WordPressのブログ運営に欠かせない便利な機能を1つにまとめたオールインワンプラグイン「Jetpack」。
このブログでは特集コンテンツとして、Jetpackの特徴や使い方を解説していますが、第3回目となる今回は、Jetpackで使える機能一覧の紹介と使い方の解説、及びおすすめの設定についてのまとめ記事になります。
目次
Jetpackプラグインの基本設定について
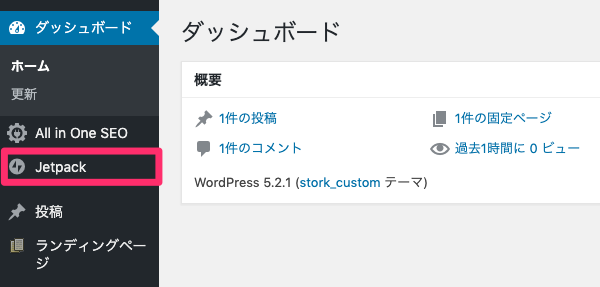
JetapckプラグインのインストールとWordPress.comへのアカウント登録が完了したら、WordPressの管理画面に戻って、左メニューの「Jetpack」をクリックします。

ダッシュボード画面へやって来ますので、ここでJetpackの機能一覧の中から使いたいものを有効にしていきます。

・・・と言っても、結構な数の機能があるから、初めてJetpackを使う方は「おすすめ設定」をやっておくと良いでしょう。
Jetpackのおすすめ機能の有効化
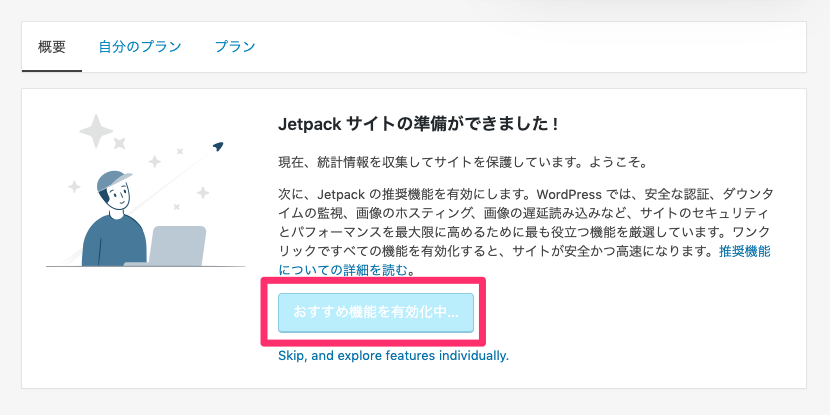
Jetpackダッシュボードページの上部に「おすすめ機能の有効化」ボタンがあるのでクリックすると、

いくつかある機能の中から、以下の5つを自動で有効にしてくれます。
(以下の解説文は公式サイトから引用しています)
| おすすめ設定で有効になる機能 | |
|---|---|
| 画像ホスティング | 世界中のサーバーから写真や画像を配信し、ホストからの帯域幅コストを節約します。 |
| 静的ファイルホスティング | 高速で専用のデータセンターからCSSおよびJavaScriptファイルを提供することで、サイトを高速化します。 |
| 画像の遅延読み込み | 表示されたときにのみ画像を取得することで、読者の読み込み時間を短縮しました。 |
| ダウンタイム監視 | Jetpackはあなたのサイトを監視し、ダウンタイムが検出された瞬間にあなたに通知します。 |
| 安全な認証 | WordPressサイトに素早く安全にサインインして、オプションの2要素認証を追加します。 |
おすすめ機能を使う上での注意点
ただし、1点だけ注意点があります。
それはあとでも紹介しますが「画像ホスティング」です。
これは、記事で使う画像などを外部のキャッシュサーバー(CDN)に置いて、ブログのパフォーマンスを最適化してくれる機能なんですが、外部サーバーに置かれた画像のキャッシュは消すことができないので、そこは事前に確認しておく必要があります。
キャッシュは無効化されません。現在のところ、画像は永久にキャッシュ上に残ります。画像を再読み込みしたい時は画像名を変える必要があります。
https://ja.jetpack.com/support/photon/
この辺りの仕組みを理解した上で、画像ホスティング機能を使うかどうかを選んでみると良いかと思います。
Jetpackプラグインで使える全ての機能を徹底解説
ここからはJetpackの各機能について詳しく見ていくことにします。
上のおすすめ設定で出てきた機能も一部含みますが、是非チェックしてみてくださいね★
| セキュリティ | バックアップとセキュリティスキャン ダウンタイムのモニター Plugin autoupdates 総当たり攻撃からの保護 WordPress.com のログイン |
|---|---|
| パフォーマンス | パフォーマンスおよびスピード 画像の遅延読み込み |
| 執筆 | メディア 作成 カスタム投稿タイプ テーマの拡張 ウィジェット メール投稿 WordPress.com ツールバー |
| 共有 | パブリサイズの接続 共有ボタン 「いいね」ボタン |
| ディスカッション | コメント拡張 購読 |
| トラフィック | 関連投稿 サイト統計情報 WP.me Shortlinks サイト認証 |
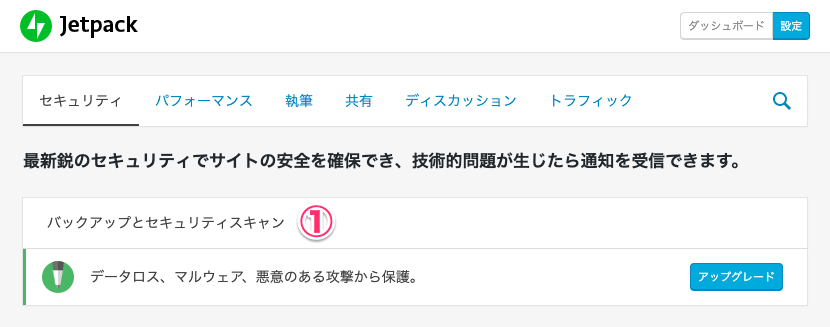
セキュリティ
①バックアップとセキュリティスキャン

これは有料版でないと使えません。
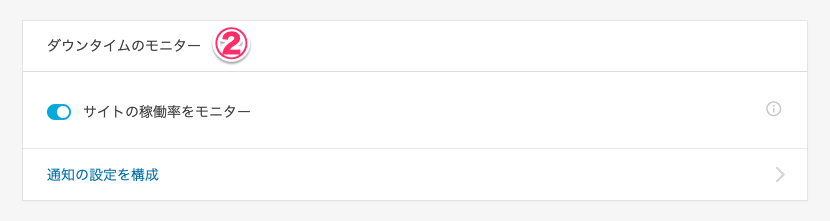
②ダウンタイムのモニター

サイトを継続的にモニタリングして、ダウンタイムが検出されたらアラートを送信する機能です。異常検知のお知らせ機能なので、ONにしておくと良いでしょう。
③Plugin autoupdates

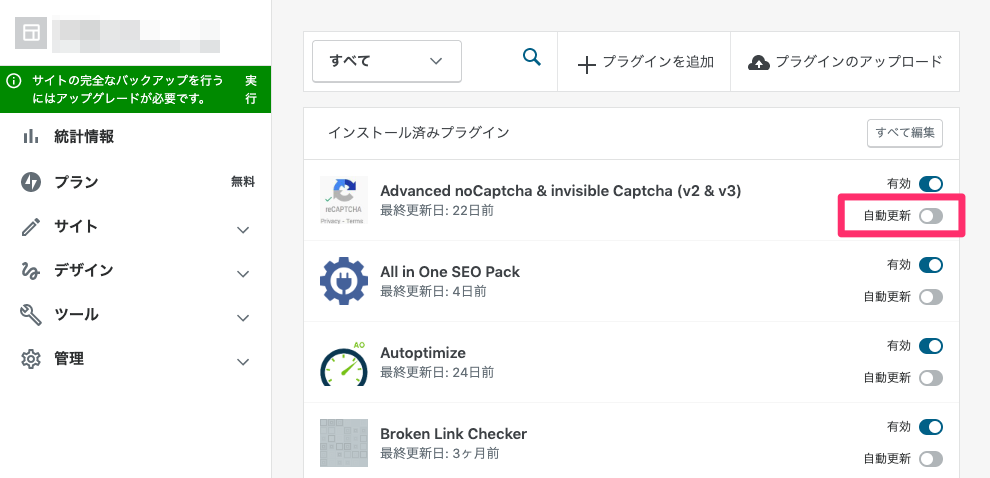
プラグインのアップデート情報があれば「自動更新」するように設定することができます。これも「プラグインの管理」リンクをクリックして、WordPress.comの方で自動更新のON/OFFの設定が可能です。

プラグインが多いと、この画面でのチェック作業が面倒ですが、自動更新ONにしておくことで、手動で更新する手間が省けるのでオススメです。
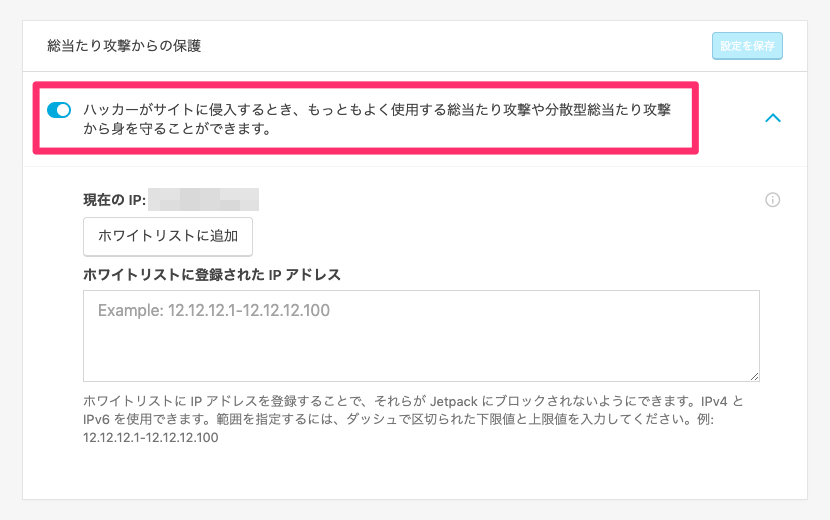
④総当たり攻撃からの保護

ブルートフォースアタックからの保護ができますので、ONにしておきましょう。
なお、ホワイトリストの指定も可能なので、必要に応じて設定してみてください。

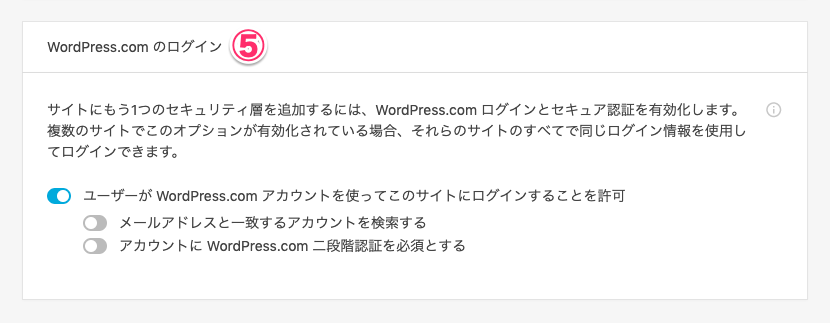
⑤WordPress.com のログイン

WordPress.comのアカウントでもログインできるようになります。
2段階認証を必須にするのであればONにした方が良いでしょう。そうでなければ(別の2段階認証のプラグインを使っているなどの場合は)、この機能についてはどちらでも良いのかなと思います。
- ダウンタイムのモニターはON
- Plugin autoupdatesはON
- 総当たり攻撃からの保護はON
- WordPress.com のログインは、2段階認証を使うのであればON
パフォーマンス
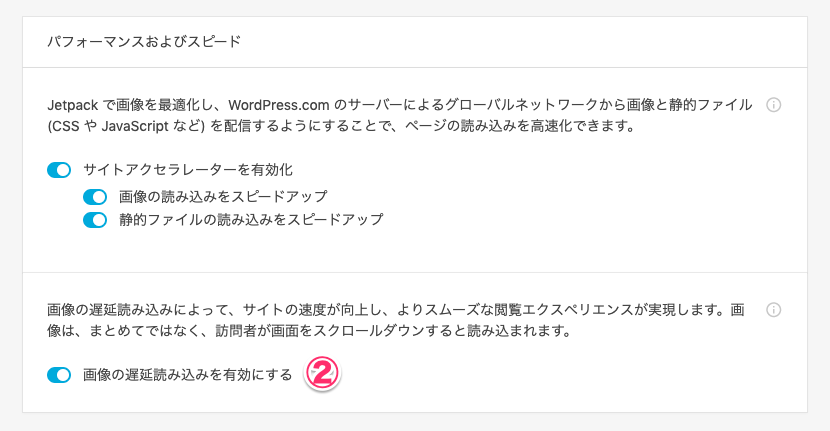
①パフォーマンスおよびスピード

これはPhotonという外部のキャッシュサーバー(CDN)に画像などを置いて、ブログ本体側の画像読み込みの負荷を軽減する機能です。
ただ、上のおすすめ設定のところでも少し触れましたが、こちらでキャッシュが消せないという理由から、わたし個人はPhotonを使ったことがありません。

外部サーバーにファイルを置くというサービスは、他にもCloudflareがあるので、どうしてもこの手のサービスを利用したい場合は、以下の比較表を参考に、やりやすい方を選ぶと良いと思います。
| CDN | 特徴 | |
|---|---|---|
| Jetpackの画像ホスティング | 設定が楽 | キャッシュが消せない |
| Cloudflare | 設定が面倒 | キャッシュは消せる |
②画像の遅延読み込み

本来はページの読み込みと同時に、記事内の画像も全部読み込まれますが、「画像の遅延読み込み」をONにすることでページのスクロールの具合に応じて、順次画像が読み込まれていくようになります。
これにより、「画像が重くてページが開くまでに時間がかかるな…」というストレスを軽減することができます。画像がめちゃくちゃ多いLPなどには、特にオススメの機能だと思います。
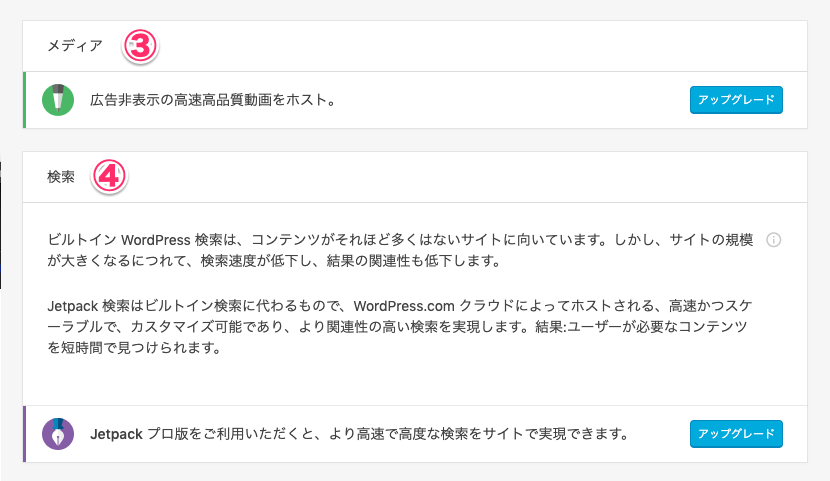
③メディア
④検索

これらは有料版でないと使えませんので省略します。
- 外部キャッシュサーバーは一長一短なので、他サービスともよく比較検討して導入されることをオススメします。
- 画画像の遅延読み込みはON
執筆
①メディア

投稿に使われた画像をもとに、カルーセルスライドショーが作成できる機能です。
写真が中心のブログなんかにはオススメの機能だと思います。
②作成

マークダウンやLaTeXマークアップ言語、ショートコードなどを使い、記事を効率よく書くことができるという投稿用の補助機能です。マークダウンとか使用しないのであれば、この辺の設定ははOFFのままでも良いかと思います。
ただ、この中で「投稿およびページの全体 (タグと設定を含む) をコピーするオプションを有効にします。」はONにしていくと良いです。これは記事やページを複製できる機能で、複製元の記事の本文やカテゴリ、タグ、アイキャッチなどを引き継いだ状態で記事が書けるようになります。
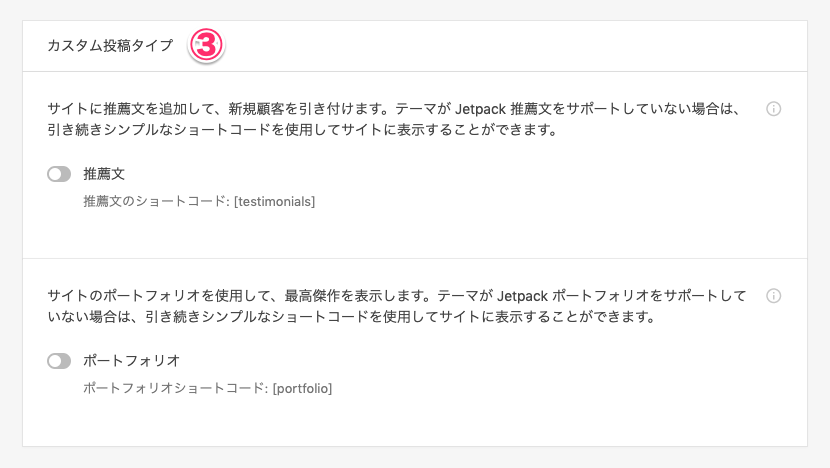
③カスタム投稿タイプ

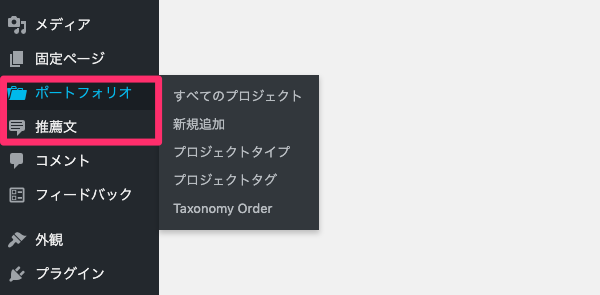
「推薦文」や「ポートフォリオ」というカスタム投稿タイプを自動生成してくれます。

④テーマの拡張

「無限スクロール」や「モバイル用テーマ」を有効にすることができます。
無限スクロールはテーマファイル側のカスタマイズが必要ですし、モバイル用テーマは、現在利用しているテーマがスマホ対応になっていなければ利用しても良いと思いますが… 個人的にはどちらも使う機会は少ないのかなぁという印象です。
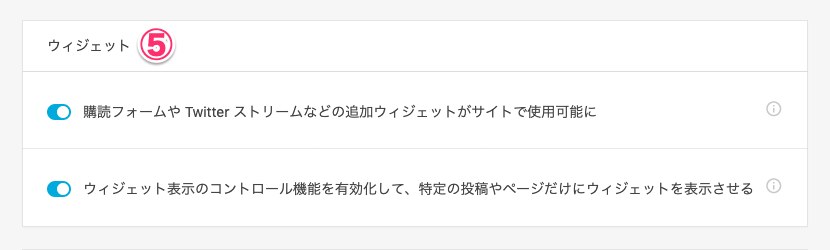
⑤ウィジェット

「購読フォームや Twitter ストリームなどの追加ウィジェットがサイトで使用可能に」をONにすると、利用できるウィジェットがいくつか増えます。
具体的に、追加されるウィジェットはこんな感じです。
- Cookie と同意バナー (Jetpack)
- Facebook ページプラグイン (Jetpack)
- Flickr (Jetpack)
- Goodreads (Jetpack)
- Google 翻訳 (Jetpack)
- Gravatarプロフィール (Jetpack)
- Internet Defense League (Jetpack)
- MailChimp 購読者のポップアップ (Jetpack)
- RSS リンク (Jetpack)
- SNS アイコン (Jetpack)
- Twitter タイムライン (Jetpack)
- WordPress 投稿を表示 (Jetpack)
…
で、他にも使えるウィジェットはあって、ここでは全部詳細を説明しきれないため、別の関連記事でまとめ直します。

使えるウィジェットもいくつかあるかと思うので、チェックはONにしておくと良いでしょう。
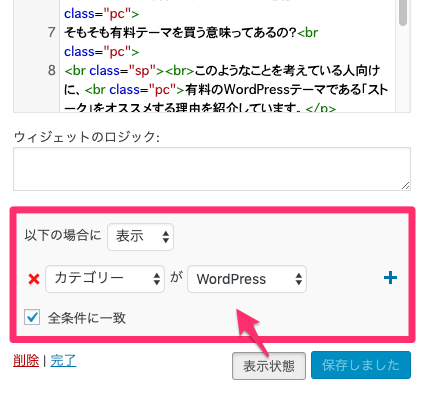
「ウィジェット表示のコントロール機能を有効化して、特定の投稿やページだけにウィジェットを表示させる」は、ONにするとウィジェット画面に「表示状態」というボタンが追加され、表示条件を細かく設定できるようになります。

例えば「WordPressのカテゴリーの時は表示する」「お問い合わせページの時は表示しない」のように、カテゴリーやページごとにウィジェットを出し分けることが可能になるという訳です。
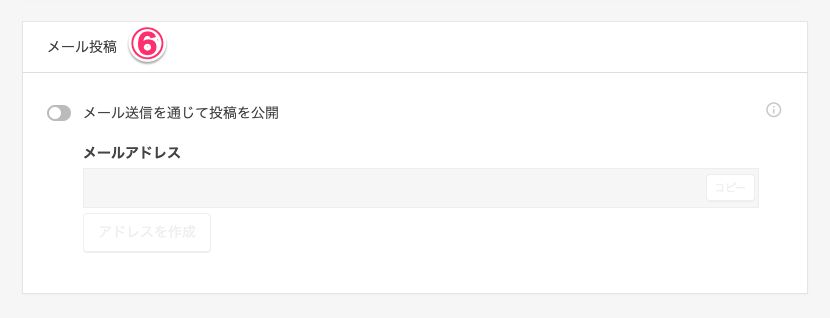
⑥メール投稿

指定のメールアドレス宛にテキストを送信するだけで記事が投稿できるという機能です。
この機能を利用したいときは「アドレスを作成」ボタンをクリックすると、投稿専用のメアドが自動生成されるので、そこに記事を送信するという流れになります。
⑦WordPress.com ツールバー

WordPressブログの上部にあるツールバーを、WordPress.comツールバーに置き換えるというものです。WordPress.comで複数サイトを管理しているとかでない限り、この機能は不要です。
- 作成の中の「投稿およびページの全体 (タグと設定を含む) をコピーするオプションを有効にします。」はON
- ウィジェットの中の「購読フォームや Twitter ストリームなどの追加ウィジェットがサイトで使用可能に」と「ウィジェット表示のコントロール機能を有効化して、特定の投稿やページだけにウィジェットを表示させる」はON
共有
①パブリサイズの接続

WordPressの投稿記事を自動でTwitterやFacebookページへ連携できる機能です。これはSNSアカウントを持っている方は、ぜひONにしておくと良いです。
具体的な連携方法は、以下の関連記事を参考にしてみてくださいね。
②共有ボタン

ブログ記事にSNSシェアボタンを表示させます。共有ボタンの設定はWordPress.comで行います。
ここも、別記事で詳細をまとめています。
③「いいね」ボタン

ブログに「いいね」ボタンを設置できる機能です。
また、STORKのテーマだと、最初からSNS共有ボタンが付いていますので、別に有効にしなくてもOKです。
- パブリサイズの接続は、SNSアカウント持っていればON
- 共有ボタン、「いいね」ボタンボタンは、STORKのテーマであれば不要かと。また、他のテーマであっても、同様の機能が最初から入っていれば不要です。
ディスカッション
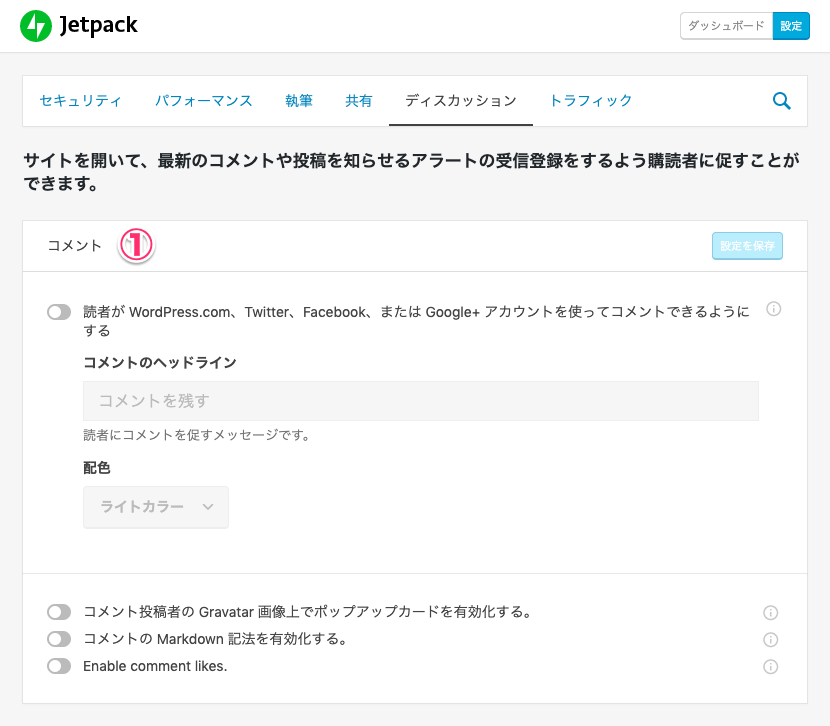
①コメント

コメントフォームの拡張機能です。具体的には、記事下のコメントフォームを、SNSのログインオプションを組み込んだコメントシステムに切り替えることができるというものです。
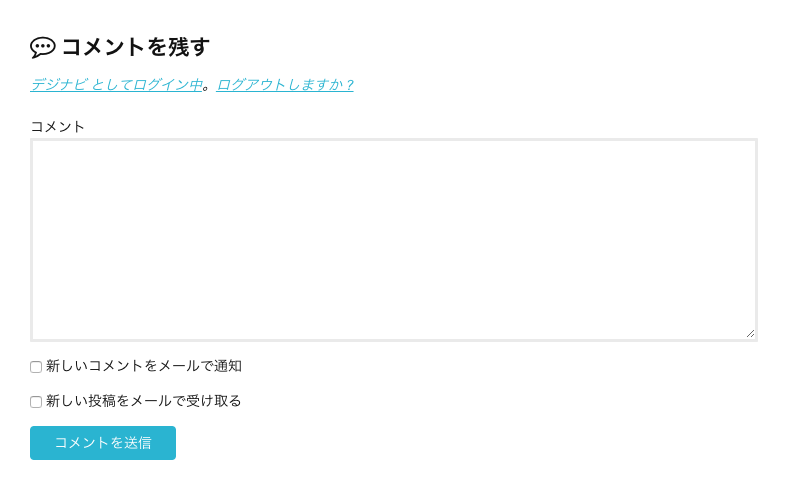
STORKのテーマの場合、コメント機能を使わない状態だとこんな感じですが、

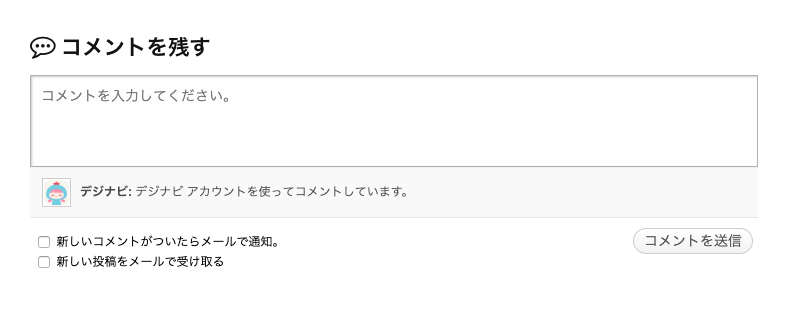
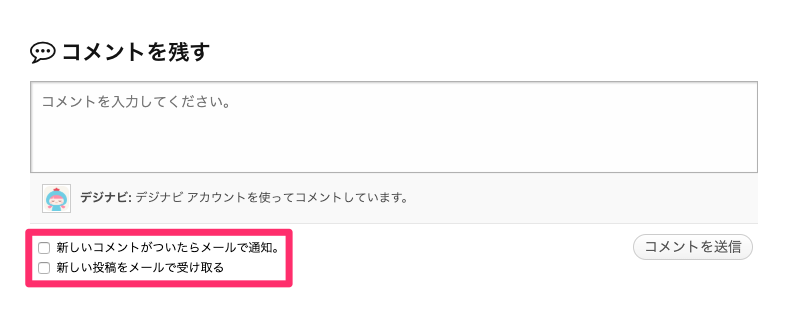
チェック入れる(ライトカラーの標準)とこんなコメントフォームに変わります。

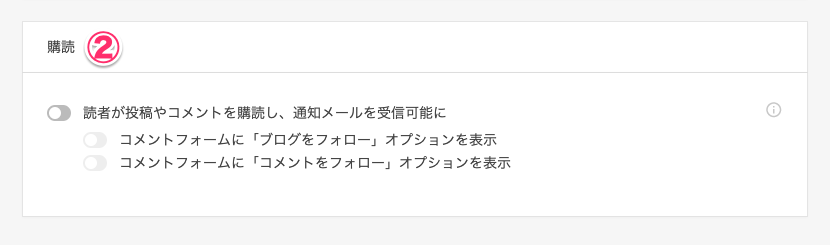
②購読

これは、ブログに購読者登録フォームを設置できる機能なので、ブログでファンを集めたいときに便利です。
購読フォームの使い方は別の記事でまとめますので、以下の関連記事を参考にしてみてくださいね。
また、コメントフォームに「新しいコメントがついたらメールで通知」のチェックボックスをつけることもできるので、ONにしておくと良いでしょう。

- コメントはお好みで
- 購読はON
トラフィック
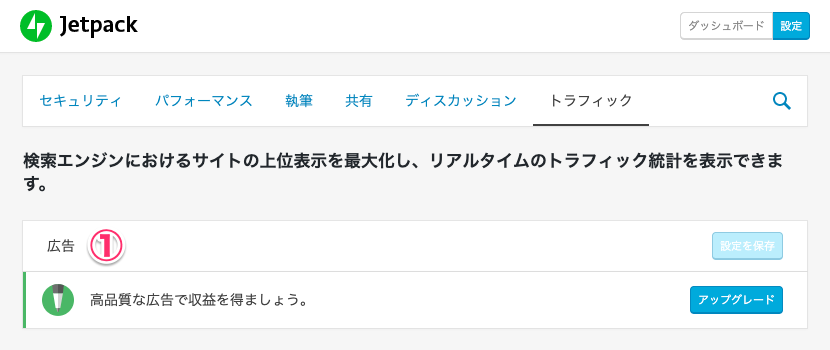
①広告

有料版での機能なので省略します。
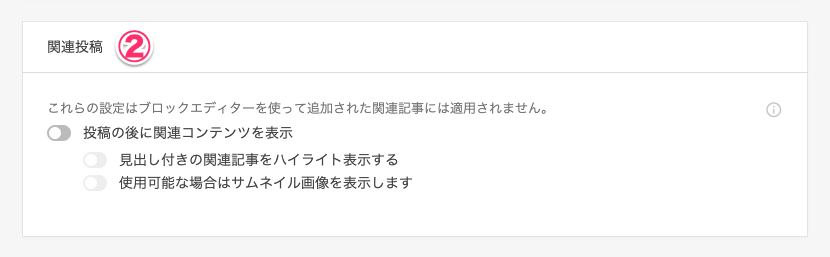
②関連投稿

関連記事を自動で表示してくれる機能です。
なお、STORKのテーマだと最初から(テーマ側で用意された)関連記事が表示されるため、機能が重複しますが、併用することも可能です。ここはお好みで使ってみると良いと思います。
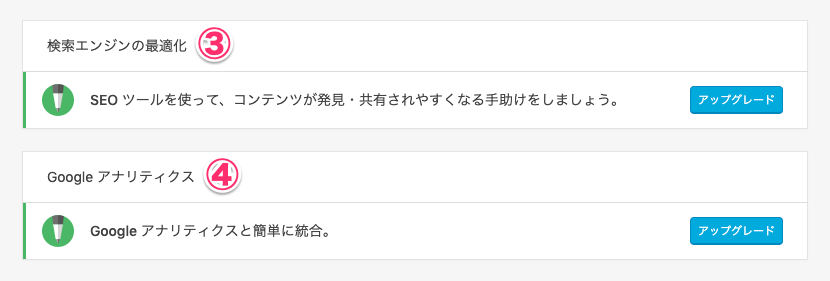
③検索エンジンの最適化
④Google アナリティクス

有料版での機能なので省略します。
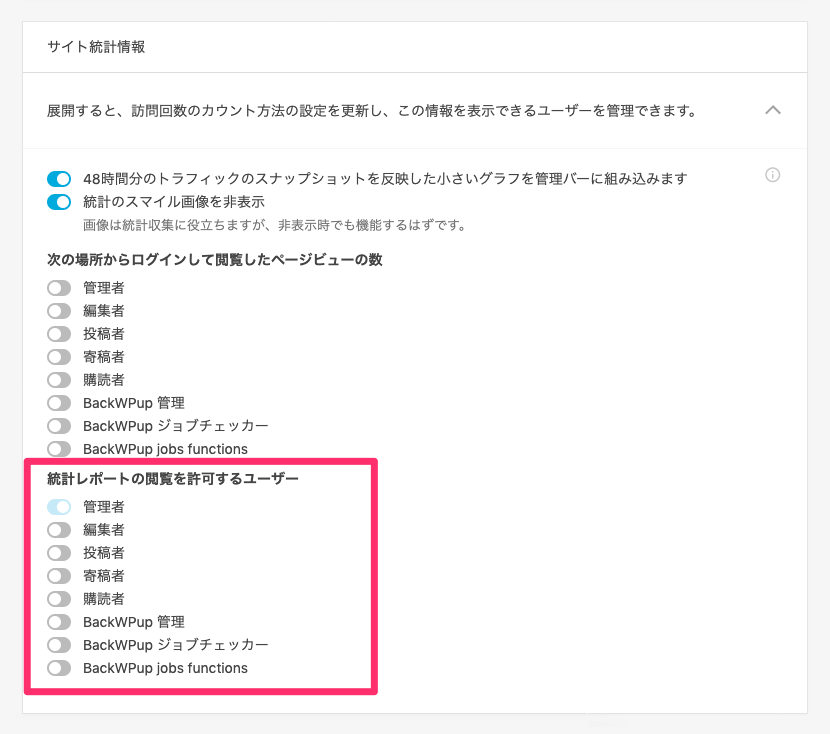
⑤サイト統計情報

サイトへの訪問数などを確認できるアクセス解析機能です。
なお、統計レポートの閲覧を許可するユーザーは、初期状態では管理者のみになっていますが、ここの権限も自由に変更することができます。

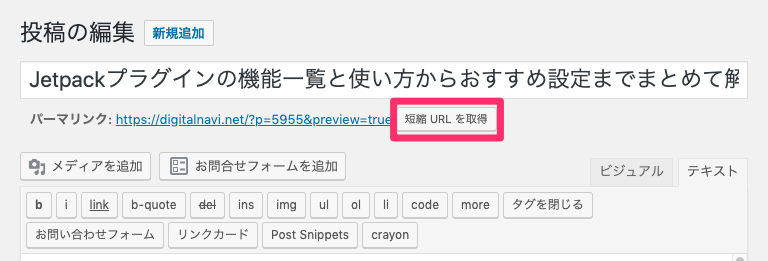
⑥WP.me Shortlinks

記事のURLの短縮リンクの作成する機能です。
WP.me ShortlinksをONにして、投稿記事へ進むと、パーマリンク欄に「短縮URLを取得」ボタンが表示され、クリックするとhttps://wp.meのURLで短縮URLを取得することができます。

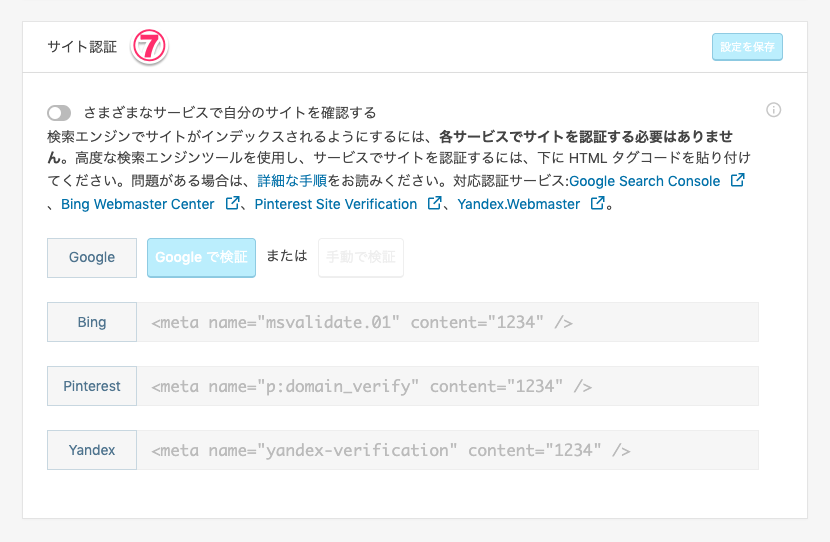
⑦サイト認証

Google、Bing、Pinterest、Yandexのサイト認証が可能です。
よく利用するものとしてはGoogleサーチコンソールのドメイン認証になるかと思いますが、All in one SEOプラグインやテーマで管理できたりするので、ここでの認証の必要性は運営するブログによります。
Bing、Pinterest、Yandexについては、必要であれば表示されたメタタグを使って認証をしてみると良いかと思います。
- 関連記事はおすすめ(STORKのテーマの場合は機能がバッティングするので、どうするかはお好みで)
- サイト統計情報は、必要に応じて「統計レポートの閲覧を許可するユーザー」の調整を
- WP.me ShortlinksはON
- サイト認証はGoogleの認証があればとりあえずOK。他のプラグインで認証を済ませている場合は不要
以上、長文でのまとめになりましたが、Jetpackの設定や機能の使い方がわからない方は、参考にしていただけましたら幸いです。
このブログでは、他にもコンタクトフォームやメールフォロワーの登録ができる購買機能といった、Jetapckの便利な機能を解説した関連記事を用意していますので、こちらも合わせてチェックしてもらえればと思います。
最後までよんでいただき、ありがとうございました★










































また、その間違った画像はブログのサーバー上からは消すことができても、キャッシュサーバー上ではそのまま残り続けるということです。