WordPressのContact Form 7のメールフォームで、jQueryのDatepickerが使えるようになるアドオンプラグイン「Contact Form 7 Datepicker」の使い方をまとめました。
目次
Contact Form 7 Datepickerの特徴と使い所
Contact Form 7 Datepickerにより、メールフォームでカレンダーから年月日と時分を選べるようになります。
「希望の来店時間」みたいな使い方ができるので、お店やクリニックのサイトで予約フォームを持っているのあれば、ぜひ追加しておきたいプラグインじゃないかなと思います。
Contact Form 7 Datepickerプラグインのインストール
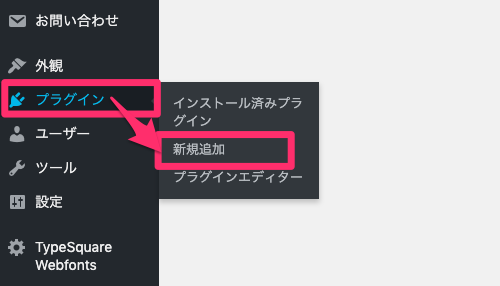
WordPress管理画面の「プラグイン」>「新規追加」へ進んで、

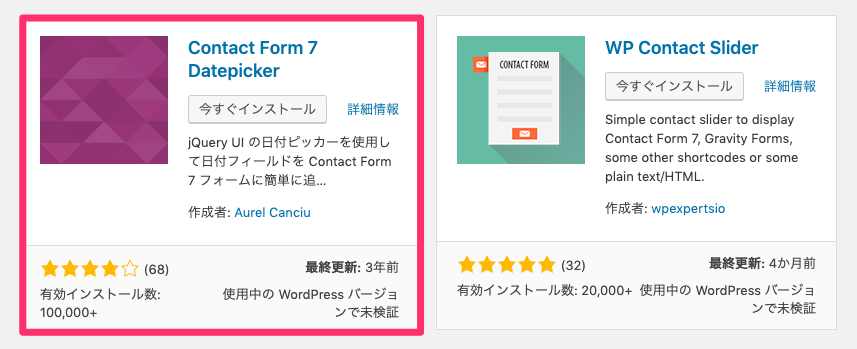
Contact Form 7 Datepickerを検索してインストールします。

プラグインを有効化したら、Contact Form 7のメールフォームにカレンダーをつけてみましょう。
Contact Form 7 Datepickerの使い方
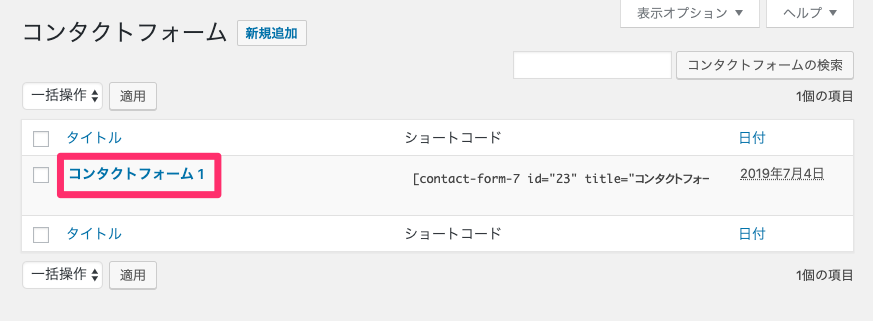
コンタクトフォームのページで対象のフォームを選んで、

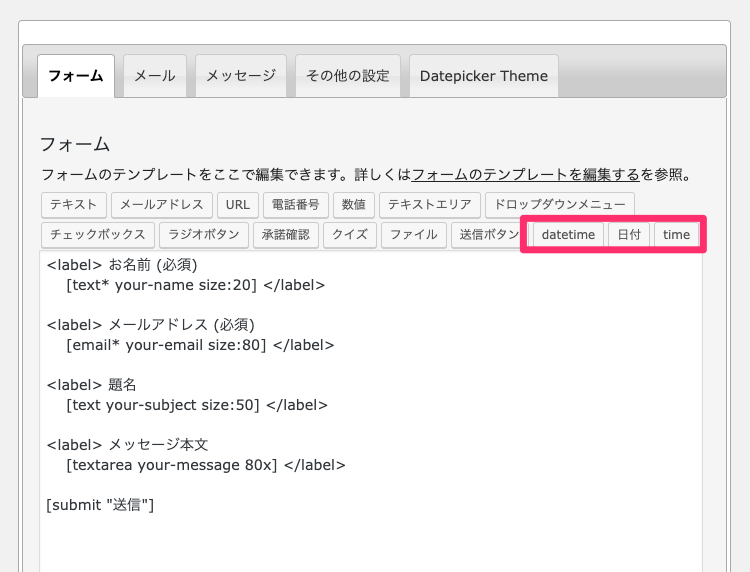
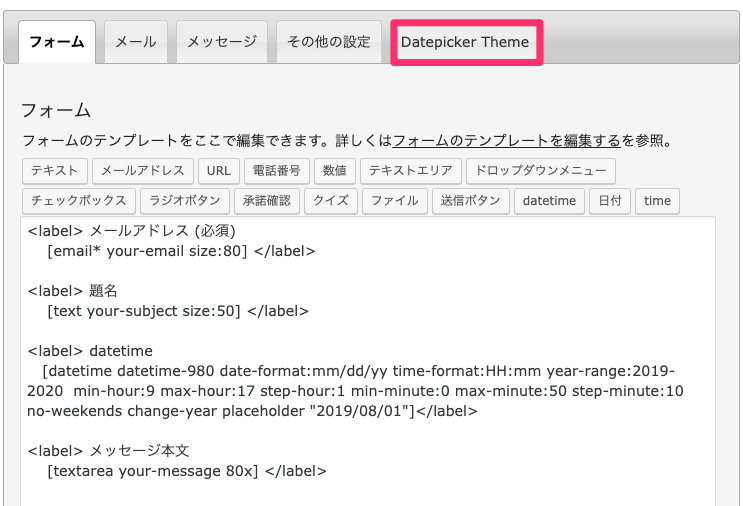
フォームのパーツボタンの中に「datetime」「日付」「time」が追加されていると思うので、カレンダーを設置したいところでボタンをクリックします。

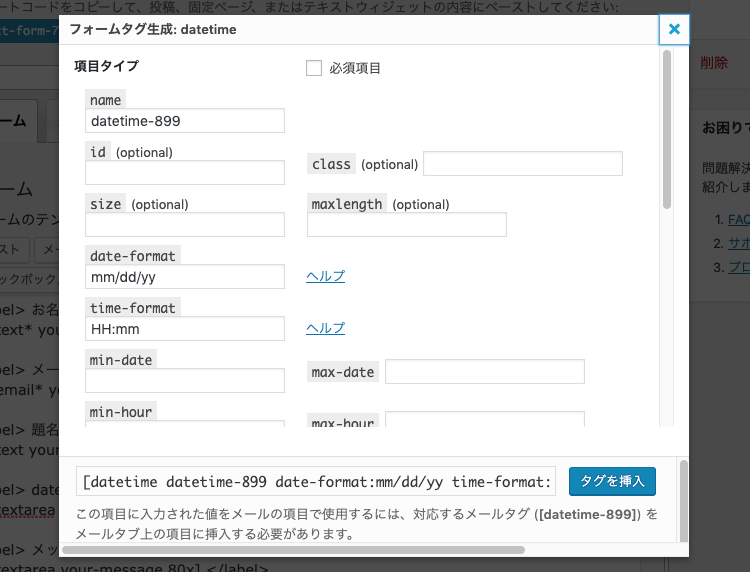
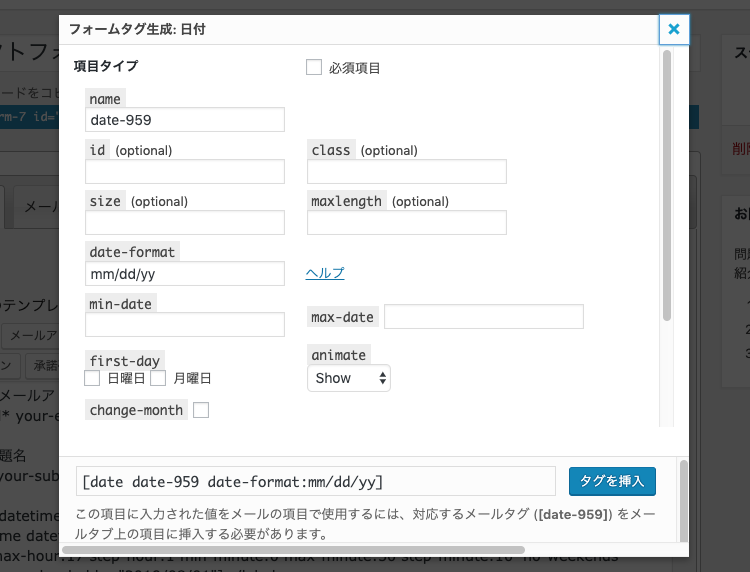
この「datetime」「日付」「time」で設定できる項目を以下で詳しく解説していきます。
datetime
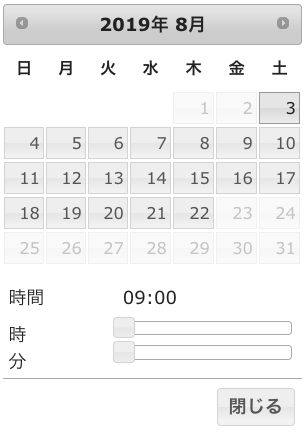
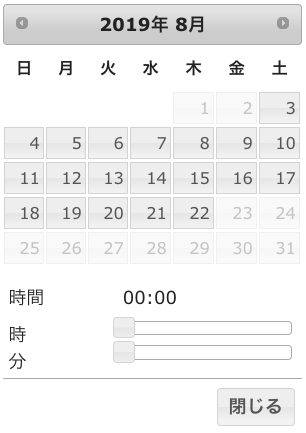
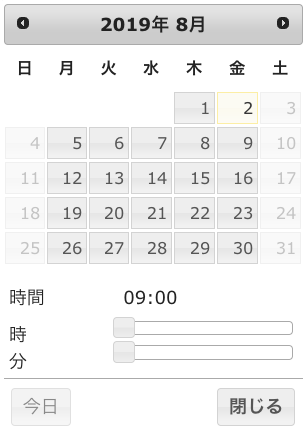
まずは「datetime」。年月日と時分のすべてが1つになったカレンダーです。

管理画面で設定できる項目が多く、とても自由度が高いです。

やりたいことによって設定内容も変わってくるので、一旦すべての項目について以下でまとめます。
| datetimeの設定項目 | |
|---|---|
| name | フォームのname |
| name | フォームのname |
| id | フォームのid |
| class | フォームのclass |
| size | フォームの幅値 |
| maxlength | 入力文字数の上限 |
| date-format | 年月日のフォーマット(初期値:mm/dd/yy) |
| time-format | 時分のフォーマット(初期値:HH:mm) |
| min-date | 「日」の下限の指定 「本日起点で何日後から選択できるか」を決めることができます。 0(初期値)なら本日から選択が可能。 1なら本日+1日(翌日)から選択できるようになります。 |
| max-date | 「日」の上限の指定 「本日起点で何日後まで選択できるか」を決めます。 0(初期値)なら日付が選択できなくなります。 1なら、本日+1日(翌日)まで選択可能という具合です。 つまり8/3〜8/22までが選択範囲になります。  ※なお、min-date max-dateを指定していると、 矢印ボタンによるカレンダーの年月選択はできなくなります。 |
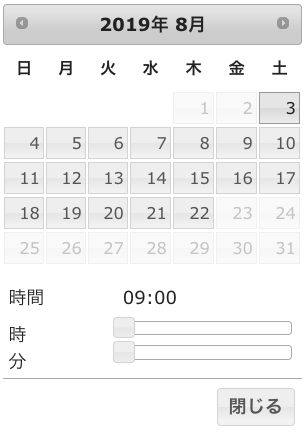
| min-hour | 「時間」の下限の指定 |
| max-hour | 「時間」の上限の指定 |
| step-hour | 選択できる時間の区切りの指定 step-hourを「1」にすると、1時間区切りで選べるようになります。  |
| min-minute | 「分」の下限の指定 |
| max-minute | 「分」の上限の指定 |
| step-minute | 選択できる分の区切りの指定 step-minuteを10にすると、10分区切りで選べるようになります。  |
| min-second | 「秒」の下限の指定 |
| max-second | 「秒」の上限の指定 |
| step-second | 選択できる秒の区切りの指定 |
| first-day | カレンダーの週始まりを「日曜日」「月曜日」の どちらにするかを決めます。(初期値は日曜日) |
| animate | カレンダーのアニメーション効果の指定 ただし、選択肢によっては動かなくなる(カレンダーが表示されなくなる) ので、あまり触る必要はないです。 |
| change-month | チェックを入れると、「月」をプルダウンメニューで選べるようになります |
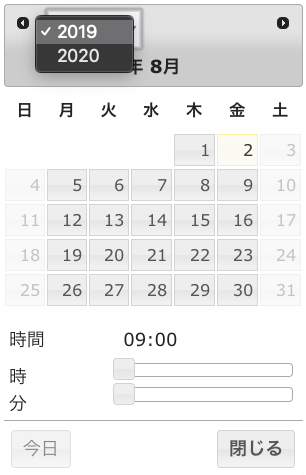
| change-year | チェックを入れると、「年」をプルダウンメニューで選べるようになります |
| year-range | 選択できる「年」の範囲 なぜか、タグに直接 year-range:2019-2020 のように書かないと動かない模様。  |
| months | チェックを入れると、なぜかカレンダーが表示されなくなる… (これはまだよくわかっていません) |
| buttons | チェックを入れても、何も起こらないぽい… (これもまだよくわかっていません) |
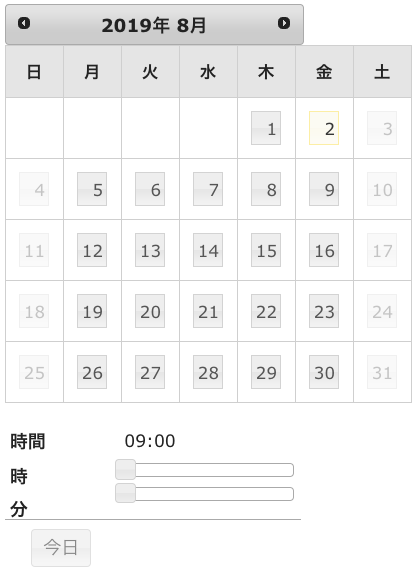
| inline | チェックを入れると、カレンダーを常時表示にします。 しかし、テーマによるのかもですが、なぜかカレンダーのデザインが崩れる…  |
| no-weekends | チェックを入れると、最初から土日が選択できないようになります。 |
| Default value | Default valueに値を書いて、 Use this text as placeholder?にチェックを入れると、 placeholderを表示できるようになります。  |
日付
続いて「日付」です。
datetimeとの大きな違いは、カレンダーの下の時間選択ができなくなるくらいです。

datetimeの中の「年月日」に絞った部分なので、管理画面で設定する項目もdatetimeよりは少なくなります。

また、設定する値も、基本的にdatetimeのものと同じものが入ります。
| 日付の設定項目 | |
|---|---|
| name | フォームのname |
| id | フォームのid |
| class | フォームのclass |
| size | フォームの幅値 |
| maxlength | 入力文字数の上限 |
| date-format | 年月日のフォーマット(初期値:mm/dd/yy) |
| min-date | 「日」の下限の指定 |
| max-date | 「日」の上限の指定 |
| first-day | カレンダーの週始まりの曜日を指定(初期値は日曜日) |
| animate | カレンダーのアニメーション効果の指定 |
| change-month | チェックを入れると、「月」をプルダウンメニューで選べるようになります |
| change-year | チェックを入れると、「年」をプルダウンメニューで選べるようになります |
| year-range | 選択できる「年」の範囲の指定 |
※months、buttons、inline、no-weekends、Default value (optional)などは、すべてdatetimeと同じなので省略します。
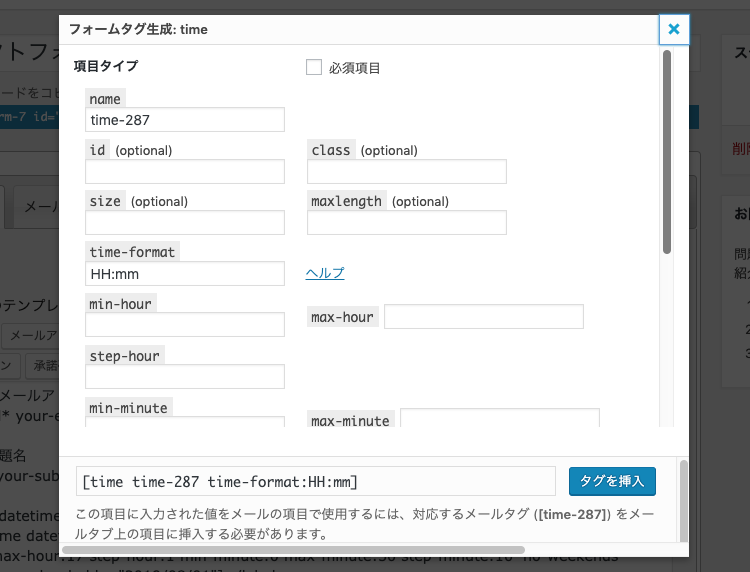
time
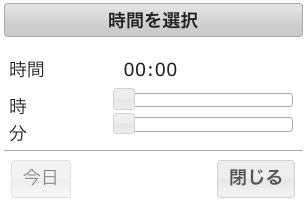
最後に「time」です。
こちらはカレンダーはなくなり、時間と分を選ぶだけのシンプルなフォームになります。

管理画面では、datetimeの中の「時分」に相当する部分を設定することができます。

| timeの設定項目 | |
|---|---|
| name | フォームのname |
| id | フォームのid |
| class | フォームのclass |
| size | フォームの幅値 |
| maxlength | 入力文字数の上限 |
| time-format | 時分のフォーマット(初期値:HH:mm) |
| min-hour | 「時間」の下限の指定 |
| max-hour | 「時間」の上限の指定 |
| step-hour | 選択できる時間の区切りの指定 |
| min-minute | 「分」の下限の指定 |
| max-minute | 「分」の上限の指定 |
| step-minute | 選択できる分の区切りの指定 |
| min-second | 「秒」の下限の指定 |
| max-second | 「秒」の上限の指定 |
| step-second | 選択できる秒の区切りの指定 |
※animate、inline、Default value (optional)なども、すべてdatetimeと同じなので省略します。
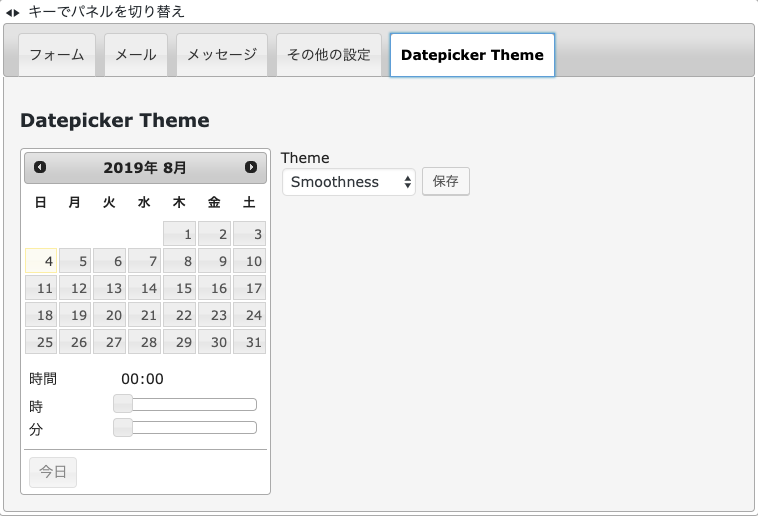
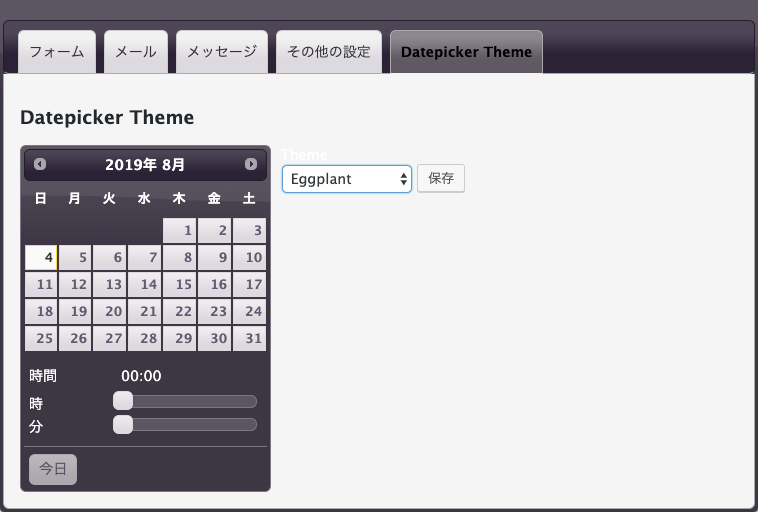
Datepickerのカレンダーの色を変更する方法
コンタクトフォームのページへ進むと、「Datepicker Theme」のタブが追加されています。

これをクリックすると、カレンダーの色を変更することができるので、

ブログのテーマに合わせて変えてみてくださいね。

以上が、Contact Form 7 Datepickerプラグインの使い方でした。
最後まで読んでいただき、ありがとうございました★






































コメントを残す