Jetpackプラグインのコンタクトフォーム機能を使って、ブログにメールフォームを設置する方法をまとめた記事です。
コンタクトフォームは、WordPress.comのアカウント登録さえクリアできれば、HTMLとかタグとか触ることなく、メールフォームが簡単に設置できるので、今回はその特徴のほか、メールフォームの設置方法を中心にまとめています。
目次
Jetpackコンタクトフォームの特徴
まずは、Jetpackのコンタクトフォームの特徴を先にざっとまとめます。
- WordPress.comへのアカウント登録が済んでしまえば、フォームの設置は楽
- HTMLやタグの知識がなくても、名前やメアド、メッセージ本文など各フィールドの追加削除が簡単にできる
- 固定ページや記事など、ボタンクリックで好きなところにフォームを設置することができる
- 管理画面からお問い合わせメールの内容を確認することができる
- 入力内容の確認画面がない
こんな感じです。
とにかく、WordPress.comへのアカウント登録さえしてしまえばフォームの設置とその後の運用はとても楽です。
なお、メールフォームの機能面については、Contact Form 7と同様に入力内容の確認画面がありません。ただ、それ以外はCotact Form 7などのプラグインと大差ないので、普通に使えるプラグインではないかと思います。
・・・・
では続いて、コンタクトフォームの設置手順を見ていくことにします★
Jetpackのコンタクトフォームの設置方法
コンタクトフォーム設置の流れは以下のとおりです。
- Jetpackプラグインのインストール
- WordPress.comにアカウント登録
- この時点でコンタクトフォームが使えるようになるので、投稿や固定ページからフォームを追加
Jetpackプラグインの基本設定まで全部やろうとすると結構手間なんですが、WordPress.comにアカウント登録した段階で、コンタクトフォームの機能だけは独立して使うことができます。
なので、今回はJetpack本体の設定の説明はカットして、フォームの設定と編集方法について解説していくようにします。
JetpackプラグインのインストールとWordPress.comにアカウント登録
JetpackのインストールやWordPress.comにアカウント登録、プラグインの基本設定については、以下の関連記事でまとめていますので、こちらをチェックしてもらえればと思います
WordPress.comへのアカウント登録が終われば、WordPress管理画面へ戻り、Jetpackの基本設定をスキップしてコンタクトフォームの設置を行います。
WordPress管理画面でコンタクトフォームの設置
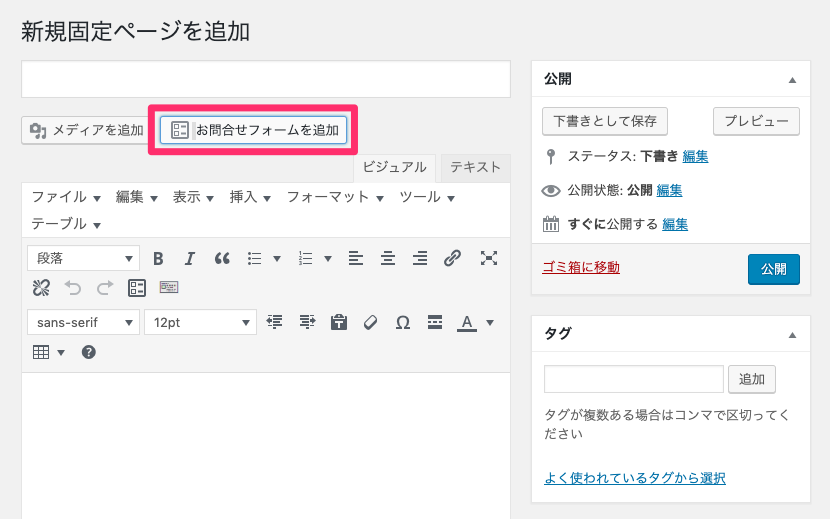
投稿や固定ページの編集画面へ進むと、ツールバーに「お問い合わせフォームを追加」というボタンが増えています。

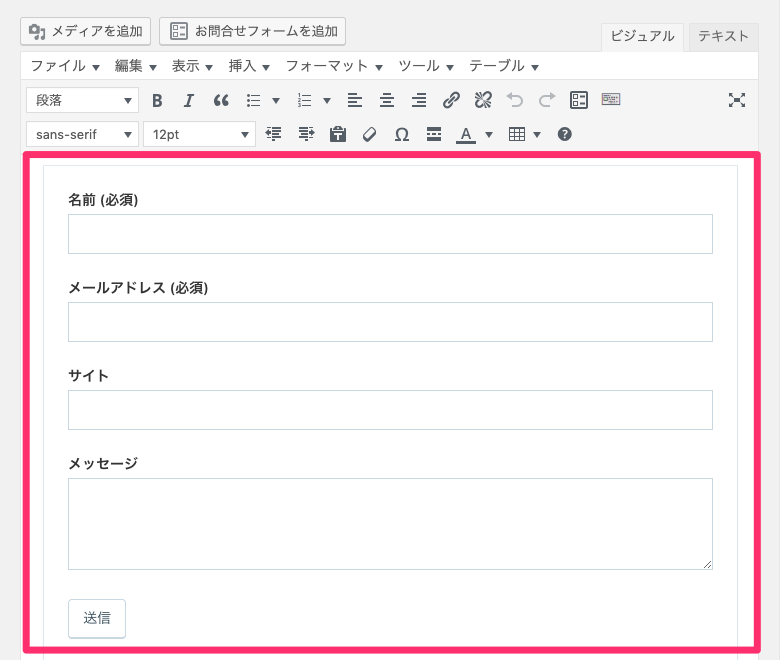
この「お問い合わせフォームを追加」ボタンをクリックすると、一発でフォームができあがるので、

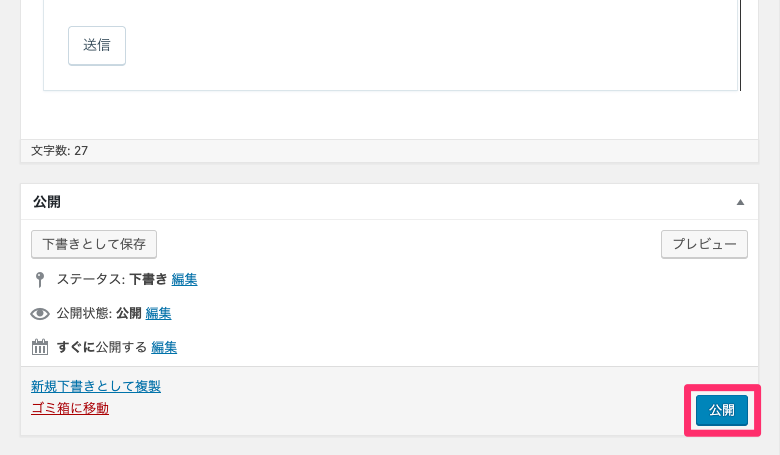
このまま「公開」してみましょう。

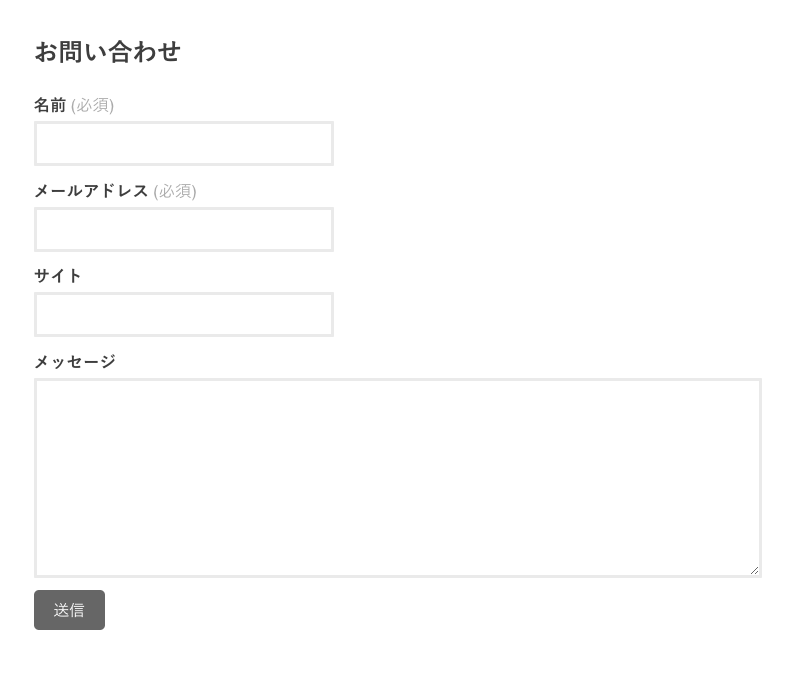
ブログを見てみると、ちゃんとしたメールフォームに仕上がっていますね。

Jetpackコンタクトフォームのフィールドの編集
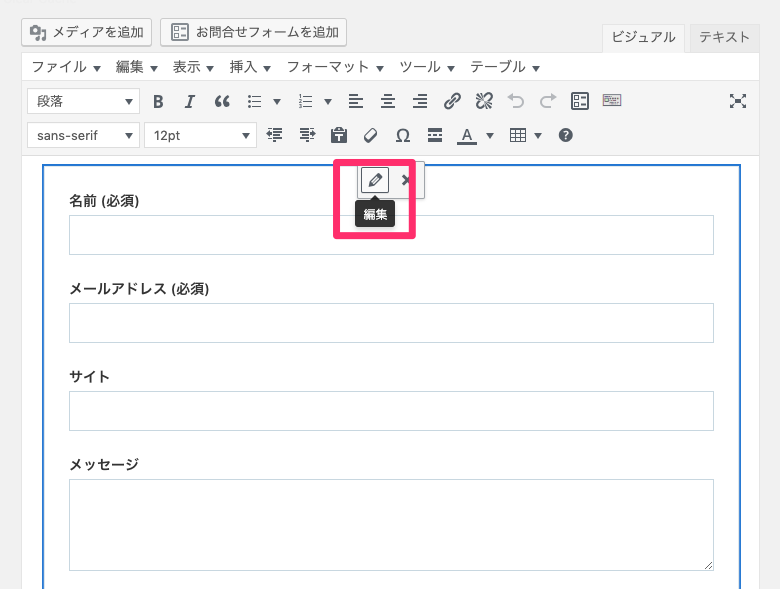
コンタクトフォームのエリアをクリックすると「編集」ボタンが表示されるので、今度はフォームの中をいろいろと触ってみることにします。

メールの件名と送信先メールアドレスの編集
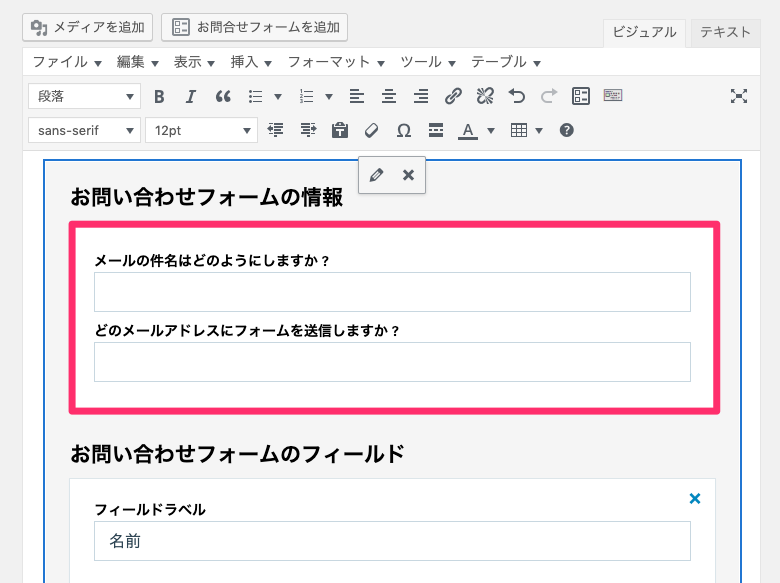
まずはお問い合わせフォームの情報の中ですが、
- メールの件名
- 送信先のアドレス
を指定することができます。

フィールドの削除と追加、並び順の変更
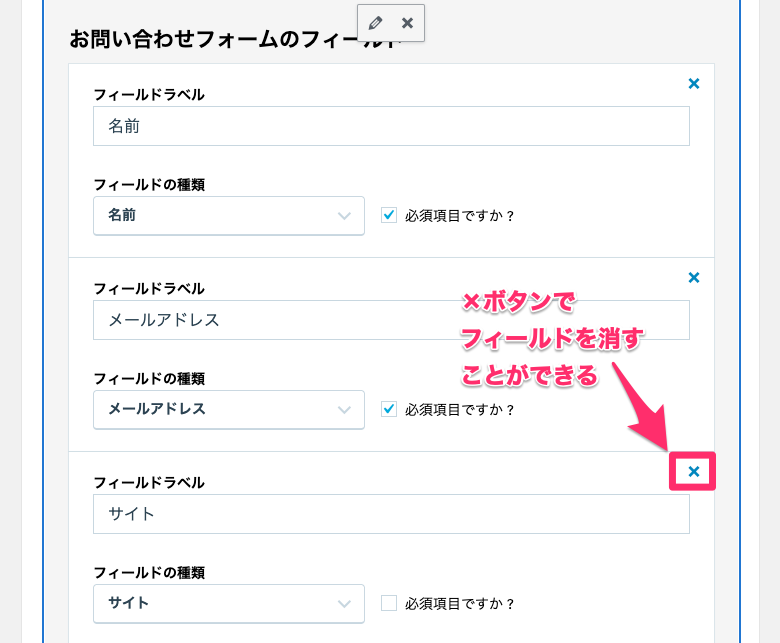
不要なフィールドがあれば「×」ボタンで消すことができます。この辺りはHTMLを触ったりする必要もないので、操作が分かりやすくて良いですね。

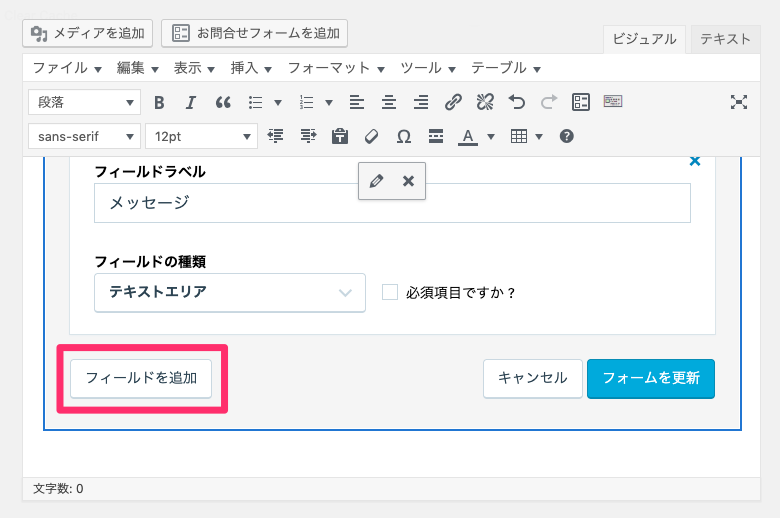
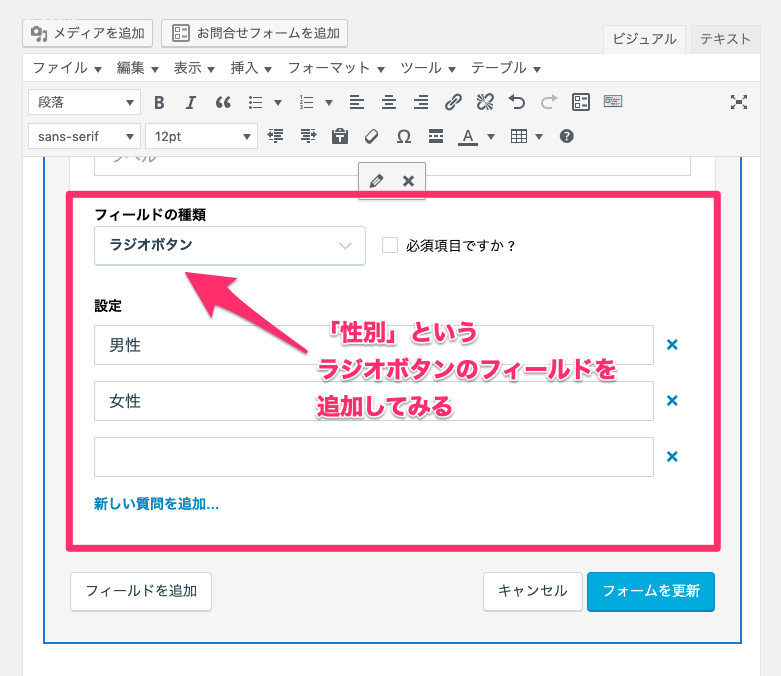
また、画面左下の「フィールド追加」ボタンをクリックすることで、フィルードを増やすことができるので、

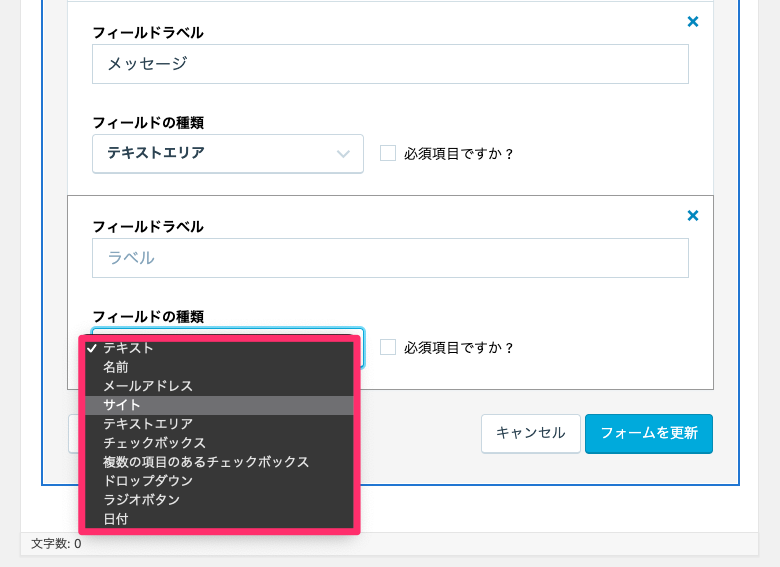
例えば、フィールドの種類からラジオボタンとか選んで、

「フォーム更新」ボタンをクリックしてからページを公開してみると、

こんな感じで表示されます。

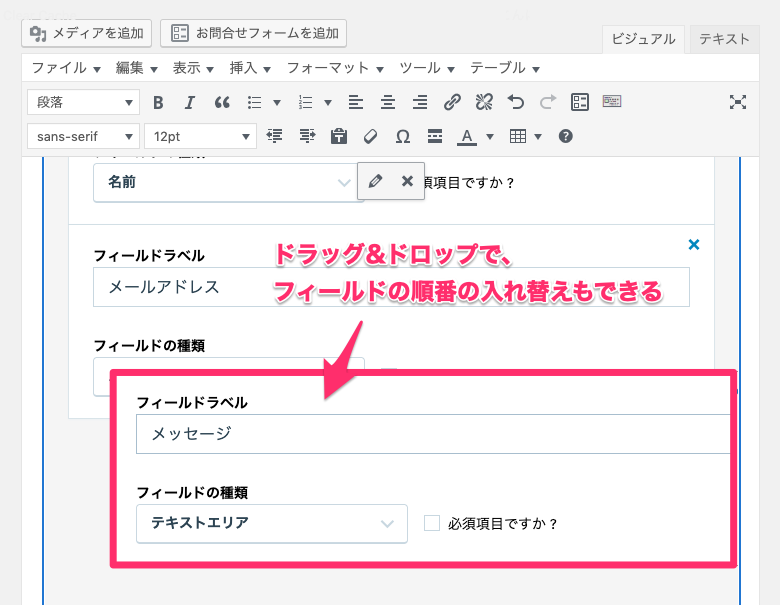
あと、マウスのドラッグ&ドロップで、フィールドの順番を入れ替えることもできるので便利です。

最終的に、シンプルな「名前(必須)」「メールアドレス(必須)」「メッセージ」だけにしてみました。

コンタクトフォームからのお問い合わせを確認する
Jetpackプラグインの設定(WordPress.comへのアカウント登録)を終えて、管理画面に戻ってくると「フィードバック」というメニューも増えています。

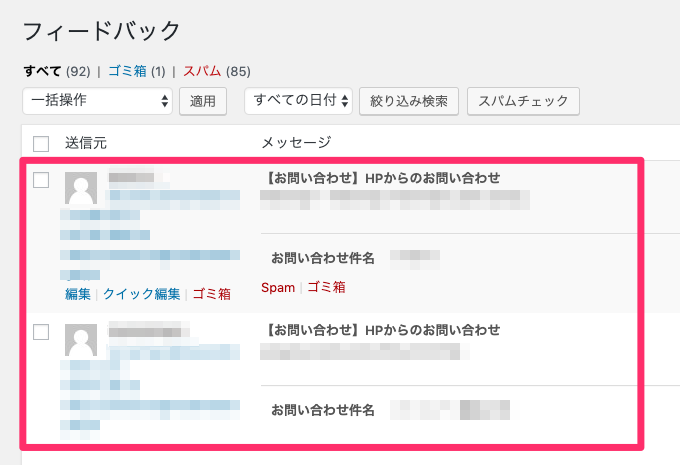
このフィードバックをクリックすると、Jetpackのコンタクトフォームから送信されたお問い合わせを確認することができます。

Jetpackのインストールからコンタクトフォーム設置のまとめ
最後に、Jetpackプラグインのインストールからコンタクトフォームの特徴、設置や編集に関するまとめを以下に挙げておきます。
- 記事編集画面のお問い合わせフォームを追加ボタンをクリックして、簡単にフォームを設置できる
- HTMLやタグの知識不要
- 名前やメールアドレス、メッセージ本文など各フィールドの追加や削除も簡単
- 管理画面からお問い合わせメールの内容(フィードバック)が確認できる
最後まで読んでいただき、有難うございました★