Contact Form 7のメールフォームで、送信ボタンを1回クリックした後に連続でクリックさせない(メールの連続送信を防止)ようにする方法について紹介します。
Contact Form 7の送信ボタンについて
Contact Form 7のメールフォームは確認画面が存在しないので、送信ボタンをクリックしたら即座にメールが送信されてしまいます。
しかも、間違って2回クリックされた場合や、意図的に送信ボタンを連打された時など、送信ボタンをクリックした数だけメールが飛ぶ仕組みになっています。
(多重クリック防止の処理は、最初からはいっていない)
今回の送信ボタン連打防止の考え方について
この手の処理では、jQueryで送信ボタンをdisabled(無効)にする方法がよく利用されますが、今回はそうではなく、CSSのpointer-eventsプロパティを使います。
理由は、メール送信完了後も引き続き、送信ボタンをクリックさせないようにしたいためです。
ただ、pointer-eventsを使うことで、IEに対応できないという問題があったり、送信完了後に再度メールを送る必要がある場合は、一回ページを更新しないといけないなど、使い勝手の面で判断が難しい処理とも言えます。
Contact Form 7で送信ボタンの連打(多重クリック)を防止する
input[type="submit"]の送信ボタンがクリックされたら、pointer-events:noneにします。
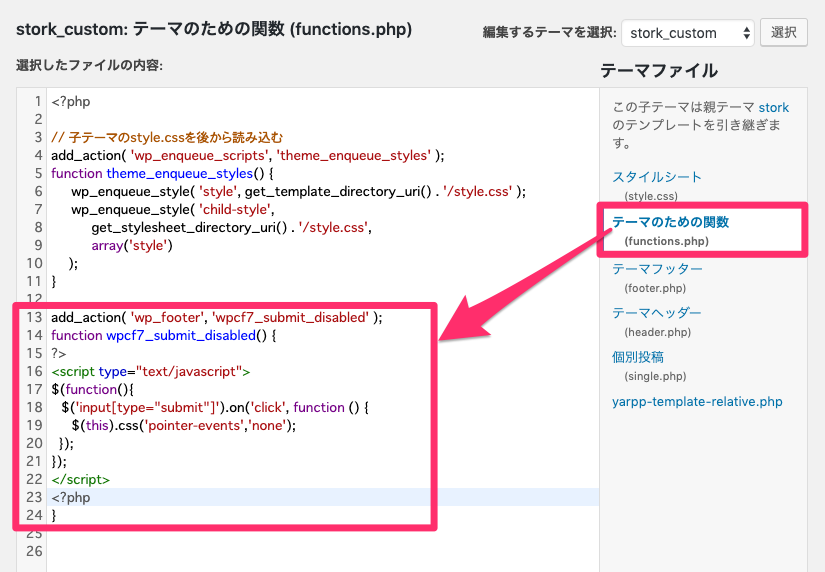
テーマフォルダ内のfunctions.phpを開いて、以下のようなコードを追加します。
add_action( 'wp_footer', 'wpcf7_submit_disabled' );
function wpcf7_submit_disabled() {
?>
<script type="text/javascript">
$(function(){
$('input[type="submit"]').on('click', function () {
$(this).css('pointer-events','none');
});
});
</script>
<?php
}
STORKのテーマであれば、「外観」>「テーマエディター」へ進んで、を選んでコードを追加してみてください。







































また、送信完了後に再度メールを送る必要がある場合は、Contact Form 7の送信完了メッセージを編集して、「再度メールをお送り戴く場合は、一度ぺージを更新してください」のようなメッセージで補完すると良いと思います。