<a href="/" rel="nofollow">
<img border="0" width="300" height="250" alt="" src="https://www28.a8.net/svt/bgt"></a>
<img border="0" width="1" height="1" src="https://www14.a8.net/0.gif" alt="">
';
}
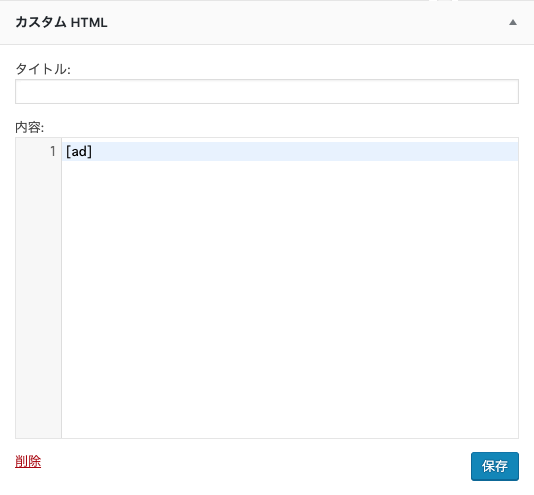
add_shortcode('ad', 'ad_sample');次に、上記で作成した[ad]というショートコードを、カスタムHTMLかテキストのウィジェットに貼ってみましょう。

これでブログを見てみると、広告バナーが表示されるようになると思います。

ウィジェットでショートコードが使えない場合の原因と確認ポイント
ショートコードをウィジェットに貼り付けても何も起こらない場合は、以下の3つの原因を疑ってみてください。
- ウィジェットでショートコードを使うこと自体が有効になっていない
- 「ショートコードの内容」が間違っている(処理をミスっている)
- 「ショートコードの名前」が半角カッコで囲まれていない
ウィジェットでショートコードを使うこと自体が有効になっていない
カスタムHTMLやテキストウィジェットにショートコードを貼り付けても、何も表示されない(処理が行われない)場合は、再びfunctions.phpを開いて、以下のコードを追加してみてください。
add_filter( 'widget_text' , 'do_shortcode' );テーマによっては、もしかするとウィジェット内でショートコードを使えないままになっている可能性があるので、add_filter( 'widget_text' , 'do_shortcode' );で使用できるように設定する必要があります。
「ショートコードの内容」が間違っている(処理をミスっている)
今回のような広告タグの管理であれば、ASPで発行されたコードが間違いなくペーストされているかを確認してみてください。
「ショートコードの名前」が半角カッコで囲まれていない
ショートコードの名前は全角カッコではなく、半角カッコで囲まないと実行されません。
functions.phpでのショートコードの作成が難しい場合は?
今回はfunctions.phpによるショートコード自作方法を紹介しましたが、
「PHPの書き方がわからない…」
「そもそもテーマファイルを触ることができない…」
などの理由で、functions.phpを使った管理が難しい場合もあると思います。
そんなときは、Post Snippetsプラグインを使うことで同様のことが可能になるので、こちらの関連記事も合わせて参考にしてもらえると嬉しいです。
・・・
最後まで読んでいただき、ありがとうございました★