STORKのテーマでウィジェットを使ってブログにCTAを表示する方法と、カテゴリー別にCTAの表示を変える条件分岐の方法をご紹介します。
アフィリエイターサンの中にも、記事やカテゴリによってCTAを出し分けたいと思う方も多いんじゃないかと思いますが、STORKのテーマの場合、PC、スマホどちらのデバイスも共通で、記事ページのコメントの上ら辺にCTAを表示できるウィジェットが用意されています。また、別のウィジェットを使えば記事直下にCTAを追加表示させることも可能です。
さらに、Widget Logicというプラグインを使うことで、カテゴリーによる条件分岐もできるので、CTAの表示に関してはかなり柔軟なカスタマイズが可能と言って良いでしょう。
目次
CTAとは?STORKで利用する方法について
CTAは「Call to Action」と呼ばれ、日本語訳では「行動喚起」と呼ばれることが多いです。
具体的に何をするものかと言うと、読者に記事を読んでもらっている最中の重要なポイントポイントで、「資料請求はこちら」などのボタンやバナーを設置することを言います。
読者さんにクリックしてもらうため、たいてい印象的なバナーのデザインが必要だったりするんですが、STORKテーマだとCTAのデザインが最初から用意されているので、管理画面のウィジェットページから指定のショートコードを使うだけで、初心者さんでも簡単に、且つすぐに利用できるものとなっています。
STORKでCTAウィジェットを使う方法
それではウィジェットでCTAを編集する手順をご紹介します。
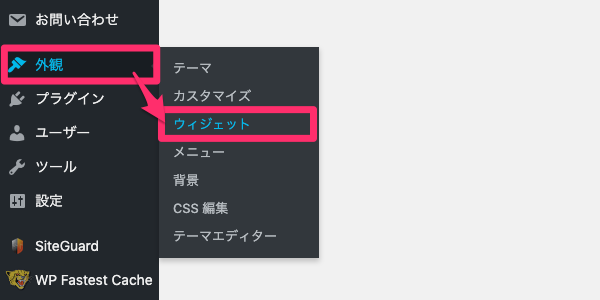
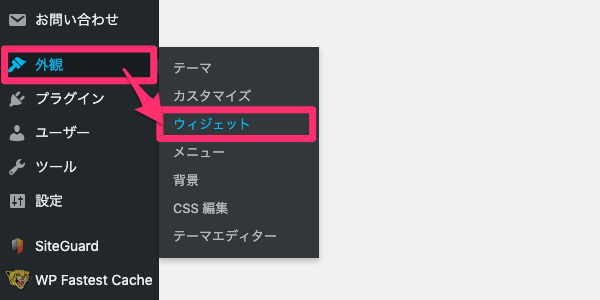
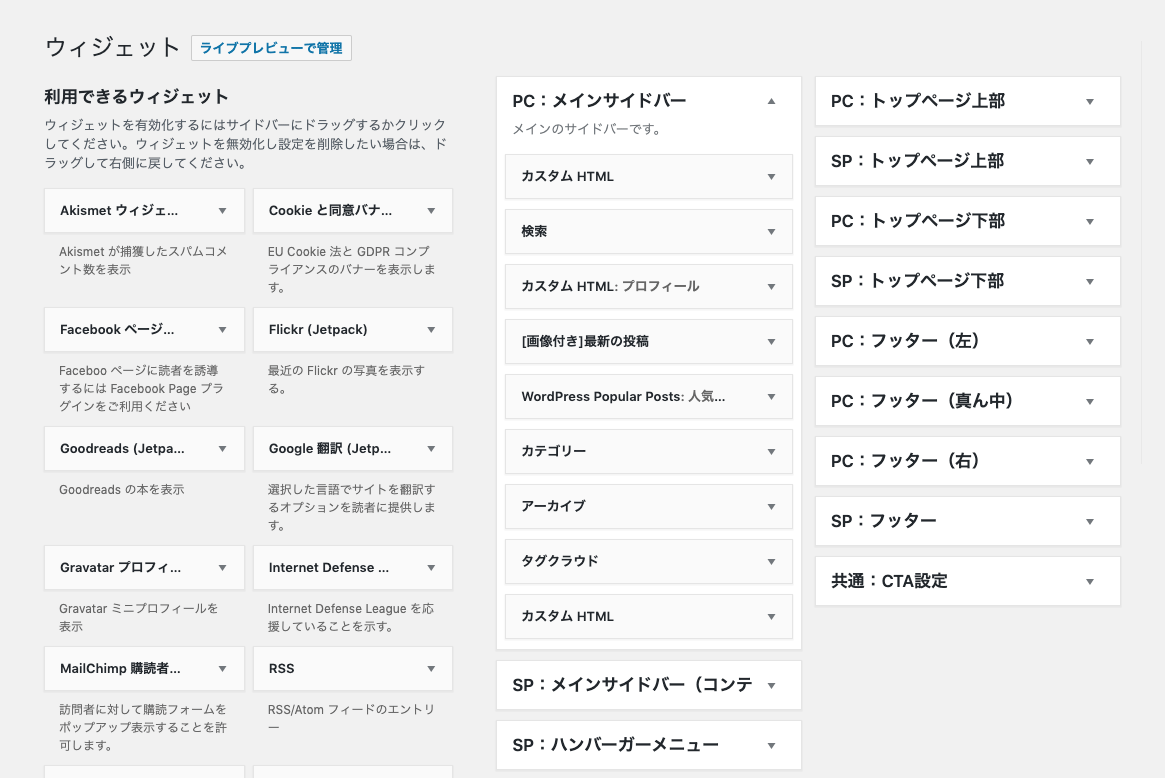
WordPress管理画面の「外観」から「ウィジェット」へ進み

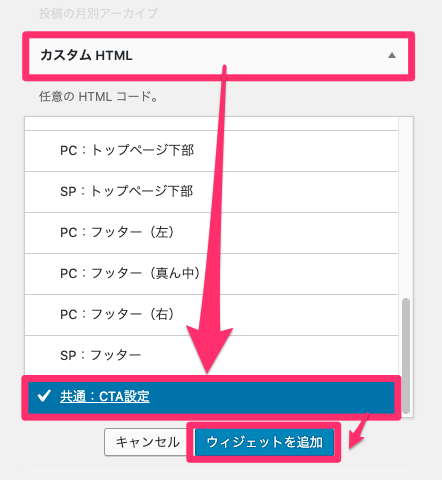
カスタムHTMLを選んで共通:CTA設定にウィジェットを追加します。

なお、「テキスト」のウィジェットでもCTAの表示は可能ですが、あとで画像URLやキャッチコピーなどを編集する必要があるため、タグが色分けされて表示される「カスタムHTML」の方が編集しやすいという理由で、カスタムHTMLを選んでいます。
そこに、STORK用のCTAのソースコードを流し込みます。
以下のコードの中で、「ここに画像URLを…」などの箇所を、ブログに合わせて自由に編集してください。
[code]
ここに簡単な説明などを記載。ここに簡単な説明などを記載。ここに簡単な説明などを記載。
基本的に[cta_][colwrap][col2]などのショートコードはコピペのままでOKですが、編集するポイントは以下の7箇所です。
- ここに画像URLを
- ここにALTを
- ここに小さなテキストを
- ここに見出しや商品名を
- ここに簡単な説明などを記載。ここに簡単な説明などを記載
- ここにリンク先のURLを
- ここにボタン内テキストを
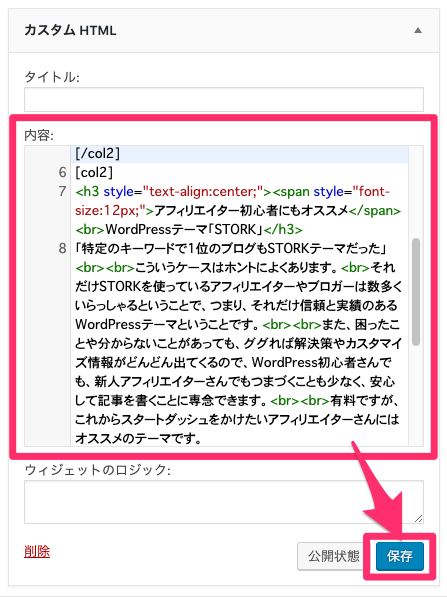
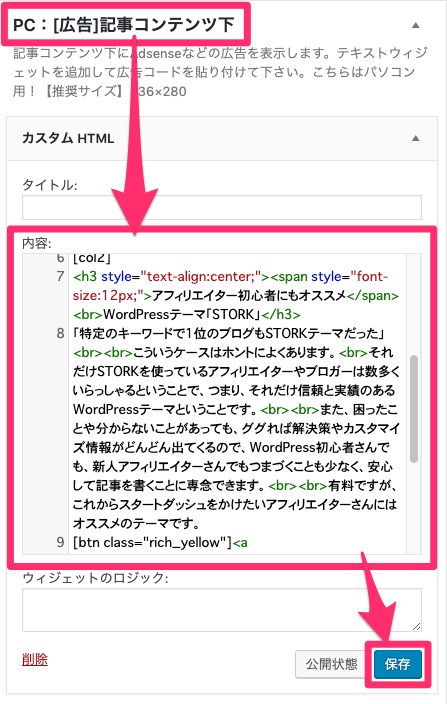
テキストの編集などが終われば、[cta_in]〜[/cta_in]までのソースコードをコピーして、カスタムHTMLの内容:フィールドにペーストし、ウィジェット右下の「公開」ボタンをクリックします。

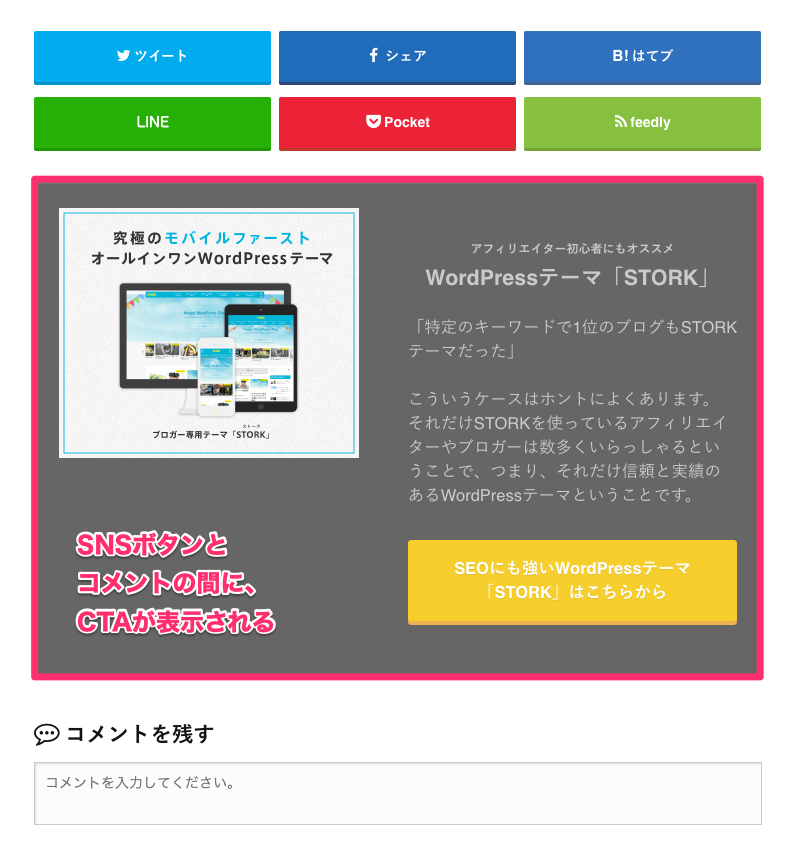
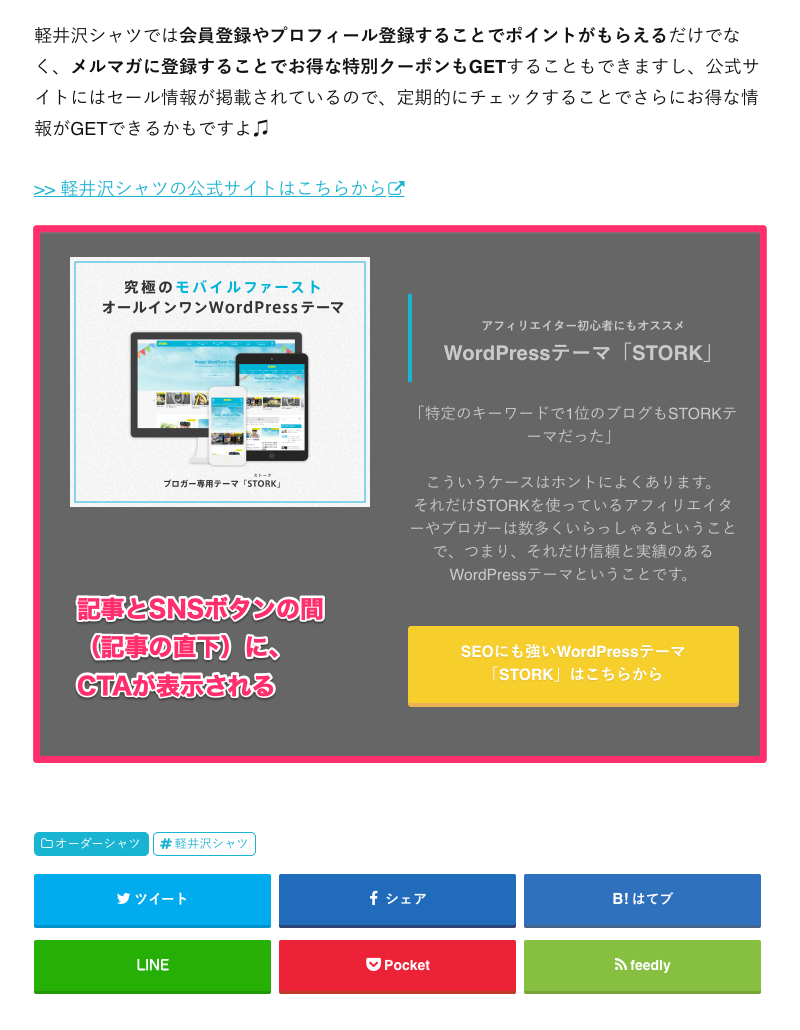
すると、こんな感じのCTAが表示されます。

「共通:CTA設定」を使った場合、CTAが表示される場所は記事を最後まで読み終わったあとのSNSシェアボタンとコメントの間の位置です。これを、もっと上の位置(記事を読んだすぐ下の位置)に持っていきたい場合は、「共通:CTA設定」ではなく別のウィジェットにCTAコードを流し込む必要があります。
STORKで記事直下にCTAを表示させる方法
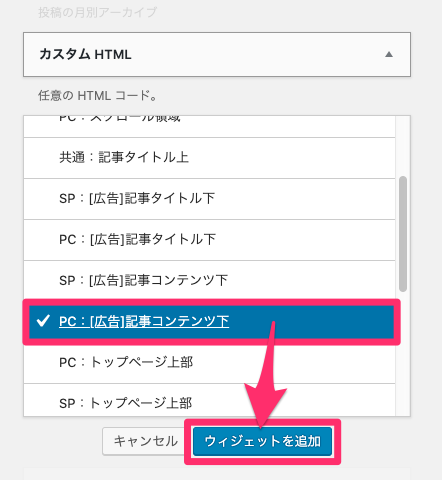
管理画面の「外観」から「ウィジェット」に進み、今度はカスタムHTMLを選んでから「PC:[広告]記事コンテンツ下」「SP:[広告]記事コンテンツ下」の2つのウィジェットにそれぞれ追加します。

まずは「PC:[広告]記事コンテンツ下」の方ですが、共通:CTA設定の時と同様、カスタムHTMLの内容:のフィールドにCTAを流し込んで「公開」ボタンをクリックします。

すると、下図のように記事の最後にCTAが表示されるようになります。

※「SP:[広告]記事コンテンツ下」も同様の手順でコードをコピペすればOKです。
特定のカテゴリーの時だけCTAを表示させる方法
ここまで記事の最後にCTAを表示させる方法を紹介させていただきましたが、ブログによってはカテゴリーがいろいろ分かれているがために、特定のカテゴリーでCTAを表示させたり、あるいは非表示にしたいこともあると思います。
しかし、デフォルトのウィジェットのままだと、そのようなカテゴリー別に表示/非表示を切り分ける処理はできないので、機能を拡張してあげる必要があるんですが、そんな時に便利なのがWidget Logicというプラグインです。

このプラグインを使うことで、特定のカテゴリーの時だけCTAを表示したり、あるいは表示させなかったりという条件分岐が可能になるんです。
では、Widget Logicをインストールして、カテゴリー別にCTAを条件分岐して表示する手順を、以下でみていきましょう。
Widget Logicプラグインのインストール方法
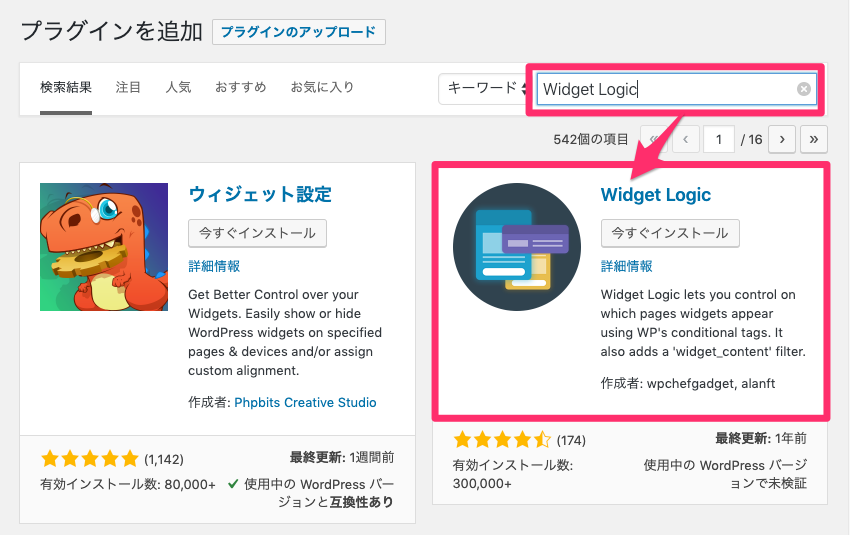
管理画面からプラグインの新規追加ページへ進み、

「Widget Logic」を検索してプラグインのインストールします。

Widget Logicの使い方(カテゴリーによるCTAの条件分岐)
Widget Logicを有効化したら、今度は管理画面の「外観」から「ウィジェット」へ移動します。

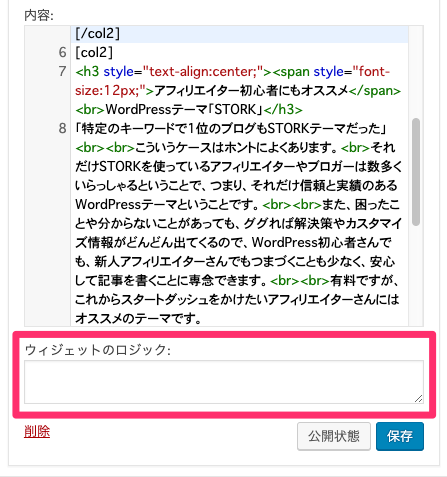
上記手順でCTAのコードを流し込んだウィジェットのカスタムHTMLを開くとウィジェットのロジック:というフィールドが追加されているかと思いますので、

そのフィールドにカテゴリーの条件分岐の処理を入れます。
条件分岐の詳細についてはこのブログの別の記事でも紹介しますが、いろいろと用意されているWordPressの関数の中から、今回はin_categoryを使います。
in_categoryは、カテゴリーのIDやスラッグを指定することで「そのカテゴリーの時だけ●●する」という処理ができるので、WordPressのカスタマイズ全般を通して非常によく利用される関数です。
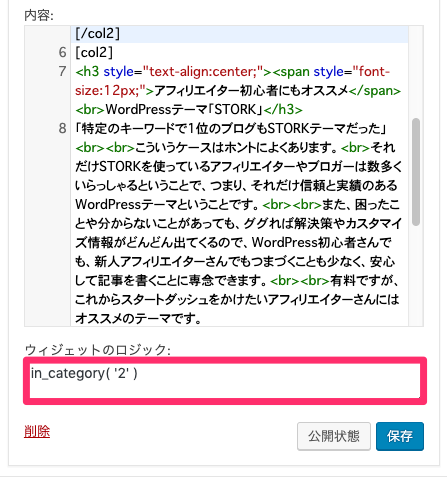
カテゴリーIDが「2」の時にCTAを表示
「ウィジェットのロジック:」に入れる処理の具体例をいくつか紹介させていただくと、
まずはカテゴリーIDが2の時に限り、CTAを表示させるという場合は、

複数のカテゴリを指定
もちろん、複数のカテゴリーにまたがって指定することもできます。
そんな時はカテゴリーIDをカンマ区切りでつないでください。
例えば、カテゴリーIDが2と10の時だとこんな感じです。
カテゴリースラッグとして指定
あと、カテゴリーIDの部分は、別にカテゴリーのスラッグで指定しても問題ありません。
IDが2のカテゴリーのスラッグがwordpress なのでしたらこんな感じです。
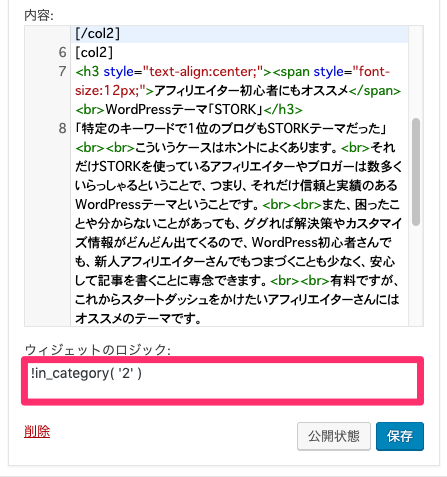
特定のカテゴリーの時はCTAを表示させない
今度は今までと逆のパターンで、指定したカテゴリーの時のみCTAを表示させない場合はどうするか。これもin_categoryを使うには使うんですが、頭にエクスクラメーションマーク(!)をつけて「〜ではない時」という処理にしてあげます。

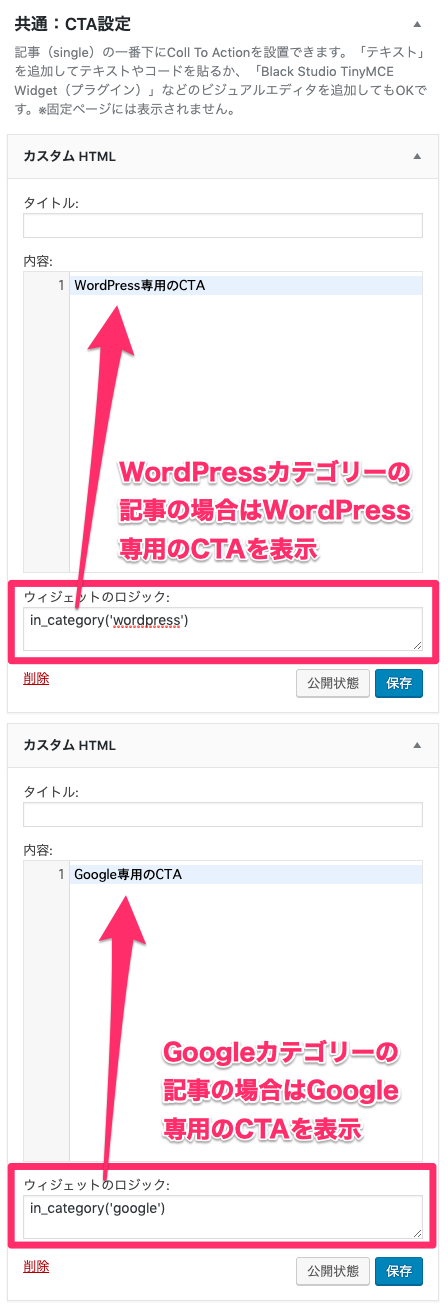
Aのカテゴリーの時はAのCTA、Bのカテゴリーの時はBのCTAを表示
ここまで条件分岐ができればもうお分かりだと思いますが、Widget Logiでカテゴリー別にCTAを表示/非表示できるようになったので、例えばWordPressカテゴリーの記事の時はWordPress専用のCTAを、Googleカテゴリーの記事の時はGoogle専用のCTAを表示する…といったように、1つのウィジェットでCTAをカテゴリーごとに複数指定することができるようになります。
やり方は簡単で、上記で紹介させていただいた手順でカスタムHTMLのウィジェットを複数用意し、「ウィジェットのロジック:」にin_categoryで条件分岐していくだけです。

ちなみにこの条件分岐は、今回の記事で紹介した「記事コンテンツ下」「共通:CTA設定」どっちのウィジェットでも使えます。
ここまでのカスタマイズで、たいていのCTAの見せ方がカバーできるようになるんじゃないかと思います★
STORKでウィジェットへのCTA設定とカテゴリー別に表示し分ける方法のまとめ
最後に、ウィジェットへのCTA設定とカテゴリー別に表示し分ける方法のまとめを以下に挙げておきます。
- カスタムHTMLを「共通:CTA設定」ウィジェットに追加し、CTA用のショートコードを流し込めば簡単にCTAが表示できる
- 記事の真下にCTAを配置したい場合は、「[広告]記事コンテンツ下」のウィジェットを使おう
- Widget Logicプラグインを使えば、カテゴリー別にCTAを表示したり、非表示にするなどの条件分岐もできる
- ❸を応用して、Aのカテゴリーの時はAのCTA、Bのカテゴリーの時はBのCTAを表示するということも可能
最後まで読んでいただき、ありがとうございます★






































コメントを残す