WordPressのブログやサイトを運営していて、「どうもパフォマーマンスが良くない…」「表示速度がおもった以上に伸びない…」という場合、どこの処理にどれくらい時間がかかっているのか?などを数値で可視化(スコア化)できるツールを使うと改善しやすいです。
今回は、そのツールの1つであるGoogle PageSpeed Toolsを使って、サイト速度の改善する方法を紹介していきたいと思います。
Google PageSpeed Toolsの使い方はもちろん、どこをどのように改善すればスコアアップが見込めるか?についても解説しますので、ぜひチェックしてみてくださいね★
目次
Google PageSpeed Toolsの使い方
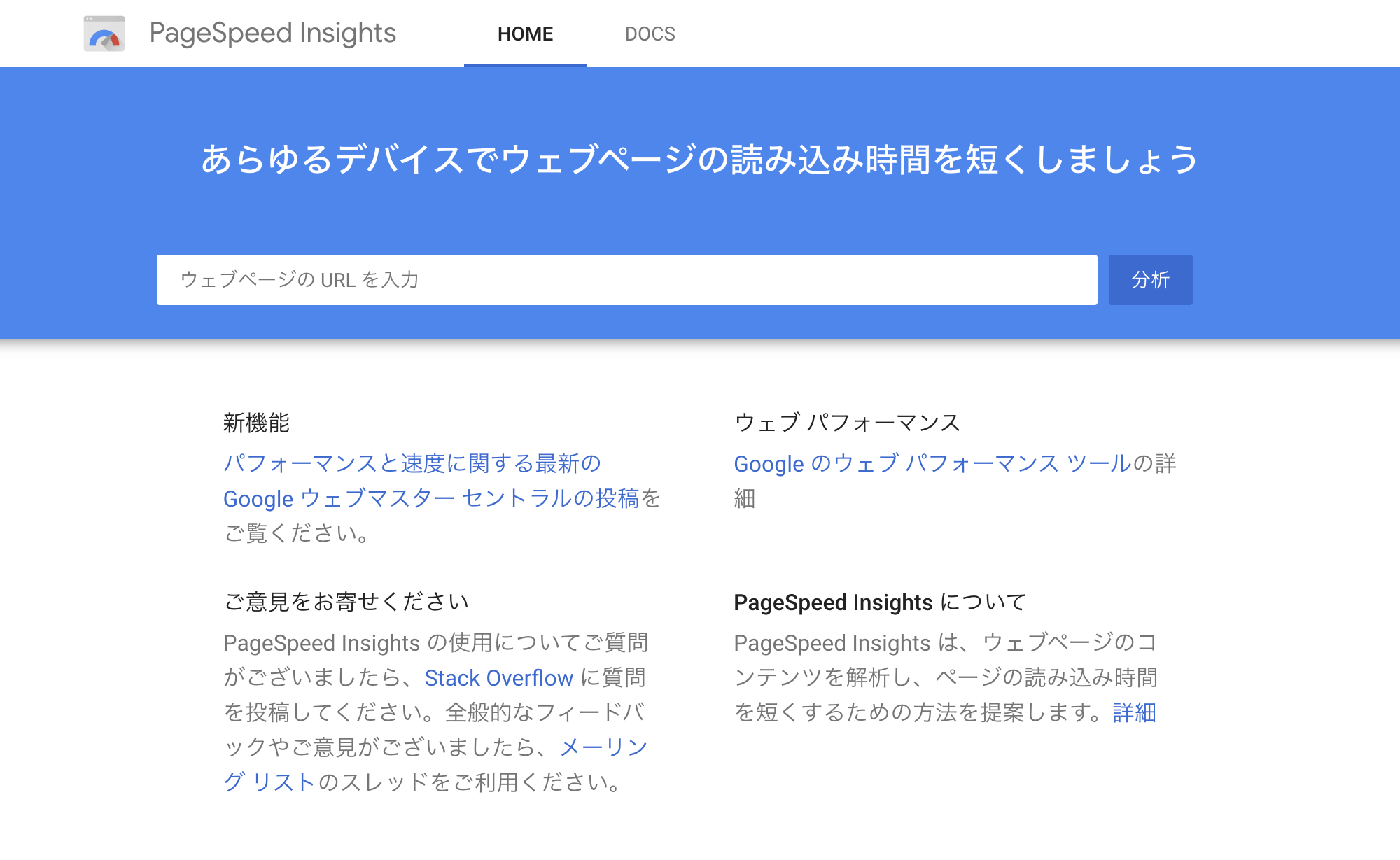
以下のURLからGoogle PageSpeed Toolsへアクセスします。
測定したいブログのURLを入力するだけなので、使い方はとても簡単です。

・・・使い方はシンプルですが、(当然のことながら)問題点の整理とその後の対策をやっていくことの方が大変なんですね > <;
そこで今回、わたしがだいぶ昔にWordPressで構築した某WEBサイトを使って、パフォーマンス対策前後のスコア比較と、「具体的に何をやったのか?」についてまとめることにしました。
低スコアで悩んでいる方、何をどうやって対策したらいいかわからない方は、参考にしてみてください。
対策前のスコア
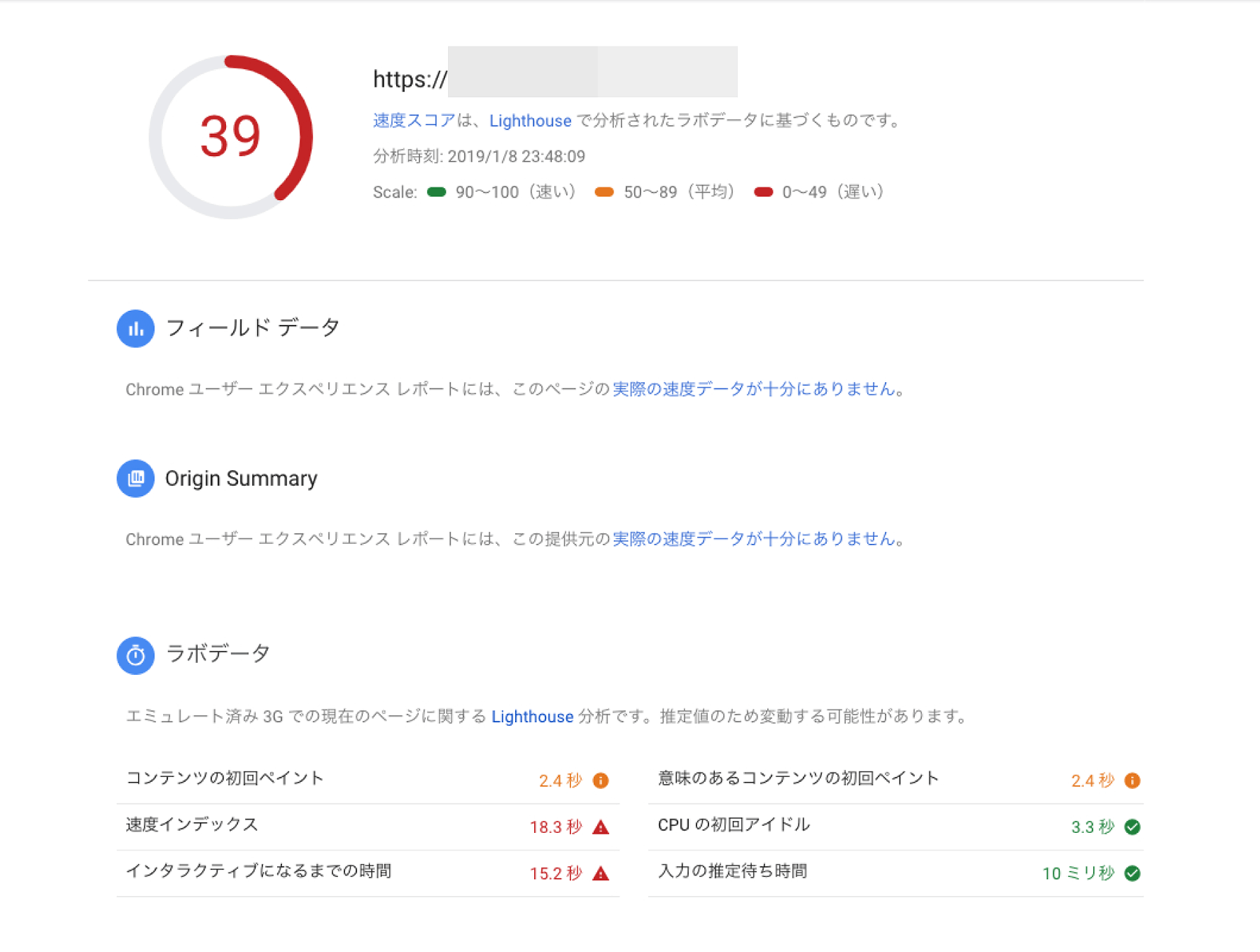
まずは、対策前のスコアがこちらです。

モバイルスコアは「39」とかなり低く、これはかなり致命的な数値です。。。
では「どこがどのように悪いのか?」なんですが、
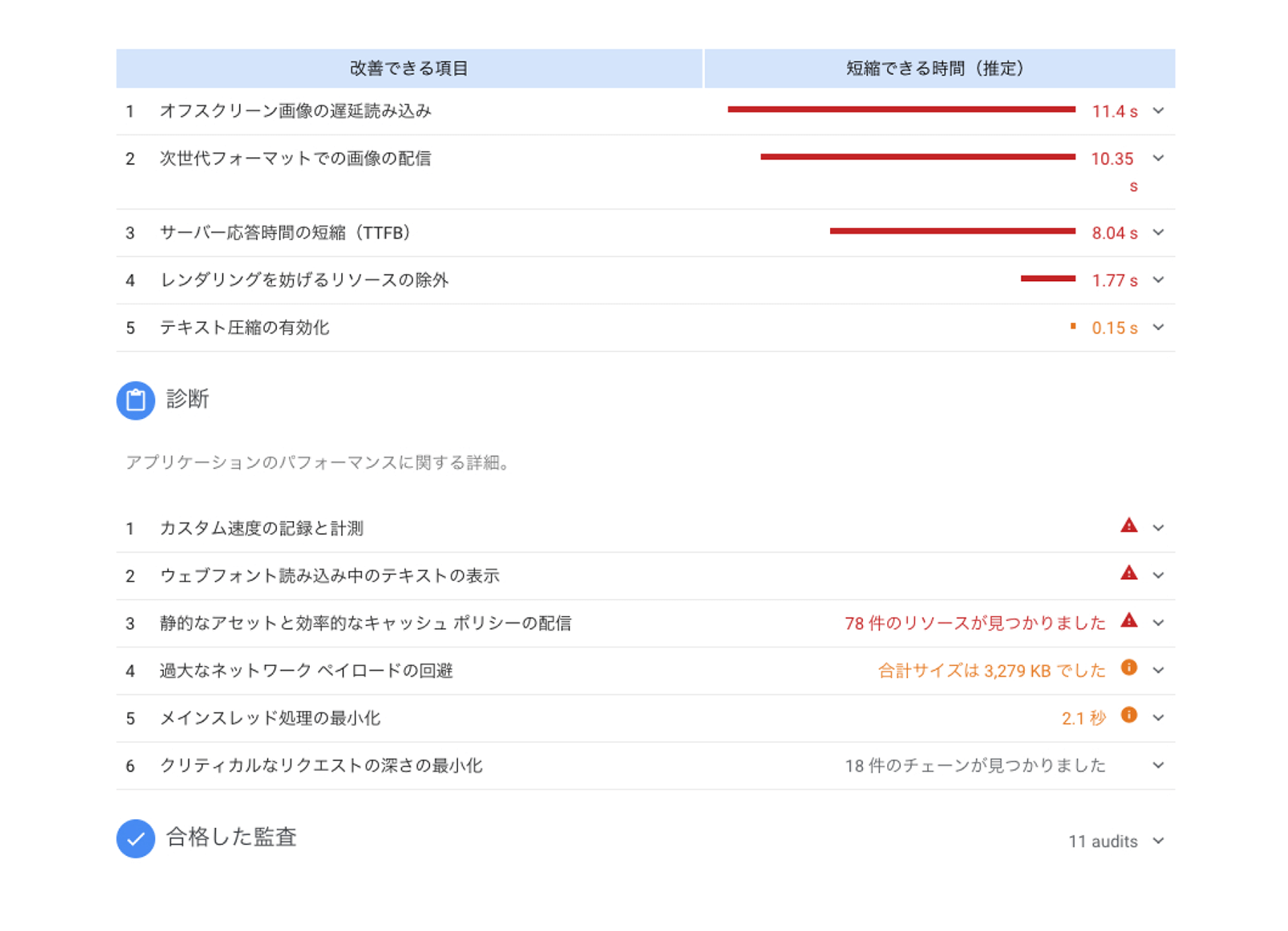
Google先生から「改善が必要」だと指摘された点は以下のとおり。
- オフスクリーン画像の遅延読み込み
- 次世代フォーマットでの画像の配信
- サーバー応答時間の短縮(TTFB)
- レンダリングを妨げるリソースの除外
- テキスト圧縮の有効化
- 静的なアセットと効率的なキャッシュ ポリシーの配信

次に「具体的に何をしたらよいのか?」ですが、このアドバイストをもとに今回の問題と具体的にやらないといけない対策をまとめ直すと、こんな感じになります。(順不同)
- 不要なJavascriptやCSSが多いので、それらを読み込ませないようにする。
- 画像サイズが大きいので、次世代フォーマット(WebP)で配信し直したり、できるかぎり画像サイズを圧縮する。
- TTFB(最初の1バイトが到着するまでの時間)を減らす。つまり、キャッシュをつかうなどして時間を短縮させるとよい。
- また、画像やCSS、Javascriptなどのキャッシュの有効期限を長くしてみる。
- さらに、画像は遅延読み込みさせることで、ページを開いたときの画像待ち時間もなくなり、表示速度の向上が望める。
具体的なパフォーマンス改善策と結果について
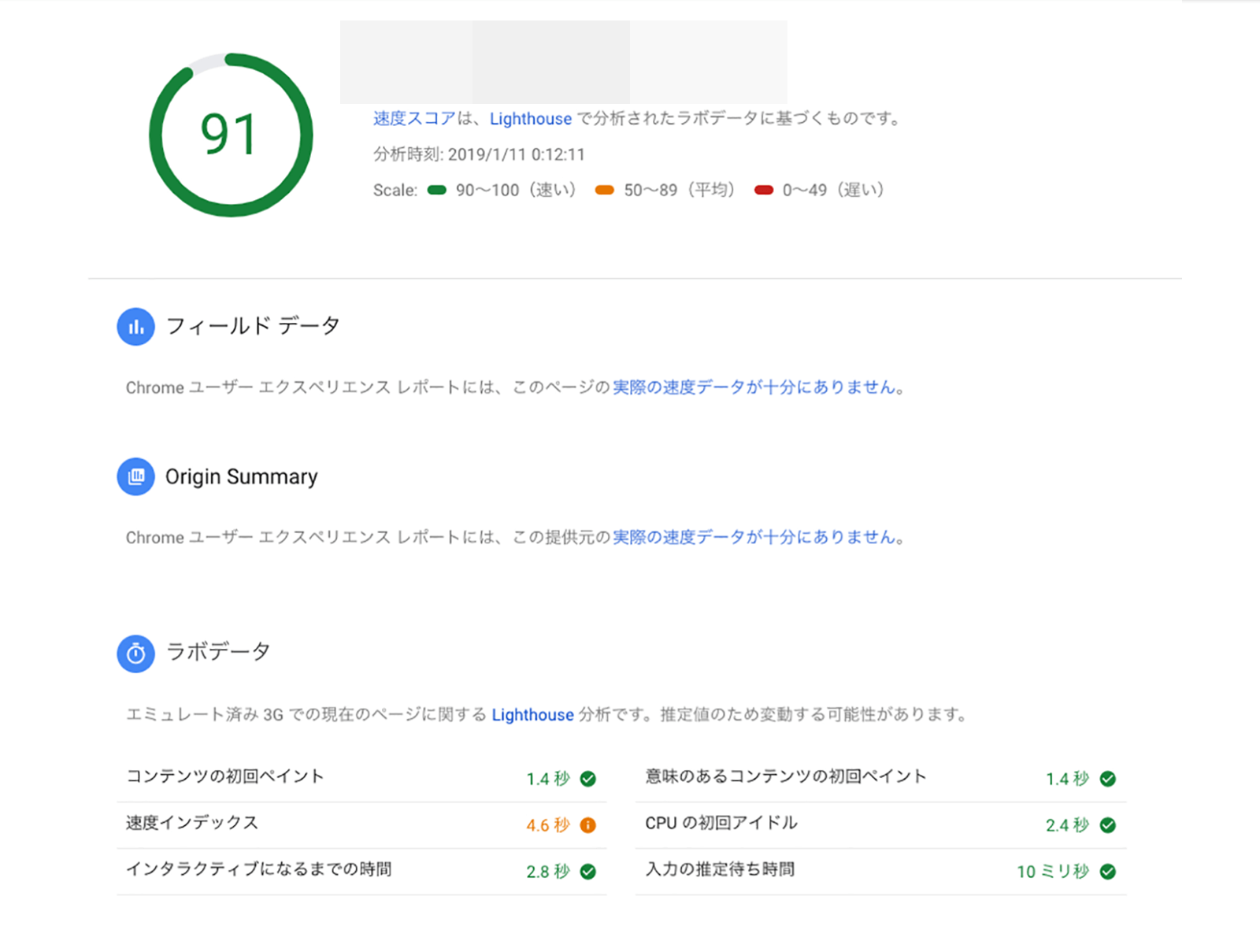
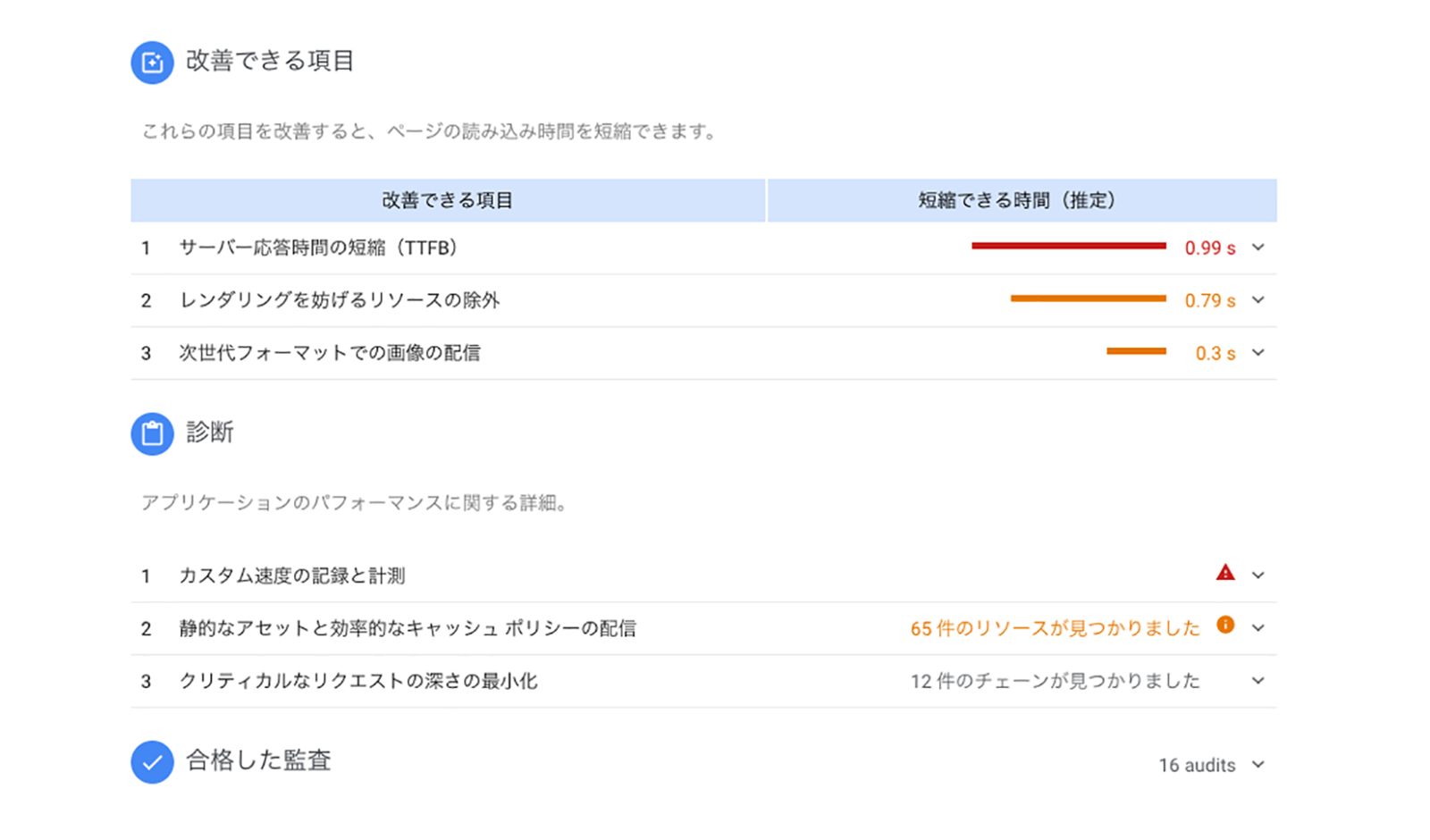
最初に、対策を行ったった結果からご紹介します。

結論として、モバイルでのスコアが大幅にアップしたことと、改善できる項目がかなりクリアできました。

それでは、「何をやったのか?」について以下で1つずつみていきます。
❶SNSやGoogle Mapsなど外部スクリプトの除去
まず、外部スクリプトの埋め込みを減らすと、ページの読み込み速度は大幅に改善します。
その最たる例が「SNSの埋め込み」ですね。
シェアされることが重要な役割であるWEBサイトにとっては、本末転倒な話かもしれないですが、たとえば、
- Twitterの埋め込みタイムライン
- Facebookのページプラグイン
- Instagramの連携
この辺りの連携をやめるだけで、かなり速度が上がるようです。

さらに、以下の外部スクリプトを読み込んでいる場合も、スコアが上がりにくいようです。
- Google Mapsのiframe埋め込み
- Google Adsenseなどの広告タグ
- その他、外部サービスが提供する埋め込みコード(エキテンとか)
今回スコア検証につかったサイトは、これらの埋め込みコードがもれなく入っていたので、Facebookのページプラグイン、Twitter、YouTube、Google Map、インスタグラム、そのほかJavascriptのタグを可能な限り除去することで、スコアが大幅にアップするという結果になりました。
❷余計なJavascriptやCSSを読み込ませないようにする
自分でテーマを作成していれば、↓こんな感じで丁寧に処理してあげることで、明確にスコアにも反映されるようになります。
- 最初から余計なJavascriptやCSSを読み込ませないように除外する
- 特定のページでしか使わないJavascript、CSSは、全てのページで読み込ませないように条件分岐する
- 外部ファイル化する必要のないJavascript、CSSファイルは、header.phpかfooter.phpに直接書く
- head内のJavascriptの記述を、footerに移すことで読み込み遅延を防ぐ
ただ、有料無料問わず、ダウンロードしたテーマを使っている場合は、カスタマイズしないといけないのいで、なかなか全部対応するのは難しいですね…。
プラグインの使用数を抑えたり、テーマの機能で無効にできるものは無効にするなど、可能なかぎりの対策をやってみると良いかと思います。
❸画像は圧縮する
GoogleはWebPなどの次世代フォーマットでの配信を推奨しているんだけど、すべての画像をWebPにするのは難しい場合もあると思います。
また、既存のJPGやPNG形式の画像であっても、可能な限り容量を落とすことでスコアアップは狙えるので、こちらも出来るかぎりのファイルサイズカットをやっておきましょう。
- EWWW Image Optimizerプラグインで画像の容量を削減する
- パンダさん(TinyPNG)の力で容量削減する
WordPressのブログならEWWW Image Optimizerプラグインは入れておきたいところですが、
サーバーの環境によっては使えいない場合もあるので、そんな時はパンダさんにサイズカットをお願いしましょう。

かわいい顔して、ゴリゴリ削ってくれるので助かりますww
❹画像は遅延読み込みを行う
とくに回線の遅いモバイル環境であれば、画像の表示待ち(によってページ表示時間が長くなること)がサイト離脱につながる可能性も高くなるため、画像はページのスクロールに応じて、遅延させて読み込ませるべきです。
WordPressだと「Lazy load」や「Jetpack」プラグインを使うだけで、簡単に遅延読み込みできるので、ぜひインストールしておきましょう。
❺TTFBを減らす
TTFBとはさきほども少し触れましたが、「最初の1バイトが到着するまでの時間」です。
これを解決する方法として、よく目にするのが以下の3点です。
- キャッシュ系プラグインを導入する
- CDN(クラウドフレアなど)を利用する
- レンタルサーバーを乗り換える
ここまで紹介したJavascriptやCSS、画像なんかは、パフォーマンス低下の原因となっている箇所を個別につぶせばいいので、まだ対策はしやすい。
しかし、このTTFBは「サーバーからの応答時間」が関係してくるため、ひとすじ縄ではいきません。
しかし、WordPressの場合はキャッシュ系プラグインをインストールすることで、かなりTTFBを減らせる場合があるため、TTFB短縮に苦労している方は、以下で紹介している関連記事も参考にキャッシュプラグインを使ってみてください。

代わりにWP Fastest Cacheプラグインに変えることで、パフォーマンスはかなり改善したので、わたし個人としてはWP Fastest Cacheの方がオススメです。
また、WP Fastest Cacheはテキスト圧縮の有効化や静的なアセットと効率的なキャッシュ ポリシーの配信対対策でもできるので、この辺りの問題をまとめてつぶせる万能プラグインとして重宝すると思います。
❻画像にaltタグは必須
見落としがちですが、これもスコアに関連しますので画像にaltタグは必ず入れるようにしましょう。
❼HTML、CSS、JSの圧縮
HTMLやCSS、Javascriptのソースを圧縮することで、容量削減につながることもあります。
WordPressだと、AutoptimizeプラグインをつかえばHTMLやCSS、Javascriptすべてを簡単に圧縮することができるのでオススメです。
❽その他、WordPressでできる対策について
スコア改善につながる対策は、上記のほかにもいろいろあります。
- プラグインの使用数を減らす
- 表示速度の速いテーマに乗り換える
WordPressには便利なプラグインがいろいろありますが、なるべく少なく抑えるのがベターです。
今回、パフォーマンス向上面で期待できそうなプラグインをいくつか紹介していますが、それらも含めて以下の関連記事でおすすめのプラグインをまとめていますので、厳選して使うようにすると良いでしょう。
また、複数のテーマでスピードテストしてみて、パフォーマンスが良いものを選ぶという手もアリです。
とくに「スマホでの表示速度が著しくおそいテーマ」は、いくら便利であっても避けるべきかなと思います。
まとめ
今回はGoogle PageSpeed Toolsを使ったパフォーマンス測定と、スコアアップにつながる具体的な対策について紹介してきましたが、
あくまで対策事例の1つなので、すべてのブログやサイトで有効であるとは限りません。
ただ、以下の点については、どのサイトでもあってもほぼ共通の改善策かと思いますので、
- 不要なJavascript、CSSは減らす
- 画像のサイズを減らして、遅延読み込みさせる
- キャッシュをうまく使って、サーバーからの応答時間を減らす
Google PageSpeed Toolsをつかったスコアアップを狙いたい方は、これらのポイントを重点的に対策していくようにすると良いと思います★
最後まで読んでいただき、ありがとうございました★