STORKの親テーマのheader.phpやfooter.phpなどのファイルを子テーマに複製する方法について紹介します。
基本的にはFTPでテーマファイルをサーバーからGETして、親テーマのPHPファイルを子テーマに複製してサーバーにアップする方法が一般的ですが、今回はFTPを使わない(または使えない環境での)方法をまとめています。
また今回は、①WordPressをインストールしたばかりのブログでこれからSTORKのテーマをインストールする場合と、②すでにSTORKの子テーマで運用しているブログの2つのケースについて順に紹介していますので、ご利用の状況に合わせて参考にしていただけると幸いです★
目次
①テーマ購入後、先に必要な親テーマのファイルを子テーマに移しておく
まずはWordPressをインストールまで終えて、これからSTORKのテーマを反映しようとするブログの場合からご紹介します。
STORKを購入後、以下の2つのテーマファイルをGETできるかと思います。
jstork.zip

jstorkがSTORKの親テーマで、jstork_customが子テーマと言われています。
一応、デザインや機能をカスタマイズして使っていくためにjstork_custom.zipの子テーマの方を使うことが推奨されているので、テーマを本番反映する前に、これからのカスタイズで使いそうなPHPファイルを、以下の手順で親テーマから子テーマに複製しておきます。
手順
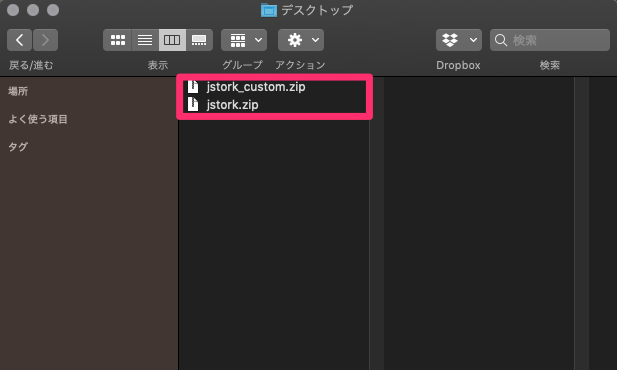
- jstork_custom.zipとjstork.zipをクリックして解凍
- jstork(親テーマ)の最低限必要なファイルをjstork_custom(子テーマ)に複製
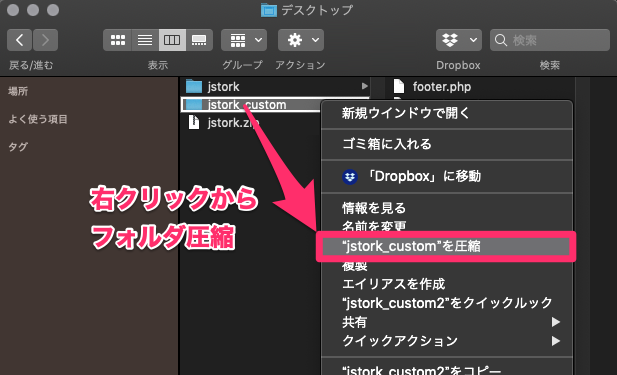
- jstork_customのフォルダを圧縮(Zip化)
- WordPress管理画面でjstork.zipと③のjstork_custom.zipをアップロード
- WordPress管理画面で④のjstork_custom(子テーマ)の方を有効化
まずはデスクトップ上でjstork_custom.zip、jstork.zipをクリックして、jstorkとjstork_customのフォルダに解凍します。
(jstork_custom.zipの方は不要なので捨ててOK。)

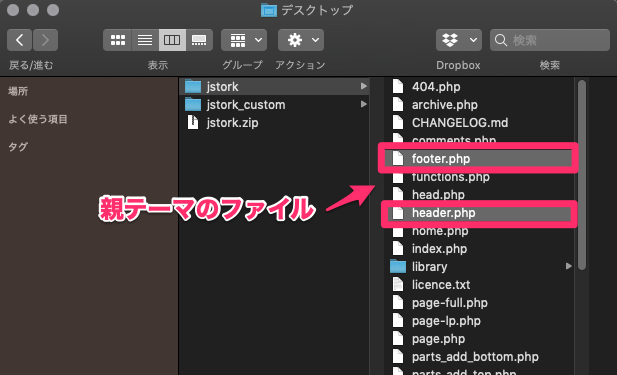
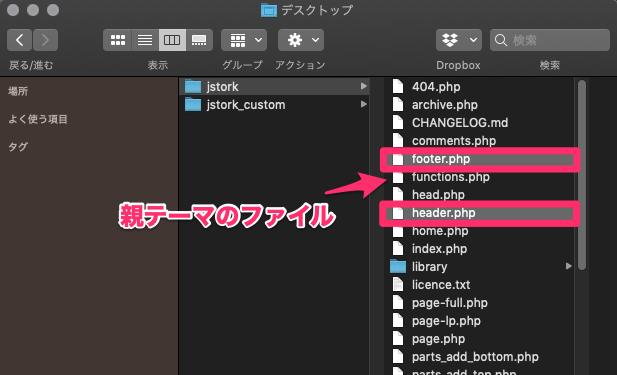
jstorkのフォルダを開いて、以下の最低限必要なPHPファイルを選択し、

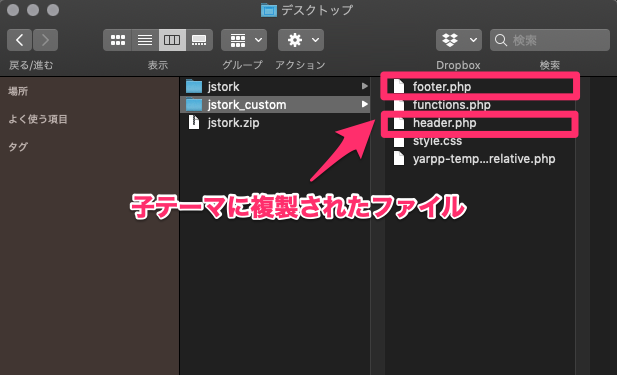
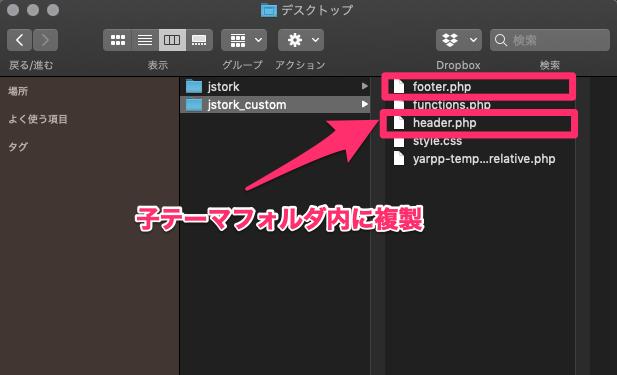
jstork_customのフォルダに複製(コピペ)します。

ちなみに、最低必要なファイルは以下の通りです。
footer.php
理由は、今後いろいろな条件分岐をやっていく上で、header.phpとfooter.phpを触る機会が多いため、この2ファイルは子テーマで編集できるようにしておくと、あとあと便利です。そのほかのPHPファイルは、必要に応じて複製しておけば良いかと思います。
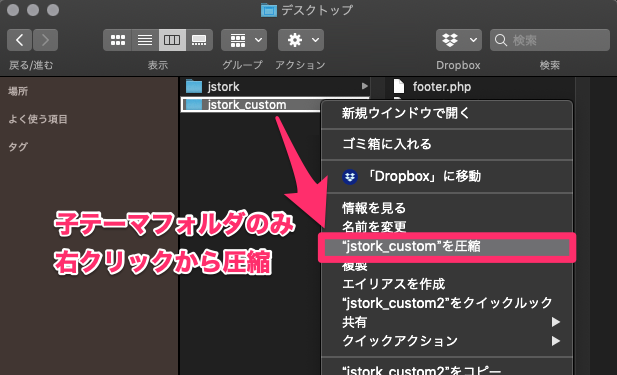
jstork_customフォルダを圧縮してZip化します。

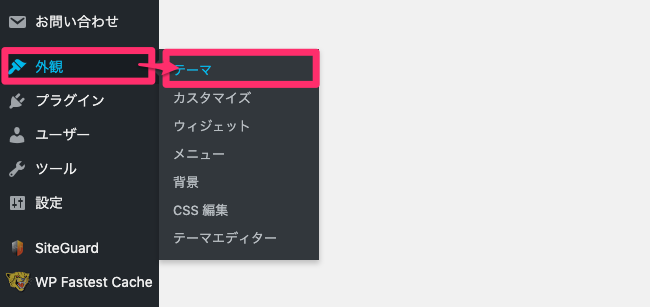
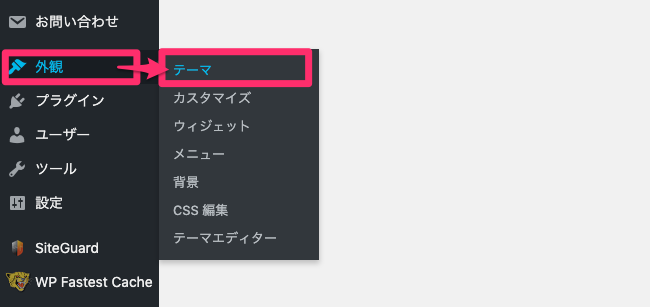
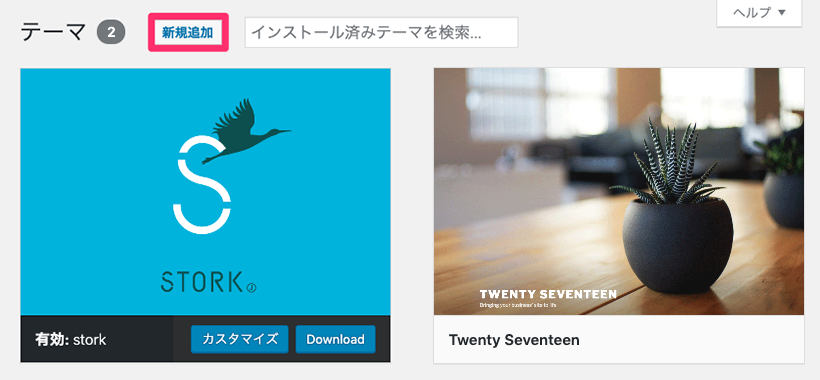
WordPress管理画面で「外観」から「テーマ」に進んで

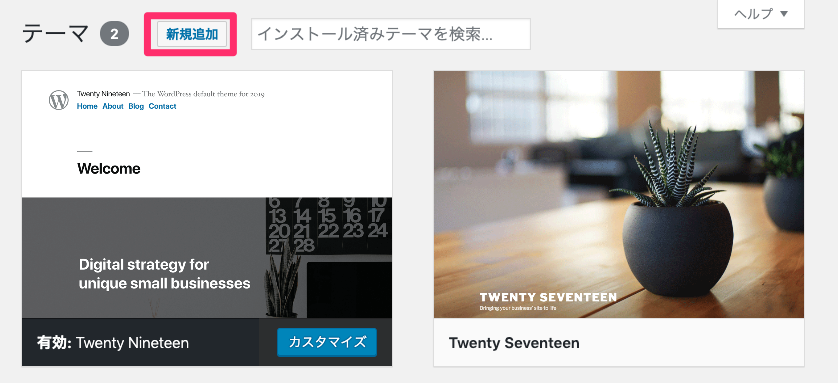
ページ上部の「新規追加」ボタンをクリックします。

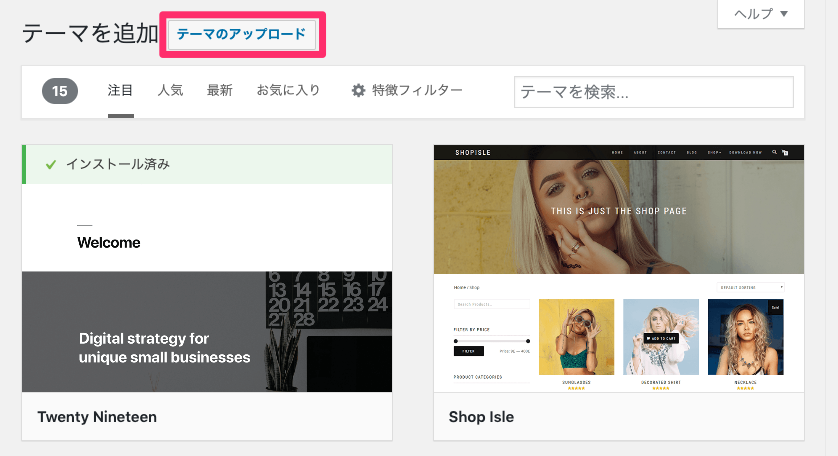
続いて、「テーマのアップロード」ボタンをクリックして、

STROKのサイトから購入した親テーマのjstork.zipと、③の手順でZip化したjstork_custom.zipを1つずつアップロードします。

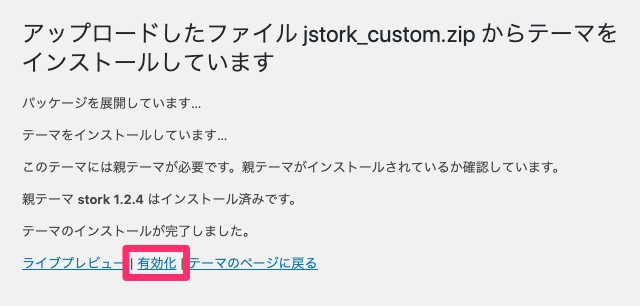
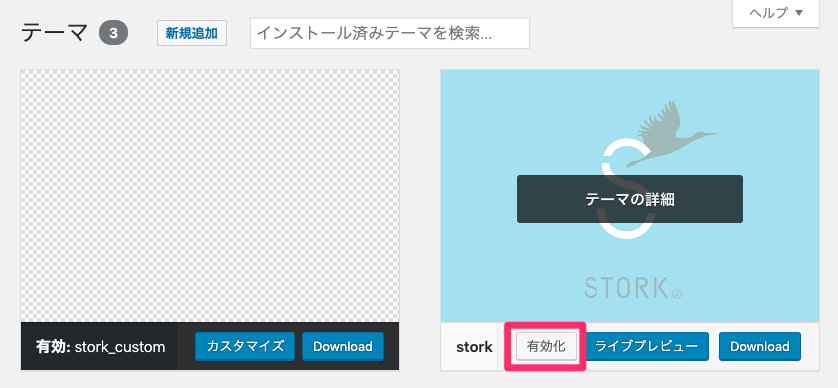
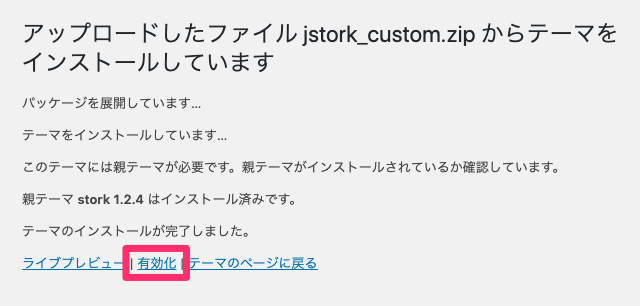
アップロードが完了したら、jstork_custom(子テーマ)の方を有効化します。

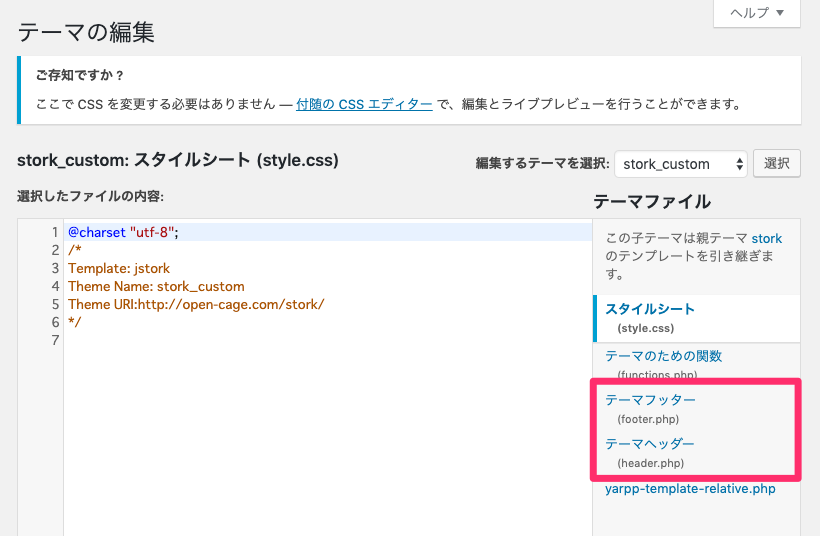
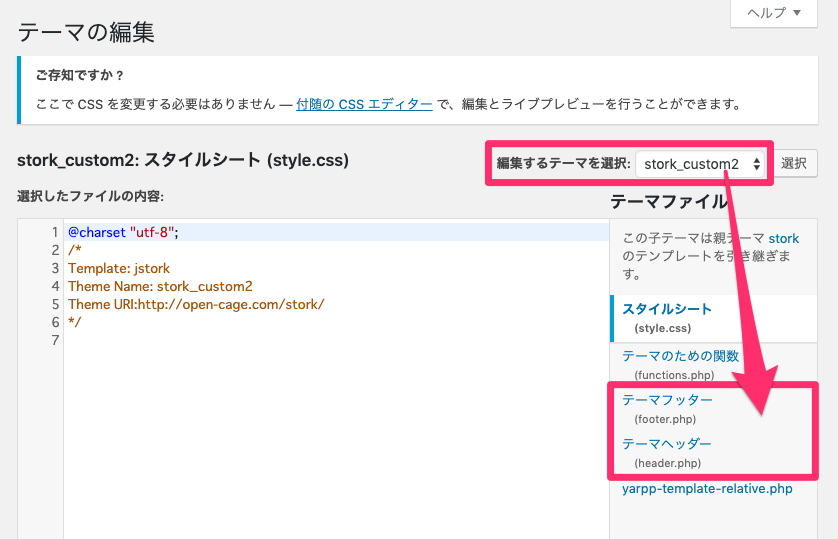
テーマが反映されたら、管理画面メニューの「外観」から「テーマエディター」へ進み、header.phpとfooter.phpが編集できるようになっていることを確認します。

FTPでテーマをGETできない場合
親テーマでバージョンアップが発生すれば、場合によっては子テーマの方でもその更新を適用しないといけません。そうなると、現在サーバーにアップしているテーマをGETして、上記の手順で最新版の親テーマのPHPファイルを子テーマに複製して且つ、子テーマの方で行ったカスタマイズを再度適用させる、という作業が必要になります。
でも、WordPressではテーマファイルのダウンロードは、基本的にはFTPを使わないとできないようになっているので、「FTPが使えない…使い方がわからない…」という場合はどうすればいいのか?という問題が出てきます。
②WP Downloaderプラグインを使ってSTORKの親テーマファイルを子テーマに複製する
続いて、すでにSTORKの子テーマで運用しているブログで、親テーマファイルを子テーマに複製する方法のご紹介です。
繰り返しになるけど、WordPressは管理画面からテーマファイルのアップロードはできるんですが、その逆、つまりダウンロードができない仕様になっています。
そこで今回登場するのがWP Downloaderというプラグインです。

WP Downloaderを使えば、WordPressの管理画面からテーマファイルをダウンロードすることができるようになります。なので、FTPを使わない(あるいは使えない)環境でも、親テーマで必要なPHPファイルを子テーマの方に複製して、そのテーマを再度WordPressにアップロードすることができるようになるということです。
このブログはSTORKのテーマを使っていますが、STORKの親テーマをWP Downloaderでダウンロードして、子テーマにいくつかphpファイルを複製して管理画面からアップロード。そして管理画面からheader.phpなどの編集をやっています。(FTPは使っていません。)
- 現在使用中のSTORKの子テーマを一旦削除して、新しい子テーマをアップロードすることになります。なので、入れ替え作業の前に、一時的に親テーマに戻しておく必要があります。
- また、万一のトラブルに備えて今まで使っていた子テーマはダウンロード後、しばらくデスクトップで保管しておいてください。新しい子テーマを反映後、問題があれば古い方の子テーマをいつでもアップロードして戻せるようにしておきます
手順
上記の①WordPressをインストールしたばかりのブログのものとほとんど同じですが、以下に手順をリストアップします。
- WP Downloaderプラグインのインストールして有効化
- 現在のSTORKの親テーマと子テーマをダウンロード
- デスクトップ上で親テーマのPHPファイルを子テーマに複製
- 子テーマフォルダを圧縮してZip化
- WordPress管理画面で一旦STORKの親テーマに戻し、現在の子テーマを削除
- WordPress管理画面から④の子テーマのZipをアップロード
- ⑥でアップロードした新しい子テーマを有効化
WP Downloaderプラグインのインストール
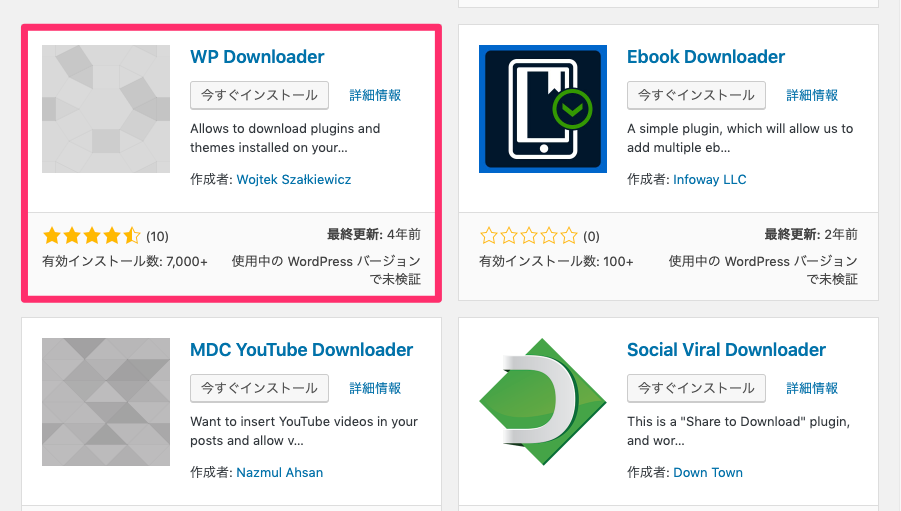
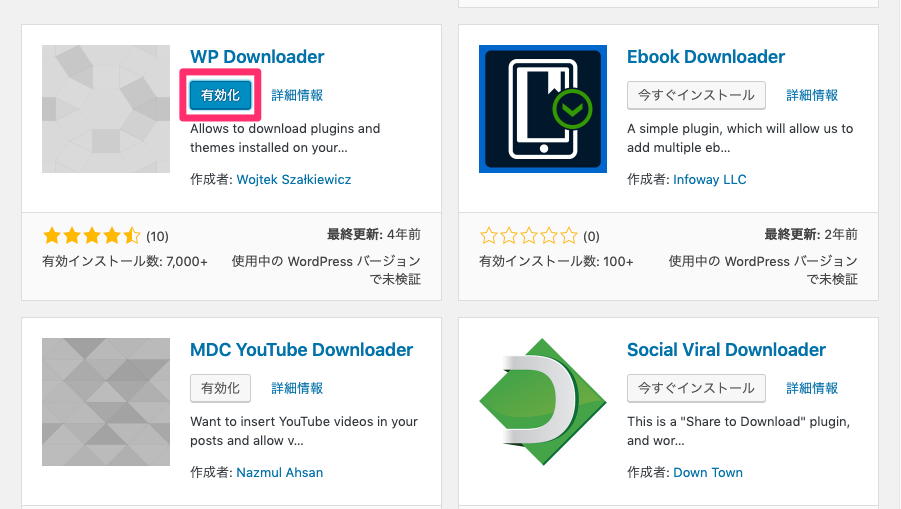
①のインストールは初回だけ必要なので、WordPress管理画面の「プラグイン」から「新規追加」に進み、WP Downloaderを検索します。

WP Downloaderプラグインを有効化したら、

「外観」から「テーマ」のページへ進みます。

STORKのテーマをダウンロードして、親テーマのファイルを子テーマに複製
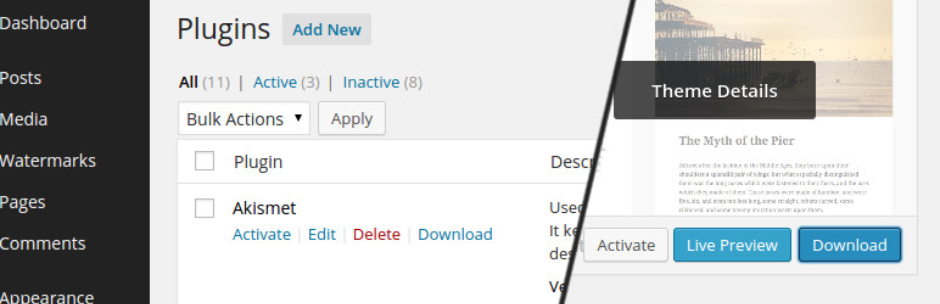
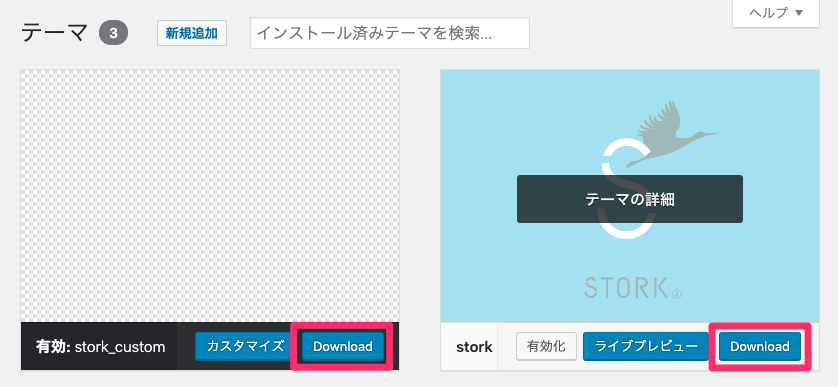
管理画面で「外観」から「テーマ」へ進むと、下図のように「Download」ボタンが表示されるようになりますので、STORKの親子両方のファイルをダウンロードします。

Zip形式の圧縮ファイルがダウンロードされますので、クリックして解凍します。
(今まで使っていた子テーマの方のzipは万一の時用にしばらく保管しておきます)

上記「①WordPressをインストールしたばかりのブログ」の手順でも紹介した通り、デスクトップ上でjstork(親テーマ)内のPHPファイルを、

jstork_custom(子テーマ)のフォルダ内に複製します。
最低限必要なファイルは、上で説明した通り、header.php、footer.phpです。

続いて、子テーマフォルダ内のstyle.cssを開いて、3行目のTheme Name: stork_customとなっている記述を、以下のようにTheme Name: stork_custom2のように変更します。
(Theme NameはなんでもOKなんで、この変更作業は必須ではありません。)
Template: jstork
Theme Name: stork_custom2
Theme URI:http://open-cage.com/stork/
*/
jstork_customの子テーマフォルダを圧縮(Zip化)します。

WordPress管理画面でSTORKの子テーマを入れ替え
WordPress管理画面の「外観」から「テーマ」ページへ進み、一時的に親テーマを有効化しておきます。

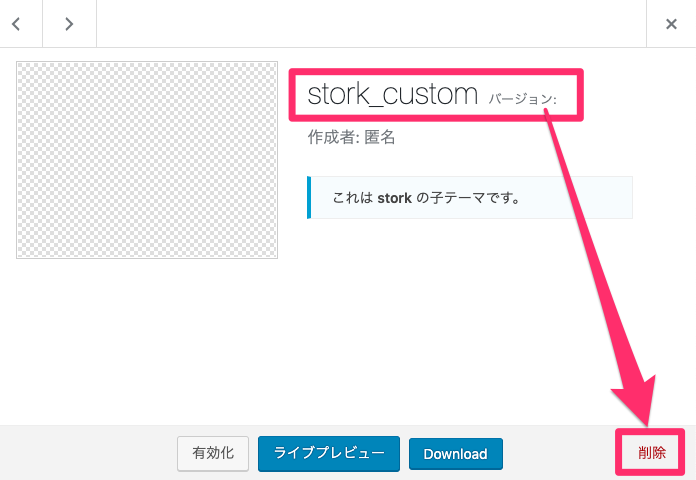
その次に、今まで使っていたstork_customの子テーマを削除します。

ページ上部の「新規追加」ボタンをクリックして、

新しいjstork_custom.zipの子テーマのアップロードを行います。

アップロードされた新しい子テーマを有効化すると、

管理画面メニューの「外観」から「テーマエディター」へ進んで、header.php、footer.phpが編集できるようになります。

注意点
これも繰り返しになりますが、すでに運用している子テーマを一旦削除して、新しい子テーマをアップロードするので注意が必要です。
上記手順で基本問題はないのですが、アップロードミスにより、テーマがうまく反映されなくなる可能性もあるので、必ず元の(削除する前の)子テーマはデスクトップ上でしばらく保管して、万一の時にも復旧できるようにしておくことをオススメします。
STORKでFTPを使わず親テーマのファイルを子テーマに複製する方法のまとめ
最後に、FTPなしでSTORKの親テーマのファイルを子テーマに複製する方法のまとめを以下に挙げておきます。
- STORKの子テーマでheader.phpやfooter.phpは編集できないので、親テーマのPHPファイルを複製しておく必要がある
- 親テーマのPHPファイルを複製する方法として、①ブログ運用前にやる方法と、②すでにSTORKの子テーマで運用しているブログでやる方法の2通りの方法がある
- ①ブログ運用前にやる場合、テーマ購入後にデスクトップ上で親テーマから子テーマへファイルをコピペしてあげるので楽
- ②すでにSTORKの子テーマで運用しているブログでやる場合、WP Downloaderプラグインを使うと、サーバーのテーマファイルをダウンロードできるので便利






































コメントを残す