WordPressのメールフォームプラグイン「Contact Form 7」で、テキストフィールドやメールアドレス、テキストエリアなどのフォームの長さを変更する方法のご紹介です。
「size:値」でサイズを指定してフォームの長さを変更する
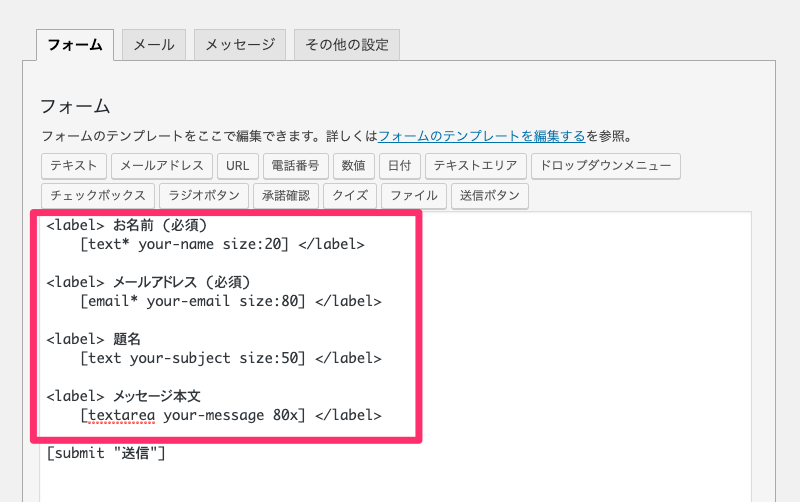
Contact Form 7でテキストフィールドなどの長さを変更したい場合、管理画面のお問い合わせ編集画面からフォームタグにsize:80(テキストエリアの場合80xなど)のようにサイズ指定するとOKです。

[submit “送信”]
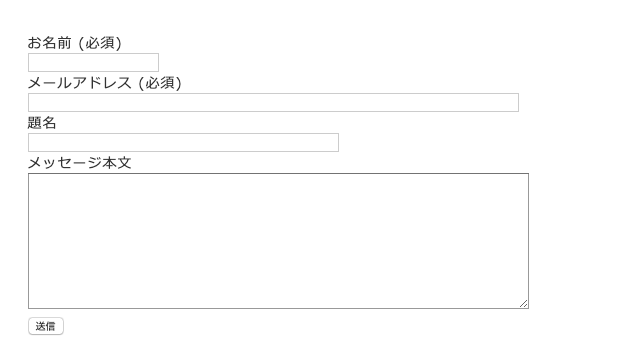
すると、こんな感じで各フィールドの長さが変わります。

以下、公式サイトからの情報を引用しますが、各フィールドで指定するサイズオプションと使用例は、こんな感じになっています。
| フィールド | オプション | 使用例 |
|---|---|---|
| テキスト | size:(num) | size:50 |
| メールアドレス | size:(num) | size:50 |
| URL | size:(num) | size:50 |
| 電話番号 | size:(num) | size:50 |
| テキストエリア | (行数)x(列数) | 40×10 80x x4 |
CSSでフォームの長さを変更する
基本的には、上のようなフォームタグにサイズを指定する方法で長さを変更できるんだけど、実際のところ、[szie:値]のサイズオプションが効かない(フォームの長さが変わってくれない)ことが多いです。
その理由は、WordPressのテーマによっては、テキストフィールドなどの幅値が、あらかじめCSSで指定されていることが多いからです。
・・・
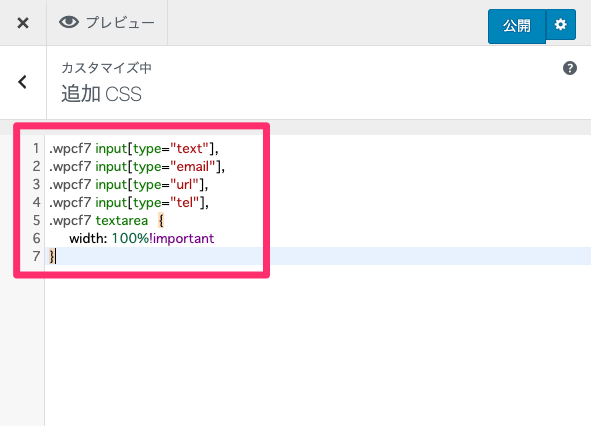
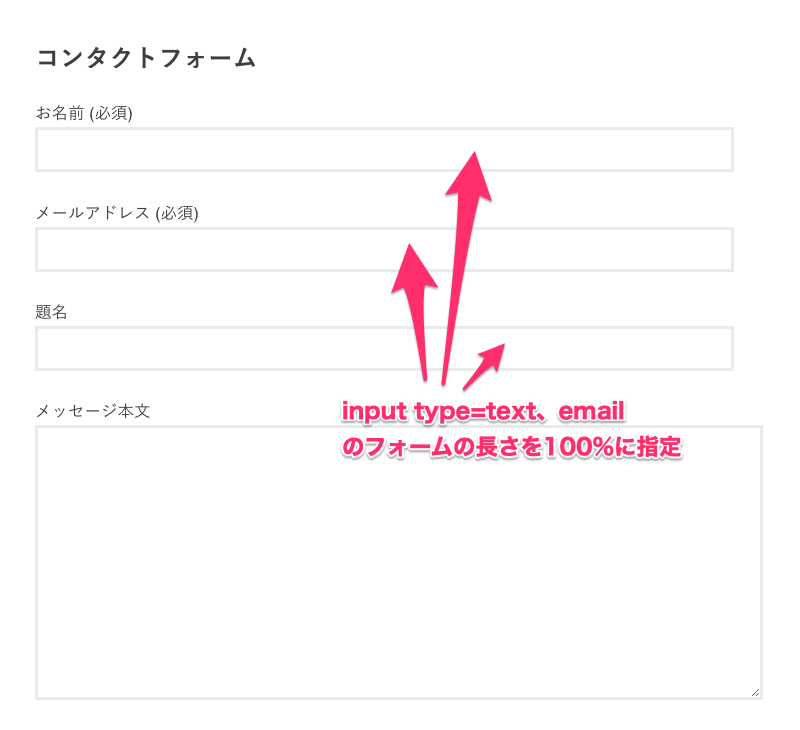
そこで、例えばSTORKのテーマを使っているブログで、フォームの長さを変更したいときは、管理画面の「外観」>「カスタマイズ」から、以下のようなCSSを追加する必要があります。

.wpcf7 input[type=”email”],
.wpcf7 input[type=”url”],
.wpcf7 input[type=”tel”],
.wpcf7 textarea {
width: 100%!important
}
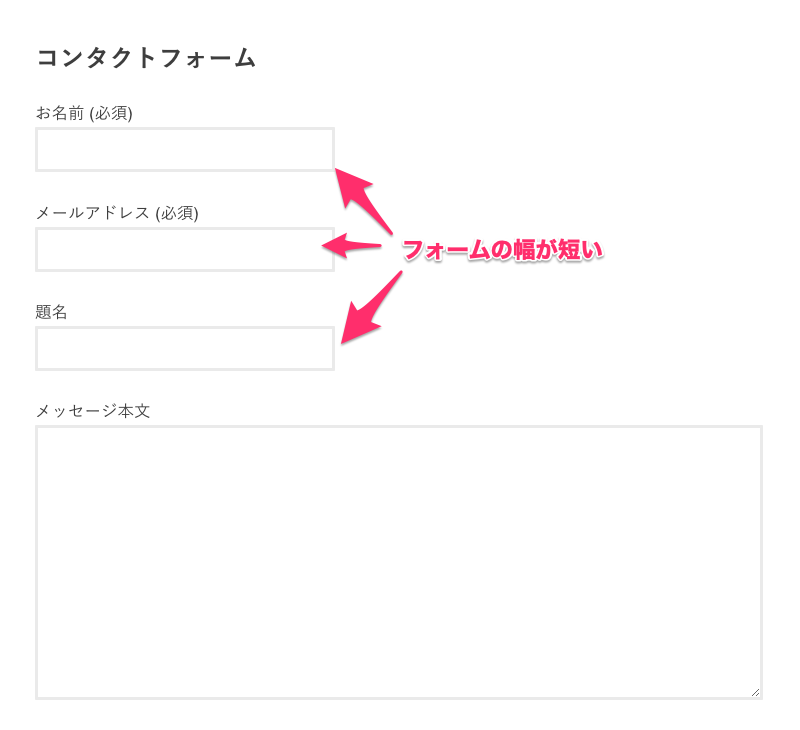
もともとこんな感じの見え方だったフォームでしたが、

各フィールドの長さを変更することができました。

特定のテキストフィールドの長さを変更する
もちろん、複数あるテキストフィールドの中で特定のフィールドだけ長さを変えることもできます。
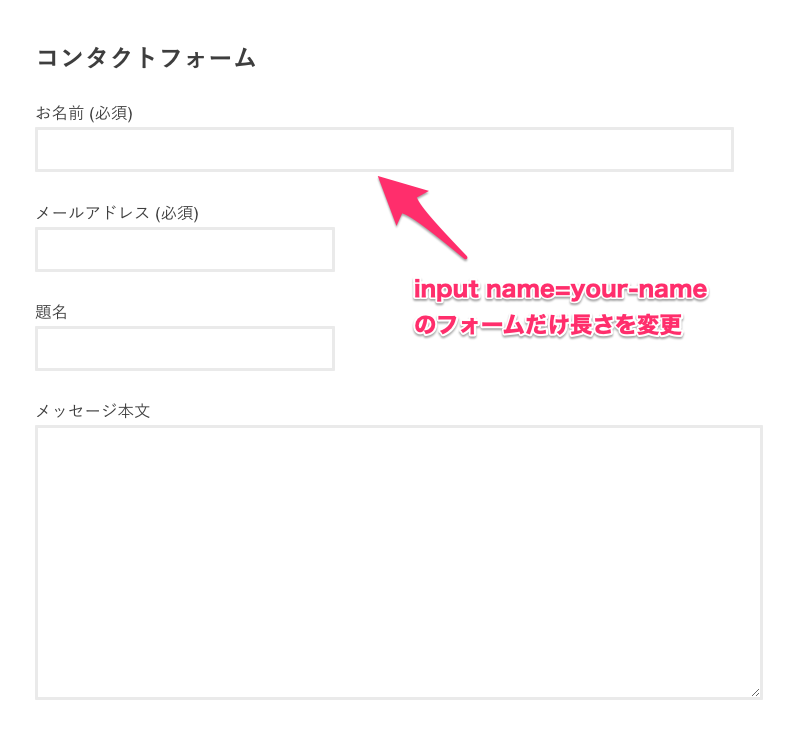
この場合は、フォームタグの名前の部分(例:[text* your-name]だったら、your-nameが名前に当たる)をCSSで指定すればOK。
width: 100%!important
}
こんな感じで、名前フィールドの長さだけを変更することができました。

幅の値については、ご利用のテーマに合わせて調整してみてくださいね★