Jetpackプラグインには、投稿や固定ページでボタンワンクリックで簡単にメールフォームが挿入できる「コンタクトフォーム機能」があります。
ページや記事の分だけメールフォームが設置できるという、とても便利な機能なんですが、今回はこのJetpackのコンタクトフォームで、メール送信完了したら「お問い合わせありがとうございました」のサンクスページへリダイレクトさせる方法について解説していきます。
Jetpackのコンタクトフォームで送信完了後にリダイレクトさせる仕組み
Jetpackにはgrunion_contact_form_redirect_urlという便利なフィルタが用意されています。
これをテーマファイルのfunctions.phpで使い、リダイレクト対象のメールフォームとサンクスページのURLを指定すれば、メール送信後に転送をかけることができるようになります。
If you want, you can redirect your readers to a specific page on your site after submitting the form. For example, readers could be redirected to a page where they can claim a prize after providing you with their contact information.
To create that redirection, we’ll use the grunion_contact_form_redirect_url filter:
(日本語訳)
必要に応じて、フォームを送信した後、読者をサイトの特定のページにリダイレクトできます。たとえば、読者は、連絡先情報を提供した後に賞品を請求できるページにリダイレクトできます。そのリダイレクトを作成するには、grunion_contact_form_redirect_urlフィルターを使用します。
https://jetpack.com/support/contact-form/
具体的に、以下でその手順を紹介させていただきます。
Jetpackのコンタクトフォームでサンクスページにリダイレクトさせる手順
まずは以下の関連記事の手順で、Jetpackのコンタクトフォーム機能を有効にします。
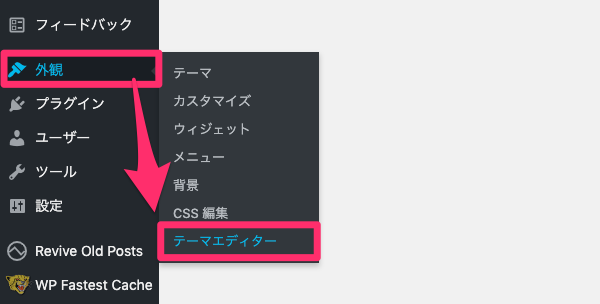
Jetpackのコンタクトフォームが使えるようになれば、管理画面左メニューの「外観」>「テーマエディター」へ進み、

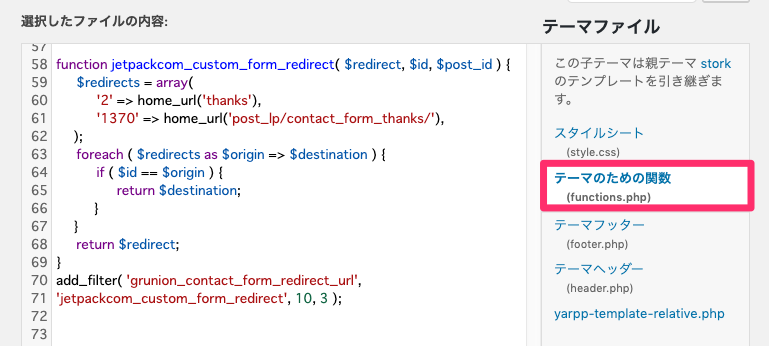
テーマのための関数(functions.php)を選んで、

以下の記述を追加します。
function jetpackcom_custom_form_redirect( $redirect, $id, $post_id ) {
$redirects = array(
'2' => home_url('thanks'),
'1370' => home_url('post_lp/contact_form_thanks/'),
);
foreach ( $redirects as $origin => $destination ) {
if ( $id == $origin ) {
return $destination;
}
}
return $redirect;
}
add_filter( 'grunion_contact_form_redirect_url', 'jetpackcom_custom_form_redirect', 10, 3 );
・・・
上記コードのポイントは以下の3点です。
- 3行目の
'2'はぺージIDです。これは、コンタクトフォームが設置されている固定ぺージや投稿記事のIDです。 - 同じく3行目の
home_url('thanks')が、送信完了後にリダイレクトさせるページのURLです。 - 4行目は、別のページ(ページID:1370)のメールフォームのリダイレクト先を指定しています。
上のポイントからもわかるように、コンタクトフォームを設置したページ(ID)分だけ、カンマ区切りでリダイレクト先を複数指定することができます。
お問い合わせフォーム、アンケートフォーム、資料請求フォームなどの複数のフォームがあって、それぞれ送信完了後のランディングページを分けたいという場合でも対応可能な、便利なカスタマイズです。
Contact Form 7の送信後リダイレクトとの違い
Contact Form 7のメールフォームで、送信完了後に指定のページにリダイレクトさせる方法は、このブログでも過去に紹介済みです。
で、今回のJetpackのリダイレクトとの違いですが、Contact Form 7でやる方法は、Javascriptでのリダイレクトです。今はあまりないとは思いますが、javascriptの機能がOFFの環境だと、Contact Form 7のリダイレクトは機能しません。
リダイレクトの仕方が異なるので、コンタクトフォームのプラグインを選ぶ基準の1つにしておくと良いかなと思います。
ボタンワンクリックでメールフォームが作成できるJetpackのコンタクトフォームは、今回紹介したような送信後リダイレクトの他にも、reCAPTCHAが使えたりするなど、カスタマイズ性にも優れています。
以下の関連記事でも、コンタクトフォームのカスタマイズ記事を紹介していますので、合わせて参考にしてもらえるとうれしいです★
最後まで読んでいただき、ありがとうございました★