WordPressブログの表示速度が遅くて困っている人って多いじゃないでしょうか?
いまはSEOに強いテーマがいっぱいあって、有名なテーマであればちゃんとチューニングもされているので、そのまま使うだけで結構スピードも出たりします。
また、サーバーをWordPressに強いエックスサーバーに変えるだけで、目に見えて速度が変わることもあるのですが、長く運用するにつれどうしてもパフォーマンスが落ちてしまいます。
それは、今までアップロードしてきたメディアファイルが原因であることが多いので、今回は画像周りを中心としたWordPressブログのパフォーマンス改善について紹介していきたいと思います。
目次
ブログのパフォーマンス改善にはどうすればいいの?

初めてブログを運用する方であれば、パフォーマンスを上げると言っても何から手をつけていいのかよく分からないですね?
表示速度の改善には専門的な施策が必要な場合もあり、アレもコレもやろうとするとややこしいので、
まずはブログで使用している画像(WordPeess管理画面のメディアからアップロードした画像)が、どれくらい量があるのかをチェックしてみましょう。また、ブログの1画面にどれくらいの数の画像が表示されているのかも確認してみましょう。
画像の使用数が多い場合、それらのファイルサイズ(容量)を圧縮することで、結構な割合でスピードが変わったりします。

なぜ画像を圧縮する必要があるのか?
例えばスマホで撮影した写真をそのままブログにアップしたり、フリー素材のサイトからGETした高画質画像をそのまま使おうとすると、ファイルの容量がデカいままブログに掲載されることになります。
容量がデカいとページの読込みが完了する(画像の読込みが終わる)までに時間がかかってしまいます。
最悪の場合、ページへアクセスしても数秒〜十数秒経たないと何も表示されない😭…ことになり、せっかくブログを訪れて来てくれたユーザーさんがそのまま離脱してしまう確率が高くなってしまうのです。

具体的に何から始めればいいのか?
画像がどれくらいブログの表示速度に影響を及ぼしているのか?
まずは以下の「Google PageSpeed Insights」でスピードテストしてみましょう。
Google PageSpeed Insightsの使い方については以前の記事でも紹介していますので、そちらも合わせて参考にしてみてくださいね。
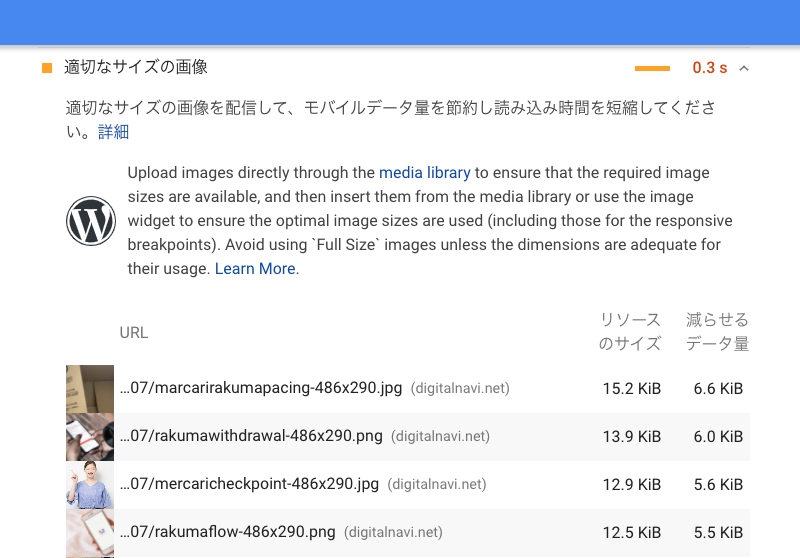
PageSpeed Insightsの測定結果の中で「適切なサイズの画像」という指摘があれば、次は圧縮ツールやプラグインを使って容量を削減してあげましょう。

画像の圧縮ツールとプラグイン、そのほかの施策について
いくつか画像の容量を削減できるWEBサービスやWordPressのプラグインがあるものの、個人的におすすめするのは以下の2つです。
- パンダPNG
- EWWW Image Optimizerプラグイン
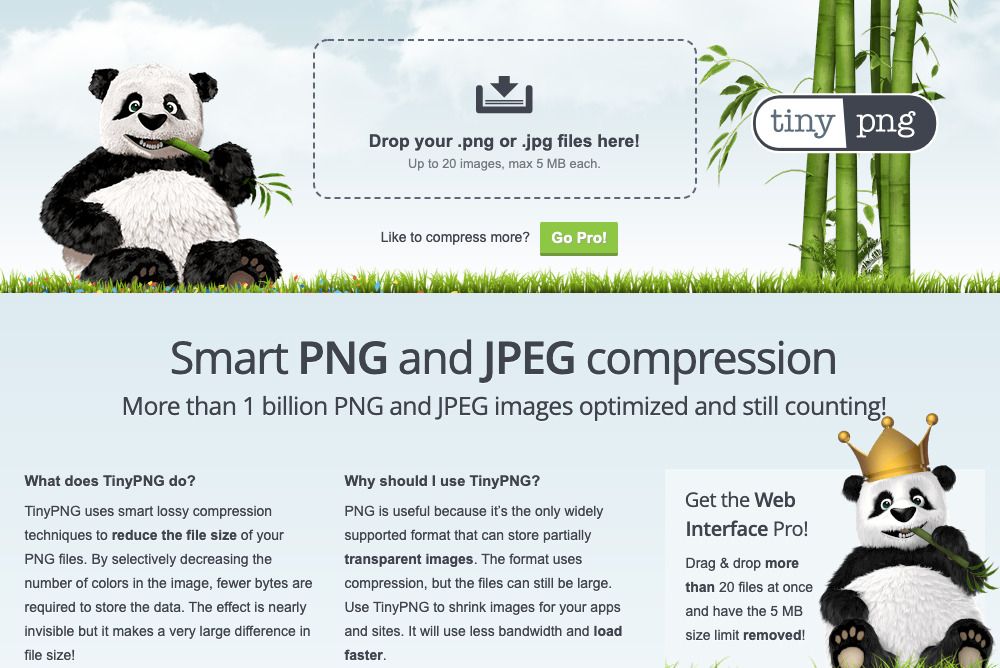
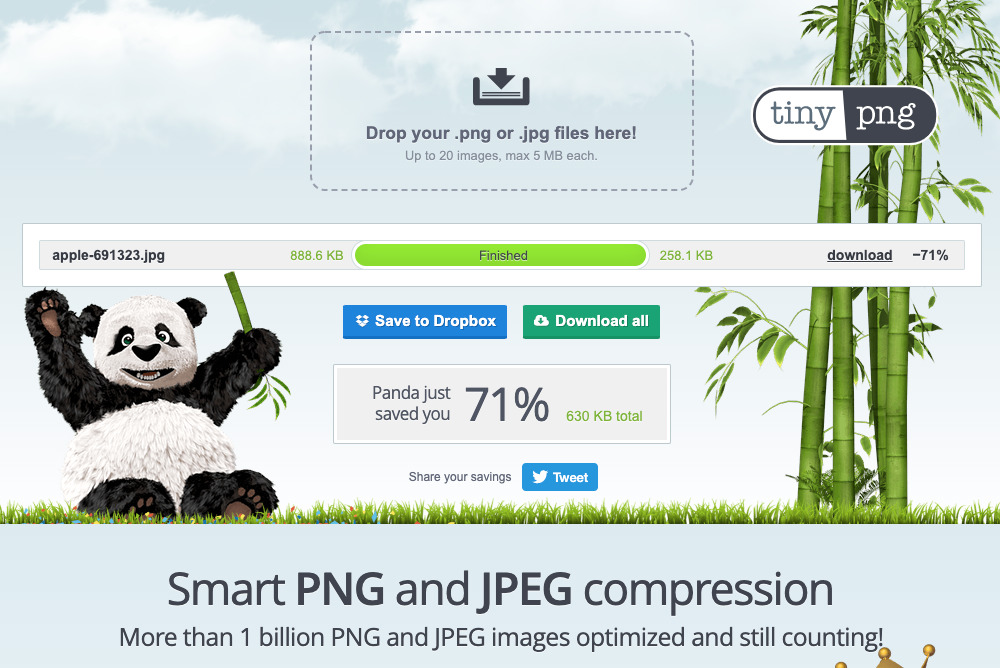
パンダPNG
正式名称は「TinyPNG」ですが、以下のWEBサイトを見てもお分かりのように、かわいいパンダさんがお出迎えしてくれます。

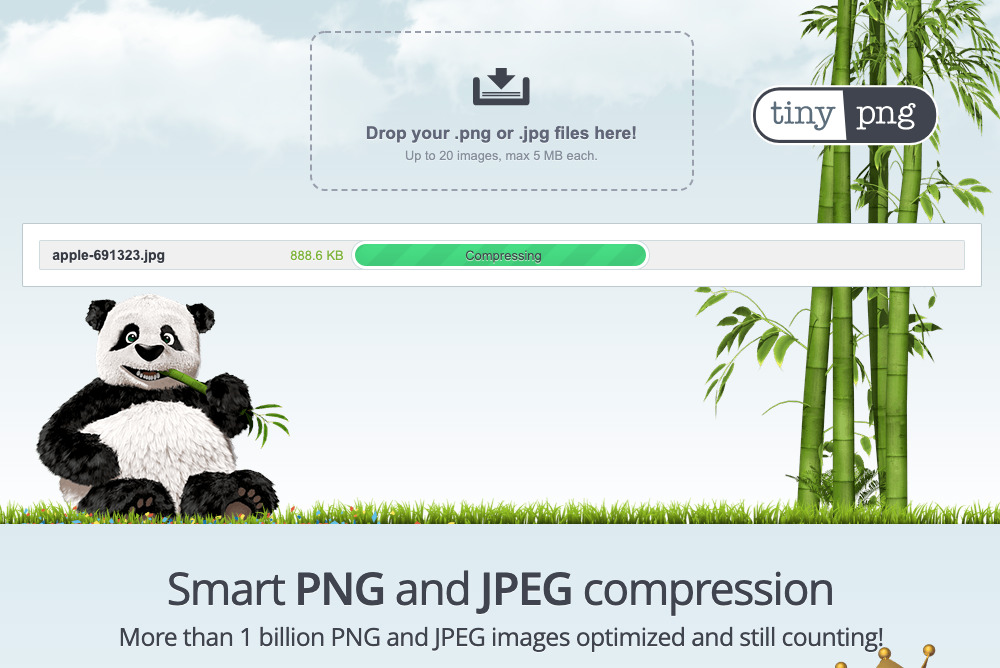
「Drop your .png or .jpgfiles here!」と書かれた箇所にマウスで画像をドラッグしてアップロードすると、自動で容量を削り落としてくれます。
(画像形式はJPGとPNGが対応いています)

どれくらいサイズダウンになったのかを%で表示してくれるので、分かりやすいですね。

あとはスリムになった画像をダウンロードして、WordPress管理画面のメディアからアップロードすればOKです。

大量の画像を圧縮するには厳しいですが、ランディングページやペラサイト用に画像を圧縮するのであれば、パンダさんに削ってもらうだけでも充分事足ります。
EWWW Image Optimizerプラグイン
プラグインであればEWWW Image Optimizerをおすすめします。

このプラグインも無料の範囲でできること、有料でないとできないことはあるのですが、無料のままでも役立つ機能が満載のため、これ1つ入れておけば画像の容量削減はOKと言っていいでしょう。
- 無料ながら大量の画像ファイルの圧縮ができる
- メディアからアップロードするたびに圧縮がかかるので手間要らず
- 過去にアップロードした非圧縮画像も、管理画面上でまとめて容量削減することができる
大量の画像を1つ1つ容量削って、アップロードし直すとか面倒くさくて非現実的なんですが、EWWW Image Optimizerであればその辺りの一括処理までやってくてるので、とても便利なプラグインじゃないかと思います。
表示速度改善のために画像関連で他にもやった方が良いこと
これも過去に紹介したGoogle PageSpeed Insightsの記事でも少し触れていますが、画像の遅延表示はやって方が良いでしょう。
なお、WordPressのバージョンが5.5であれば、画像遅延機能はネイティブでサポート済です。
それ以前のバージョンを使っていたり、テーマが遅延処理に対応していないのでしたら、以下の記事も参考に画像遅延をやっておくことをおすすめします。

なので、自分のブログの環境に合わせてプラグインを選定するようにしましょう。
最後にPageSpeed Insightsでどの程度パフォーマンスが上がったのかを検証
できる対策をやり終えたら、PageSpeed Insightsへ戻って再度スピードテストしてみましょう。
画像の部分で指摘を受けた箇所が改善されていれば、サイトの読み込み速度が実感できるレベルまで向上しているではないかと思います。
もし、どうやってもうまく改善できない場合は、以下のようにより踏み込んだ施策を行ってみると良いでしょう。
- そもそも使用している画像のサイズ自体を小さくする
(2000pxや4000pxの画像サイズは1000px以下にリサイズする、など) - ウィジェットで読み込んでいるサムネイル画像があれば消してみる
- スライドショーを使用しているテーマであれば、いったん機能をOFFにしてみる








































ただ、初めてブログを運用する方にはページのチューニングってとてもハードルが高いと思うので、今回は画像の容量圧縮にフォーカスして紹介することにいたします。