アクセス統計からSNS連携、コンタクトフォームなどさまざまな機能を無料で使えるJetpackプラグイン。今回はそんなJetpackプラグインのインストールから、WordPress.comへのアカウント登録までをまとめた記事になっています。
Jetpackは、WordPress.comへアカウント登録しておかないと機能の大部分が使えないため、今回の記事ではその一連の流れを図入りで解説しています。
目次
Jetpackプラグインのインストール
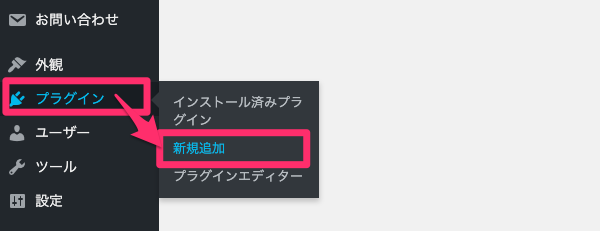
管理画面左メニューの「プラグイン」>「新規追加」に進むと、

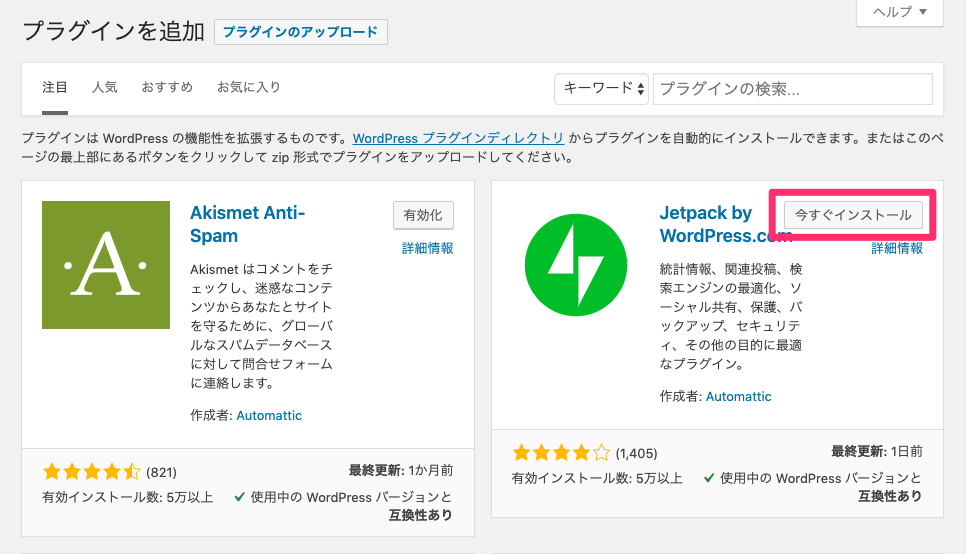
Jetpackがすでに表示されているかと思います(表示されてなければ「Jetpack」を検索)ので、インストールします。

WordPress.comにアカウント登録
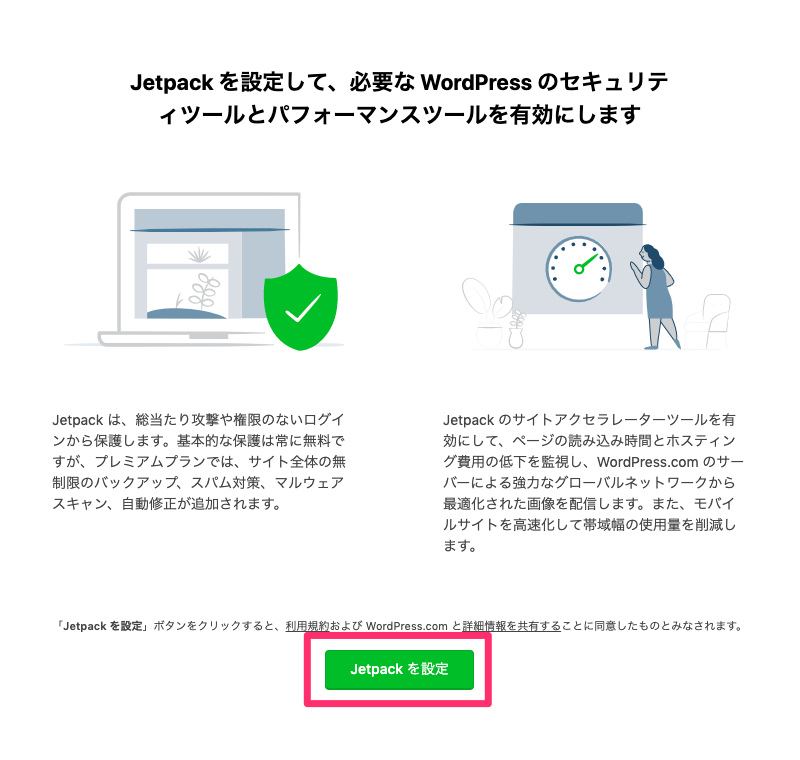
プラグインを有効化したらJetpackページに来ますので、下部の「Jetpackを設定」ボタンをクリックします。

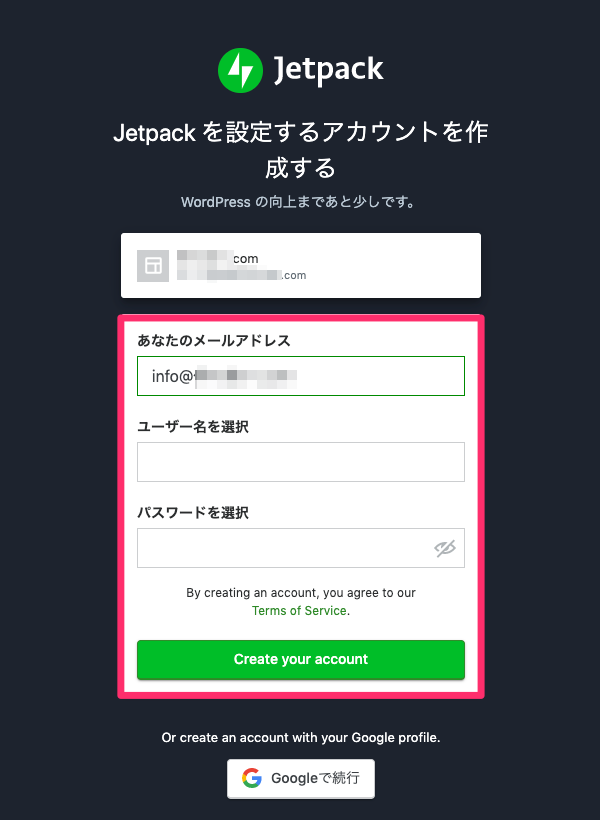
そのままWordPress.comにアカウント登録画面へ進みますので、メールアドレスやユーザー名、パスワードなどを入力して「Create your account」ボタンをクリックします。

設定を完了と表示されたら、

この後の「今日は何を構築しますか。」はスキップしてOK。

「サイトについて教えてください」もスキップしてOK。

「ご自身やご友人のために設定していますか?」もスキップしてOK。

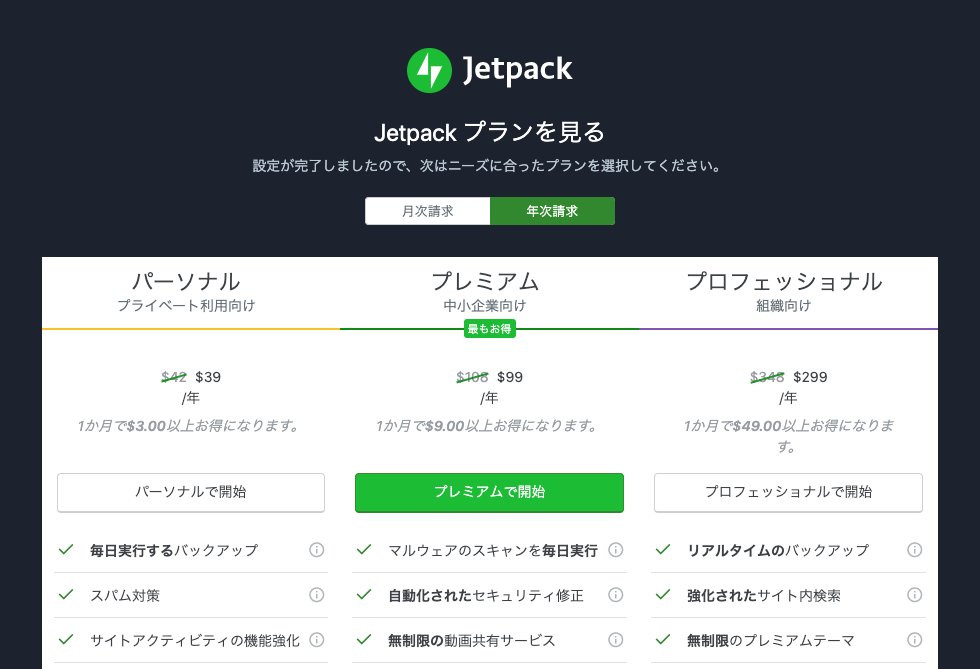
で、プランの選択画面にやってくるので、

ページ中段の「無料プランでスタート」ボタンをクリックします。

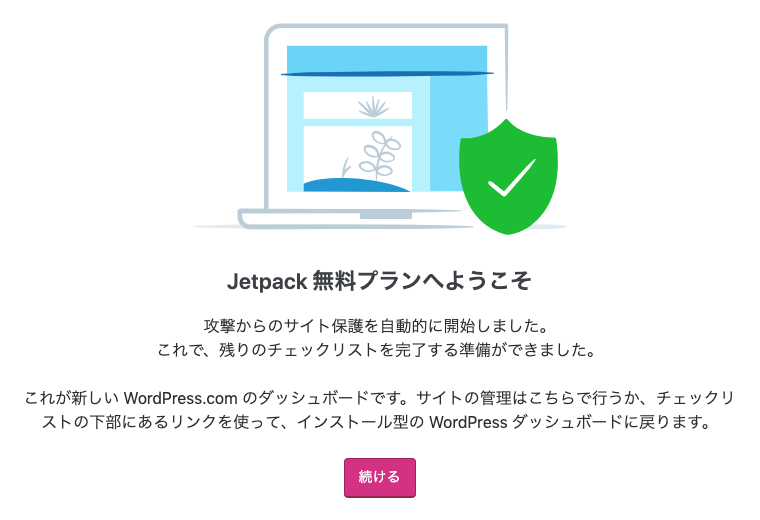
Jetpack無料プランへようこそと表示されればOKです。

Jetpackインストール後の基本設定について
ここからはWordPressの管理画面に戻って、Jetpackの基本設定をやっていくことになります。
各機能の解説や、オススメの初期設定までの詳細を以下の関連記事で紹介していますので、是非チェックしてみてください★
Jetpackコンタクトフォームが使えるようになる
また、ここまでの登録作業を終えた段階で(Jetpackの基本設定をスキップして)コンタクトフォームが使えるようになります。
簡単なフォームですが、手軽に設置できてとても便利なので、以下の関連記事でその使い方をまとめています。こちらも合わせて確認してもらえればと思います★








































コメントを残す