今回は、Contact Form 7によるメールフォームを少しカスタマイズして、送信ボタンを押した後に送信完了ページに飛ばす方法をまとめました。
Contact Form 7のメールフォームで、送信ボタンを押すると「ありがとうございます。メッセージは送信されました。」と表示されますが、完了ページに切り替わるわけではないです。なので、固定ページで送信完了ページを用意して、メールが送信されたらその完了ページへ遷移させるというのが、今回の記事の内容です。
目次
Contact Form 7で送信完了画面を用意する方法
今回のカスマタイズの手順から先にまとめます。
- 固定ページで完了ページ(サンクスページ)を用意する
- functions.phpにコードを追加
- サンクスページのheader.phpにnoindexを追加
- サンクスページにコンバジョンタグを追加
基本は❶、❷の手順で完了画面の設置と設定は完了です。あとの❸サンクスページのheader.phpにnoindexを追加したり、❹サンクスページにコンバジョンタグを追加する作業は必要であればということでOKです。
固定ページで完了ページ(サンクスページ)を用意する
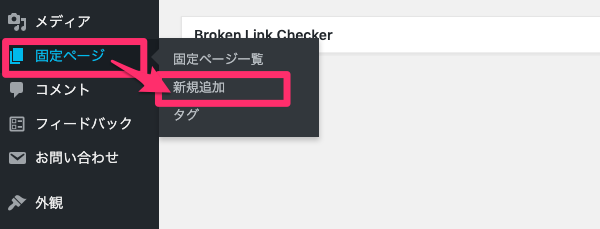
まずはWordPress管理画面の固定ページで「新規追加」をクリックして、

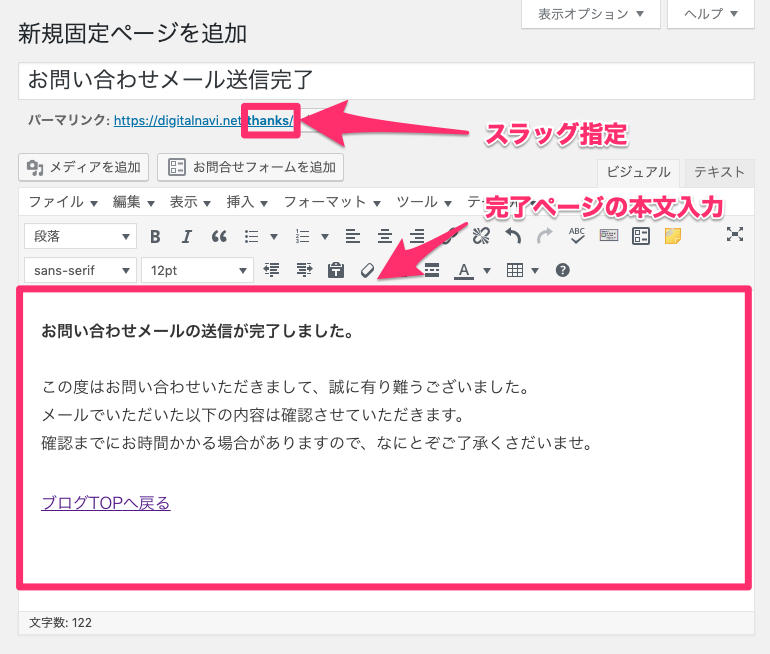
thanksなどのスラッグでお問い合わせメール送信完了ページを1つ用意します。

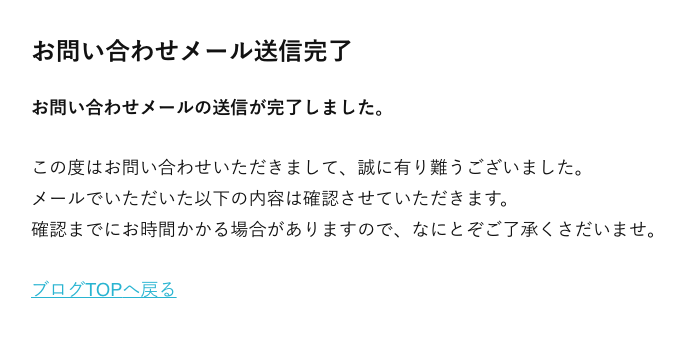
送信完了画面は、こんな感じでテキストなどを用意しておきましょう。
この度はお問い合わせいただきまして、誠に有り難うございました。
メールでいただいた以下の内容は確認させていただきます。
確認までにお時間かかる場合がありますので、なにとぞご了承くさだいませ。
ブログTOPへ戻る
functions.phpにコードを追加
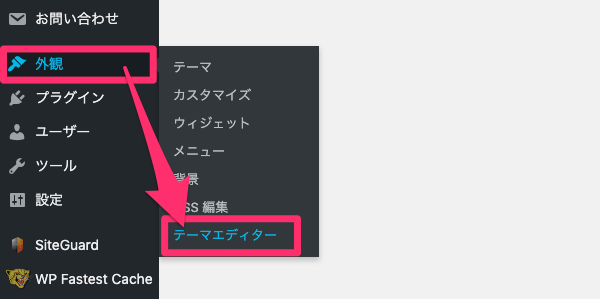
今回はSTORKの子テーマを使っているという前提で進めますが、管理画面の「外観」から「テーマエディター」へ進み、

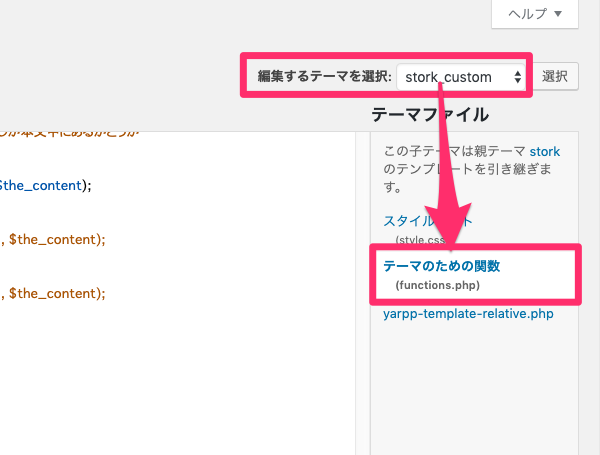
編集するテーマがstork_customであることを確認して、テーマのための関数(functions.php)をクリックします。

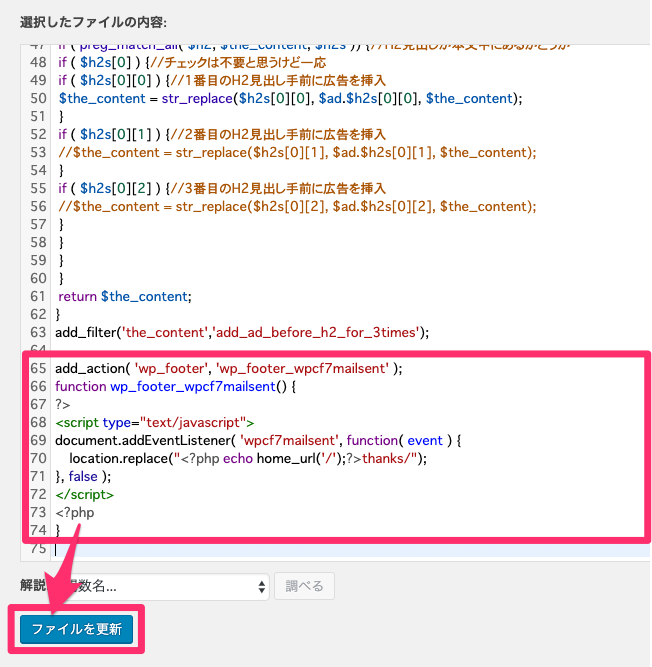
fucntions.phpのファイルの下の方に、下図のようにコードを流し込んで「ファイルを更新」ボタンをクリックします。

流し込むコードはこんな感じですので、コピペして使ってもらえればと思います。
add_action( 'wp_footer', 'wp_footer_wpcf7mailsent');
function wp_footer_wpcf7mailsent() {?>
<script type="text/javascript">
document.addEventListener( 'wpcf7mailsent', function( event ) {
location.replace("<?php echo home_url('/');?>thanks/");
}, false );
</script><?php
}ただし、6行目の<?php echo home_url('/');?>thanks/は、❶固定ページで完了ページ(サンクスページ)を用意するで新規追加した送信完了ページのURLに合わせてください。
メール送信完了後の動きを確認
ここまでの手順でメール送信後に完了ページを表示することができるようになりますので、実際に送信して確認してみますが、

送信ボタンクリックすると「ありがとうございます。メッセージは送信されました。」の完了メッセージが表示された直後に、指定した固定ページ(thanks)に自動で切り替わります。

以上が送信完了画面を表示する手順です。ここから先のカスタマイズは任意ですので、必要な方は確認してみてくださいね★
header.phpでサンクスページはnoindexにしておく
サンクスページだけにGoogleのクロールを拒否する設定を入れるカスタマイズですが、この作業を行うには以下の2つの方法があります。
- All in One SEO Packプラグインを使う
- All in One SEO Packを使わず、テーマファイルのPHPを編集する
All in One SEO Pack プラグインを使う
まずは初心者さんにオススメなのがAll in One SEO Packプラグインを使う方法です。このプラグインの使い方は別記事で詳細をまとめますので、そちらを参考にしていただいた上で・・・
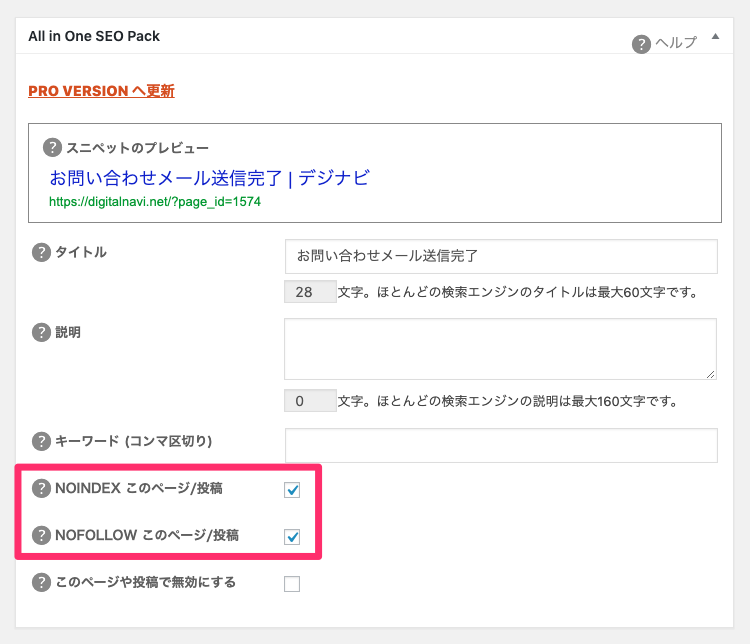
具体的な手順は、固定ページのサンクスページの下にAll in One SEO Packというボックスが追加表示されるので、そこの「NOINDEX このページ/投稿」「NOFOLLOW このページ/投稿」にチェックを入れるだけです。

そうすると、サンクスページページのソースコードに自動で<meta name="robots" content="noindex, nofollow">タグが挿入されるため、Googleのクロールを拒否することができます。

All in One SEO Packを使わず、テーマファイルのPHPを編集する
続いてAll in One SEO Packプラグインを使わない方法ですが、こちらはテーマエディターページでSTORKのテーマファイル(header.php)を編集することになります。
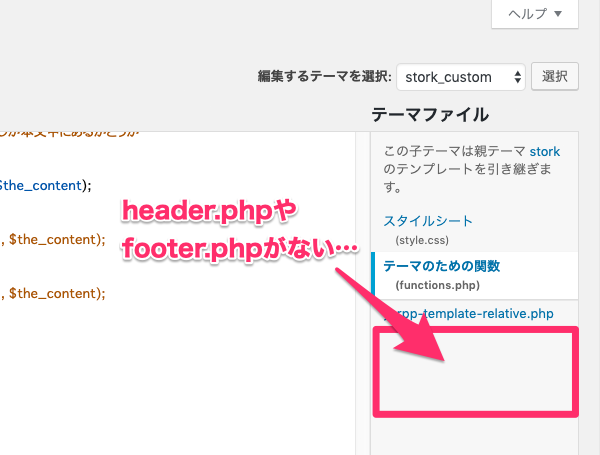
ただ、STORKの子テーマを使っている場合にこの方法は問題があり、「外観」から「テーマエディター」ページへ進んでもheader.phpが見当たりません。。。

これは、STORKの親テーマのheader.phpを子テーマの方でも編集できるようにしないといけないのですが、そのためにはサーバーとデスクトップの間でFTPを使ったファイル転送が必要となります。いちおう、FTPを使わずに親テーマのファイルを子ページに複製する方法もあるので別記事でまとめていますが、
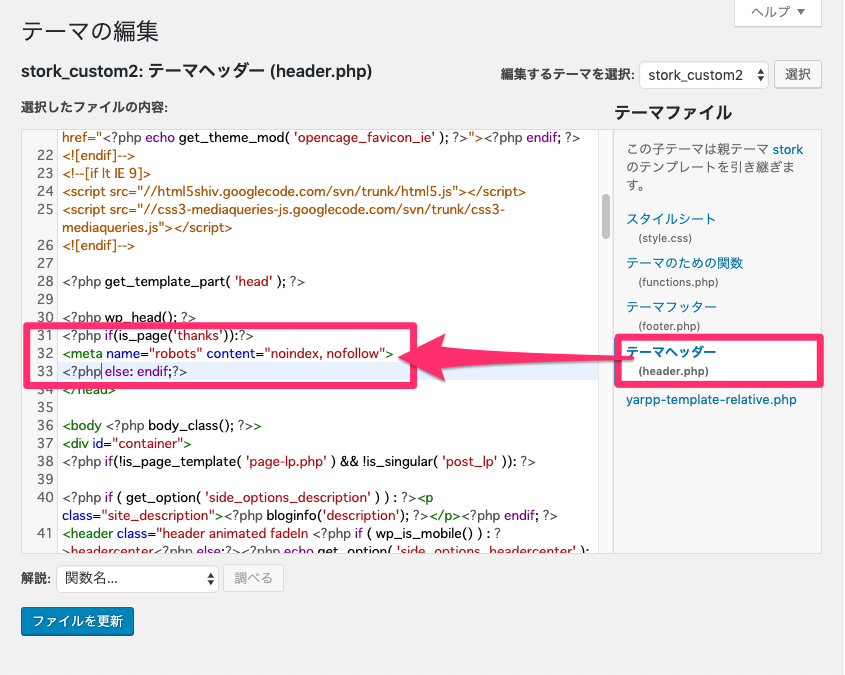
上記方法で子テーマでも編集できるようになったheader.phpを開き、以下のようなサンクスページだけnoindexを適用させるための条件分岐を入れます。
[code lang=”php”]
<?php if(is_page(‘thanks’)):?>
<meta name=”robots” content=”noindex, nofollow”>
<?php else: endif;?>
[/code]
※条件分岐を入れる場所は<head>〜</head>の中であればどこでも良いです。

これでサンクスページのソースコードに<meta name="robots" content="noindex, nofollow">タグが挿入されるようになります。
footer.phpにコンバジョンタグを追加
最後に、コンバージョンタグはページのフッター部分(テーマフィルでいうfooter.php)に挿入するものが多いので、STORKの子テーマでfooter.phpを編集できるようにしておく必要があります。また、サンクスページだけに限定してタグを表示させないといけないので、<?php if(is_page()): ?>の条件分岐も必要になります。
STORKの子テーマでfooter.phpを編集できるようにしておく必要は、以下の関連記事もご覧いただいた上で、
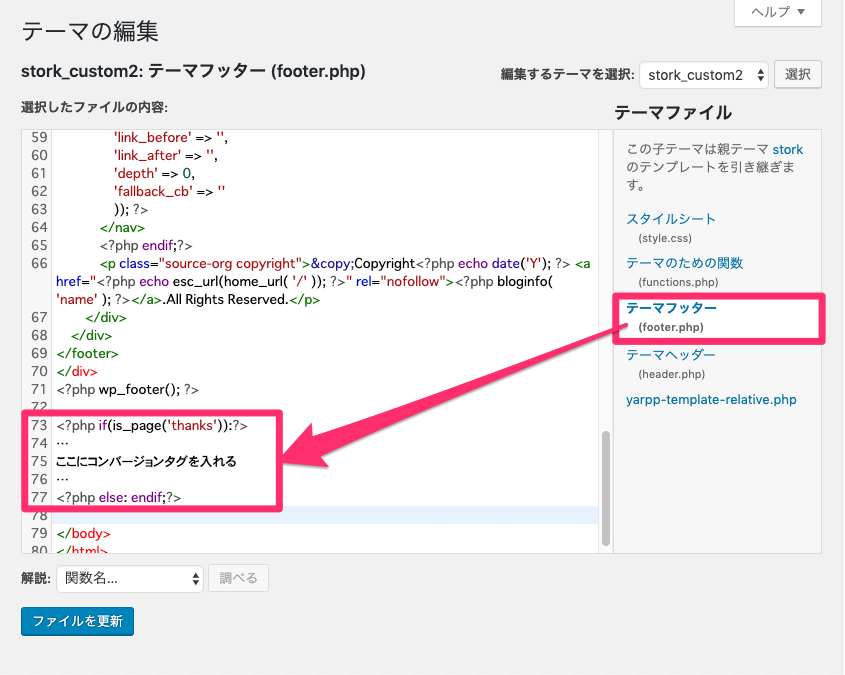
子テーマのfooter.phpを開き、ページの下部に以下のような条件分岐を入れます。
[code lang=”php”]
<?php if(is_page(‘thanks’)):?>
…
ここにコンバージョンタグを入れる
…
<?php else: endif;?>
[/code]
コードを入れる場所はタグによって指定が異なる場合もある(例えば</body>の直前など)ので、適切な場所に挿入するようにしてください。

サンクスページのソースコードを確認し、フッターの下部にタグが表示されていることを確認してください.
以上で、Contact Form 7で送信完了画面を設置する方法のご紹介はおしまいです。おつかれさまでした★
このブログでは、Conctact Form 7のカスタマイズを色々と紹介していますので、下の関連記事から参考に見ていただければと嬉しいです★
WordPressのContact Form 7で送信完了画面を設置する方法のまとめ
最後に、WordPressのContact Form 7で送信完了画面を設置する方法のまとめを、以下に挙げておきます。
- Contact Form 7のメールフォームで完了ページを使えるようにするには、まずは固定ページでサンクスページを新規作成
- 次に、テーマエディターでfunctions.phpにコードを追加
- サンクスページのheader.phpにnoindexを追加したり、フッターにコンバジョンタグを追加することも可能








































コメントを残す